
2020年、事業会社の開発組織で機能するデザインシステムを目指して #3 システム編
年始を跨いでの投稿となってしまったために、何とも間の悪いタイトルではありますが、今回もスペースマーケットにおけるデザインシステムの事例紹介といったところで、いよいよ最終回です。
#1の原則編、#2のカラー編ときて、今回は構築がひと段落したデザインシステムをどのように運用し、社内で共有して以降の業務へ活用していく体制をどのように整えたか紹介していきます。
運用しやすく参照しやすい仕組み作り
このデザインシステムを社内へ共有し、参照しやすい状態を目指す上で、デザイン部内だけでなく他職種の方でも把握しやすいような仕組みを作ることが重要と考えました。
早速とったアクションとして、まずシステムの紹介・ガイダンスを担うIntroductionページをFigmaにて追加しました。

元からスペースマーケットの開発部においてはREADME.mdにて導入をフォローするような文化が根付いていたのですが、デザインシステムの構築に当たっても同様の機能性は必要だろう、といった経緯で設けたページです。
ここでは単に各要素(ページ)の紹介ではなく、より他職種の方が手軽にサッと参照できるようユースケースごとのページ案内を記載したり、不明点などをデザイン部に相談しやすいような環境・雰囲気を醸成するため案内窓口となるSlackチャンネルを記載しています。
また、このページには#1の記事で取り上げたデザイン原則も掲載しています。「スペースマーケットらしいデザインとはどういったものか」を示す原則を入口の段階で提示することで、毎回Figmaで開く度に目に入る効果や、ガイドラインをまとめたドキュメントに留まらないデザインシステムとしての価値を表現できればという狙いがあります。
Figma自体のガイダンス
スペースマーケットではデザイン部のみFigmaの編集権限が付与され、他職種は基本的に閲覧権限となっています。

独自の操作体系で構成されるAdobe系や、macOSアプリケーションとして成熟したSketchとも異なり、Webのレイヤーで既存のデザインツールに近いインターフェースを実現しているFigmaですが、操作性に優れたツールとはいえ一般的なデザインツールに馴染みの薄い方には敷居の高さを感じられてしまう可能性があります。
Figma自体に敷居の高さを感じられてしまっては、参照しやすいデザインシステムを目指す上での障壁ともなってしまいかねないので、デザインからの画像書き出しやコメント機能など職種・権限を問わず操作する部分に関してはガイダンスを簡潔に記しました。
操作などに関しては逐一デザイナーに質問していただく形でも一向に構わないのですが、組織としての性質上どうしても他職種・他部門の人に対しては遠慮が発生してしまうもので、「初歩的なことで手を煩わせるのも…」と悩んでしまわれるよりも、まず自力であらかた解決できるようなフォローなりガイダンスなりを設けることは最低限必要に感じています。その上で、相談先となるSlackチャンネルも前項と同様に記載しました。
この辺りは今後も継続して改善予定で、例えばあまりに記述量が増えてしまうととっつきにくい・簡潔過ぎると不安になってしまうなどといったケースも考えられますので、過不足なく誰もがデザインシステムを活用しやすい環境を目指しています。
各要素の見直し
発端として、他社におけるデザインシステム事例から影響を受けて今回のデザインシステム構築へ乗り出した側面は大きかったのですが、実際にスペースマーケットという組織において適切に機能するデザインシステムとは?と考え始めると、それまで参照していたデザインシステム事例に加えて独自にカスタマイズする必要があったのも事実でした。
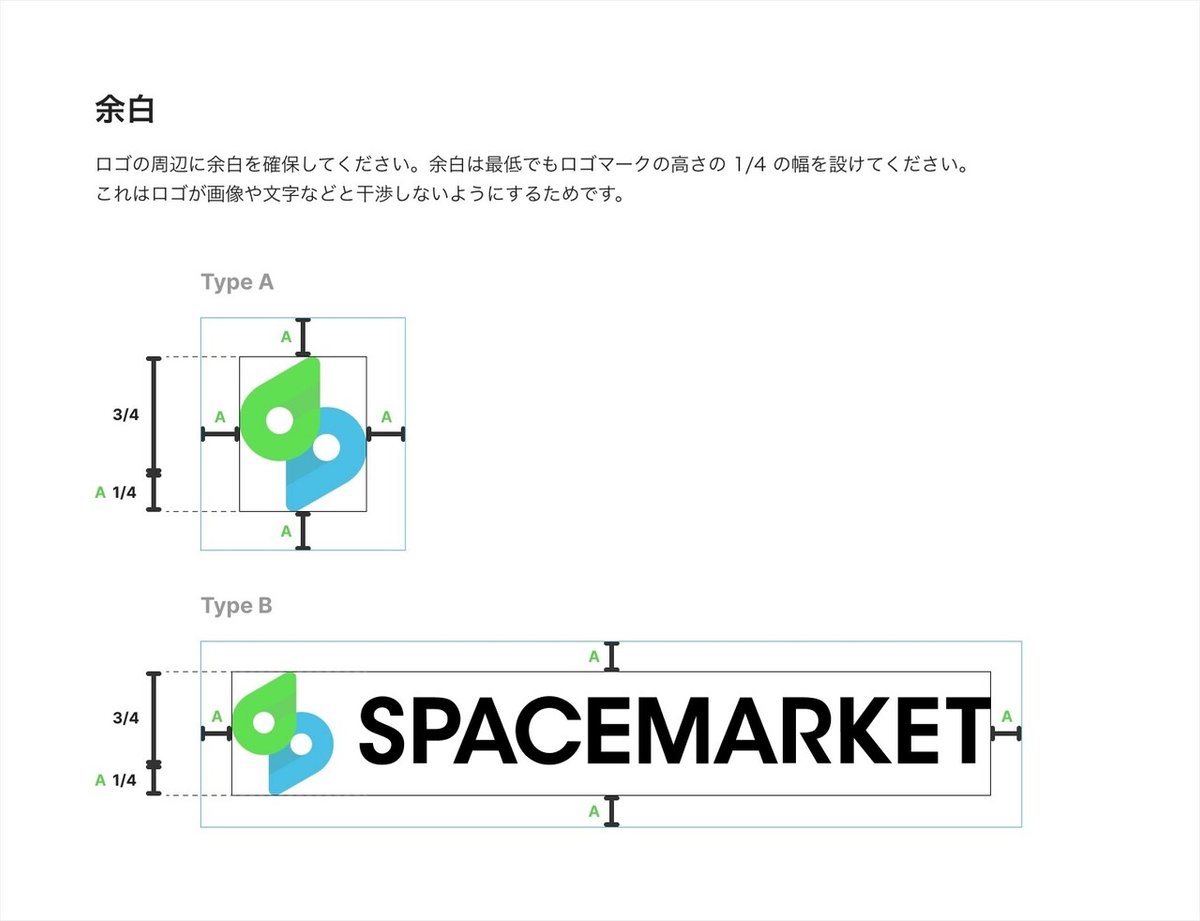
例えば、サービスのロゴを集約したLogoページには、一般的なロゴガイドラインのようにアイソレーションやカラーの指定などはもちろん、ロゴの成り立ちなども含めて記載することで、スペースマーケットに対する愛着や帰属意識が高まれば、との思いも込められています。先述したFigmaにおける画像の書き出し方法についてもこのページに併記しました。

