
フリーゲーム制作者各位におすすめしたい無料デザインツール「figma」
figmaはfigmaでも可動式フィギュアのことじゃありません。
こいつです↓
figmaはベクターグラフィックスエディターおよびプロトタイピングツールであり、主にWebベースであり、macOSおよびWindows用のデスクトップアプリケーションによって追加のオフライン機能が有効になります。
――ウィキペディア(英語)
つまり何かというと、ゲームのUI画像簡単に作れるツールです!
figmaの方はじめ方
まずは↓のリンクから公式サイトに飛んでください。
たぶん右上か左上に Sign in とか Sign up とか書いてると思うので、そこをクリックします。
GoogleアカウントかAppleIDでログインできるので、認証してログインしてください。

そうするとこんな感じの画面になります。
これは私のページなので既にいろいろありますが、たぶん最初はサンプルプロジェクトみたいなのだけなはずです。

で、右上の赤丸のところをクリックすると新しいファイルを作成します。

作成完了するとこんな感じの画面になります。
そしたらまずはFrameを用意します。イラレでいうところのアートボード、クリスタでいうところのページを作成します。

井桁みたいなアイコンの横の「∨」をクリックして、「Frame」を選択します。

すると画面右側にいろんなデバイスの画面サイズ一覧が出てきます。
この中から、自分が作りたいデバイスを選んでクリックしてください。
ない場合は適当なデバイスをとりあえず選択してください。

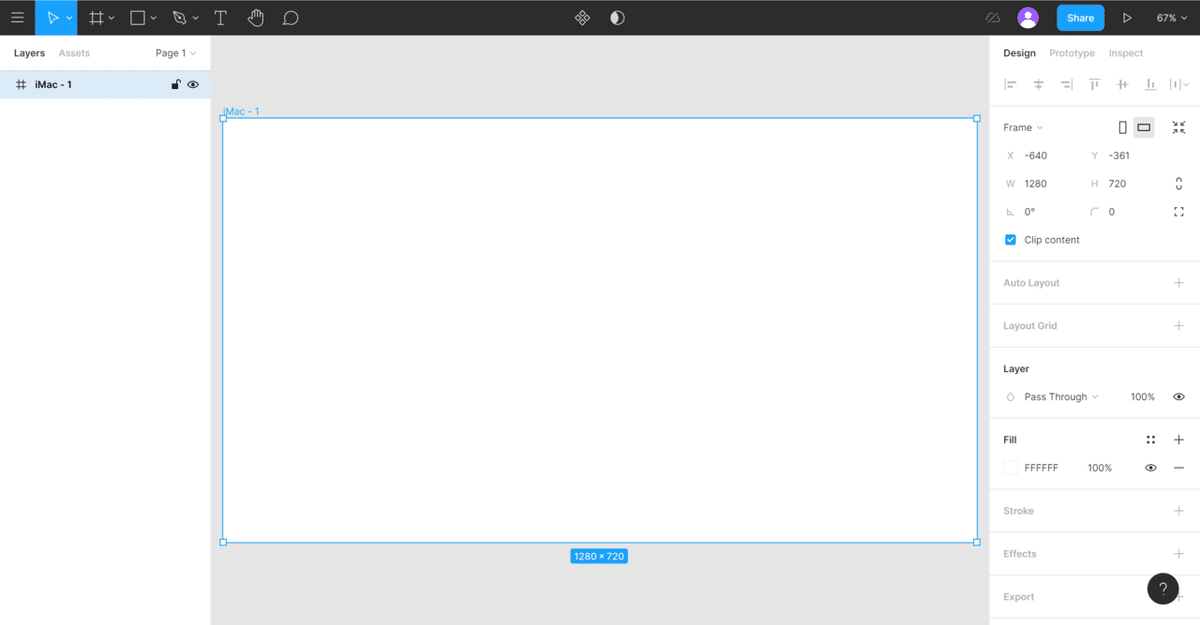
たとえば「iMac(1280x720)」を選択すると、こうなります。
あとは画像を貼り付けたりテキストを置いたりしていい感じに作り込みます。

