
2020年、事業会社の開発組織で機能するデザインシステムを目指して #1 背景と原則編
こんにちは!株式会社スペースマーケット デザイン部の伊東です。
リモート勤務が常態化した中で、デザイン部としても"これからの働き方"を模索した上での試みが増えています。
例えばリモートランチや、週2のチェックイン(仕事へ入り込む前の朝にアイスブレイク的に行われるリモート雑談。毎回簡単なテーマを設定して話します)、Figmaを活用したペアデザインなどです。まだまだ課題も残しているのが実際の所ではありますが、完全リモートの体制以前と比べて仕事の効率を損なわないよう各々が意識しながら取り組んでいます。
完全リモートの体制下における取り組みについては弊部長によるこちらの記事もご覧ください!
こうした状況ですが、今回の記事ではスペースマーケットのデザイン部がリモートワークを前提にしたワークスタイルに代表されるような"これからの働き方"の中で活用しようとしている「デザインシステム」への取り組みについて紹介します。
デザインシステムって?
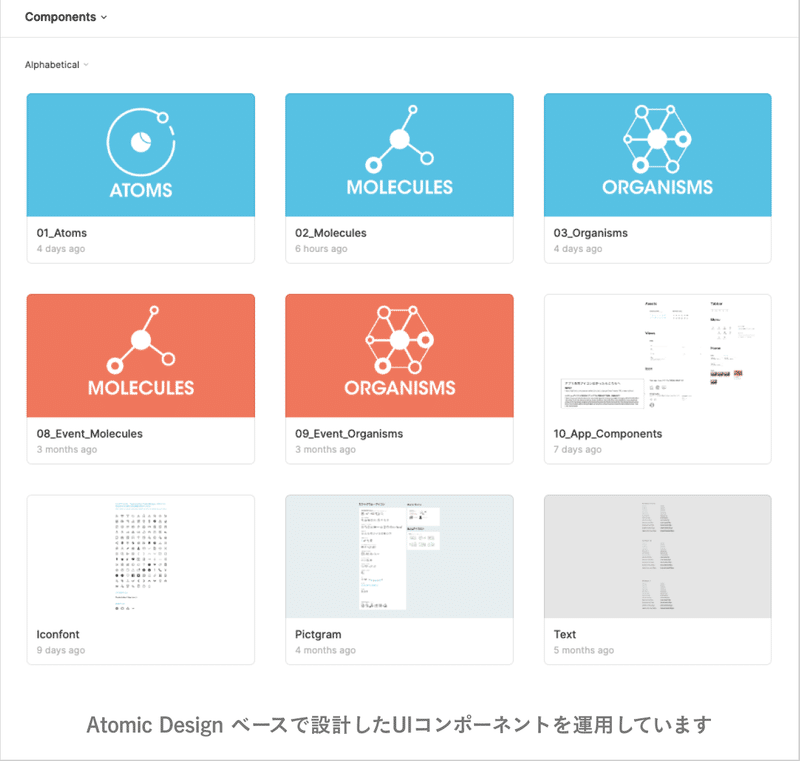
スペースマーケットでは以前からデザインガイドラインやマークアップガイドライン、UIコンポーネントを活用したプロダクト開発を行っていました。
また、現職以前に経験したプロジェクトでもデザインガイドラインやスタイルガイドラインといったものは参照されていたのですが、これらの枠組みと現在デザインシステムと呼ばれている枠組みの違いとはどのようなものなのでしょうか。
詳細な説明に関しては上記の弊デザイン部過去記事を参照していただくとして、
"文字や色、コンポーネントなどデザインのパターンを網羅し、用法や目的も含めて整備することで共通言語として運用できるデザインの仕組み"
活用している組織・プロジェクトによっての差異こそあれど、一般的にはこのように認識されているのではないでしょうか。
なぜやるか
以前からデザインやマークアップのガイドラインを参照した開発を行っていた点については上述しましたが、今回デザイン部でデザインシステムの設計に乗り出した理由については、
・環境ごとに異なるデザイン負債があったり、何が正となるUIデザインなのか、逐一デザイン担当者に確認するため属人性が生まれる。
・ドキュメントやガイドラインの整備が追いつかず各所に散乱し、これさえ見ればOK!な参照元に乏しい。
・前にこのコンポーネント作らなかったっけ?みたいな事態が頻発。コンポーネントの把握が難しい。
・配色やカラーガイドラインがレガシー化しており、2020年現在におけるUIで使いたい色がなかなか導入できない。アクセシビリティにも影響。
などが挙げられます。
