
UIのトレス練習がおすすめです
UI/UXデザイナーはPJ背景をまとめたりミーティングで議論を重ねることが多く、手を動かす機会が少なくなりがちです。
そんなときは、BehanceやPinterestでいいなーと思ったデザインのトレスをしています。
表現のストック、トレンドを拾う

単純に手を動かしたい欲の解消がてら、表現のストック・トレンド収集を目的に行います。
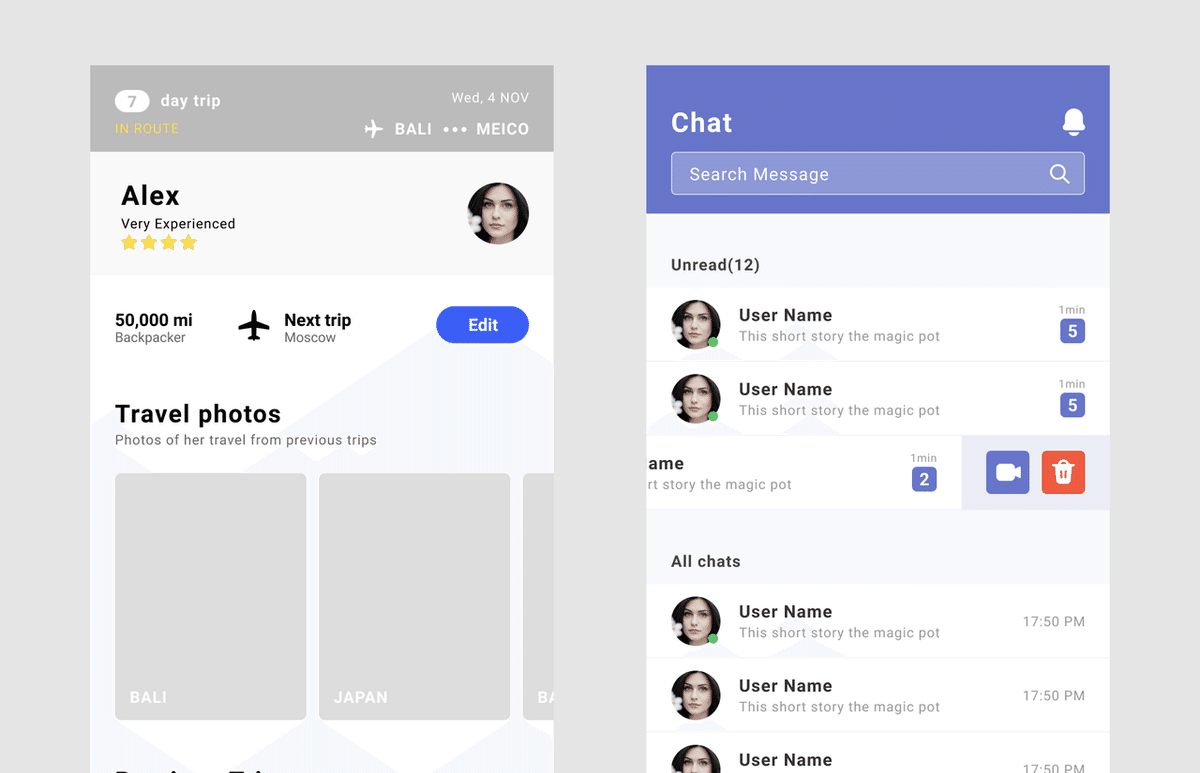
日本語フォントはHiragino Sans、英数字フォントはRobotoですべて統一しています。
お洒落パワーが強いフォントの力に頼らず、サイズや配置でレイアウトを組む練習をするためです。フォントを選ぶ時間の短縮にもなります。

本当はホットモックまで作りたいのですが、量を優先に。動きを想像しながらトレースするまでに留めています。
アプリゲームは情報設計のお手本

アプリゲームは画面上の情報設計のお手本として非常に参考になります。(画像は『あつまれモルカー!PUI PUIパズル』)
重要ステータスは最上に配置しつつ、イベント情報や課金要素への誘因も目立つところに置くなど、画面設計の参考になります。画面遷移が起こっても位置が引き継がれている情報は何か、逆に画面から消える情報は何か、などを追っていくと面白いです。
さらに、色やキャラクターを排したとしてもちゃんと連動したページだとわかりますよね?
強い角丸や円形のボタンなど全体的に「丸み」で構成しつつ、余白の抜き方などを揃えているからこそ、アプリ全体に統一感が出ているんだな…と気づくことができます。
色の使い方を見る

「色がきれいだな」と思ったら、トレースしつつカラーパレットを抽出するのもおすすめです。
このデザインも淡い青(#E8EDFA)と淡い水色(#F8F9FC)を効果的に使って同型配色でも変化に富んだ、白がきれいに見えるデザインになっています。
きれいなデザインは淡色の使い方が繊細なことが多いです。
まとめ
トレースはUIやレイアウトの目を養うことができる上に、デザインツールを使う練習にもなります。まさに良いことづくめ。
「トレースなんてつまらない。ちゃんと自分でイチからデザインを考えたい!」
と思う方も居るかと思いますが、自分でイチからカッコいいデザインができるようになるためにも「なにがカッコよく見せているのか」を知り、「なぜ自分のデザインはイケてないのか」に気づくための基礎練だと思って取り組んでみることをおすすめします。
いろいろ気付きが出てくると楽しいですよ。
ではでは。
この記事が気に入ったらサポートをしてみませんか?