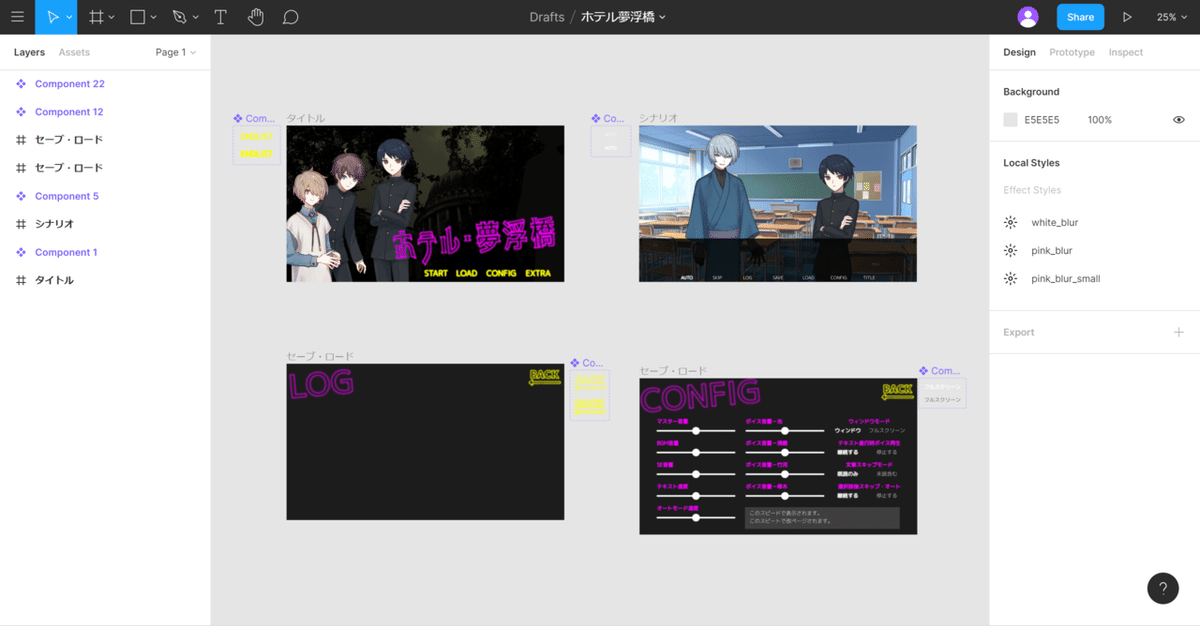
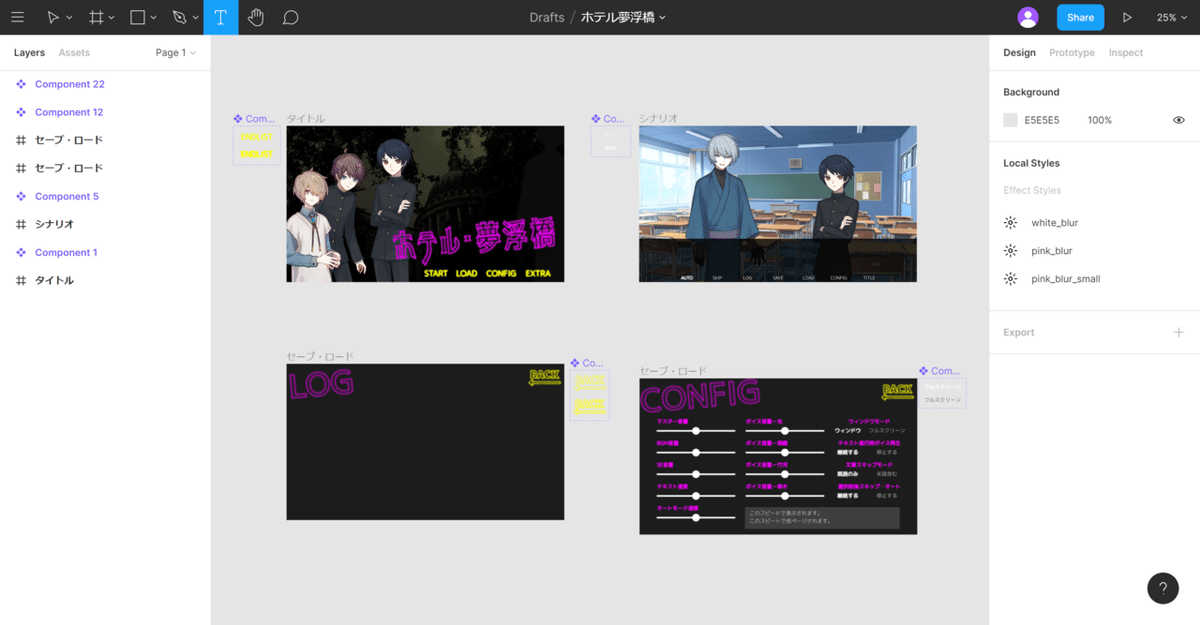
こんな感じになるよ!
figmaの使い方、基本のキ
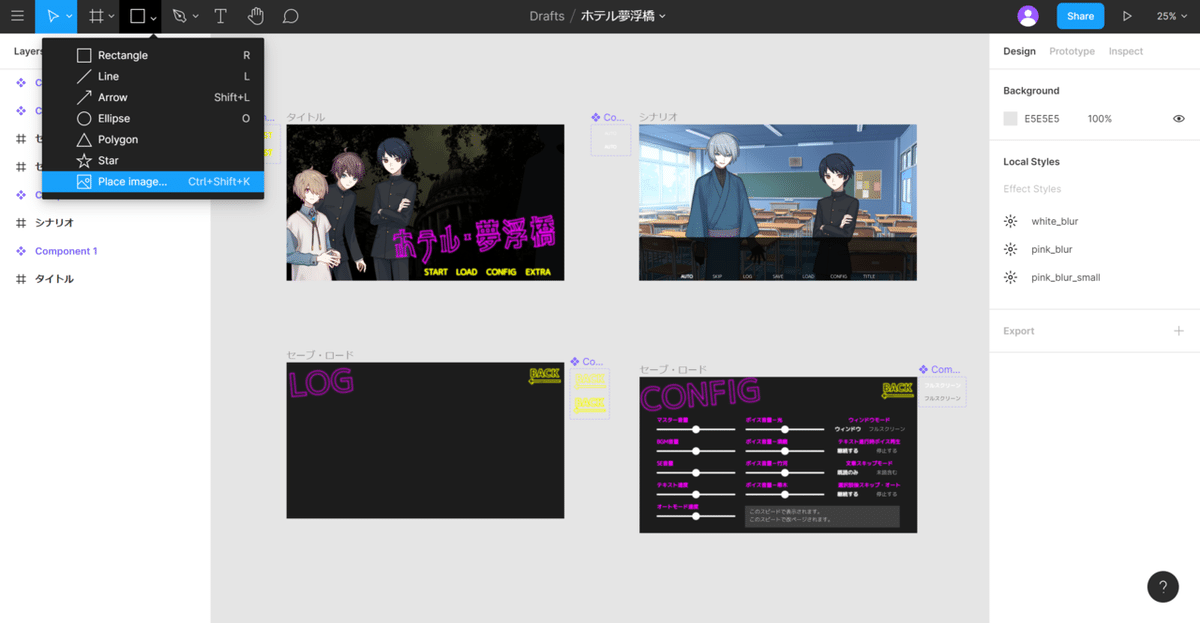
画像を挿入する

