
AR Journey 06: ボディーアバタードライブ
Hello :D
ゴールデンウィークいかがだったかしら?
今回は、Body Avatar Driveといって自分が動いたり踊ったりすると、3Dオブジェクトのアバターやキャラクターが操るように同時に動き出す機能を使ってTikTokのエフェクトを作りました。
Spark ARでいうボディートラッカーだけど、Effect Houseでは +α の機能がある感じ。
そこで、どうやったらこういうARが作れるのか、私が学んだことをもとに教えようと思います。
キャラクターを作る

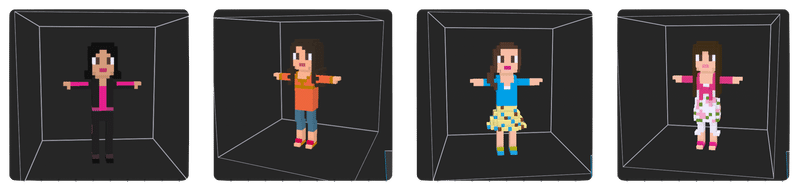
まずは動かすためのアバターをTポーズで作りました。ここではMagicaVoxelで、女の子のアバターを4体作りました。
それぞれの特徴を捉えて、4人それぞれの個性やスタイルを表現してみました。

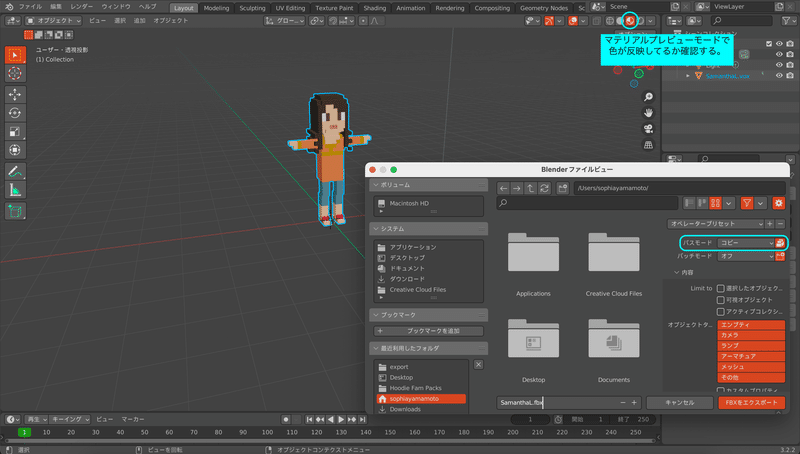
ボクセルを作り終わったら、obj形式でエクスポート ▶︎ Blenderにインポート (ファイル ▶︎ インポート ▶︎ Wavefront (.obj)) ▶︎ fbx形式でパスモードをコピーに変更してその右の箱のところをクリックしてエクスポートする。
Mixamoでアニメーションつける

FBXのデータでMixamoで、アニメーションをつけます。
Mixamoでアニメーションをつけないと、Tポーズのままでユーザーと同じ動きができないことがわかったので、オートリギング (ボーンを入れる) ができたら、Tポーズのアニメーションを選んで、ダウンロードしました。
Body Avatar Driveを挿入する

いよいよここからEffect Houseに入ります。ダウンロードしたTポーズのアニメーションを全てインポートします。
シーンパネルから + ▶︎ AR Traficking ▶︎ Body Avatar Drive で入れて、アニメーションのついた3Dアバターをそのなかにドラッグします。
アバターをユーザーの前に配置する

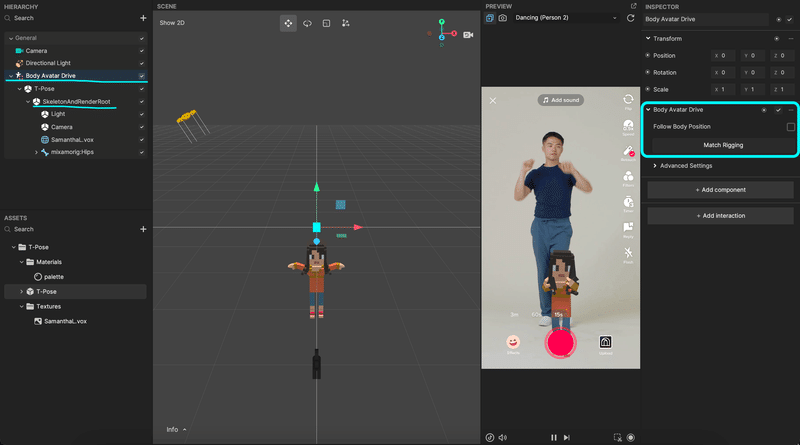
3DアバターをBody Avatar Driveに入れると、ユーザーが隠れて、アバターになりきったようになります。アバターの位置を変えようとしてもそのままになり、困ってました。そこで動かせるようになりためのポイントを言っておくよ!!
インスペクターパネルの Follow Body Position □ のチェックを外す!
3Dオブジェクトの中の SkeletonAndRenderRootを選択して、Animation □のチェックを外す!

こうすると動きは一緒でも重ならなくなった! そしたら、アバターのスケールを調整して前にいるように再配置したらできた〜!

見事にアバターと一緒に踊れるようになった〜! watasi sugooii〜!
おまけに飛行機もVoxelで作った背景で飛んでいるようにアニメーションつけた!
おまけ

飛行機のようにオブジェクトを動かす基本をあげていくよ :))
動かしたい時には、Transit by Time というノードを繋げます。
Number を Vector 3に変更して、XYZの数値を入力していく。
X (左右)を動かした。YとZは元々置いた位置通りの数値をコピペする。
Loopを最大限の数値にすると、無限に動くようになってる。
◉ Positionから Set Position を選択して、スクリプティングに自動的に挿入される。
あとね、ここだけの話! 背景にビルのオブジェクトを作って、窓の色が秒ごとに変わるのをやった。ここ一番苦労したとこなのよ〜! 自分でいろんな方法をググってみてそのパターンでやってみてもうまくいかなく苦戦してた。
なのでオブジェクトを自動的に切り替わる方法をプロのARクリエイターの上司に教わったやり方で教えちゃいます!

Get Timeを入れる。それにRoundを繋げて、RoundからModを繋げていった。
Mod から Equal Number (切り替えるオブジェクトの数)で繋げた。
ヒエラルキーパネルからオブジェクトをドラッグしてスクリプティングに入れて、それと Equal Number 両方をSet Visibilityに繋げてる。3つのSet Visibilityを各ノードのEnterに繋げる。ここら辺ちょっとSpark ARと違うんだよね。
Counter: 切り替わるタイミング (秒数) をStepに入力。一番下の To になるべく多い数字を入れることで無限に切り替えれるようにする。
Equal Number: Toleranceにオブジェクトの個数を入力。1個目の場合は0のままにして、2個目の時は1と入力する。
これを知れば、別のAR作品でこの方法を活用する機会が増えるべ!
この記事が気に入ったらサポートをしてみませんか?