このように課題が多岐にわたる関係で、デザインシステムによってこれらを一刀両断に解決できるようなイメージではなく、それぞれの課題に一つずつ向き合って対応していく中での円滑化を目的にデザインシステムを導入していくイメージでした。
さらに、スペースマーケットでは共にプロダクト開発を推進するメンバーを絶賛募集中!なのですが、平行して開発も行っており、限られたリソースの中でこうした取り組みを行わざるを得ないのが実情でもあります。
今後プロダクトのスケーラビリティを考えると、エンジニアのみでもコンポーネントなど活用して機能やページを追加することが可能な環境が望ましく、その際に誰でもデザインの基準として参照できる仕組みがあると良さそうだったというのも大きな理由の一つです。
現在でもコンポーネントを運用したWebサービス開発は行っているのですが、エンジニアが中心となって引っ張っていくようなイノベーティブな施策に関してはスピード感が要求される場面も増えてくるかと思います。そういったケースで、現在はコンポーネント選定と用法をデザイナーが指定・レビューしていることが多いのですが、今後はコンポーネントの用法やデザインの目的などのデザインに関するあらゆる要素を繋ぐような、現在のガイドラインより上のレイヤーとなるデザインシステムを構築しようという考えに至りました。

つまり、これからの働き方を見据えた上で、より属人性やデザイン負債を解消するべく、スペースマーケットのデザインとしてあるべき形を皆が把握しやすい仕組みを構築したい、という考えが理由の一つとなっています。
こうした課題と向き合うにあたって、巷でデザインシステムと呼ばれているものが理想としている枠組みに近かったので、他社の事例を参照しつつ、自社プロダクト開発が捗りそうな環境となるようにそれらの考え方を取り入れていきました。
また、これは直接的にデザインシステムと関連するものではないのですが、プロダクトのUIデザイン自体もある程度トレンドに目配せをしつつ、モダンなWebサービスとしての訴求となるようなビジュアルを打ち出していく必要もあるため、必要があれば施策や改修の機会に応じてデザイナー各々でトレンド等を意識したデザイン表現を取り入れ、調整しています。
デザイナー内でレビューを行ってはいるものの、こうしたデザインの表現は局所的に取り入れられてもサービス全体を通しての一貫性やブランディングと息の合ったものにはなりにくく…。どこかのタイミングでまとめて調整する必要を感じていたのですが、先述した配色の設計と同様に、そういったUIデザイン表現の要素に関しても今回デザインシステム設計に際してリファクタリングを行いつつ進めるのを念頭に置いています(具体的には、少し角丸の値を大きくして暖かみを出す・視認性のため文字を大きくする・などです)。
原則について