「□」のアイコン横の「∨」をクリック、「Place image...」をクリックするとファイル選択画面が開きます。
ファイル選択後、用意したフレームの「外」をクリックすると画像が挿入されるので、あとは位置を変えるなり大きさを変えるなりしてください。
テキストを挿入する

「T」のアイコンをクリックするとマウスカーソルが十字のアイコンに変わるので、適当なところをクリック、またはドラッグするとそこにテキストが挿入されます。
図形を挿入する

「□」のアイコン横の「∨」をクリックすると、四角形以外にも丸とか矢印とか選べます。
あとは画面の適当なところをクリックorドラッグします。
画像をエクスポート

出力したい画像を選択して、画面右側の下の方にある「Export」の「+」アイコンをクリック、「Preview」をクリックして実際に出力されるイメージを確認、それから「Export ほにゃらら」をクリックすると画像がダウンロードできる!
あとはこのページの2~4あたりを押さえとけばとりあえずゲームUIは作れる!(ぶん投げた)
figmaのここがわからないんだけど…
UIが英語
簡単な単語ばっかりだしアイコンもあるからそのうち慣れる
使えるフォントが英字ばっかり…
デスクトップアプリをインストールすればPCにインストールされたフォントが使える!
ただしフォントの表示は英語なので…まあ…みづらい……
↑で上げたサイトで基本を押さえておけば、わりと簡単に今っぽいUIが作れるのでみんなで使おう、なっ!
センスは…まあ…うん、がんばれ!
サポートをしていただけると私がたいへんよろこびます。 ちなみに欲しい物リストはこちら→https://www.amazon.jp/hz/wishlist/ls/2DBRPE55L3SQC?ref_=wl_share
