
PowerBIで作成したグラフを、SFDCの画面に表示してみた
はじめまして!ソシオネットITコンサルティング事業部のねこ丸です。普段はシステム開発の現場でSEとして働いているのですが、今回は社内で実施したとある検証について記事を書くことになり、はじめて筆を執っています。よろしくお願いしますにゃ~。
さて、さっそくですが皆さんはPowerBIをご存知でしょうか?PowerBIとはMicrosoft社が提供しているBIツールで、PowerPlatformを構成しているサービスの一つです。
※同じくPowerPlatformの構成要素の一つであるPowerAutomateについて知りたい方は、こちらの記事もあわせてご確認ください!
PowerBIはMicrosoft社の製品であるExcelやWordと連携できるだけでなく、SalesforceやAzure等、クラウド・オンプレ問わずあらゆるデータと連携し、データを分析・見える化することができます。また、グラフやマップ等、様々なビジュアライゼーションの手段があることが大きな特徴の一つで、ビジュアライゼーションの種類は弊社が利用しているSFDCの標準ダッシュボード機能より豊富です!
普段SFDCの標準ダッシュボード機能では実現できないビジュアライゼーションのニーズがあることを気にしていた筆者は、PowerBIで作成したグラフをSFDCの画面に表示させることにしました。
そこで今回のブログでは、PowerBIで作成したグラフをSFDCの画面に表示させる一連の流れをご紹介します。
PowerBIの構成要素
PowerBIにはPowerBIDesktopとPowerBIサービスの2つがあります。PowerBIDesktopはデータを抽出・変換・結合し、レポートの設計等を行うためのデスクトップアプリケーションです。PowerBIサービスは作成したレポートをチームの仲間と編集したり、作成したレポートをPowerBI以外の画面に表示するための埋め込みコードを発行したりできるクラウドサービスです。
※PowerBIDesktopとPowerBIサービスの違いの詳細については、下記リンク先をご参照ください。
PowerBIDesktopでデータを取り込んでグラフをデザインし、作成したグラフをPowerBIサービスを用いてチーム内で共同編集したり閲覧したりして利用されている方も多いのではないでしょうか。
今回の検証においても、この2つを利用しています。
ライセンス
PowerBIのライセンスには、ユーザごとのライセンスと、容量ベースのライセンスがあります。詳細については、下記リンク先をご参照ください。
一連の手順
それでは一連の手順をご説明します。今回はPowerBIで作成したグラフをSFDCの画面に表示させる流れを説明する記事なので、グラフは簡易的なものを使用しております。
まずはPowerBIDesktopでグラフを作成します。
1.クライアントPCにインストールしたPowerBIDesktopを起動する(Office365のアカウントでサインインしてください。)

2.「データを取得」を押す

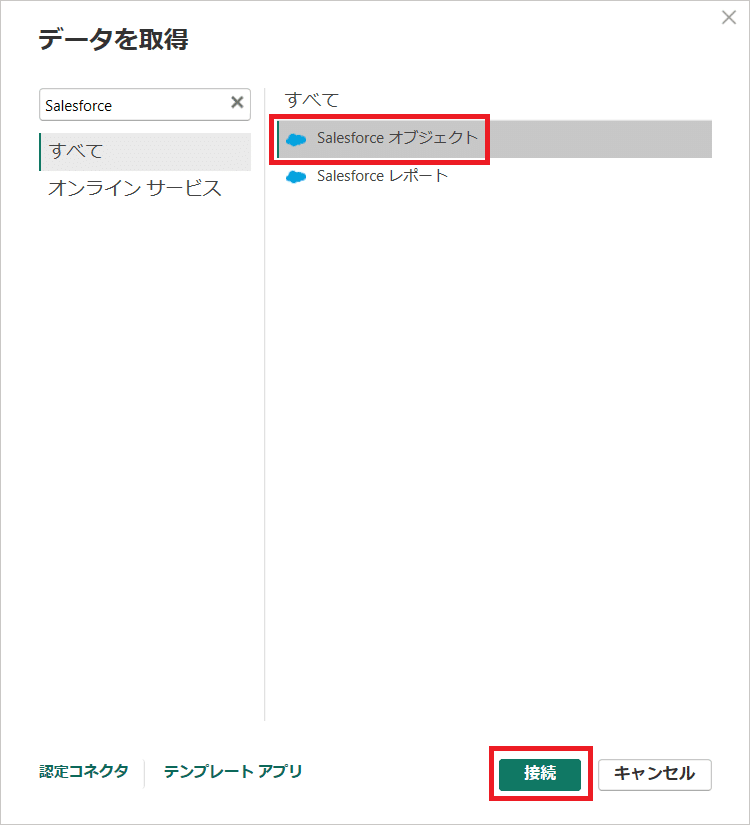
3.「Salesforceオブジェクト」を選択し、「接続」を押す

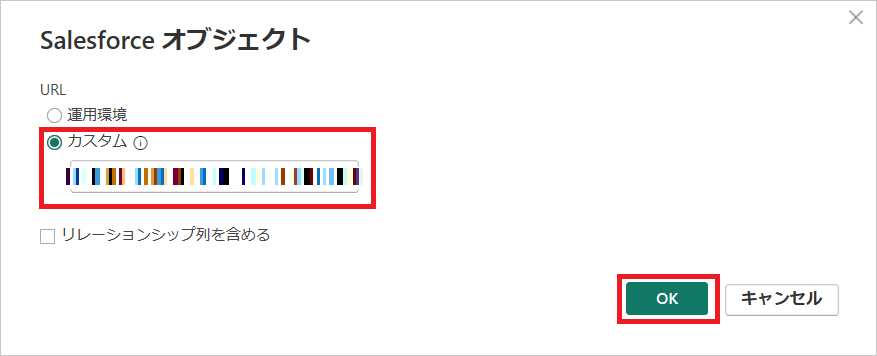
4.「カスタム」にチェックをして、データを取得したいSFDC環境のログインURLを記載し、「OK」を押す

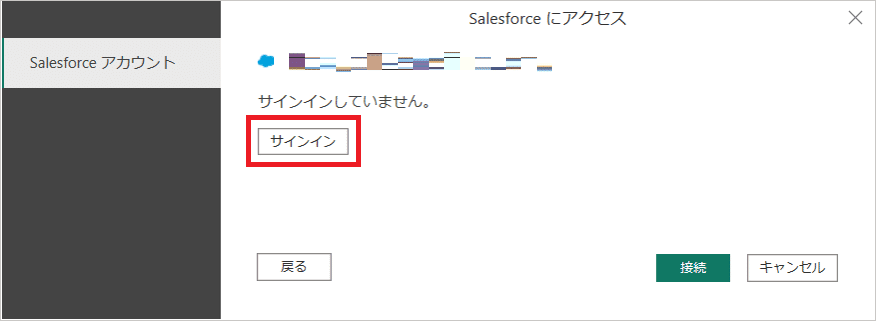
5.「サインイン」を押す

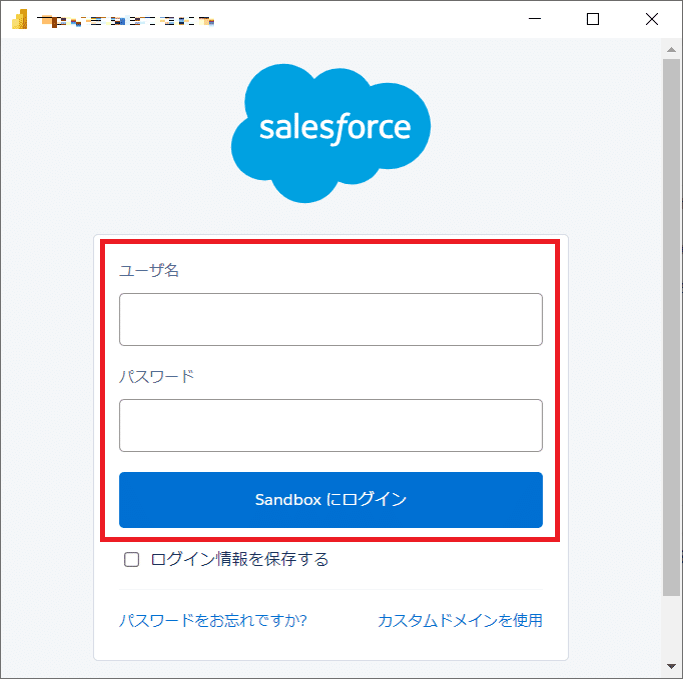
6.「ユーザ名」と「パスワード」にログインしたいSFDCのユーザ名とをパスワードを入力し、「ログイン」を押す(※下の画像はSandboxで撮影しているため、「Sandboxにログイン」と表示されています。実際の環境にログインする際は「ログイン」と表示されます。)

