
【 Photoshop 】 さりげないドロップシャドウでテキストをリッチに FirE♯589
PhotoshopでのWEBデザインにおいて、テキストのデザイン性を高める小技を紹介します。
【 ちょいドロップシャドウ 】

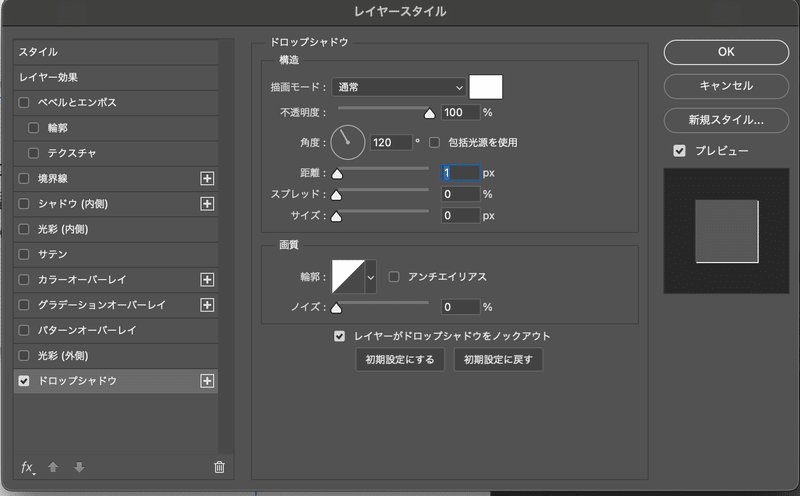
テキストに、1pxのドロップシャドウを入れます。
比較します。

↓↓↓↓↓↓↓↓↓v↓

ほとんどわかりませんね。
シャドウを赤にしてみましょう。

赤にするとわかりやすいですね。
このようにテキストに少しのシャドウを入れることで、奥行きや視認性の向上につながります。
【 わかるか、わからないか 】
今回紹介したテキストにドロップシャドウを入れるというデザインは、ほとんどわかりませんね。
そう言われてみればという感じ。
デザインとは、そういったさりげなさが大切だと思います。
WEBデザインでは、動きがある方が楽しいWEBサイトになりますが、
それはクリエイター側の楽しさかもしれません。
はたしてその動きは、ユーザーにとって必要でしょうか?
また、今回のようなドロップシャドウのような効果は、濃いシャドウをつけてしまうと、非常に下品になります。
クリエイター側は、ずっとそのデザインを見て作業しますから、ある意味、見慣れてしまうのです。
料理で言えば、味見しているうちに、味付けがわからなくなった状態。
初見のユーザーにとって、その味付けは、濃すぎる可能性があります。
そういった観点からも、デザインはさりげなくという意識が大切ですね。
【 まとめ 】
テキストのドロップシャドウについて書きました。
わかるか、わからないかくらいのこの微妙な影が、実は効いてる。
こういうの楽しいでしょ。
この記事が気に入ったらサポートをしてみませんか?
