
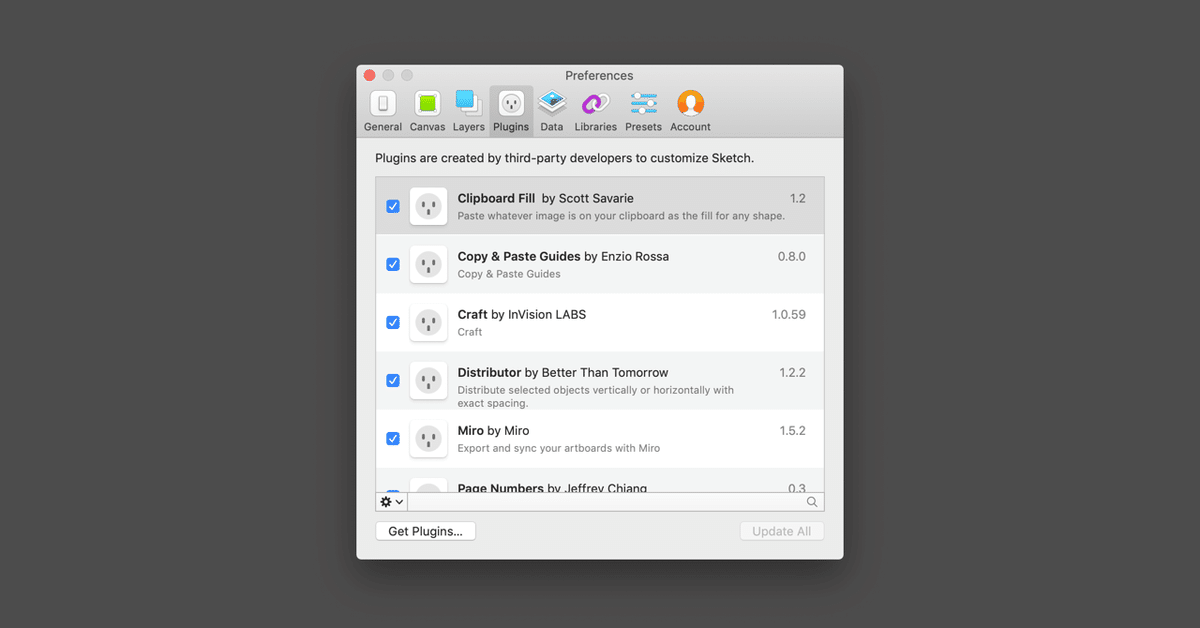
Sketchで愛用しているプラグイン (2020)
Sketchで愛用しているプラグインのリストです。数年前からほぼこのラインナップで使っています。
まずはデザイン業務向け。
ショートカットキーの記載がないものは使用頻度が少ないので、わざわざ覚えずプラグインのメニューから呼び出しています。
「Distributor」
Control + Option + D
おすすめ度: ★★★★★

現在選択している要素を等間隔に配置する機能を呼び出します。デザインの基本は整列です。神
「Copy & Paste Guide」
Control + Shift + C, Control + Shift + V
おすすめ度: ★★★★☆
ガイドをアートボード間でコピペするプラグイン。
「Select Parents Artboards」
Command + Control + A
おすすめ度: ★★★★★
以前の記事でも紹介したもの。散らかったアートボードを整理する時に、これとDistributorとの組み合わせ利用が最高。
「Sketch Measure」
おすすめ度: ★★★★★
Control + Shift + B でこういうツールパレットを呼び出して、


こういうガイドを簡単につくれます。エンジニアさんとのデザインデータのやり取りや、デザインデータ上の数値の確認に。
「Clipboard Fill」
Control + Option + V
おすすめ度: ★★★★☆

クリップボードにある画像データを図形の塗りに設定します。サムネイルに画像を流し込みたい時に便利。
「Regexp Rename」
おすすめ度: ★★★★☆
レイヤーやアートボード名を、正規表現で置換する。
シンボルの整理などに使っています。
(2020/2/4 追加)
「Symbol Instance Renamer」
シンボル名を変更した際に、それを実際に配置しているインスタンスのレイヤー名も揃えて変更しておきたい時に重宝するプラグイン。
案件初期は抽象度の高いシンボル名が頻発しがちですが、あとでキレイにできるのが良いです。
以下はSketchでプレゼン資料をつくる人にオススメ!
「Page Numbers」
おすすめ度: ★★★★☆
{page} という名前のテキストを作って
Command + Option + Control + P すると、連番が振られる。
「Sort Me」
おすすめ度: ★★★★☆

レイヤー・アートボードを名前順にソートする。
「Page Numbers」の前処理用という感じ。
「Place Linked Bitmap」
おすすめ度: ★★★☆☆
イラレにある、画像配置をSketchでも実現するもの。
デザイン用のSketchファイルから、画面デザインをPNGで書き出して、
資料作成用のSketchに埋め込みすると、後からデザイン修正したあと、資料への反映が楽です。ただ、サードパーティー製なので、依存しすぎるのはなんか怖いので、作り切って終わりの資料作成時にとどめてます。
この記事が気に入ったらサポートをしてみませんか?