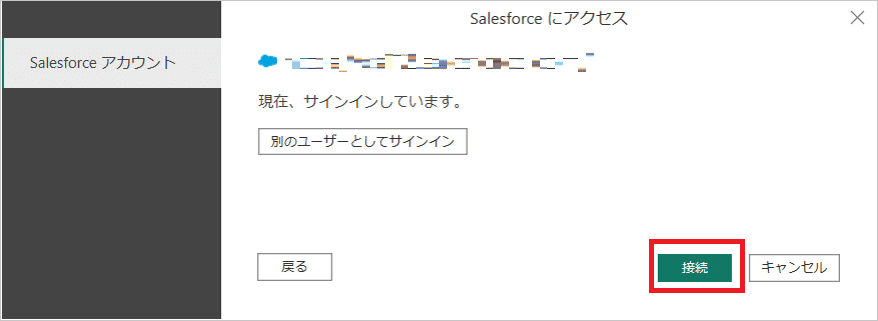
7.「接続」を押す

8.データを取得したいオブジェクトを選択し、「読み込み」を押す

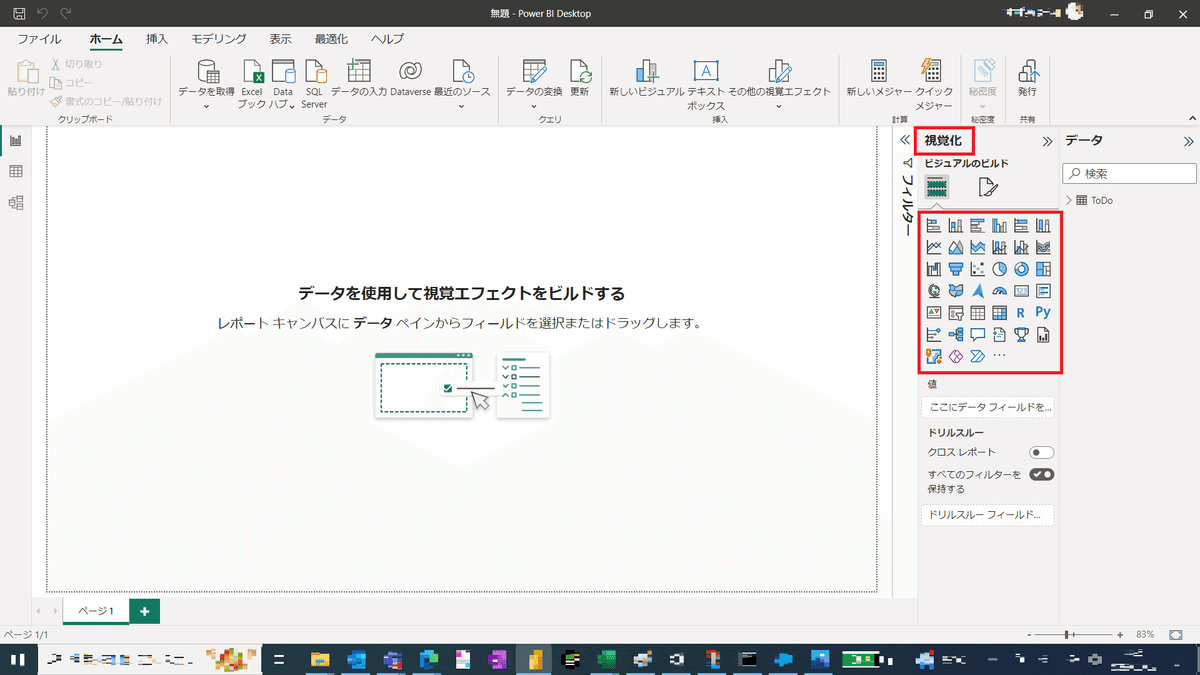
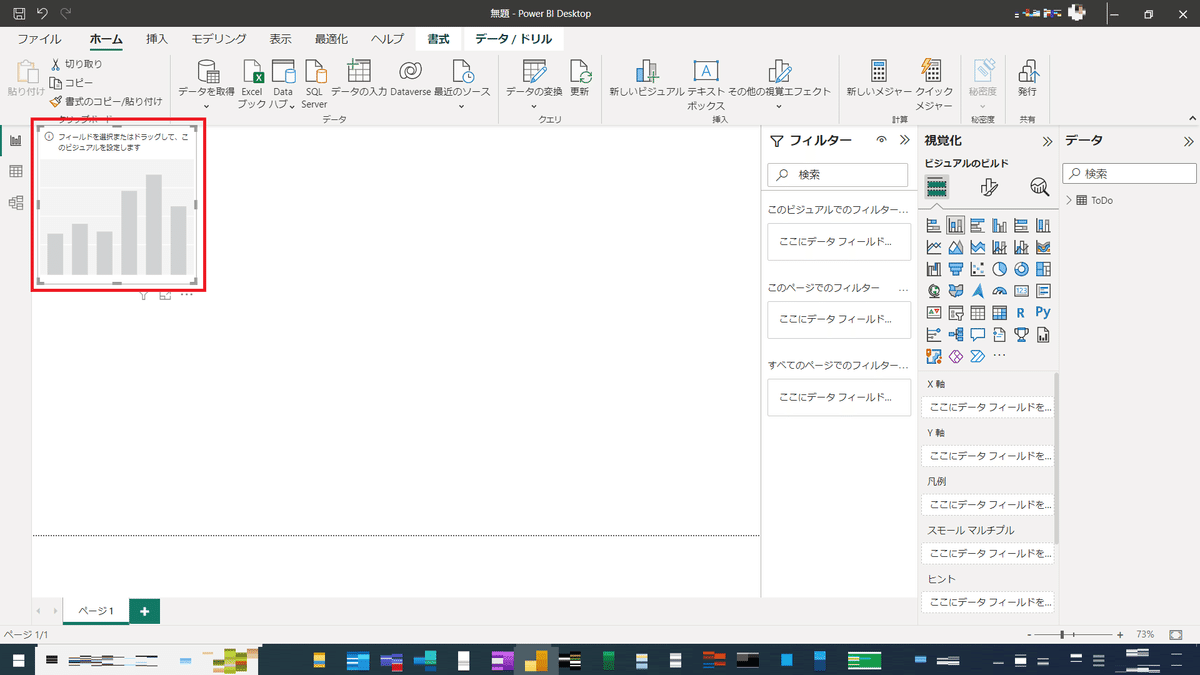
9.「視覚化」タブからグラフを選択してダブルクリックする

