
MVCモデルによるWebアプリケーション開発(No4.カレンダー)-EE8
JavaEE8(JSP・Servlet)の環境でWebアプリケーションの開発方法を学ぶ講座をシリーズで提供しています。今回は部品として作成されたクラスファイル(カレンダーをhtml形式で出力するBean)を活用する方法を学びます。チーム開発での役割分担を想定しています。
2024年9月よりECLIPSEのバージョンを最新版(Version: 2024-06 (4.32.0))に変更しました。
開発概要
JavaEE8アプリケーション・サーバ(Tomcat)を利用して開発を行うということを前提に実装を進めていきます。開発ツールには統合開発環境のEclipseを用いることにします。
題材としてカレンダーを出力するWebアプリケーションを作成します。入力画面に作成年と作成月を入力すると、同じ画面内に対象年月のカレンダーが表示されます。カレンダーを作成するBeanは提供します。入力画面と出力画面には同じJSPを使うため、GETリクエスト時にもBeanの実体化を行います。
JavaEE8環境ですので使用言語は当然Java(JSP・Servlet)となります。設計技法にはMVCモデルを使います。MVCモデルとはWebアプリケーションの構成をModel(業務ロジック)ーView(表示)ーController(制御)に分割して設計する技法です。3つのモデルに役割分担することで部品化が促され、ひいてはチーム開発に貢献します。
今回、業務ロジックであるBeanは作成しません。他のチームメンバーが作成したという想定で提供されたBeanを活用することにします。
実装していく過程でEclipseの利用方法が不明な場合は、別途メール等でお知らせください。この講座では、作成済みの仕様と設計書から「JavaEE8環境でのMVCモデルの実装の仕組みを学ぶ」ことを目的とします。
開発方針
Webアプリケーションの開発環境には図1のようにEclipse2024を用います。

Spring等のフレームワークは使用しません。これは、MVCモデルにおけるhttpプロトコルの処理の実装を直に学んでいただきたいためです。
開発に必要な仕様と最小限の設計ドキュメントは提示します。この情報をもとに、まずは、自分で試行錯誤しながら実装してみてください。
設計仕様
【カレンダーの仕様】
以下の条件を具現化するWebアプリケーションの作成を行います。
(条件)
・urlを指定してサイトにアクセスすると2つの入力欄(作成年、作成月)と作成ボタンが配置された画面を表示します
・作成月はドロップダウンリストで1月~12月を指定します
・起動時は当月のカレンダーを表示しています
・「作成ボタン」をクリックすると同じ画面内に対象年月のカレンダーを表示します
【Model(処理ロジック)】
CalendarHtmlBean.classが提供されます。
(仕様)
・引数で年と月を受け取る
・引数で指定された年月のカレンダーをhtml形式で作成する
・作成されたカレンダーはprivate変数に保持する
・カレンダーの変数はpublicメソッドで外部に公開される
外部設計
接続urlはhttp://localhost:8080/money/Calendarとします。よってEclipseの動的Webプロジェクトの名前はmoneyとなり、サーブレットのurlパターンはCalendarとなります。
Eclipseのメニューバーより
ファイル→新規→動的Webプロジェクト→「money」プロジェクトを作成する→図1.1の内容で設定する

※作成済みであればこの処理は必要ありません
urlにアクセスすると図2のような、起動画面が表示されます。この時、当月のカレンダーが表示されています。作成年と作成月を入力して「作成ボタン」をクリックすると、図3のように入力された対象年月のカレンダーが表示されます。この時、新たな画面へ遷移はしません。


