
海外の今っぽくてイケてるランディングページのデザイン傾向を調べてみた
こんにちは。私の本分はライティングや翻訳なのですが、最近、ランディングページを作るお手伝いをしてたりします。ただ、ランディングページ作ろうにもデザイン経験はさほどないので、まずは海外のおしゃれなランディングページを調べてみることに。今回は、せっかくなので見つけたイケてるランディングページの紹介とデザイン傾向についてまとめることにしました。
ではさっそく、ランディングページの紹介から。有名どころから駆け出しスタートアップまで、順不同です。
今っぽいランディングページあれこれ
プロジェクト管理ツールAsana
グラデーションも、余白の取り方も、大胆不敵。

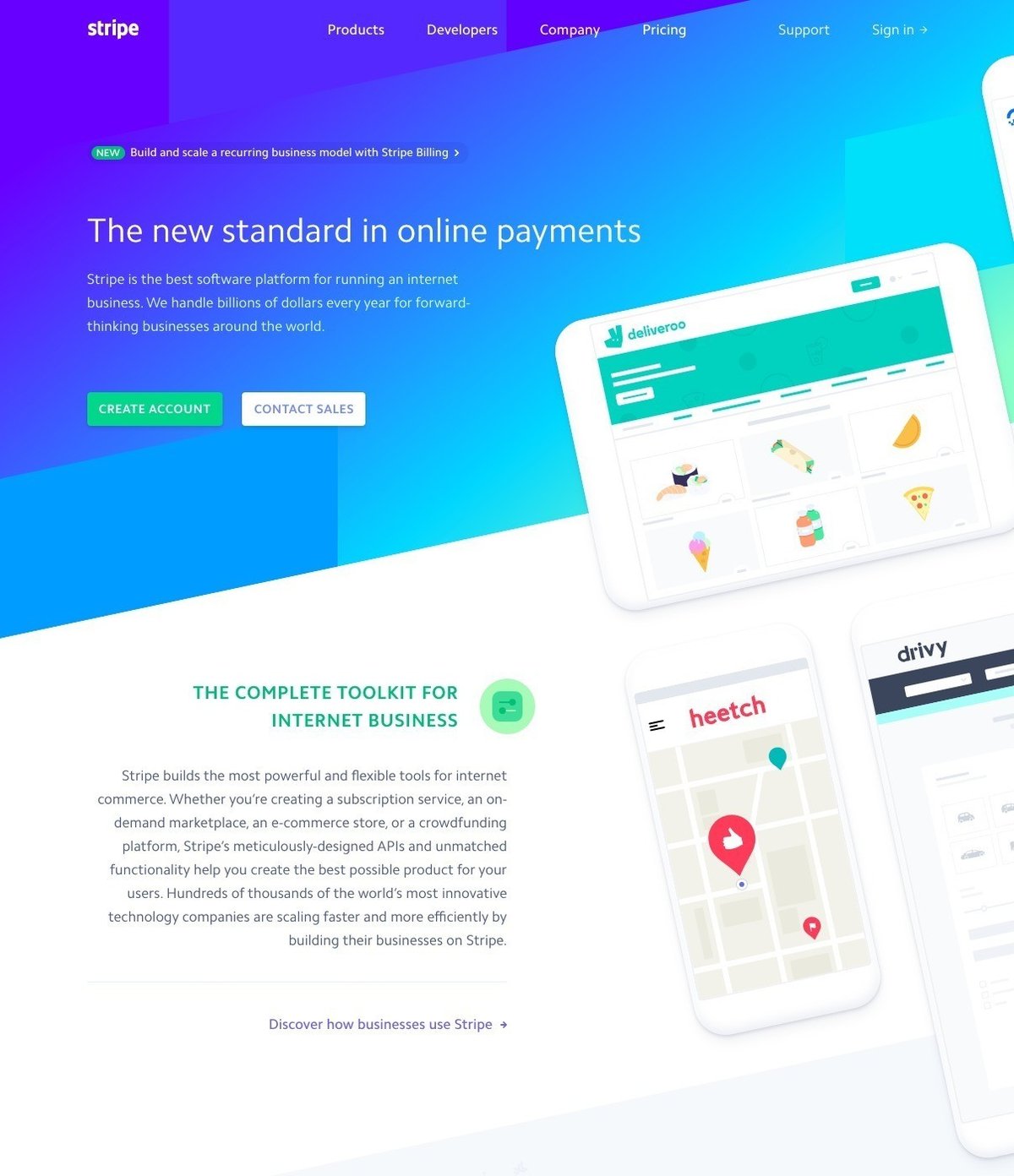
オンライン決済stripe

stripeは地域別にプロダクト画面のイラストをご当地の連携サービスと差し替えています。上の日本向けはTokyo Otaku Mode、Peatix、BUYMAのイラストですね。下のフランス向けは、配送サービスと配車アプリのイラスト。芸が細かい。

検索ツールAlgolia
「検索ツールです!!」の主張が強めで分かりやすい。

アナリティクスツールVitally
完全フラットからの脱却。立体的なイラストに新鮮味を感じます。

社員・カスタマーからのフィードバックツールHonestly
絵本っぽいテイストのイラストもよく見ます。Slackもちょっと似てる。


サービス連携IFTTT
真ん中のアニメーションは迫力ある。この画像は「Get Amazon Alexa talking to Google Apps」だけど、別バージョンもあってIFTTTこう言う風にも使えるよって説明してきます。