10.グラフを押す

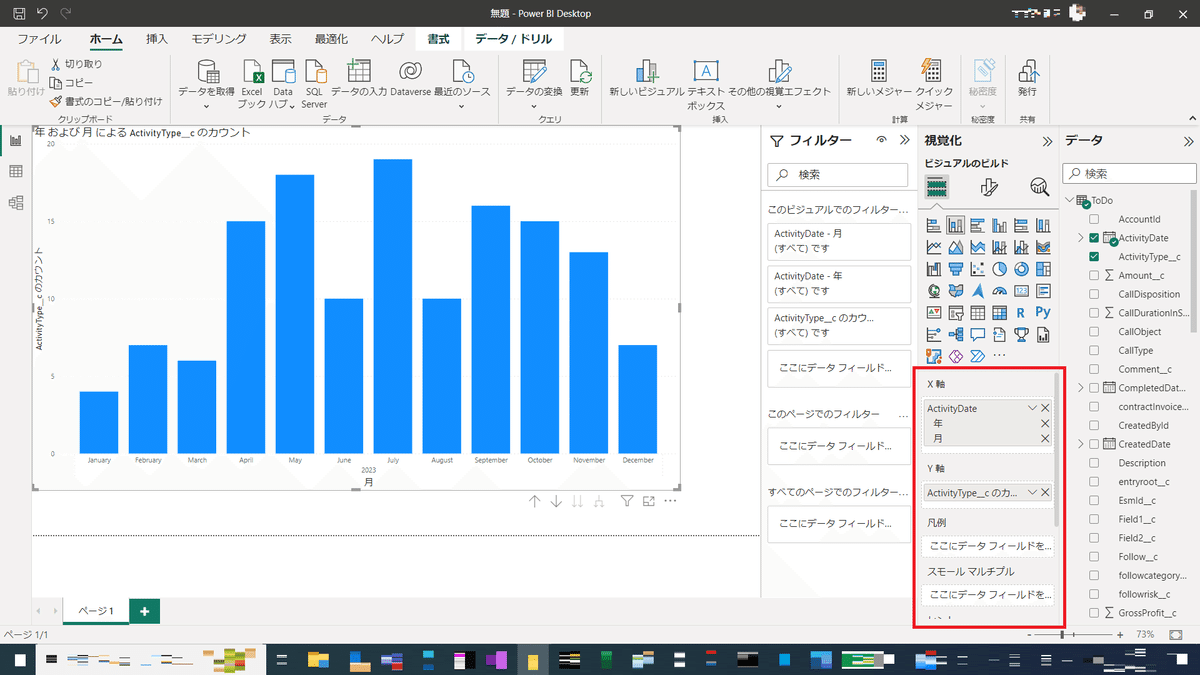
11.グラフの各値を設定する

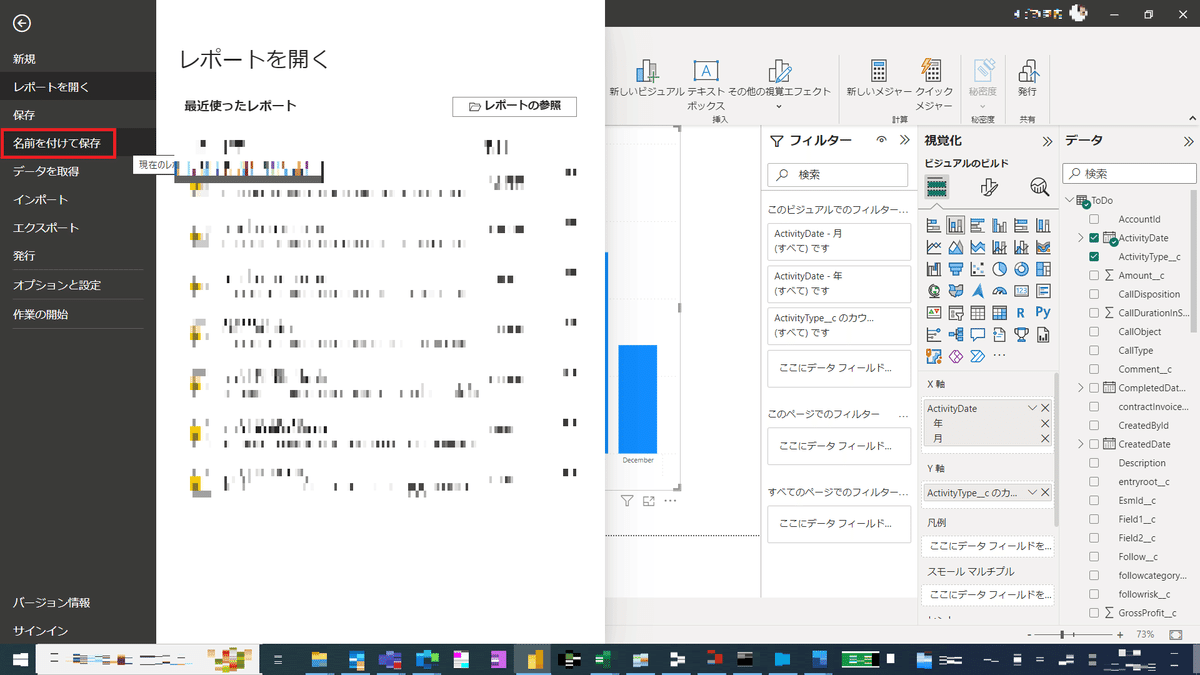
12.名前を付けて任意のフォルダに保存する

続いて、作成したグラフをPowerBIサービスへ発行します。
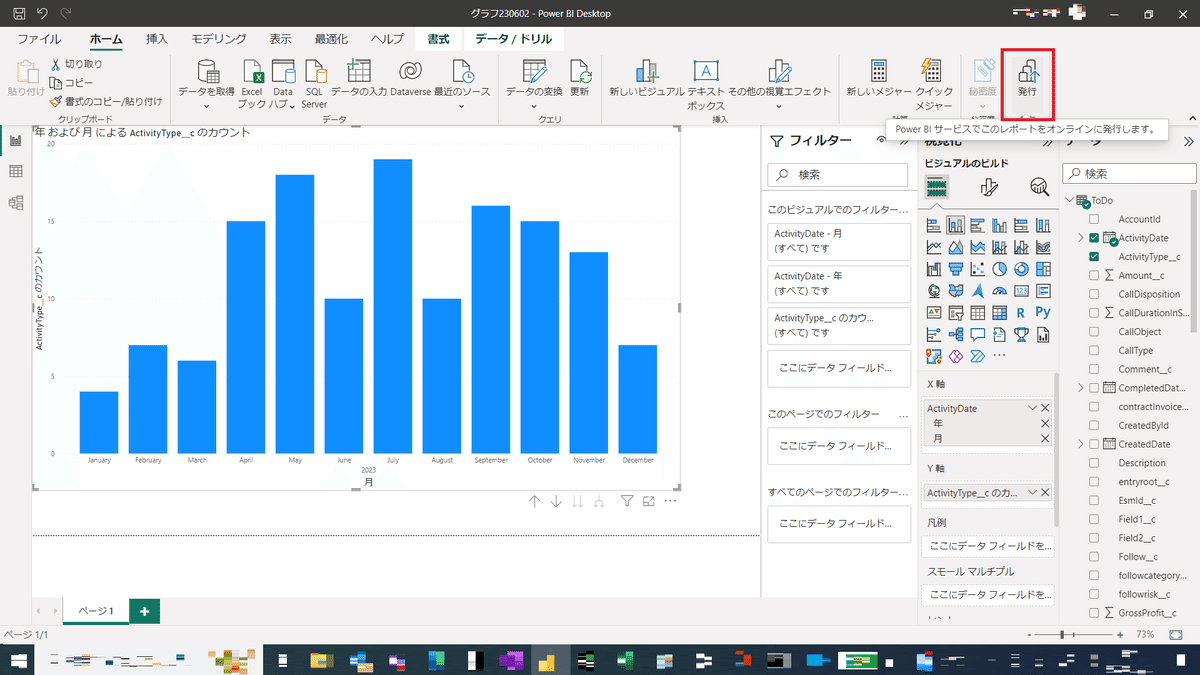
13.「ホーム」タブから「発行」を押す

