
Framer Web CheatSheetを制作しました

FramerWeb
先日本リリースとなり、これまでのFramerシリーズの集大成になりそうなFramer Web.
・Figmaのようにweb上で同時編集できる
・Figmaのデザインを直接インポートとして動かせる
・旧Framer(classic)の柔軟さと、Framer Xのコンポーネント部品の使いまわしやすさが融合
など良い点はたくさんあるのはわかってたんですが、CoffeeScriptからReactベースになり、いまいちキャッチアップできてなかったので、連休中のお勉強も兼ねて、CheatSheetを作成しました。この記事ではこのCheatSheetを作ったいとについて触れたいと思います。
👇CheatSheetのファイルはこちらから。
⚠️注意:
このプロジェクトでは古い記法を用いています。
最新の記法との違いをご確認のうえ、お使いください
基本コンセプト:デザインをちょっと動かしたい時にコピペしてすぐ使えるコードスニペット集。
このシートに載ってるインラタクションは2分で完成できる!を目指してこのチートシートを作りました。
重視したポイントは以下3つです
1. 最小単位のExampleの集合体であること
2. Figmaインポートを前提に作ること(Overridesの多用)
3. コードを書く時間・量は最小限に
最小単位のExampleの集合体(withソースファイル)
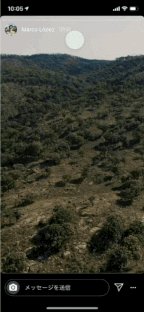
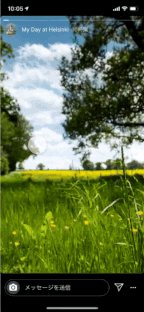
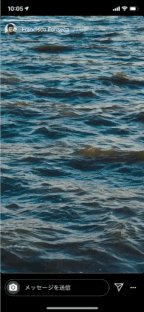
例えばこちらのInstagram風のUI

これをFramer Webで作るとなった場合、どのような動きが組み合わさって作られているか、すぐに理解できるのは、Framerの機能をフルに知ってる人でなければ、難しいです。
逆に言えば、それぞれの要素、インタラクションの「素」とでも言えるようなものを知っていれば、理解し、作ることもできるということです。
そこで、Framerを深く知っていなくても自分が作ろうとしているモノがどのように実現できるかのイメージが描けるよう、インタラクションの「素」の集合体(CheatSheet)を作りました。
なので各要素の名前は、「インスタストーリー風ページ遷移」みたいなキャッチーな表現ではなく、「ページ番号をDataに送る方法」といったジミーな命名になっています。
Figmaインポートを前提に設計

実際のデザインの現場で、ゼロから画面デザインを作る、というシーンはあまりないでしょう。既存のFigmaデザインを使いたいというシーンがほとんどのはず。
これまで既に何度か出てきましたが、FramerではFigma Importに加え、Overridesという機能があります。これは既存のデザインコンポーネントやコードコンポーネントの上にさらにスクリプトを上書きできる機能で、これをメインで活用するようにしました。理由は、Figmaからインポートしたレイヤーにも、Framerで作成したデザインにも、全く同じようにコードを適用できるからです。そして一度覚えたOverridesは、どこかに保存して都度コピペすることで、何度でも使いまわせます。
コードを書く時間・量は最小限に止める

一つ断っておきたいのが、今のweb betaはおおよそコードなしでほとんどのUIインタラクションが表現できるようになってるということです。
証拠に上のExampleは全部コードなしで作れるものです
それでもコードを書く必要がある時に使うのがこの表。Overridesになんとなく慣れてきた中級者の方向けです。初級者向け(コード書かない版)のCheatSheetも時間があったら作りたい。。。!
使い方
・プロジェクトのOverridesファイルを開いてコピーする
・コメントの使い方に沿って自分のデザインにOverridesを貼り付ける

チートシートにあるOverridesコードをtsxファイルごと丸々コピーします

Overridesをそれぞれのレイヤーに適用していくと、
Figmaのデザインをインポートして20秒でStaggerAnimationが作れました🥰
CheatSheetの構造

左からLayer系、Scroll系、Page系、Animation系、、、と、できるだけ中級者の頭の中の構造に近くなるように構成しました。利用頻度高いものは上に持ってきてます。
最後に
このCheatSheetを作るにあたって
モーション周期表、Framer Web Betaの公式Example, APIドキュメント、Brett Bertola氏のプロジェクトに多大なヒントをいただきました。心から感謝申し上げます。
このチートシートに書ききれなかった細かめのTipsもNotionにまとめて、今後もどんどん更新して増やしていきたいと思ってます。使っていて不便な点、もっとこうしたらいいみたいな点があったらどんどん聞かせてください
Framerユーザーが増える一助になれば良いなと思ってます
この記事が気に入ったらサポートをしてみませんか?