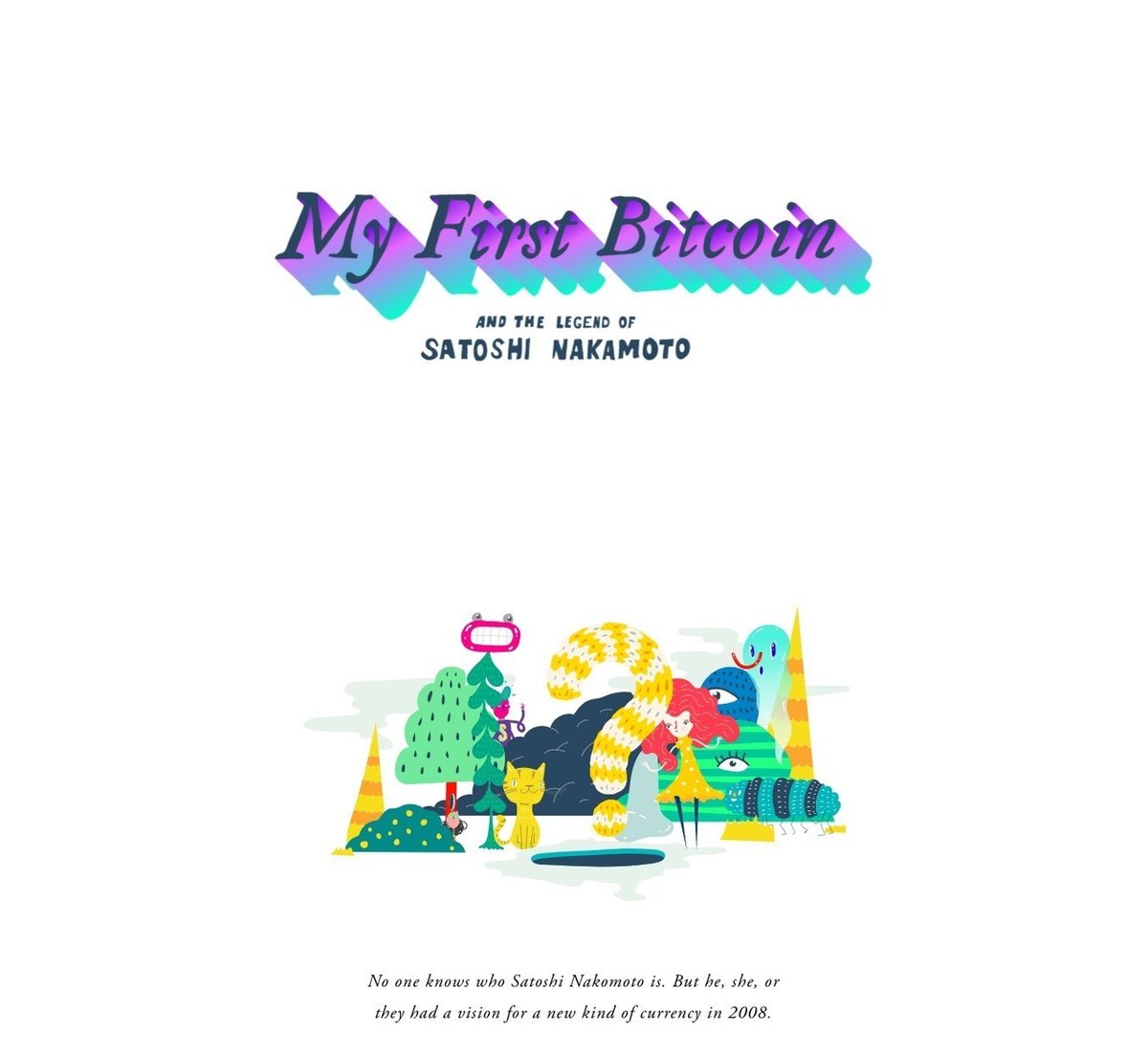
送金アプリCash(Squareが運営している方)のビットコイン紹介ページ
ランディングページとはまたちょっと違うけど、これはかわいいので一押し。スマホで見ると端末の角度に合わせて絵が動いて、リアルな飛び出す絵本みたいになってます。「初めてのビットコイン~サトシ・ナカモトの伝説~」。

最近のデザイン傾向まとめ
では色見てきたところでそろそろ、デザイン傾向のまとめです。
1. とにかくグラデーションが流行り
・シンプルなデザインでもグラデーションを一部取り入れることで動きが出る
・同系色のグラデーションが良さそう
・余白多めだとバランス良い
2. プロダクト画面やイラストの配置は斜めもアリ
3. 写真よりイラスト
・プロダクトがハードウェアでない場合は、イラストの方がぴったりな世界観を作れそう
・強調したい部分はうっすらドロップシャドウで浮かせるの良さそう
・アニメーションがちょこっとあると見てて飽きない
他にも海外のかっこいいランディングページを見たい、探したい!という人には、Product Hunt(もしブラウザがChromeなら、Product Huntのエクステンションが激しくおすすめ。タブを開く度に今日のプロダクトが確認できる超便利)、もしくはランディングページだけを集めたLand-bookやLandingfolio辺りがおすすめです。
この記事が気に入ったらサポートをしてみませんか?