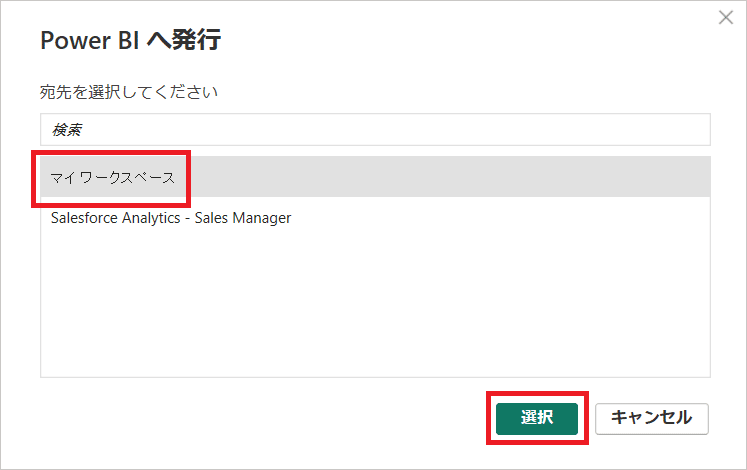
14.「マイワークスペース」を選択し、「選択」を押す

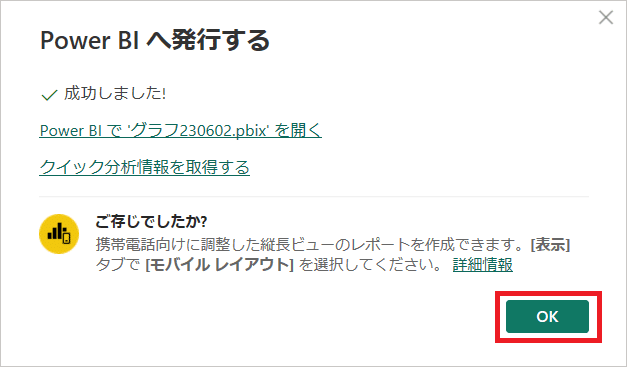
15.「OK」を押す

続いて、SFDC画面にグラフを埋め込むための埋め込みコードを発行します。
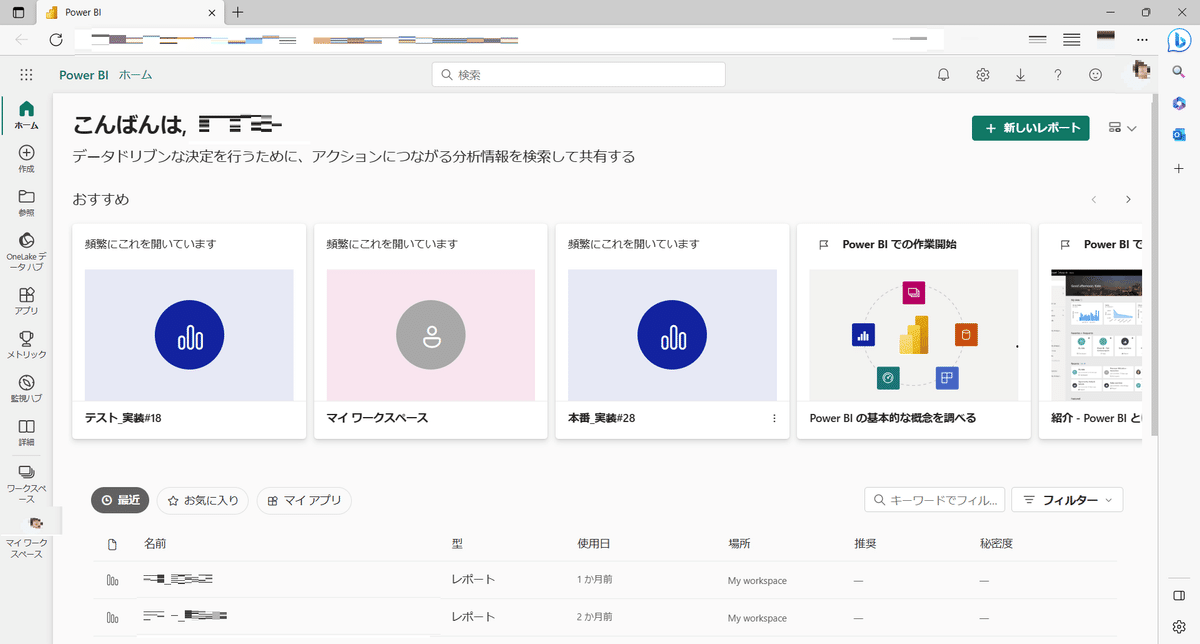
16.ブラウザでURL「app.powerbi.com」を開き、PowerBIサービスを起動する(Office365のアカウントでサインインしてください。)

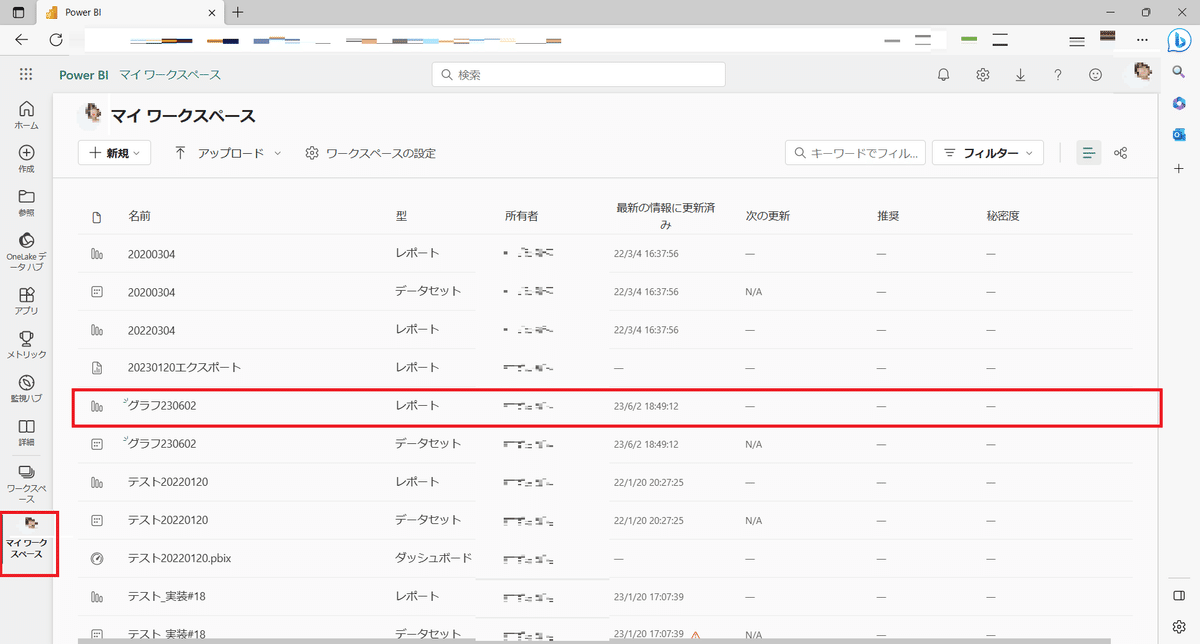
17.「マイワークスペース」を押して、作成したレポートを選択する

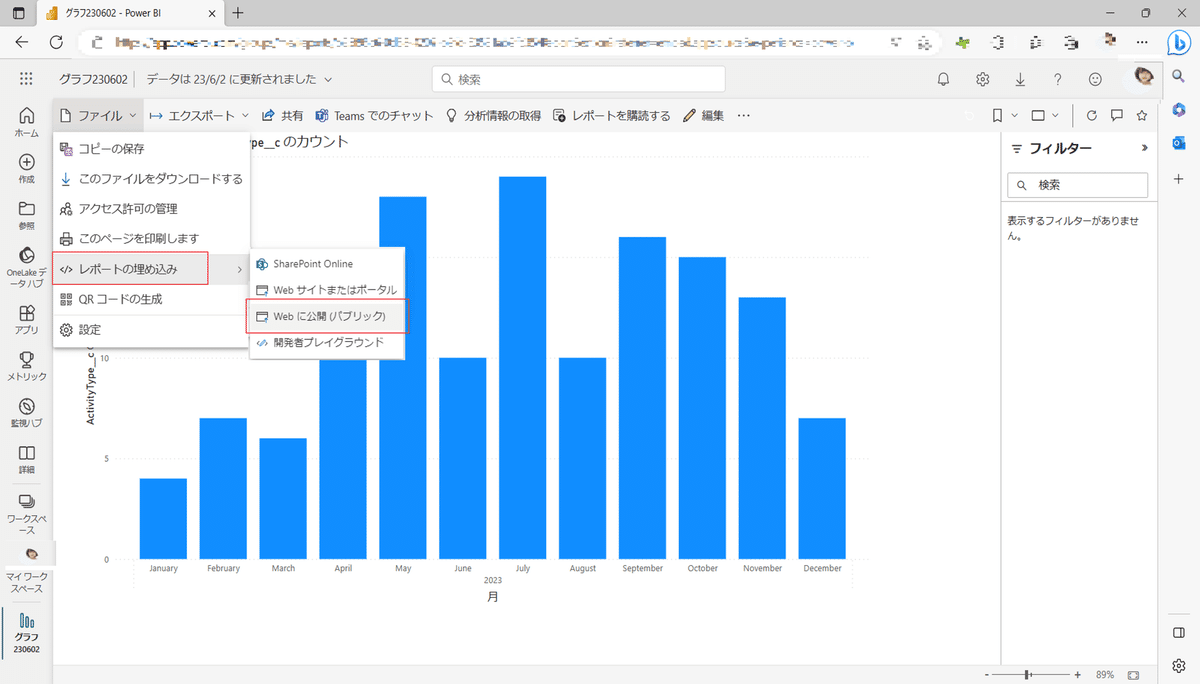
18.「ファイル」タブより「レポートの埋め込み」を選択し、「Webに公開(パブリック)」を押す

