
ティラノユーザーのためのweb技術解説、基本のキ
ティノラスクリプトはhtml5で動作するスクリプトエンジンで、そのゲームは「よく動くwebページ」とも比喩されます。
今回はティラノスクリプト・ティラノビルダーユーザー向けに、そもそもwebとはなんぞや?というところから解説していきたいと思います。
記事中に、私が独断と偏見で選んだ参考になりそうな本のリンクを貼っておきます。
ぶっちゃけこの記事を読むよりここに載ってる本を読んだ方がよっぽど勉強になると思うので、そちらも合わせてご参照ください。
webページとは
ウェブページ (Web page, webpage) は、ウェブ上にあり、ウェブブラウザで閲覧可能な、ページ単位の文書のこと。
ブラウザに表示されるある画面を指してwebページといいます。
webページの集合がwebサイトです。
あなたが今見ているこの記事が「webページ」、この記事がコンテンツのひとつとして存在するnoteは「webサイト」です。
そして、独立したwebサイトやwebページ同士をつなぐ仕組みが「ハイパーリンク」、ハイパーリンクによって形成されたネットワークが「インターネット」です。
webページがブラウザに表示される仕組み
webページの最小単位は「htmlファイル」です。
このhtmlファイルが、「webサーバー」という、PCのでっかいのみたいなコンピュータに保存されています。
このwebサーバーは、物理的に存在する機械です。
あなたの学校や会社に「サーバールーム」という謎の部屋が存在してはいないでしょうか。
このサーバールームには、「サーバー」と呼ばれる、ある機能に特化したコンピュータがいくつか、あるいは大量に置かれています。
あなたが日常的に使っているPC、パーソナルコンピュータは、webサイトを見たり、文書を作ったり、表計算したり、ゲームしたり、いろいろなことができますが、「サーバー」は主として「ある機能のため」に特化していることが多いです。
例えば大量のファイルを保存したり、PCにユーザーがログインするのを管理したり、コンピュータの時刻がずれるのを防いだりしたり、といった機能です。
この記事をご覧の方の中にも、会社や学校のPCへログインをするのにパスワードを間違えてアカウントがロックされてしまった、といった経験がある方もいるのではないでしょうか。
ユーザーがきちんとPCにログインできているかを管理しているのも、「サーバー」なのです。
話をwebサーバーに戻しましょう。
そういったサーバーの種類の中に、「webサーバー」もあります。
このwebサーバーは何かと言うと、「保存されたhtmlファイルをブラウザに表示するためのサーバー」です。
あなたがブラウザであるwebページを見ようとしたとき、ブラウザにURLを入力したり、リンクをクリックしたりすると思います。
するとブラウザは、入力された、あるいはクリックされたURLを参照しにいきます。
URLはwebページの住所です。住所をもとに、ブラウザはそのwebページが保存されているwebサーバーにwebページのデータを要求します。
要求されたwebサーバーは、自身の中に保存されているデータから対象のものをブラウザに送信します。
ここで送信されるデータは、HTMLファイル、HTMLファイルの中で使われている画像、音声、動画、CSSファイル、JavaScriptファイルなど多岐にわたります。
HTML、CSS、JavaScriptの関係
さて、CSS、JavaScriptという単語が出てきました。
HTMLファイルの中で使われているファイル、と言われて、webページ内の画像や動画であればイメージしやすいと思います。
CSSやJavaScriptも、画像などと同じようにHTMLファイル内で使われているファイルです。
それではこれらは何のためにあるのでしょうか。
CSS:Cascading Style Sheets
(CSS) はスタイルシート言語であり、HTML や XML (方言である SVG、MathML、XHTML などを含む) で記述された文書の体裁や見栄えを表現するために用いられます。 CSS は、要素が画面上で (あるいは紙や音声といった別のメディア上で) どのように表現されるのかを定義します。
CSSは、正式には「カスケーディングスタイルシート」と言います。
日本語に訳すなら「文書様式をまとめた段階型の雛形」となるでしょうか。
よりわかりやすく説明するなら、上記の引用のとおり、HTML文書の見栄えを表現するためのファイルです。
「段階型」というのは、「複数の矛盾する記述がある場合、最後に読み込まれたものを採用する」というような意味です。
HTML単体でも、ある程度「見た目」の部分を変更することは可能です。
しかし、HTMLとは文書の「構造」を記述するものであり、見た目を変更するのは本来専門外です。
なので、「見た目」の部分はCSSに担当してもらって、HTMLは構造の記述に専念しよう、というのが現在主流となっているwebページの作り方となります。
