
STUDIOのエディタ画面とツールの使用方法について
皆さんこんにちは、芸大生Vtuberの創美ささです。
今回はSTUDIOのエディタについて基本的なツールの使い方を説明していきたいと思います。
▽前記事はこちらから
注意) STUDIOでのサイト制作はPCのGoogle Chromeからのみ可能です。
また、STUDIOで作成されたWEBサイトの観覧推奨ブラウザはChrome, Safari, Firefox となっています。詳細は以下のSTUDIO公式ガイドをご覧ください。
エディタの動作環境
STUDIOで作成されたWebサイトの閲覧環境
YoutubeでSTUDIOの解説動画を投稿していますので、是非そちらも合わせてご覧ください。
【#1 STUDIOの登録, ツールの使い方】ノーコードでwebサイトが作れるSTUDIO講座【STUDIO】
◇エディタ画面について
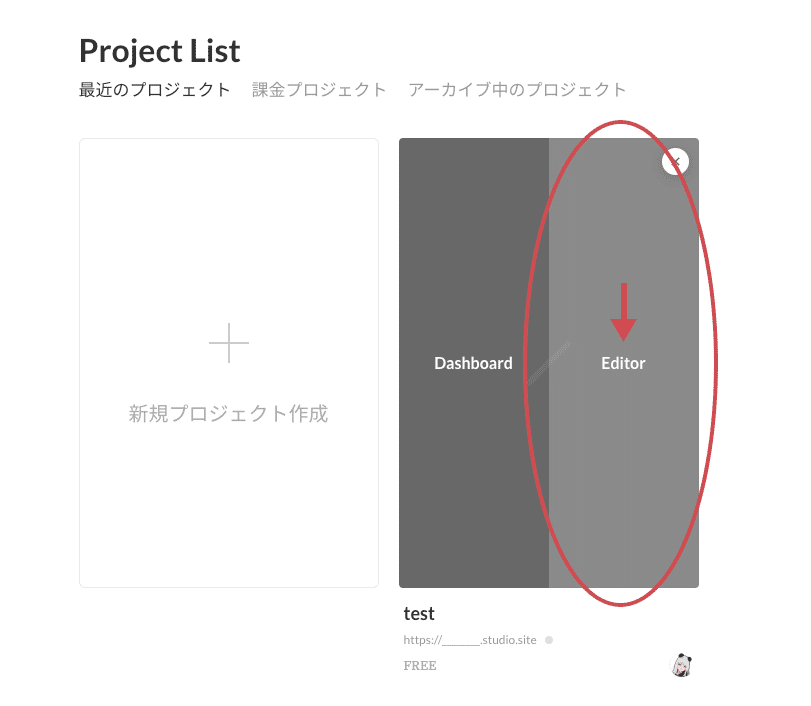
プロジェクトを作成したら, Project Listから選択したいプロジェクトにカーソルを合わせ"Editor"を選択します.

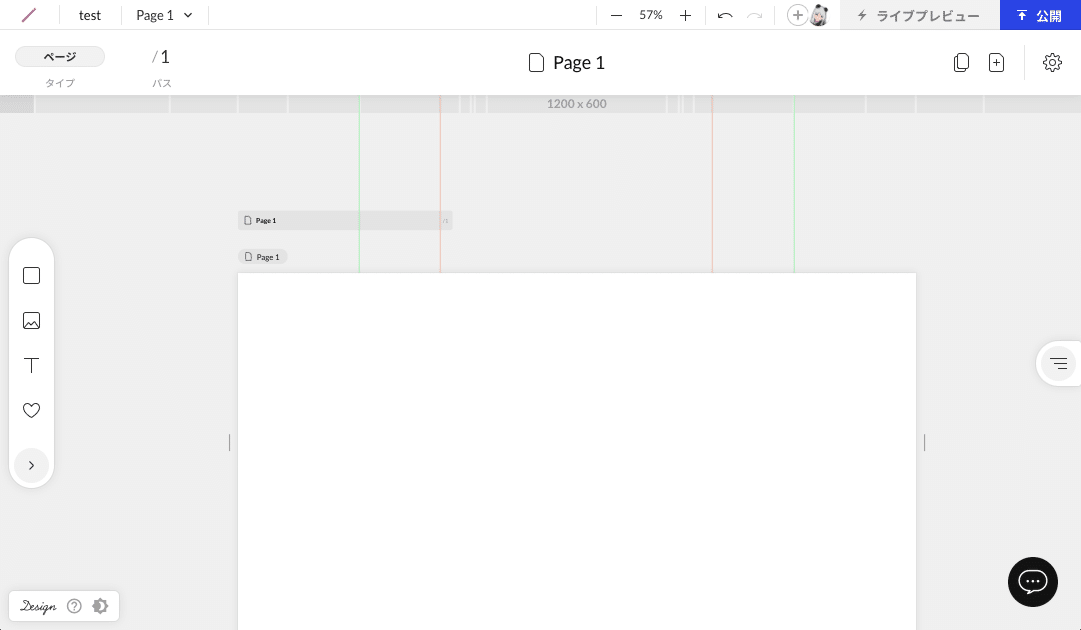
選択するとエディタ画面が開きます.
真ん中にある白い四角のオブジェクトがホームページの土台です.