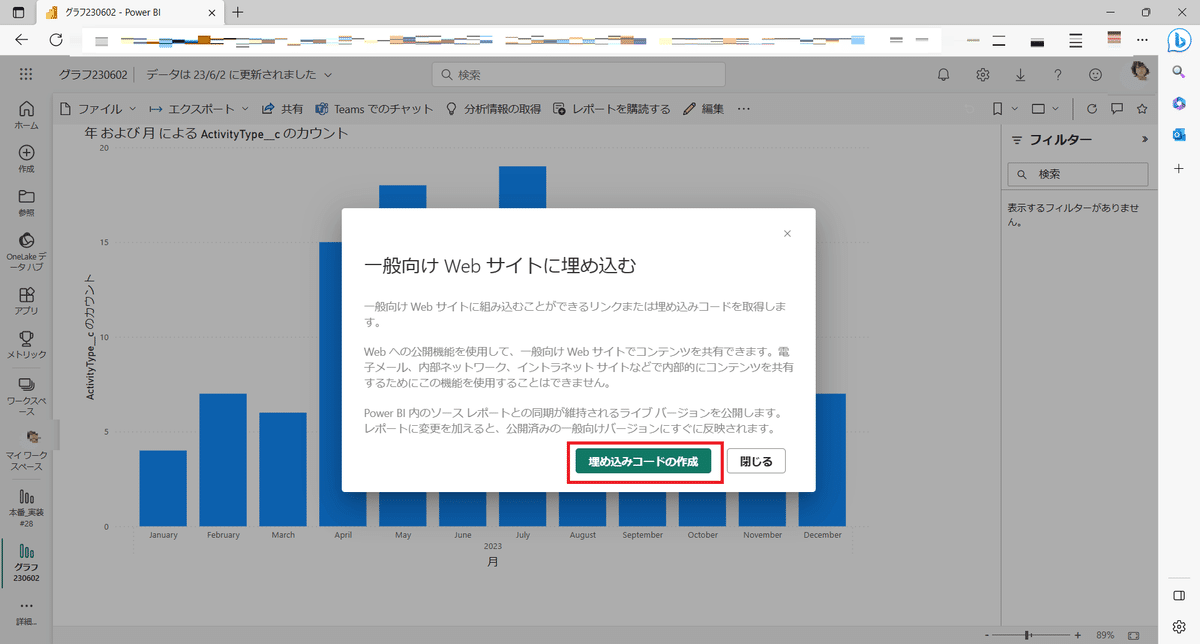
19.「埋め込みコードの作成」を押す

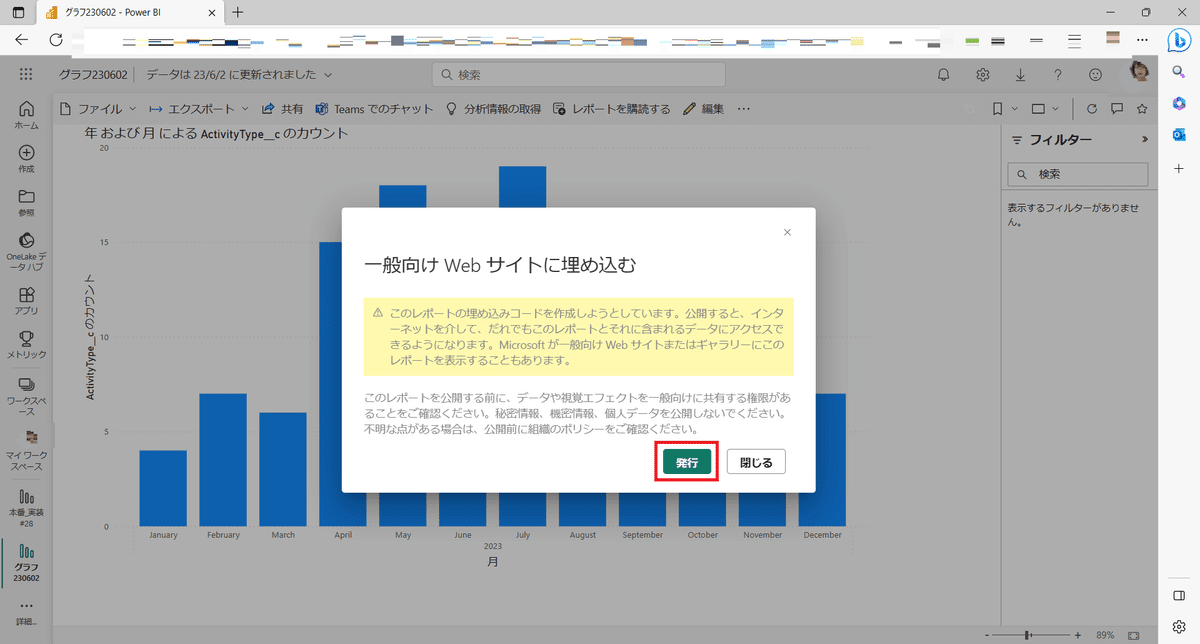
20.「発行」を押す

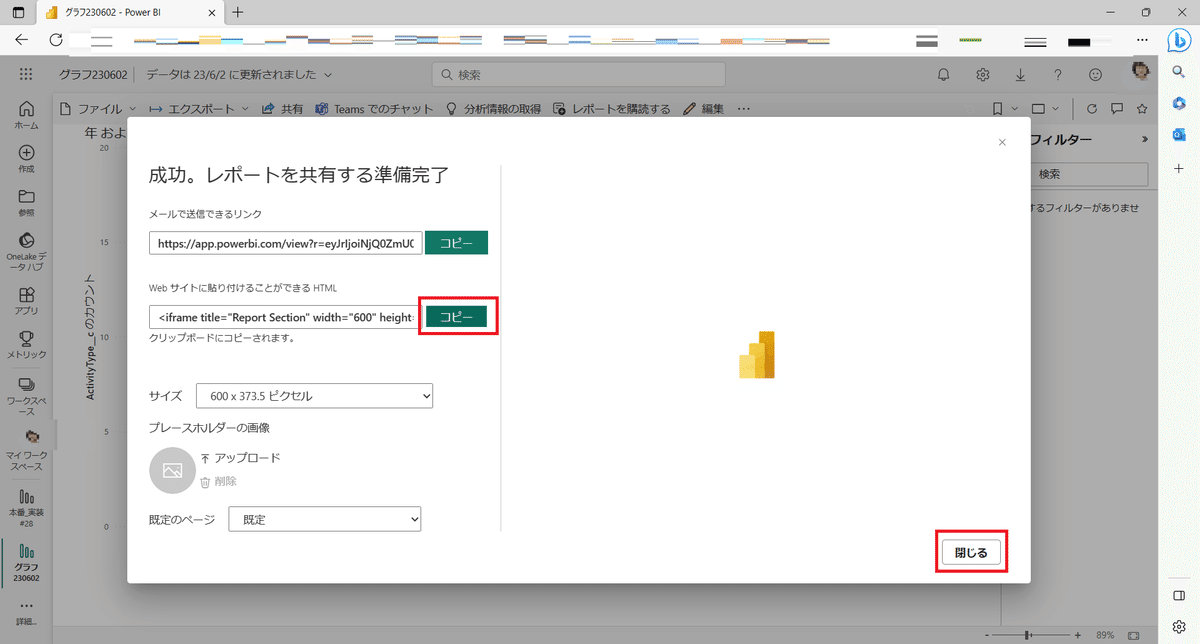
21.「Web サイトに貼り付けることができる HTML」の横の「コピー」を押し、「閉じる」を押す

ここまででPowerBIでの作業は完了です。いよいよSFDCの画面上にグラフを表示させます。
URLを埋め込んだVisualforceページコンポーネントを作成します。
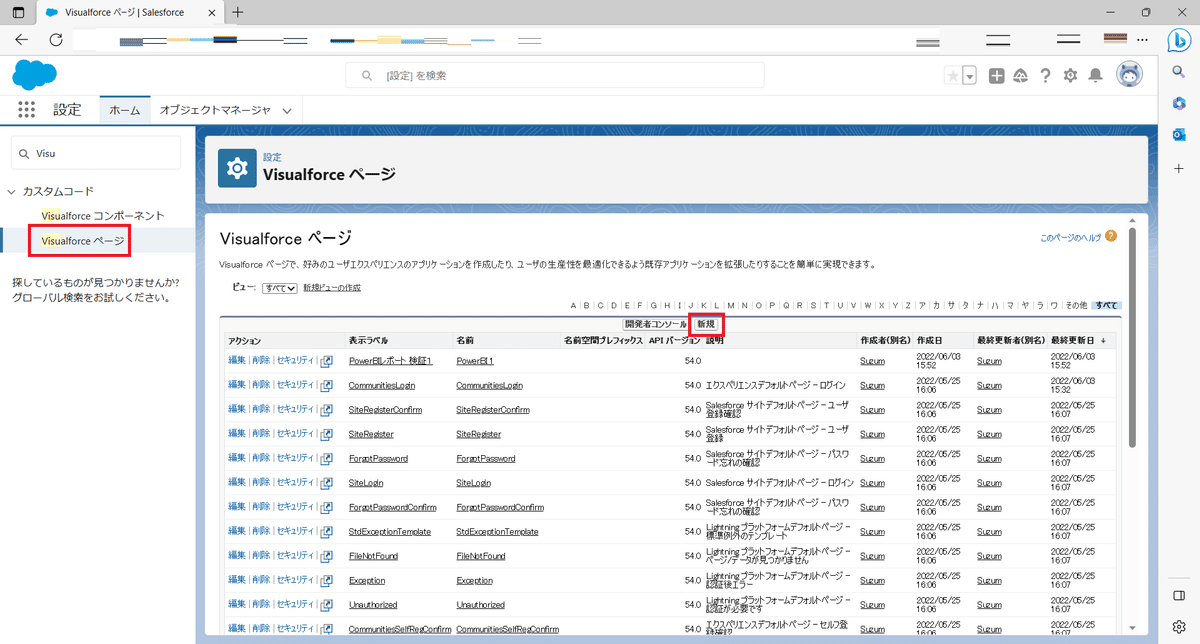
22.SFDCにログインして設定からVisualforceページの画面に遷移し、「新規」を押す

