
複雑になりがちなフィルターをシンプルに表現するためにやったこと
スマートキャンプデザインブログ、haguriです。
今回は、複雑になりがちなフィルター機能をなるべくシンプルに表現できるようにデザイナーとし試行錯誤したことを紹介します。
本記事は「B2B SaaSエンジニアMeetup - SharingIssues Online #1 管理画面」で話した以下のスライドをもとに書いています。
実践したサービスの紹介

スマートキャンプ株式会社では、いくつかのサービスを運営しています。その中で今回は、画像右下にあるインサイドセールス向けSaaS「BALES CLOUD」での例をもとに紹介していきます。
もともと「Biscuet(ビスケット)」という名前で運営していたので、過去のデザインブログでもいくつかの記事がありますが、同じものです。
どんなときにフィルターを使うのか

BALES CLOUDは「リード」と呼ばれる見込み顧客に対して、一連のアクションを行うためのサービスです。
具体的には、メールや電話などを行い、さまざまな内容のヒアリングをして、それをもとに最適な提案をして、商談につなげるといった流れです。

リードに対してメールや電話をするときですが、BALES CLOUDでは、「フィルター」をかける必要があります。

ユーザーは、数百、数千名のリード情報を抱えています。すべての人に一人ひとりヒアリングするのは効率の悪い方法なのがわかると思います。
効率よくするには、当たりを付け、戦略的にヒアリングしていく必要があります。
そこで、対象を絞ってグループごとに分けていきます。例えば、「200名以上の会社で経理部の人」や、「1000名以上の会社で決裁権のある人」などのように分けていきます。

フィルターでグループ分けしたリストをBALES CLOUDでは「リードリスト」として保存することで、優先度をつけられます。
フィルターの持つ課題

上の画像はフィルター機能開発時に「どんな条件が必要か」をまとめたスプレッドシートです。
課題としては、そもそも項目が多かったり、型がいろいろあったり、AND検索だったりOR検索だったりと、分岐が多くて複雑です。
「不要そうな部分は削ぎ落とせばいい」というようなことも考えられますが、どれも重要で削ることはできません。
フィルターが複雑になる原因

複雑になるのは、いろいろなユーザーの欲求が凝縮されているためです。
フィルターの用途はユーザーごとにバラバラなのに加えて、フィルタをかける項目数も多いため、機能が複雑になってしまうのです。
どうやってフィルター機能を表現しているのか

では、複雑になってしまうフィルター機能は、どのように整理され、実現されているのでしょうか。Webサイトの例を紹介しながら、管理画面でどうすればいいのかを紹介します。


Webサイトの場合は、基本的に項目を一覧表示をしていつでもアクセスできるようにしています。

理由としては、Webサイトは「はじめて触るユーザーが多い」からです。まず、どんな項目があるのかが見えることが大切です。
フィルタリングを体験するときに「どんな項目があり、どんな絞り込みができるのか」をだれでもイメージ可能にするのを重要視しているため、項目を一覧表示をしていると考えています。

一方、管理画面のメインユーザーは「繰り返し触るユーザー」です。
日々の業務の中で毎日のように触れるため、「繰り返し行う動作を、効率化する」ことを重要視しなければなりません。

BALES CLOUDでの「繰り返し行う動作」とは、「小項目を入れ替える」ことです。

項目の分類としては、住所・会社名・部署を「大項目」と呼び、その値を「小項目」と呼びます。この小項目の部分を頻繁に入れ替えるユーザーが多くいます。

そして各項目は、大項目が「なにを」、小項目が「どうやって」と言い換えることができます。
「なにを」「どうやって」絞り込むのか決めることがフィルター機能の実現につながります。
※以降、大項目・小項目は「なにを」「どうやって」という表現にします。

管理画面での「繰り返し行う動作」は「どうやって」を色々入れ替えることと言い換えられます。
この「どうやって」を入れ替える動作を効率化すべきなのです。
フィルターの複雑さを解決するために

