
今どきのノベルゲームに実装するべきシステムとその挙動の話
こんな記事を見つけました。
記事ではエロゲと題していますが、いわゆるシナリオを読んで選択肢でストーリーが分岐するタイプのゲーム、ノベルゲームの話とも言いかえられます。
ということで今回は、↑の記事を参考にティラノ製ゲームの理想のUIについて考えていきたいと思います。
前提条件
さて、まずは前提となる条件を挙げていきたいと思います。
エロゲはだいたいがPCでプレイする前提で作られていますが、ティラノ製ゲームは多くがノベコレやふりーむなどで公開される前提で制作されます。
そしてこれらのプラットフォームの特徴として、ブラウザ上でのゲームプレイができることが挙げられます。
対応端末もPCに限らず、スマホからでもプレイできるわけです。
というわけで、まず「スマホでのプレイ」に対応していることは条件の一つとして挙げられると思います。
また、昨今はゲーム実況者がノベルゲームをプレイし、その実況者の視聴者がそのゲームをプレイする、ということも増えています。
そういった層のプレイヤーは、必ずしもノベルゲームというものをプレイすることに慣れていません。
「ノベルゲーム初心者でも理解できるUI/UX」は必須とも言えるでしょう。
【理想のノベルゲームシステム:前提条件】
・スマホでのプレイに対応
・ノベルゲーム初心者でも理解できるUI/UX
以上の前提のもと、理想のノベルゲームシステムについて語っていきたいと思います。
スマホでも操作しやすいUI
昨今のスマホは大画面化が進んでいるとはいえ、それでもPCやタブレット端末に比べれば画面は小さいです。
その小さな画面でも操作しやすいUIとして、ある程度の大きさを持ったボタンは必須とも言えるでしょう。
参考までに、Googleが提唱している「Material Design Guideline」によれば、ボタンの最小サイズは64dp×36dpと定義されているようです。
dpとかいう見慣れない単位が出てきました。
dpとは、画面上の表示要素の幅や高さなどを指定する長さの単位の一つ。機種ごとの画素密度の違いによらず、画面上の実際の長さを指定することができる。主にAndroid OSで用いられる。
要するに、解像度によらず画面上の見た目が同じサイズとなるように設定された単位です。
とはいえティラノスクリプトではdp単位でのサイズ指定はできませんので、一般的なスマホの画面解像度をもとにpx単位でサイズ指定することになります。
上記の記事によれば、多くのスマホは横幅が320~410dpの範囲に収まるようです。このサイズがボタン等UIのサイズを決める目安となるでしょう。
って言っても、具体的にどういうサイズにしたらいいのよ?と思われますよね。
ティラノで制作されたゲームは、デバイスの画面サイズに合わせてゲーム画面のサイズも変わります。
なので、「画面中に占めるサイズの割合」を計算してサイズを決定するのがいいでしょう。
例えばゲーム画面サイズを1280×720ピクセルとして制作する場合です。
この場合、短辺である720ピクセルがスマホの横幅、320dpとなります。
すると、ボタンサイズを64dp×36dpとした場合のpx単位でのサイズは以下のように求められます。
$$
\frac {x} {720} = \frac {36} {320} \\ x = \frac {36} {320} * 720 \\ x = 81
$$
$$
\frac {x} {720} = \frac {64} {320} \\ x = \frac {64} {320} * 720 \\ x = 144
$$
高さ81px、横幅144pxがボタンの最低サイズとなります。
意外と大きいと思ったでしょうか。それとも小さい?