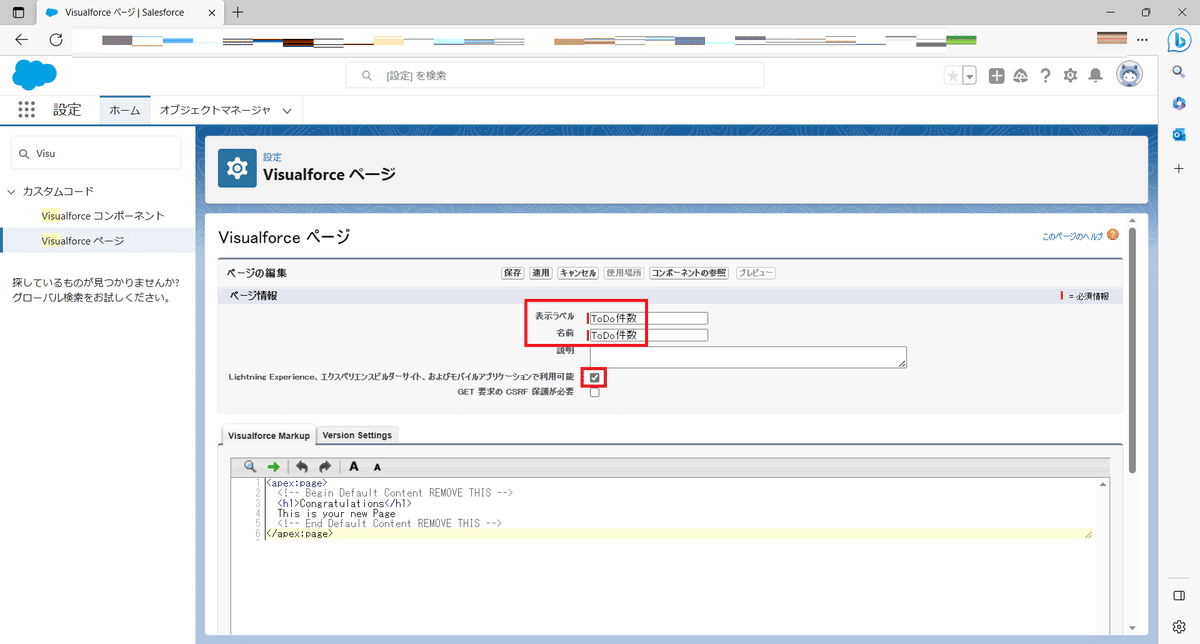
23.表示ラベル,名前に任意の値を埋め、「Lightning Experience、エクスペリエンスビルダーサイト、およびモバイルアプリケーションで利用可能」にチェックを入れる

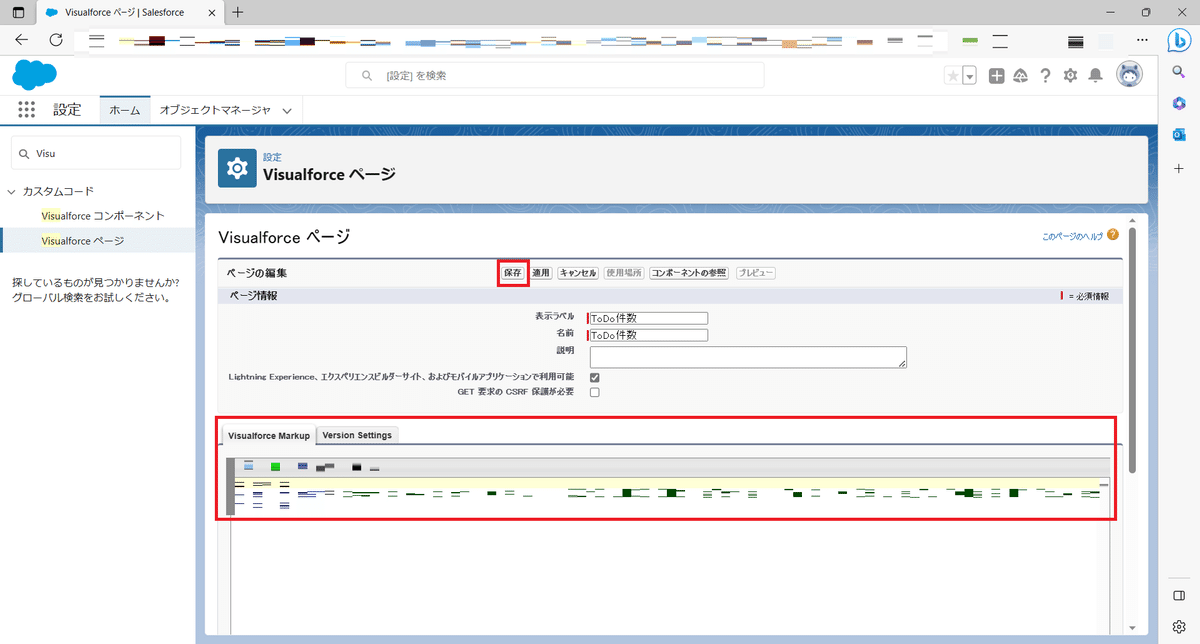
24.「Visualforce Markup」に次のコードを入力して「保存」を押す
<apex:page >
<apex:iframe src="●●●"></apex:iframe>
</apex:page>
※●●●を手順18でコピーした埋め込みコードURLで置き換える。埋め込む際は、コピーした値のうち「src="■■■"」の■■■の値のみでOK。