複雑さを無くし、よりシンプルにするためには「項目のつながりを切り離す」ことが大切です。
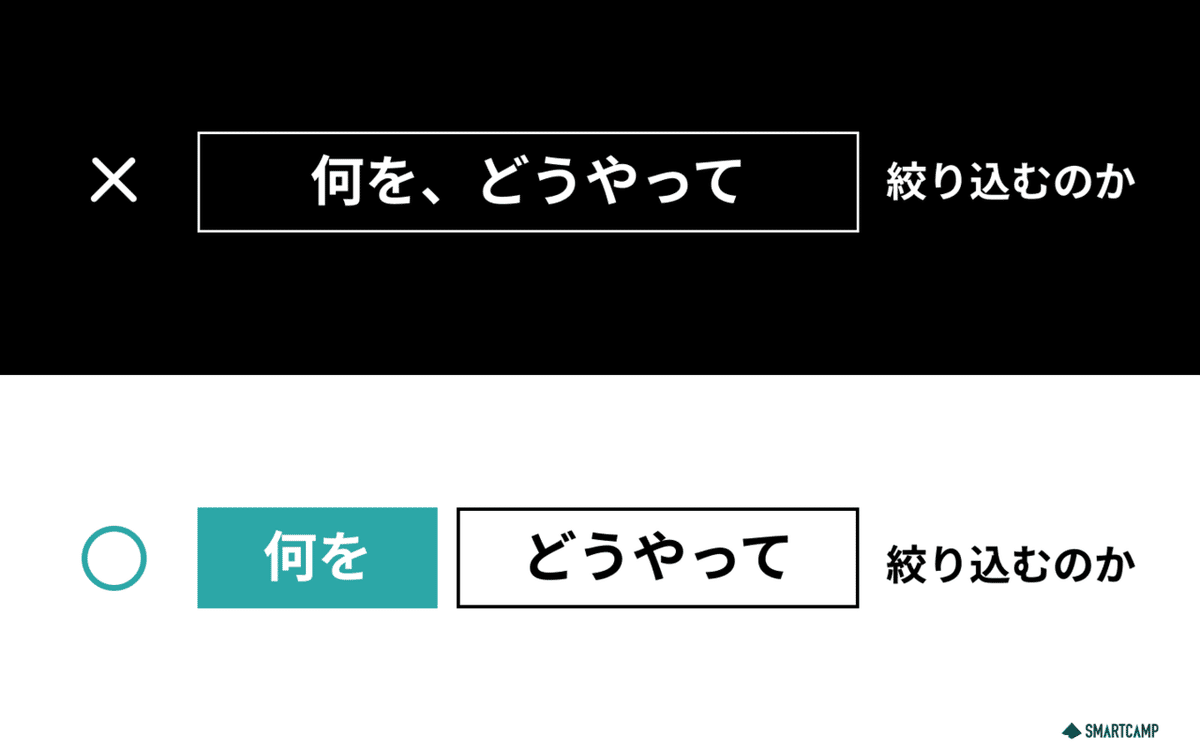
Webサイトの例に戻ると、「なにを」「どうやって」は以下のように「くっついた存在」です。

それを切り離します。

「何を、どうやって」絞り込むのかではなく、「何を」「どうやって」絞り込むのかというように2つに分割します。
実際にBALES CLOUDでやったことを紹介します。

実際のリード情報がのっている画面のモックです。

絞り込みの<input>(絞り込みたい項目を入力)を押すことで、絞り込みたい項目の一覧が表示されます。この一覧が「何を」の部分です。

絞り込みたい項目をチェックすることで、「何を」絞り込みたいのかを集めたボックスに移し替えることができます。

そして、「何を」の部分(画面左の絞り込み条件)をクリックすることで、「どうやって」の部分が表示されて詳細に絞り込めます。

「何を」と「どうやって」を切り離して別々にすることで、複雑だったフィルター機能を、ユーザーが使いやすい形でシンプルに表現することができました。
まとめ

フィルター機能には、いろいろなユーザーの欲求が凝縮されています。そのため、一人ひとりに合わせることは無理です。
誰かにとってのメリットは、誰かにとってのデメリットになります。そして、いろいろな人の欲求をすべて考慮しようとすると、複雑になってしまいます。

だから、メインユーザーと重要視することをしっかりと明確にすることで、シンプルで結果的にユーザーにとって使いやすいようになります。
WRITER : haguri / 葉栗 雄貴 ( SMARTCAMP Designer&Engineer )
EDITOR : モリシゲ(SMARTCAMP Designer @MorishigeYuta)
あなたのサポートがデザインブログ更新の意欲になります!いただけたらブログの中で恩返しできればと思います!
