
【 WordPress #1 】 「 ローカル環境構築 」 FirE♯532
WordPressでのWEBサイト構築の方法を1から解説します。
静的サイトをWordPress化するという工程ではなく、はじめからWordPressで、WEBサイトを作っていく工程の解説です。
情的サイトからの移行に伴う、コードの追記や、書き換えの手間が省け、
PHPの理解にも繋がりますから、このようにサイト構築をしていく方がオススメです。
今回は、ローカル環境の構築です。
【 WordPress = PHP 】

まず初めに、WordPressってなに?からです。
語り出すと長いので、制作に関連するポイントだけピックアップします。
■ CMS
Contents Management Systemの略です。
コードが分からなくても更新できる。その際の編集可能領域は限られる。
■ PHP
PHPをベースに作られています。
プログラミング言語PHPの基礎の理解が必要になります。
■ テンプレートタグ
独自のタグ(コード)が用意されています。
WordPress内でしか動かない独自のPHPのタグです。
■ ローカル環境
編集はローカル環境で行います。
オープンソースとなっているので、ローカル環境を構築して、WordPress本体を自分のPCに入れて、編集することができます。
まずは、このローカル環境を作る必要があります。
メジャーなのは、MAMPというソフトです。
しかし、もっと簡単に構築が可能なソフトがありますので、そちらを紹介します。
【 Local by flywheel 】
LOCALというソフトです。ダウンロードはこちら↓↓
ダウンロードして、インストールwindows、macの各処理を行います。
ソフトを開くとこのようなUIが開きます。
ダークモードの場合は、このように黒いUIですが、
通常の場合は、白ベースなります。

① WEBサイトを作る

左下の[ + ] マークをクリックします。
[ Create a new site ] を選択し、[ Continue ] をクリックします。
② WEBサイトの名前を入力

任意の名前を入力します。
自分が管理しやすい名前で大丈夫です。
③ セットアップ

[ Preferred ]を選択します。
④ WordPressのログイン用データ入力

[ WordPress username ]
[ WordPress password ]
共に、任意ですが、ログイン時に入力する必要があるので、忘れないようにしましょう。
[ WordPress e-mail ]
は、自身のメールアドレスを入力します。
⑤ ローカル環境構築完了

これで、「WordPressテストサイト」というWordPressのサイトができました。
この時点で、ローカル環境へのWordPressのダウンロード、インストールが完了しています。
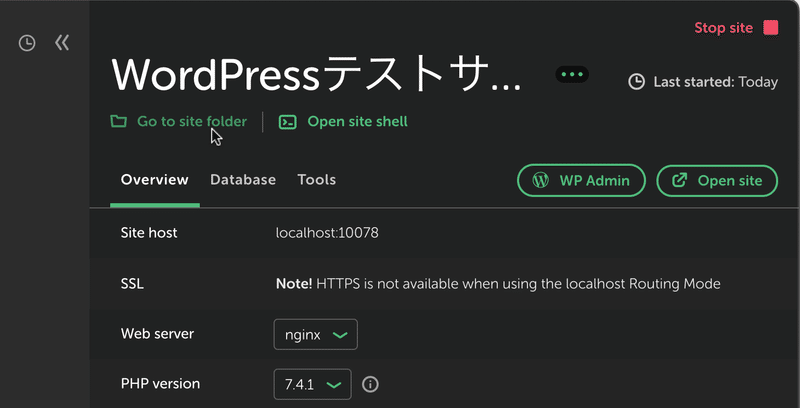
設定として、下記の二つを選択します。
Web Server : Apache
PHP Version : 7.41
【 Localの使い方 】