私としては、案外ちょうどいいサイズではないかなと思います。
ですが、ある意味ボタンサイズ以上に気を使うべき項目として、「ボタン同士の間隔」があります。
せっかくボタンサイズに気を使っても、そのボタンが隙間なく配置されていては、指での操作時に誤タップが頻発しかねません。
指での操作は直感的ではありますが、押している部分が指に隠れて見えなくなるなどデメリットもあります。
このあたりは、実機でテストしてみることで実際の使い心地を確認するのがいちばんかもしれません。
あるいは、ストーリーモードのあるソシャゲの画面構成なども参考になるでしょう。
一見しただけでどのボタンがどういった機能を持っているのかわかる
ノベルゲーム初心者にもわかりやすいUIとして、画面上に配置されたボタンがそれぞれどういった機能を持っているか、一見してわかることが挙げられます。
画面上に配置されるボタンとしては、セーブ、ロードの他、スキップやオートモード開始などのボタンがあります。
しばしば見かけるのが、これらのボタンがアイコンになっているゲームです。
おおおそ一般的なデザインのアイコン(オートモード開始が▶、スキップ開始が>>など)であれば、勘のいい初心者であれば機能に気づくでしょう。
あるいは事前に実況動画などで同じゲームをプレイしている場面を見ていた場合などです。
しかし、完全初見のノベルゲーム初心者には少々わかりにくいUIとも言えます。
そもそもノベルゲームをプレイしたことがない人にとっては、「セーブ」「ロード」はまだしも、「オート」「スキップ」機能そのものを知らないということもありえます。
一般的なデザインのアイコンではなく、ゲームの世界観に合わせたオリジナルのアイコンだったりしたらなおさらです。
それではアイコンボタンは使ってはいけないのかというと、そうではありません。
ボタン単体で機能がわかりにくいのなら、機能説明を出してやればいいのです。

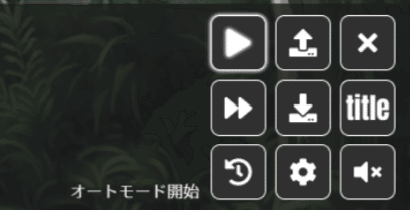
こちらは自作ゲームのメッセージ枠部分を拡大したものです。
マウスカーソルが表示されていませんが、左上の「▶」のボタンにマウスカーソルが合わされています。
その状態で、左下に「オートモード開始」とボタンの機能説明が表示されています。
ところがこのUI、PCでの操作であれば親切になるでしょうが、スマホでの操作時には逆に不親切になりかねません。
スマホには「マウスオーバー」という概念がないからです。
ボタンらしきものにマウスカーソルを合わせて、ボタンの反応をみてクリックする/しないを決める、といった判断ができません。
そのため、スマホに合わせたUIとしては、「一見してボタンとわかる」こと、そして「一見してボタンを押すと何が起きるかわかる」ことはとても重要です。
とくにゲームをやり慣れていないプレイヤーは、とりあえずボタンをタップして何が起きるか確かめる、という動作に抵抗を感じることがあります。
人間は未知のものに対して恐れを抱きます。
何が起きるか全くわからないことは、なかなかできないことなのです。
なので最近のゲームは、チュートリアルという形でプレイヤーに対して「このボタンは押しても大丈夫だよ」と伝えているのです。
とはいえノベルゲームでは、そういったチュートリアルを挿入するのはなかなか考えにくいことだったりします。
ノベルゲームの操作方法はおおよそどのゲームでも共通している上、一連の機能はゲーム世界に直接的には干渉しない、いわばメタ的な操作であるからです。
ですから、真にスマホ対応を狙ったUIを作成するのであれば、
・大きなボタン
・ボタン同士の間隔を保持
・マウスオーバーの必要なくボタンの機能が理解できる見た目
これらが必要な条件となりそうです。
どの操作がどういった結果になるか直感的に理解できる
機能がわかるUI、と同じような内容になりますが、その操作によってどういった結果になるか、ユーザーが直感的に理解しやすいUIというのも重要です。
たとえばどういうものかというと、「画面をクリックするとメッセージがひとつ進む」とかです。
これはノベルゲームを完全に初見でプレイするプレイヤーが、おそらくいちばん最初に学習する操作でしょう。
そして、「クリックするとゲームが進む」ことを学習したプレイヤーは、次のように考えます。
「より素早くクリックすれば、ゲームの進行速度も早くなるのではないか」
我々の直感として、「画面に対して何らかの操作を行う画面が進行する(してほしい)」というものがあります。
なかなか進まないソシャゲのロード画面を無意味にタップしてしまうアレですね。
これにより、初見プレイヤーも画面クリックを連打することで、メッセージを素早くすすめることができるようになります。
ゲームに対して何らかの操作を行う
↓
操作に対してフィードバックがある
↓
フィードバックをもとに別の操作の結果を予想する
↓
その操作の結果が予想と合致する
こうしてゲームに対して操作とフィードバックを繰り返したプレイヤーは、そのゲームをプレイする上での自信を得ます。
自信というと大仰ですが、要は「このゲームは、自分の想定したとおりの動作を行う」という認識です。
するとどうなるか。
最初は何が起きるかわからず、押すのをためらっていたボタンを押したくなるのです。
セーブやロードといった、一般的なゲームには共通して搭載されている機能だけでなく、オートやスキップなどのノベルゲーム独自の機能にもアクセスしようとします。
そして操作の結果、どういう動作が起きるかを学習し、ノベルゲームとはどんなものであるかを知っていくのです。
ここまで懇切丁寧な流れを経なくとも、「ボタンに付与された機能を想定する」→「実際にボタンを押して実行される機能を確認する」の流れはだれしも経験します。