内部設計
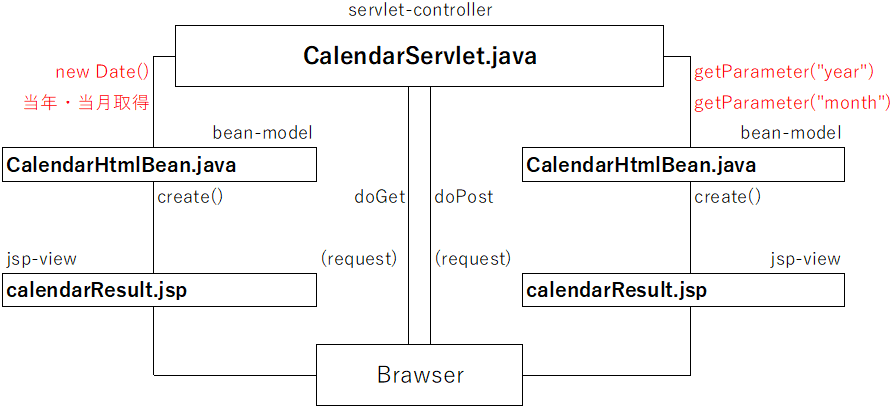
クラス連携図は図4のようになります。

提供されるカレンダー作成ロジック(CalendarHtmlBean.class)の使い方とクラス図は以下のようになります。
(使い方)
・CalendarHtmlBeanクラスを年と月の2つの引数をもつコンストラクタで実体化します。
・createメソッドを実行することでdayフィールドに対象年月のカレンダーがhtml文字列で保持されます。
・利用側のクラスはgetDay()メソッドでカレンダーの内容を取得します。
(クラス図)

実装手順
1.カレンダー作成ロジック用JavaBeansクラスを使用する準備をします
(1)クラスファイルの準備をします
以下Windows環境を想定しています。
事前に「提供Beanフォルダ」を作成しておきます(例 c:¥提供Bean)。
提供Beanフォルダ内にCalendarHtmlBean.classを保存しておきます。
その際パッケージの階層に従ってください。
(例 c:¥提供Bean¥jp¥ict¥aso¥model¥CalendarHtmlBean.class)
(2)CalendarHtmlBean.classをEclipseのビルド・パスに追加します
Eclipseパッケージ・エクスプローラより
moneyプロジェクトを右クリック→ビルド・パス→ビルド・パスの構成→「ライブラリ」タブ→「クラスパス」クリック→外部クラス・フォルダーの追加→「提供Bean」を選択します→最後に「適用して閉じる」をクリック
※図5のように一度設定されていれば再度設定する必要はありません

2.リクエストコントロール用Servletクラスを作成します
Eclipseパッケージ・エクスプローラより
moneyプロジェクトを右クリック→新規→その他→Web→サーブレット
→以下の内容で作成する
・CalendarServlet.java
パッケージ:jp.ict.aso.controller
クラス名:CalendarServlet
ソースコード:考えましょう! ※アノテーションは/Calendar
3.カレンダーを表示するJSPファイルを作成します
Eclipseパッケージ・エクスプローラより
moneyプロジェクトを右クリック→新規→その他→Web→JSPファイル
→以下の内容で作成する
・calendarResult.jsp
保存場所:money/src/main/webapp/WEB-INF/jsp ← 注意!
ファイル名:calendarResult.jsp
ソースコード:考えましょう!
実行確認
サーブレットクラス(CalendarServlet.java)を実行します。しかし、、、
1.InternalServerErrorとなります
実行用Beanのデプロイ(配置)が必要です。この設定を行わないと図6のような実行時エラーになります。
Eclipseパッケージ・エクスプローラより
CalendarServlet.javaを右クリック→実行→サーバーで実行
→図6のようにエラーとなる

2.実行用Beanを配置します
CalendarHtmlBean.classをEclipseの実行時のクラスパスに追加します。
Eclipseプロジェクト・エクスプローラより
(パッケージ・エクスプローラではありません!)
moneyプロジェクトを展開→buildを展開→classesを展開→jpを展開→ictを展開→asoを展開→modelがなければ作成

図7のようにmodelフォルダの位置へCalendarHtmlBean.classをドラッグ&ドロップすることで実行時クラスパスにBeanが追加されます。
※Eclipseを終了させると、再度追加が必要な場合があります。
3.再度実行します
Tomcatサーバを再起動したのち、再度サーブレットクラス(CalendarServlet.java)を実行します。
Eclipseパッケージ・エクスプローラより
CalendarServlet.javaを右クリック→実行→サーバーで実行
→図8のように実行される(背景画像は任意に設定してください)

ソースコード例と提供Bean
以下に各プログラムのソースコードの例(本文内では ”考えましょう!” になっている部分)を示しますので、実装の参考にしてください。
また、提供BeanとしてCalendarHtmlBean.class(カレンダーの計算ロジックが含まれています)を次のセクションに置きますので、ダウンロードして使用してください。
ここから先は
¥ 1,000
この記事が気に入ったらサポートをしてみませんか?
