
【 Photoshop 】 スライスツールで画像を書き出す FirE♯598
Photoshopを基礎から復習していきます。
今回は、「スライスして画像として書き出す」をやっていきます。
【 使いどころ 】
Photoshopでデザインカンプが完成したら、コーディング用に画像として使う素材を切り出す必要があります。
その際にスライスツールを使って切り出していきます。
今回は、背景を透過させるためにPNGファイルでの書き出しをやります。
アイコンなどはPNGで背景を透過させておかないと使いにくいですね。
【 スライスツール 】

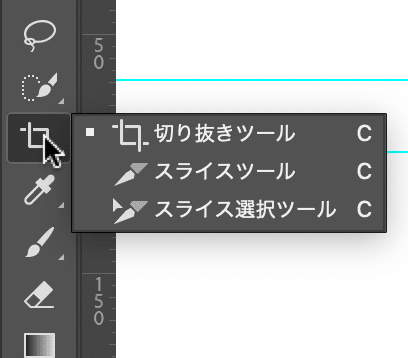
メニュバーの切り抜きツールを長押しすると、スライスツールが出てきます。
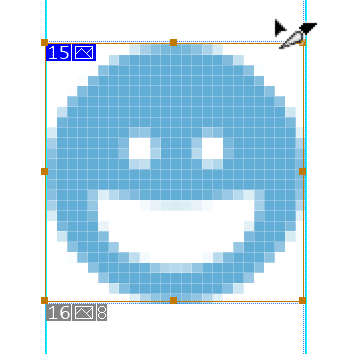
① 切り抜く画像をドラッグして選択

枠線が、茶色いバウンディングボックスのような状態では、切り抜く範囲の修正ができます。
別の箇所を選択すると、青線になりますので、
もう一度切り抜く範囲を調整したい場合は、[スライス選択ツール]に
持ち替えれば可能です。
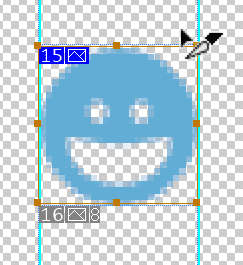
② 背景を透過する
背景に白を設定していることが多いと思います。
右下のレイヤーパネルから、[背景] の目のマークをクリックして、
[背景]を見えないようにしましょう。

[背景]を透過するとこのような表示なります。

③ 書き出し
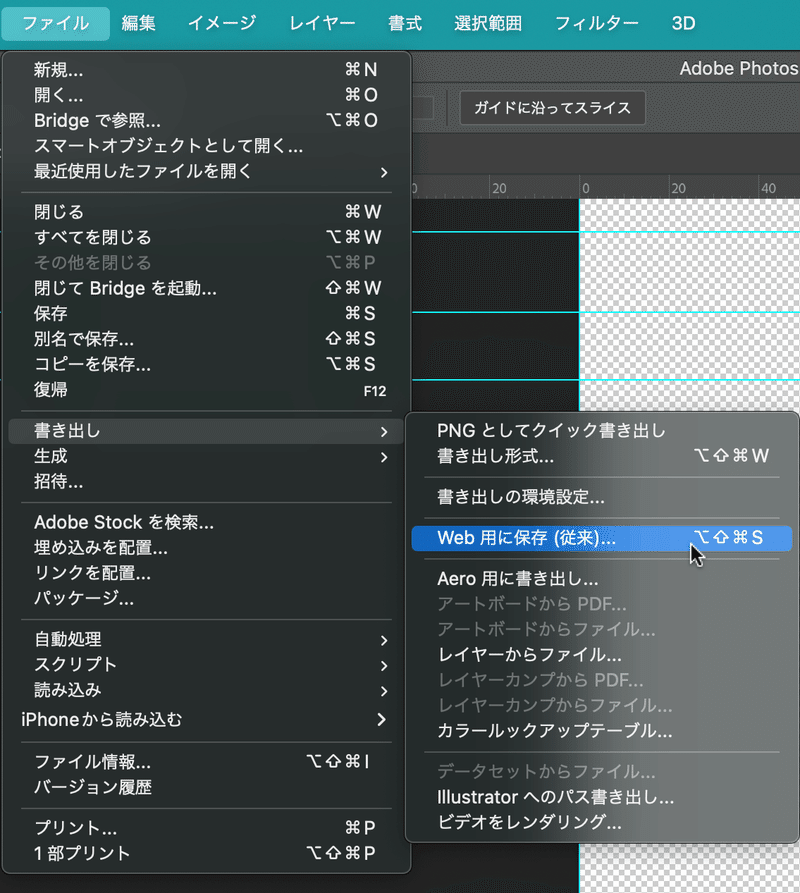
[ファイル] → [書き出し] → [Web用に保存] と進みましょう。

[Web用に保存] をクリックすると、設定画面が開きます。

タブメニューから、[元画像] を選択します。
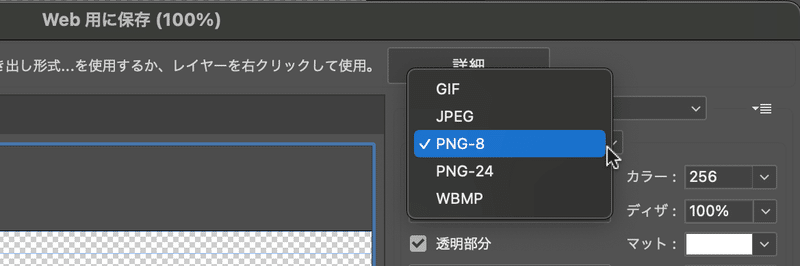
④ 画像形式を選択

書き出す画像のファイル形式を選択します。
今回は、背景透過をしたいので、PNG-8 を選択します。
単色なのでPNG-8で問題ありません。
⑤ 保存 [選択したスライス]を指定する

保存をクリックすると、書き出す場所を指定する画面に移ります。
この際に、書き出しの対象として、[選択したスライス] を選択しましょう。
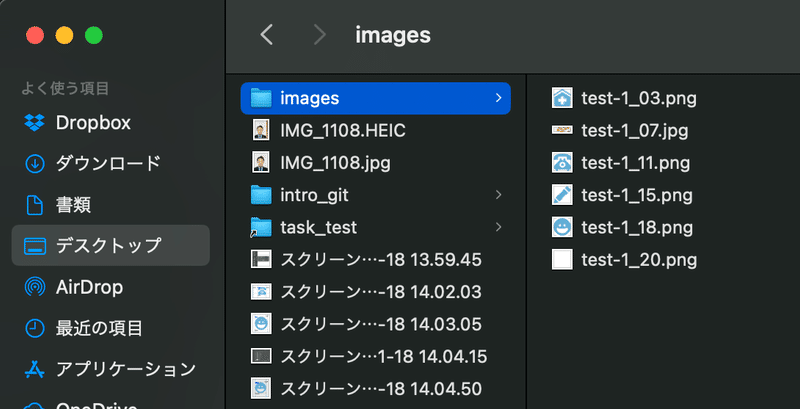
⑥ 保存するとimagesフォルダができる

今回はデスクトップに保存したので、デスクトップに、[imagesフォルダ]が自動生成されて、その中に、[選択したスライス] がずべて画像として保存されます。
【 まとめ 】
Photoshopのスライスについて解説しました。
基礎は使う頻度の高い処理です。
ここをいかに直感的に作業できるのかは、作業効率に大きく影響するでしょう。
ここを、疎かにせずに、歩みましょう。
この記事が気に入ったらサポートをしてみませんか?