・ツールバー

左端にツールバーが表示されています. ツールバーからサイト上に配置したい要素を選択し設置していきます.
上から"ボックス", "画像", "テキスト", "アイコン"のアイコンがありドラックアンドドロップで土台に配置することが出来ます.
また, その下の矢印をクリックすると詳細パネルが開きます.

パネル内には様々な項目があり, YoutubeやGoogleマップの埋め込み, フォームの設置やテンプレートの選択できます.
また"Images"と"Icons"からはフリー画像やフリーアイコンを検索して使用することが可能です.
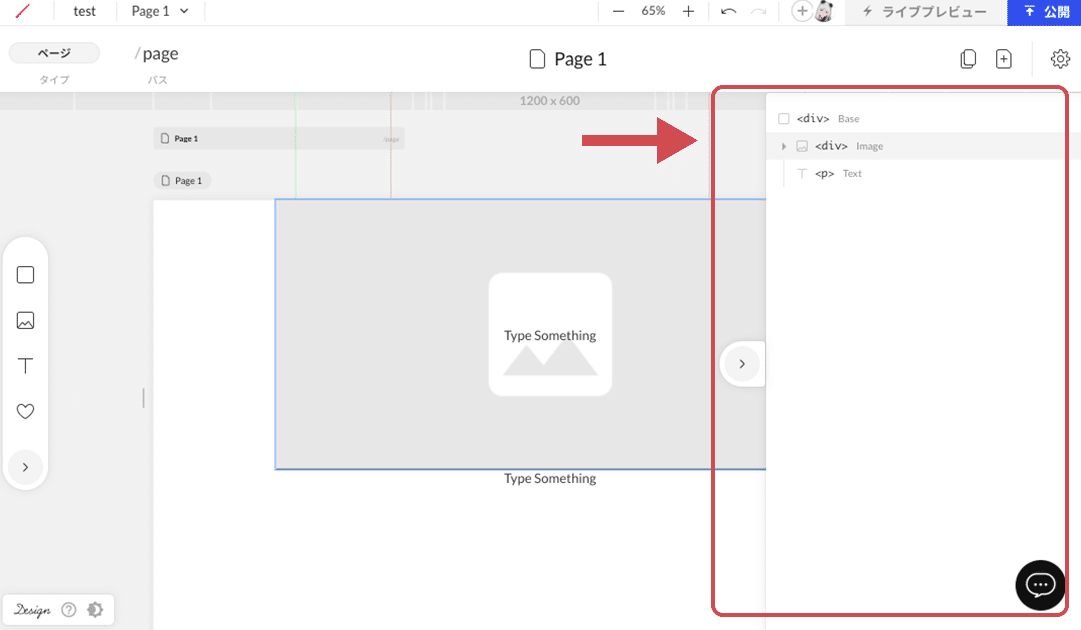
・レイヤーパネル

右端真ん中にあるレイヤーパネルのアイコンをクリックするとレイヤーパネルが開きます.

レイヤーパネルでは土台上に配置されている要素のHTMLタグを編集することが出来ます.
※HTMLタグについて詳しくはこちらのSTUDIO公式ガイドを参照ください.
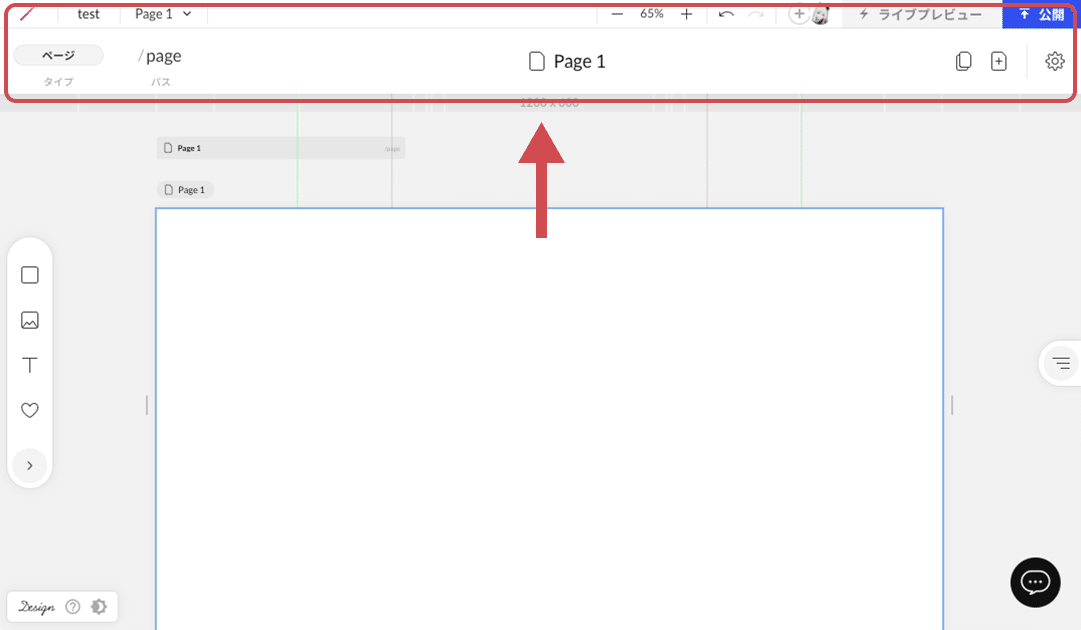
・詳細バー
→ページ設定