最後に、グラフを表示させたい画面にVisualforceページを配置します。
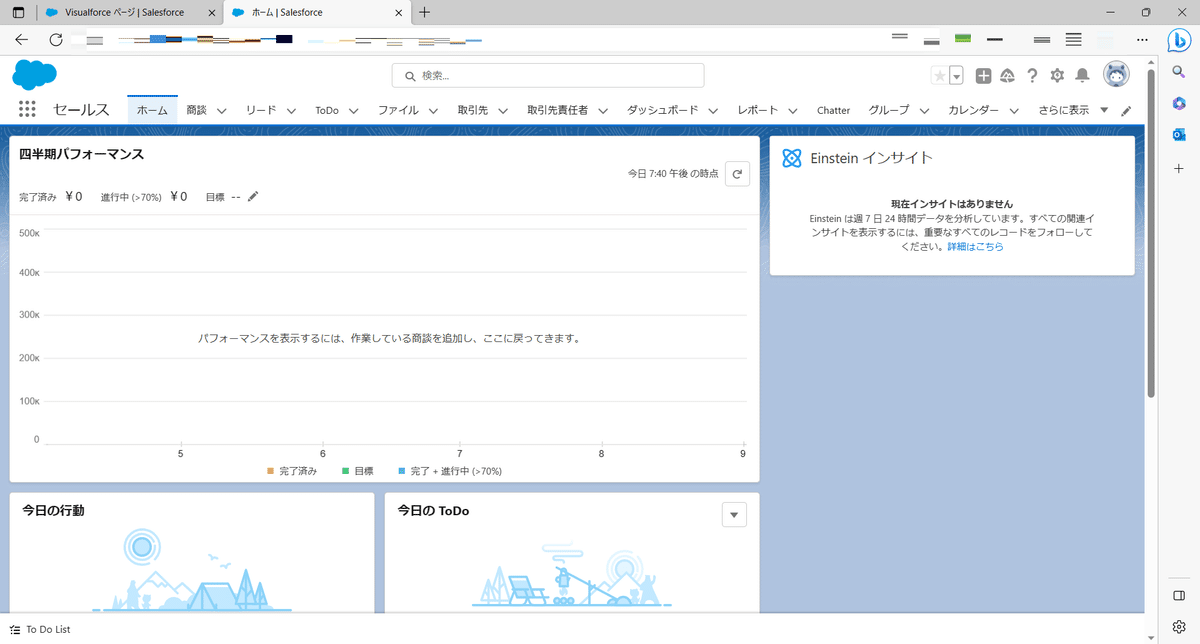
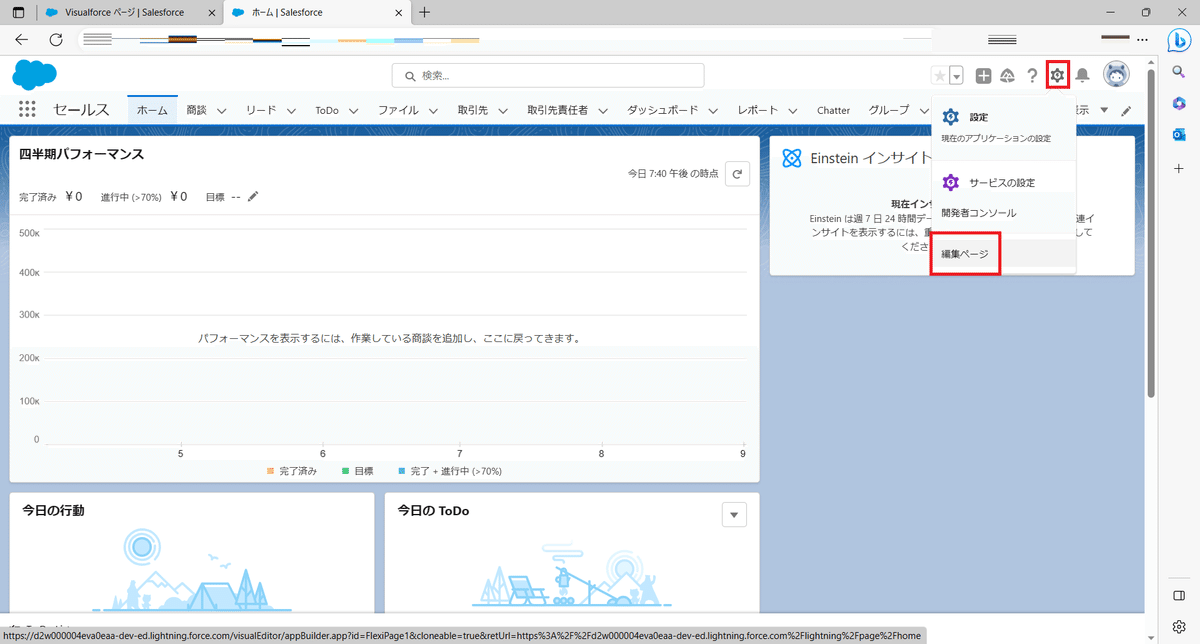
25.グラフを表示させたい画面を表示する

26.歯車マークを押して、「編集ページ」を押す

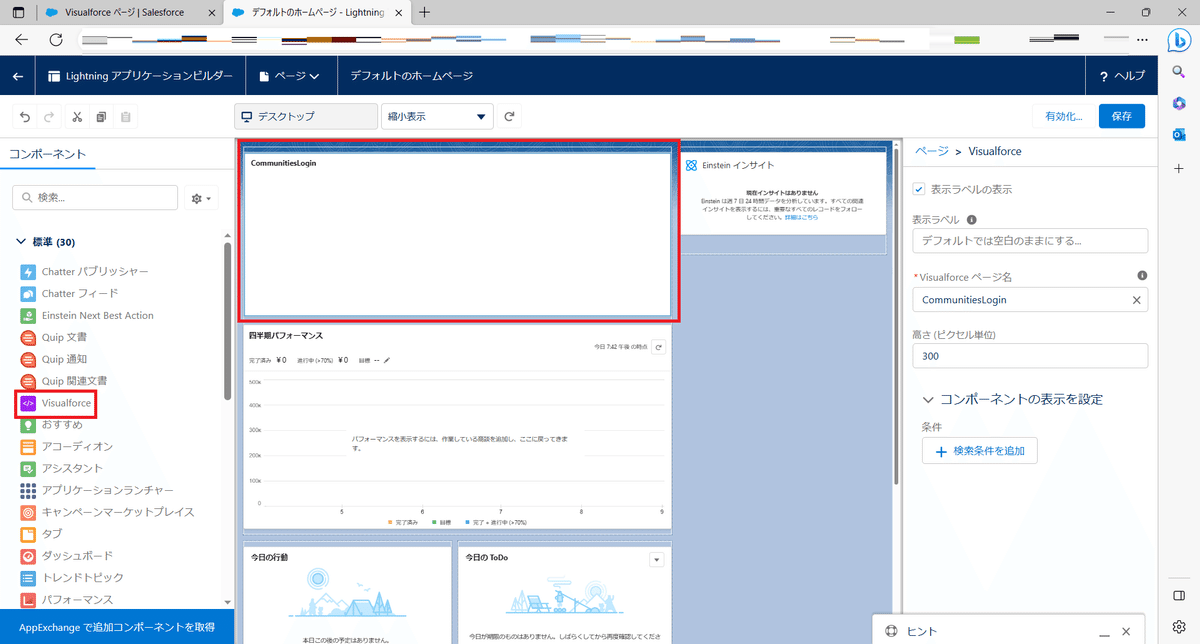
27.グラフを表示したい箇所に、画面左に表示されるコンポーネントからVisualforceをドラッグアンドドロップする

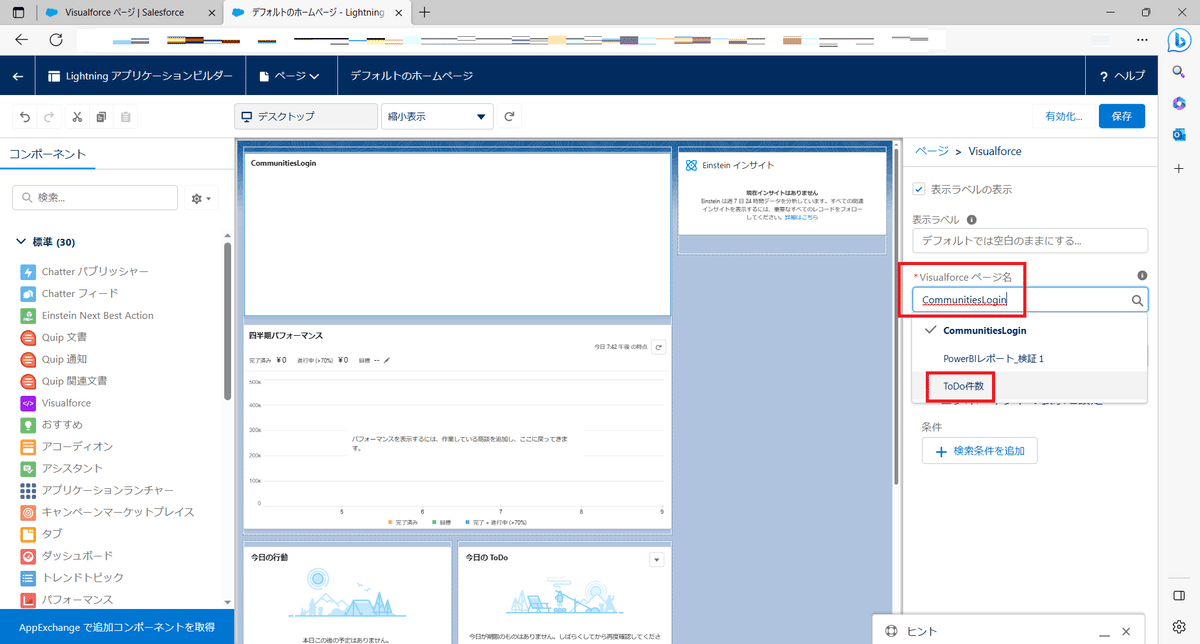
28.Visualforceのコンポーネントを選択した状態で、画面右に表示されるページの情報の「Visualforceページ名」から手順21で作成したVisualforceページを選択する