Localの各ボタンの解説です。
① WP Admin

[ WP Admin ] をクリックすると、WordPressの管理画面へのログインページが開きます。

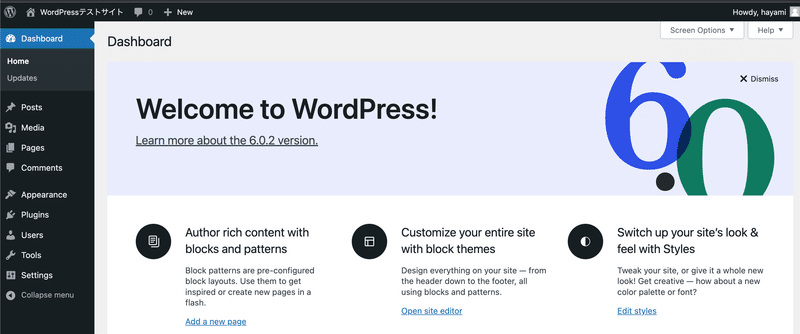
ログインすると、このような管理画面が開きます。

ひとまず、現段階では、言語設定を「日本語」に変えることだけしておきます。
管理画面の左のサイドバーの
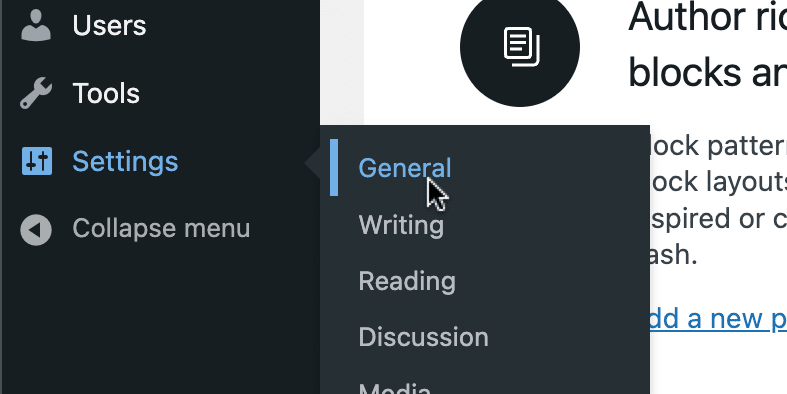
[ Setting ] → [ General ] と進みます。

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
[ General ] をクリックして、[ Site Language ] で、言語を選択します。

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
「日本語」はリストの真ん中くらいにあります。
結構見逃すので、よーく見てください。

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
下方にスクロールして、[ Save Changes ] をクリックします。

これ忘れがちです。
他のセッティングにおいても、ページの下部にこのような設定の保存をするボタンがあることが多いので、最後まで確認しましょう。
② Open site

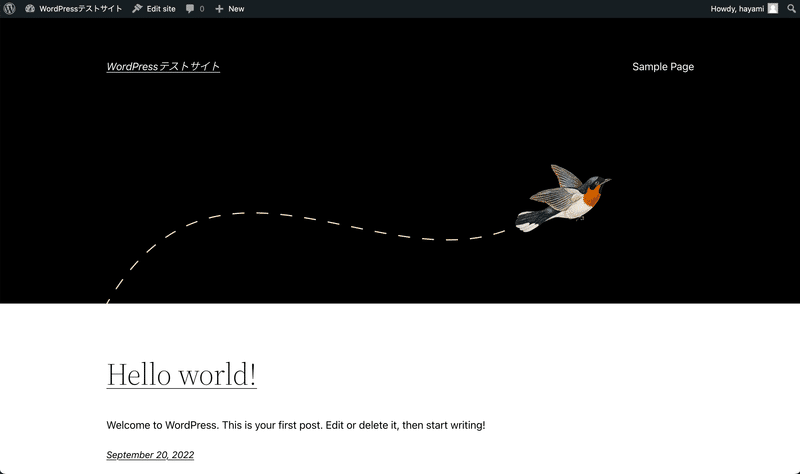
[ Open site ] をクリックすると、サイトが開きます。
この時点では、 WordPressの初期設定のテーマ(Thema)が設定されています。

2022年9月現在では、このようなUIです。
このテーマは、[ twentytwentytwo ] という名前の初期設定のテーマです。
③ Go to site folder

[ Go to site folder ]をクリックと、作成したサイトのフォルダが開きます。

覚えておくべきフォルダはここだけです。
[ サイトの名前 ] → app → public → wp-content → themas
このthemas フォルダの中に、 WordPressのテーマと呼ばれるWEBサイトのテンプレートが保存されています。
先ほど、[ Open site ]で初期設定として表示されたテーマは、
「Twenty Twenty-Two 」というテーマです。
このフォルダに、WEBサイトを構築するファイルが入っています。
この
テーマを自作すること= WordPressでWEBサイトを構築することです。
【 テーマの自作 】
WordPressでWEBサイトを作ることは、テーマを自作することです。
簡単いえば、自作したWEBサイトのindex.htmlや、style.cssなどのファイルが入ったルートフォルダをそのまま、themasフォルダの中に入れれば良いだけです。
しかし、 WordPressが、そのフォルダをテーマと認識するためには、
ルールがあります。
そのルールに沿って、必要なファイルを設置したり、必要なコードを書具ことになります。
【 まとめ 】
WordPressの環境構築について解説しました。
次回は、 WordPressでオリジナルのテーマを作るためのファイル構成などを解説します。
この記事が気に入ったらサポートをしてみませんか?