そこで予想と違った動作が実行されると、プレイヤーは戸惑い、もしかするとゲームの不具合かと思ってしまうのです。
プレイヤーの予想を裏切る動作とは
それでは、プレイヤーが戸惑いを覚える動作とはどういったものでしょうか。
おおまかにふたつ挙げてみました。
ボタンの見た目と違う動作が実行される
極端な話をすると、「オート」と書かれたボタンをクリックすると「スキップ」の動作が実行された、というようなことです。
これは明確にバグですが、ここまで行かなくとも、ボタンのデザインが勘違いや誤解を誘発するようなものだったりすると、プレイヤーは製作者が意図したのとは違う動作であると理解しかねません。
これを避けるには、ボタンのデザインを極力わかりやすくすることです。
特に、ノベルゲームに標準的に搭載されている機能については、一般的な名称を使うべきでです。
オートモードを開始するボタンに「オート」以外の文言、例えば「メカニックモード」などといった文言は使うべきではありません。
とはいえ、作品の世界観に合わせた文言を使いたいという要求もあるでしょう。
和風ファンタジーな世界観に「オート」なんて横文字はそぐわないものです。
そういう場合であっても、せめて「自動」とかいった、「オートモード」と関連付けられる文言を指定したいですね。
意図しない動作で何らかの処理が実行される
これは製作者側も気づいていなかったりするのですが、スクリプトエンジンによってはデフォルトでマウスジェスチャーやスワイプ操作に何らかの機能が割り当てられていることがあります。
ティラノスクリプトを例に挙げますと、以下のようなものがあります。
・マウスホイールを上にスクロール:バックログ表示
・マウス右クリック:メッセージレイヤーを非表示
・マウスホイールクリック:メニュー画面表示
・上へスワイプ:バックログ表示
・左へスワイプ:オートモード開始
・タップ長押し:スキップモード開始
これらは、こういった機能が搭載されていることを知っていれば便利に使えるものです。
しかし知らない場合、例えばスマホでプレイ中に画面を長押ししたらいきなりスキップが始まってしまい戸惑う、ということもあるでしょう。
ではこれらの機能を削除すればいいのかというと、安易にそう結論付けられる問題でもありません。
これらの機能を知っているプレイヤーにとっては、便利な機能ではあるからです。
自分のゲームのターゲットとなるプレイヤーが、ノベルゲーム熟練者かそうでないかは採用/非採用を決める判断材料にはなるかも知れません。
とはいえ、製作者側も知らない機能を一プレイヤーが知っているかと言うと、少々怪しい話ではあるのですが…
上述の結論から導かれる、最低限必要な機能
「今どきのノベルゲーム」に搭載するべきシステムやその挙動について、ここまで話してきました。
最後に、私なりの結論を出したいと思います。
一応注意書きとして、これは私個人の一意見であり、「ノベルゲームたるものかくあるべきだ」などと価値観を押し付けるものではないということです。
私が今どきの(スマホ対応)ノベルゲームを作るとしたらこうする、というだけの与太話と思っておいてください。
予防線も張ったところで結論にいきましょう。
ゲーム画面に表示するコマンドボタン
これは、ボタンサイズの制約上多くても数個に絞られます。
最低限必要だなと感じるのは以下でしょうか。
・セーブ
・ロード
・オート
・スキップ
・コンフィグ
・バックログ
この中でも使用頻度の低そうなものは、メニュー画面側に退避させてもいいでしょう。
ソシャゲを見てみると、画面上に表示しているのは「オート」と「バックログ」のみということもあります。
ボタンのデザイン
作品の世界観を表現しつつも、一見してわかりやすいデザインにすることは必須です。
ボタンサイズがある程度大きく取れる分、アイコンのみの表示は、ユーザーの誤解を招く可能性もありますし避けたほうがいいかも知れません。
やはり素直に「オート」「AUTO」といった文言を表示させるのがいちばんでしょう。
ジェスチャーによる動作
スマホ向けゲームとして公開するのであれば、これらは非採用とします。
スワイプ動作やタップ長押しは特に、プレイヤーの意図しない入力がされやすいためです。
逆にPC専用ゲームとして、ジェスチャーごとの動作を説明するヘルプ画面までゲーム中に実装するのであれば、ジェスチャーによる動作は搭載してもいいかも知れません。
総括
ノベルゲームのいいところは、「画面をポチポチしているだけでゲームが進む」ところだと思います。
ゲーム性の無さを揶揄する向きもあるでしょうが、その分物語に没頭できるのがノベルゲームのいいところです。
物語に没頭するためには、「ゲームを進める」というメタ的な部分をプレイヤーに意識させないことです。
意図しない動作や誤解を招くUIで、プレイヤーを戸惑わせてはいけません。
真に良いシステム、UIとは、プレイヤーにその存在を認識させないものです。
自分の手足のようにゲームをプレイすることができれば、物語への没入感もいっそう増すでしょう。
長々と書いてきましたが、これを書いている私自身も素晴らしいUI/UXを実現できているのかというとそうではありません。
しかしこうして文章にして意識することで、多少なりとも今後制作するゲームが良いものになればいいと考えています。
「なんとなく」で良いものが作れるのは、ごくごく一部の天才のみです。
そうでない者は意図を持ち、プレイヤーの視点に立つことで、ゲームをより良いものにしていく他ないのです。
サポートをしていただけると私がたいへんよろこびます。 ちなみに欲しい物リストはこちら→https://www.amazon.jp/hz/wishlist/ls/2DBRPE55L3SQC?ref_=wl_share