さて、ここまでがスペースマーケットにおけるデザイン部の取り組みの背景となるのですが、ここからは実際にどのような過程を経てデザインシステムを設計しているかご紹介します。
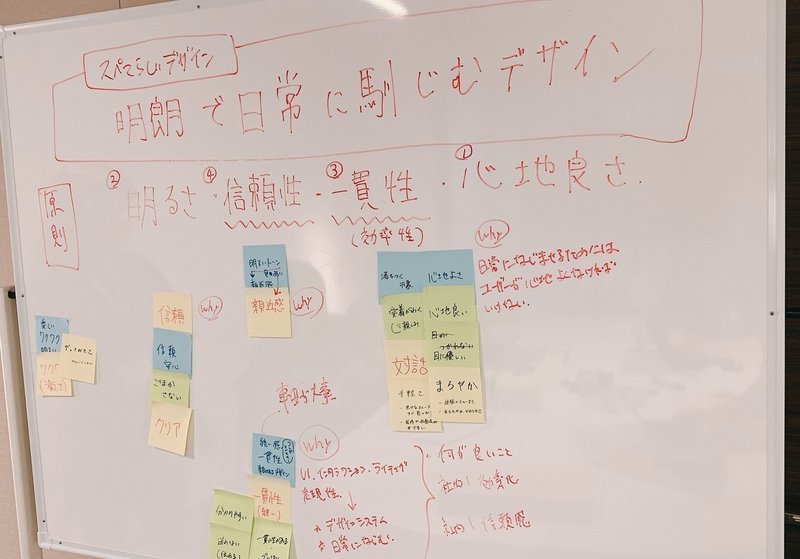
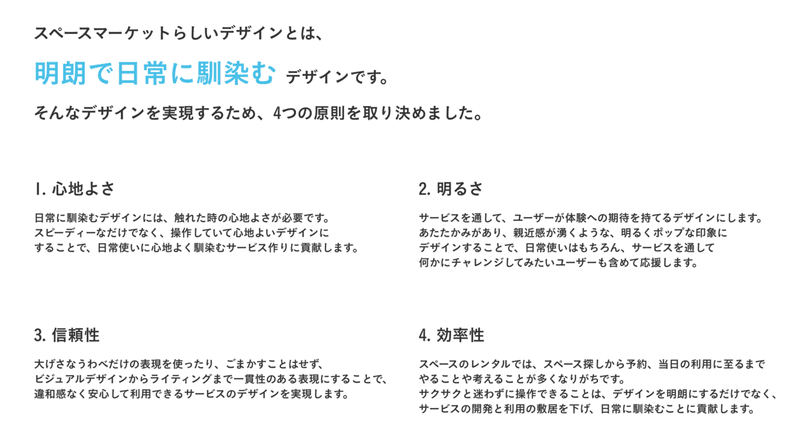
先述した通り、システム自体の設計と並行して配色やコンポーネントなどのリファクタリングも行うことを考慮すると、その移行なども含めてガイドラインや思惑、デザイン変更の経緯などが入り組んだカオスな感じになるのは避けられなさそうに思えたので、デザイン部ではまずベースとなる「スペースマーケットらしいデザインとは・プロダクトとして目指すべきデザインとは」を明文化した原則を決めることにしました。

原則を考えるにあたっては、デザイン部メンバー各々が思う「スペースマーケットらしいデザインとはどうあるべきか」を書き出し、ホワイトボード上に展開・分類した上で共通した要素を抽出し、軸となりそうな言葉を選定しました。

最終的に部内で他社事例などを参照していた段階では、まさにクリエイティビティを体現したかのようなデザイナー然とした語句が並んでいた印象があったのですが、デザインをデザイン部内だけに留めるのではなく、プロダクトに携わる皆が参照できるようなシステムにしたい思いがあったので、私達のデザインシステムにおいては伝えやすくて分かりやすい(デザイナーに限らず普遍的で誰でも馴染みがあり、覚えやすい)言葉を選んで言語化することを第一に意識しました。
特に今後はより一層、リモートワークに代表される多様なワークスタイルを前提にした組織・プロダクトとなっていく傾向があるように思い、そういった中でプロダクト開発にデザイン部として貢献するにはこのような言語化によるデザインに関してのコミュニケーション円滑化を推進する必要を実感しています。
#1 背景と原則編のまとめ
本格的にデザインシステムの設計について書き出す前段階のイメージだったのですが、想像以上に長くなってしまったため今回はここまでで一旦の区切りとしておきます。
まだまだ触りの段階ではありますが…既存の他社事例などを参照して考え方を取り入れつつも、綺麗な完成形を目指すだけでなく、ちゃんとプロダクト開発の現場で活用できるように伝えやすくて分かりやすい言語化を念頭に置いていることがお伝えできれば幸いです。
次回は #2 配色編 と題して、今回デザインシステム構築の肝となるカラーパレットの設計について、プロダクト開発の現場で活用することを前提にした実践的な内容も含めてご紹介します。

/assets/images/4954732/original/ce29c597-6b4f-44f9-b5a1-a8633fbda2f9?1588082615)