
5つのサービスをUIトレースして、学び感じたこと【UIトレースやってみた】
前回で5つのUIトレースが終わり、ひとまずUIトレースについての投稿に区切りをつけるということで、今回は5つトレースをしてきて、感じたことや学んだことをつらつらと書いていこうと思います~。
①見る視点の変化
UIトレースを始める前の自分はこれら3つの知識が乏しく、いつも抽象的な考察しかできませんでした。(例えば、「ここの余白少し広いな~」「ここのUI、ブランドの色が使われているな~」程度)
ですが、アウトプットを継続してきたことで少しづつUIの見方・感じ方に変化が現れました。
【事例①:余白】
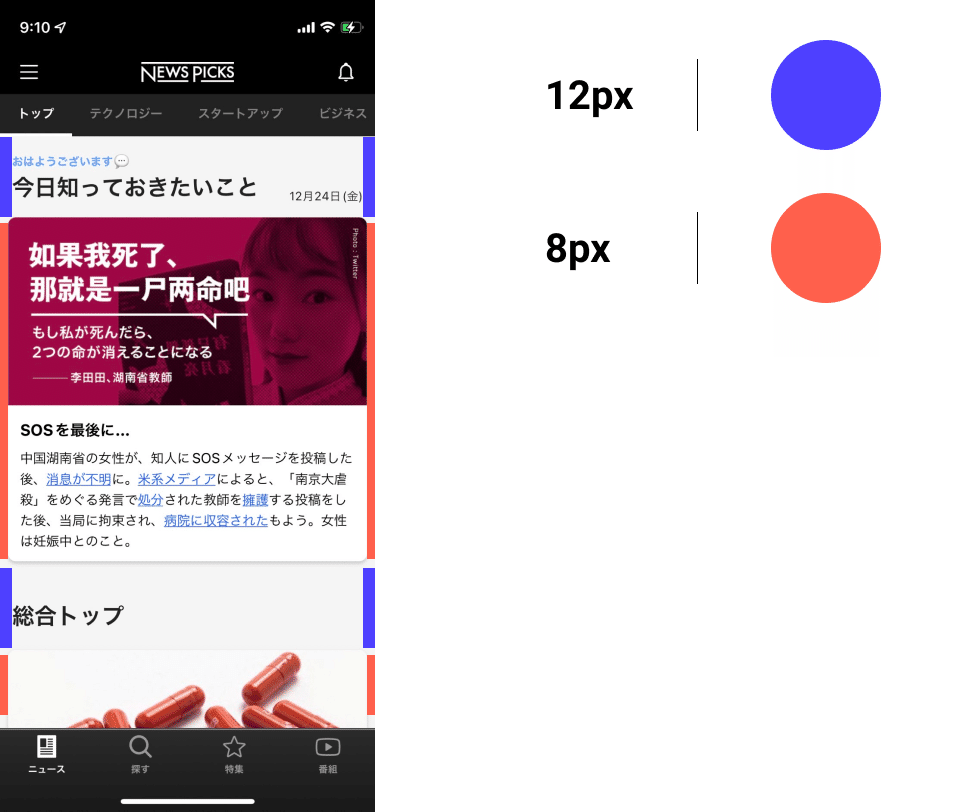
例えば下のUI。青の余白と赤の余白に注目してみてください。

僕が上の画面をUIトレースした時、マージンに統一感がないことに疑問を抱きました。「なぜコンテンツタイトルとカードとでマージン幅が違うの?」という疑問です。
僕の考察としては、「マージン幅を変えることでユーザーへ伝えたい情報の優先度付けを行っている」という考えです。つまりマージン幅が狭いカードの方がいくらか膨らんでいるように見えます。この影響でユーザーの目線がカードに行きやすいのではないかなと考えました。もちろん、僕のトレースが下手でマージンがあっていないという可能性はありますが(確認は何度もしてます)、わざわざマージンの幅を変えるということは何か意味があったはずだと僕は思いました。
このように、ただUIを見て「ここの余白広いな~」と思うだけでなく、余白が広い(狭い)ワケをユーザーの目線の動きと合わせて深く考えられるようになりました。
【事例②:カラー】
次にカラーについて学びを共有していきます。使われている色の数とメインカラーの仕様箇所に注目してみてください。

まず使用されている色の数ですが、有彩色はメインカラー一色のみです(LINEのブランドカラー)。ほかは、黒やグレー、白といった無彩色のみ。
このため画面上のコントラストが大きく、ユーザーはブランドカラー(メインカラー)に目が行きやすいですよね。ということはつまり、ユーザーは無意識のうちに、「LINEのブランドカラーはあの緑だよね!」という状態になるわけです。色が人間に与えるインパクトは、非常に強いことがわかりました。
また、有彩色を一色にすることの目的はもう一つあると思いました。それは、色の違いがコンポーネントの重要度を示す指標となる、ということです。
例えば、下のUIをご覧ください。ヘッダーを二つ並べています。

皆さんは、上二つのヘッダーを見て、パッと目に入ったものは何だったでしょうか?
おそらく左ヘッダーの通知アイコン右上にある緑の「●」ではありませんか?逆に右のヘッダーには目線はいかなかったと思います。
こんなに小さい要素でも色を付ける(=周囲の色とのコントラストを大きくする)だけで、人間の目線の動きに大きく影響を与える力があるということがわかっていただけたら嬉しいです。
②知識の未熟さを実感
次にUIトレースを終えて、まだまだ知識量もアウトプット量も不足していることを痛感しました。①で事例を2つ挙げて学びを共有しましたが、僕にとってはそれらが大きな発見であり、気づきでした。
もっとデザインについての知識があれば、より質の高い発見や学びが得られたのかななんて思ったりもしてます。悲観的になってはいけませんが。。。
そういったことも含め、今回の学びとしては「インプットの重要性」を再度認識することができました。
アウトプット中心とは言いつつ、インプットもバランスよく取り入れていかないと、「アウトプットしたものを分解し、さらに理解を深める」といったことができませんからね。
まとめ
ということで改めて、5種類のサービスをUIトレースしてみました。
とにかく言えることはUIトレースをやってよかった!!
たくさんの学びと自分の未熟さを同時に得ることができました。
次の目標は、「インプットとアウトプットの両立」です。
インプットはインプットで終わらず、必ず何らかの形に昇華する
その場として今後もnoteを活用していこうと思ってます。
この記事が、少しでも皆さんのやる気アップにつながれば僕もとてもうれしいです!
今後も日々の学びや発見、気づきなどを投稿していきますのでよかったらご覧ください。
ではまた~
この記事が気に入ったらサポートをしてみませんか?