他にも、オウンドメディアの記事やサービス内の特集コンテンツの執筆向けに画像の選定や扱い、文言のニュアンスやライティングガイドラインのインデックスを記載したToneページを用意したり、「アイコン」と「ピクトグラム」の違いなど、システムの各要素も他職種向けに改めて言語化を見直しつつ整備しています。その過程で、デザイナー内での認識の違いに気付くような場面もあり、有意義な機会が得られたように感じました。
取り組みを振り返って
いかにスペースマーケットのプロダクト開発や運用を行う上で参照しやすく円滑に機能するか、という点に注意しながらの取り組みとなったデザインシステムに関しての紹介でしたが、いかがだったでしょうか。
コンポーネントライブラリやデザインアセットのような形を整えて完成、というものではなく、システムとして体系だった運用ができるよう、周辺まで整備してこそのデザインシステムだという認識があることで、形骸化しないよう継続してアップデートしていける筋の通ったものになるのではないかと感じています。
全部で3編に分けての紹介となりましたが、目を通していただいた皆様、ありがとうございました。最後に今回私たちがデザインシステムという取り組みに当たって参照した外部の事例を紹介して、結びとさせていただきます。
参考事例
国連WFP(世界食糧計画)のデザインシステム。SaaSやスタートアップが運営するサービス・アプリケーションのそれではないため少し意外な感じかもしれませんが、今回最も大きく影響を受けました。
カラーパレットの設計や、要素ごとに背景の思想まで丁寧に記載されている点など、私たちの目指す形と近いものだったように感じられます。ホスティングされたStorybookでのデモはこちら。
お馴染みの「スタバ」でもデザインシステムが設計・運用されています。深い緑のブランドカラーを基調に、コントラストを保ちながらも淡い色合いで設計されたカラーパレットがラグジュアリーな印象ですね。
特筆すべきは、情報訴求についての方針が言語・ビジュアル両面から可視化された「Voice」や、つい注文してしまいたくなる魅力的な商品写真を演出するのみならず嘘偽りのない長期的なブランド価値まで担保している「Photography」などでしょうか。グッズなどに使用されるイラストについて記された「Illustration」ページも必見で、多彩なトーンのイラストが採用されているにも関わらずどこかでスタバらしさを感じられる点などは、グラフィックデザインにも注力したデザイン組織やデザインシステムの構築には参考にできる点が多そうです。ちなみにUIコンポーネントに関しては別でパターンライブラリーが用意されています。
デザインシステムを扱った記事ではほとんどと言ってよいほど名前が挙がる、様々なサービス・ブランドのデザインシステムを集約したリポジトリです。どちらかといえばWebサービス・アプリケーションのものが多く扱われている印象で、先に紹介したスターバックスのようなブランディングに多く比重を割いたデザインシステムに関しては掲載されていないものもありますが、大まかにデザインシステムの実例を通して目指すべき形を模索するような導入段階に当たっては是非とも参考にされてはいかがでしょうか。
