
Steamストアページの情報をTwitterで共有するブックマークレット
ブラウザでネット回覧していると、ページの情報をTwitterなどで共有したい時がある。私の場合は、特にSteamのゲームを紹介するため、ストアページのURLをツイートすることが多い。
例えば、『NieR:Automata』のストアページ

このゲームについてツイートしたいときは、ストアページに「共有ボタン」というものがあるけど、なぜか私のOperaではうまくいかない。それに、書式に自由に決めて自分専用のツイートボタンを作るなど、柔軟に対応できるようにしたい。
そこで、ブラウザのブックマーク機能を使ってツイートする『ブックマークレット』を作ってみた。
サイトからタイトル・URLをツイート
まずは、サイトからタイトルとURLを取得してツイートするブックマークレットについて。私の使用ブラウザはOperaだが、ChromeやFirefoxなど、どのブラウザでも使用可能。
Steamをツイートするブックマークレット
そのブックマークレットはこれ。
javascript:(function(){open("http://twitter.com/intent/tweet?text="+encodeURIComponent(document.title+' '+document.URL),'_blank');})();ブックマークレットの使い方
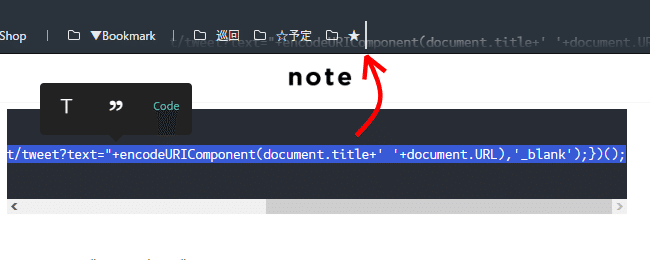
マウスのドラッグ操作で、この中の文字を全て範囲指定してから、ブックマークのツールバー(ブラウザによってはブックマークバー、お気に入りバーなど)にドラッグすると、


「ブックマークレット」として追加することができる。Operaでは登録確認のダイアログが表示されるが、Chromeでは確認無しで登録されるようだ。
登録したら、先ほどのSteamストアページなどでブックマークレットを押すと、

このように、タイトルとURLをツイートする画面になる。
ブックマークレットの解説とカスタマイズ
これは、Javascriptを使った簡単な構文で、改行を入れたリストはこれ。
javascript:(
function(){
open("http://twitter.com/intent/tweet?text=" // ツイートURL
+encodeURIComponent( // URLエンコード
document.title+' '+document.URL // タイトル+URL
),'_blank' // 新規タブで開く
);
}
)();
Twitterでは、以下のURL
"http://twitter.com/intent/tweet?text=【ツイート】"
に、ツイートする文字をURLエンコードして直接送ればツイートできる(URLエンコードとは?などの詳しい説明は省略)ので、サイトのタイトル"document.title"とURL"document.URL"を取得して送信しているだけ。
応用編
また、このブックマークレットの利点は、書式を自由に設定できること。例えば、
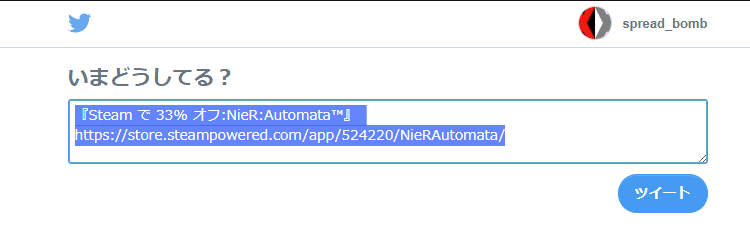
javascript:(function(){open("http://twitter.com/intent/tweet?text="+encodeURIComponent('『'+document.title+'』 '+document.URL),'_blank');})();これをブックマークレットとして登録すると、

このように、『タイトル』URLの書式でツイートできるので、自分なりにカスタマイズすると便利で面白いと思う。
SteamページからタイトルとURLのみをツイート
先のブックマークレットについて、Steamのストアページで使用すると、タイトルにはゲーム名と共に「Steam:」や「○○%オフ」の文字が入ってしまう。
これを省略して、ゲームタイトルとURLだけツイートすることはできないか。ということで作ってみた。
Steamタイトル・URLのみツイートするブックマークレット
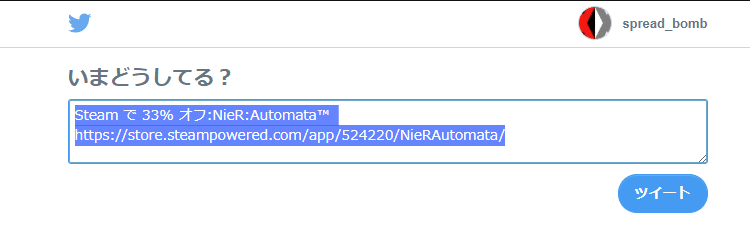
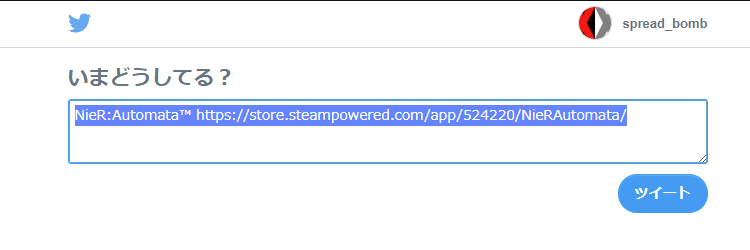
javascript:(function(){open("http://twitter.com/intent/tweet?text="+encodeURIComponent(document.title.replace(/Steam[^:|^:]*[:|:| ]+/,'')+' '+document.URL),'_blank');})();これを使用すると、

このようにツイートできる。
解説
これも、改行を入れたリストを書いてみると、
javascript:(
function(){
open("http://twitter.com/intent/tweet?text=" // ツイートURL
+encodeURIComponent(document.title.replace( // URLエンコード・変換
/Steam[^:|^:]*[:|:| ]+/,'')+' '+document.URL // 変換書式
),'_blank' // 新規タブで開く
);
}
)();取得したタイトルの中で「Steam:」「Steamで○○%オフ」の文字を、Javascriptの置換コマンド「replace()」を使って削除するという処理。
ちなみにこの方法は、こちらの記事に書かれている方法を応用したもの。
取得方法などの詳しい解説の他、ストアページからコミュニティページや実績の表示など、様々なことができるブックマークレットを作っているので、ご参考まで。
サポートは大変ありがたいですが、Twitterを始めとするSNSなどで記事をご紹介いただければ、それも大変嬉しいサポートです。