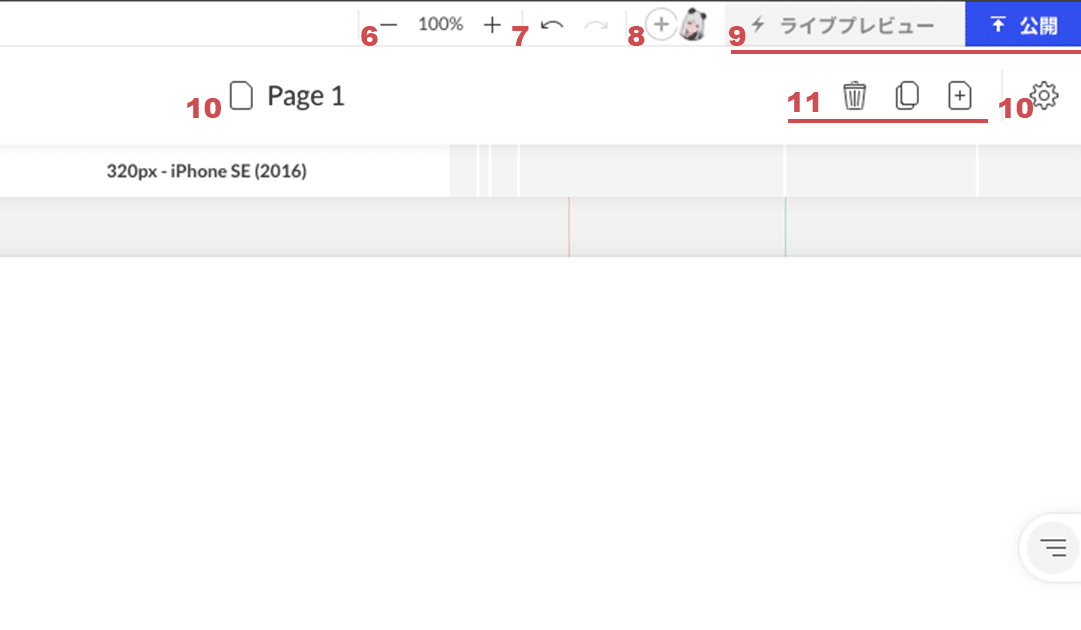
エディタ画面の上部にはページやサイトに関する詳細や設定のためのアイコンが並んでいます.
左端から説明していきます.

1. STUDIOアイコン: ホーム画面(管理画面)に移動します.
2. プロジェクト名: プロジェクトの全体設定に移動します.
3. ページ名: ページ一覧が表示されます. 編集したいページをクリックするとそのページに移動します.
4. ページタイプ: 現在編集しているページのタイプを選択・変更することが出来ます.
※ページタイプについて詳しくはこちらのSTUDIO公式ガイドを参照
5. ページパス: ページのパス(ページ毎のURLでドメインの後に続く末尾の文字列)を設定することが出来ます.
※ページパスについて詳しくはこちらのSTUDIO公式ガイドを参照

6. 倍率: 画面の倍率を変更することができます.
7.戻る・進むボタン: 作業時に一つ前の状態に戻したり進めたりすることができます.
8. 編集者: 編集者が表示されます. 共同編集者がいる場合もこちらに表示されます.
9. 公開設定: ライブプレビューURLを発行したり, サイトの公開を行えます.
10. SEO設定: サイトやページのSEO設定ができます. SEO対策はサイトを検索結果に上位表示させるために必須です.
※SEO対策について詳しくはこちらのSTUDIO公式ガイドを参照
→要素編集時

土台上の要素を選択すると, 上部の詳細バーからサイズや色など要素の編集をすることができます.
◇最後に
次回記事ではデモサイトを元に, ボックスレイアウトや具体的な要素の配置方法について説明したいと思います.
最後までお読みいただきありがとうございました!
▽前記事はこちら
各種リンク
Youtube: 主な活動場所です。現在はノーコードでwebサイトを作成できる"STUDIO"の解説動画を中心にゲーム実況なども投稿しています💻
Twitter(@somi_sasa): 動画投稿などの活動に関するお知らせなど総合的に発信
Instagram(@somi__sasa): #ささtips というタグでデザインのtipsを投稿しています。その他活動に関するお知らせなどもストーリーで行います
マシュマロ: 匿名のメッセージを受け付けています!
質問, 動画のリクエスト, 感想などなんでも送ってください🐼🌿
この記事が気に入ったらサポートをしてみませんか?