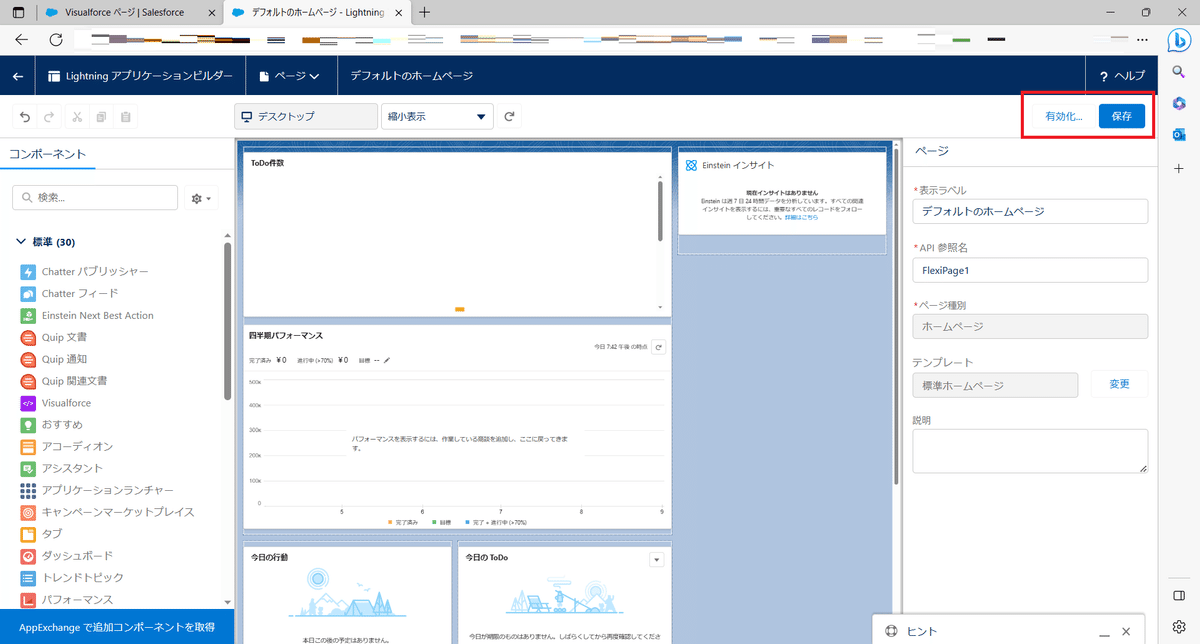
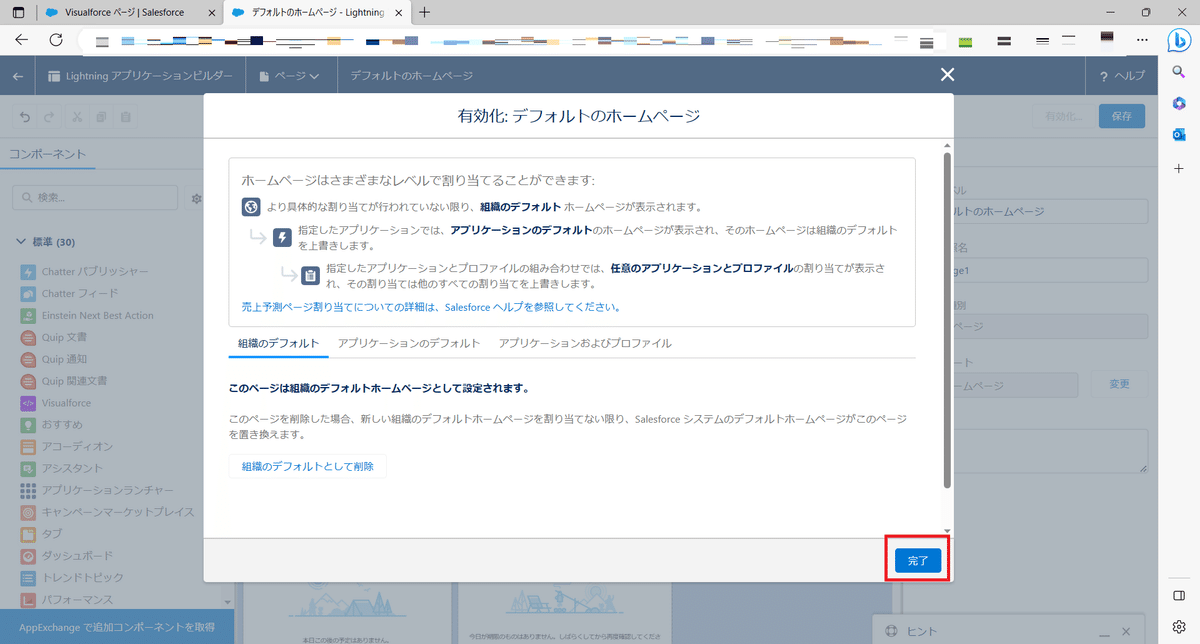
29.保存ボタンを押した後に有効化ボタンを押す

30.「完了」を押す

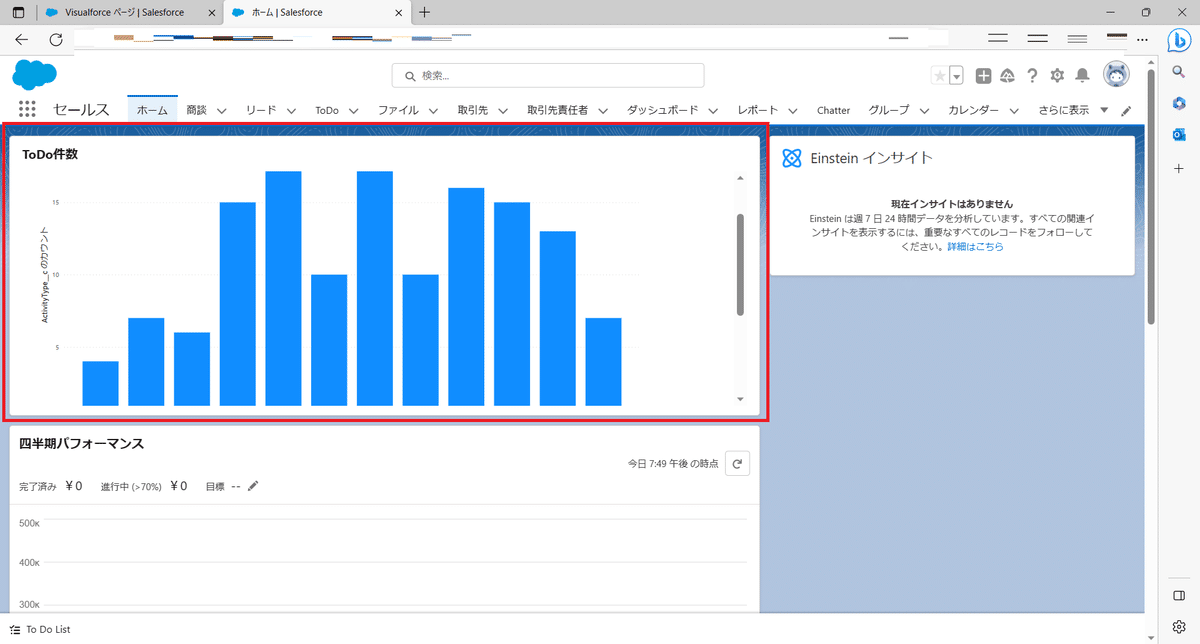
これで、SFDCの画面上にグラフを表示できました!

まとめ
いかがだったでしょうか?SFDCの標準ダッシュボード機能はシンプルで使いやすいですが、グラフの種類に物足りなさを感じている方も少なくないと思います。そんな時は、PowerBIの利用を検討してみても良いかもしれません。
今回の記事が、皆さんのお役に立てていれば幸いです。ご拝読、ありがとうございました!
ソシオネット株式会社について
IT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。
弊社では、ノーコード開発ツールを用いたIT内製化支援、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。お気軽に弊社お問い合わせサイトよりご相談などをお寄せいただければと思います。
ソシオネットHP:http://www.socionet.co.jp/
IT内製化支援サービス:https://socionet.co.jp/insourcing-support-service/
Salesforce最適化支援サービス:https://socionet.co.jp/salesforce-service/
DXサポーターズ特設サイト:https://socionet.co.jp/dx-supporters/
お問い合わせ:https://socionet.co.jp/contact/
AppSheet勉強会を開催しております。
弊社主催のAppSheet勉強会を毎月開催しております。8月開催分のお申込みは以下からお願いいたします。
8/8(火)【毎月第2火曜開催】Appsheetを知ろう!初心者向けかんたんハンズオン勉強会! | Peatix
8/15(火)【毎月第3火曜開催】実践的なスキルが学べる!AppSheetアプリ開発ワークショップ | Peatix