CSSは次のような形でHTMLファイルから呼び出されます。
<html>
<head>
<link href=".stylesheet.css" rel="stylesheet" type="text/css">
</head>
<body>
<!--後略--><head>というのは、HTMLの「ブラウザ上には表示されない情報」を記述する部分を示すタグです。
この<head>タグの中で、<link>タグを使ってCSSファイルを指定することで、そのwebページに対象のCSSファイルが読み込まれます。
ティラノスクリプトにおいても、「見た目」の部分はCSSによって指定されています。
例えば、文字の色、文字サイズ、画像などの位置、サイズ、透明度…
ゲームで表現するための多くの要素が、CSSによって指定されています。
JavaScript
JavaScript (JS) は軽量で、インタープリター型、あるいは実行時コンパイルされる、第一級関数を備えたプログラミング言語です。
JavaScriptと似た名前の「Java」というプログラム言語があるのですが、JavaScriptとJavaは全く別の言語です。まずこれを理解しておいてください。
JavaScriptとは、ブラウザ上で動作するプロブラム言語です。
あらゆるプログラム言語は、最終的には機械語(0と1だけで構成された、コンピュータが理解できる形式の言語)に翻訳されて実行されます。
プログラム言語には、この機械語にあらかじめ翻訳しておくタイプの言語(コンパイル言語)と、実行するときになって翻訳する言語(インタプリタ言語)の2種類があります。
JavaScriptは後者、インタプリタ言語です。
インタプリタ言語の特徴として、ソースコードを書いたらすぐに実行して動作を確認できる、というのがあります。
実行するときにいちいち機械語に翻訳する作業(コンパイル)をしなければならないコンパイル言語に比べて、手軽に試しやすいのが利点です。
その分、実行する都度機械語に翻訳するので、実行速度はコンパイル言語に比べて遅くなってしまうというデメリットもあります。
JavaScriptは、HTMLファイルの「動き」の部分を担当します。
ティラノスクリプトにおいては、「メッセージを1文字ずつ表示する」「キャラクターの位置を移動させる」「画像をフェードしながら表示する」など、CSS同様、その働きは多岐にわたります。
JavaScriptはCSSと同様、webページの<head>タグ内に読み込み用のタグを記述します。
<html>
<head>
<link href=".stylesheet.css" rel="stylesheet" type="text/css">
<script src="javascript.js"></script>
</html>
<body>
<!--後略--><script>というタグでJavaScriptファイルを呼び出します。
CSSとは呼び出すためのタグが違うので注意しましょう。
jQuery
jQuery(ジェイクエリー)は、ウェブブラウザ用のJavaScriptコードをより容易に記述できるようにするために設計されたJavaScriptライブラリである。
さて、このように便利なJavaScriptですが、そのままだと少々使いにくいというか、融通が利かない部分があります。
webの世界は日進月歩なので、数年前というと太古の昔の話になってしまうのですが、その太古の昔のJavaScriptは、それはそれは使いにくいものでした。
そんな太古の昔にあって、JavaScriptを便利に使うために生み出されたのが「jQuery」です。
いわゆるライブラリと呼ばれるもので、ティラノスクリプトでいうプラグインのようなものです。
jQueryの特徴として、JavaScriptをより簡便な記述で書くことができる、というのがあります。
例えば「ある画像を変更する」処理を書く場合、JavaScriptとjQueryではこのように変わります。
//JavaScript
let img = document.querySelector(".image_test")
img.src = "test2.png"
//jQuery
let img = $(".image_test")
img.attr("src", "test2.png")この例だとあんまりわからないですが、JavaScriptに比べてjQueryはより少ない文字数で記述できることが多いです。
JavaScriptよりは直感的にわかりやすい記述も多いので、「JavaScript」と「jQuery」の違いさえわかっていれば、より書きやすいと感じることもあるでしょう。
jQueryも例によって、webページに読み込むことで使えるようになります。
jQueryのファイルの実体はjsファイルなので、読み込み方はJavaScriptの例と同じです。
ティラノスクリプト製のゲームのHTML構成
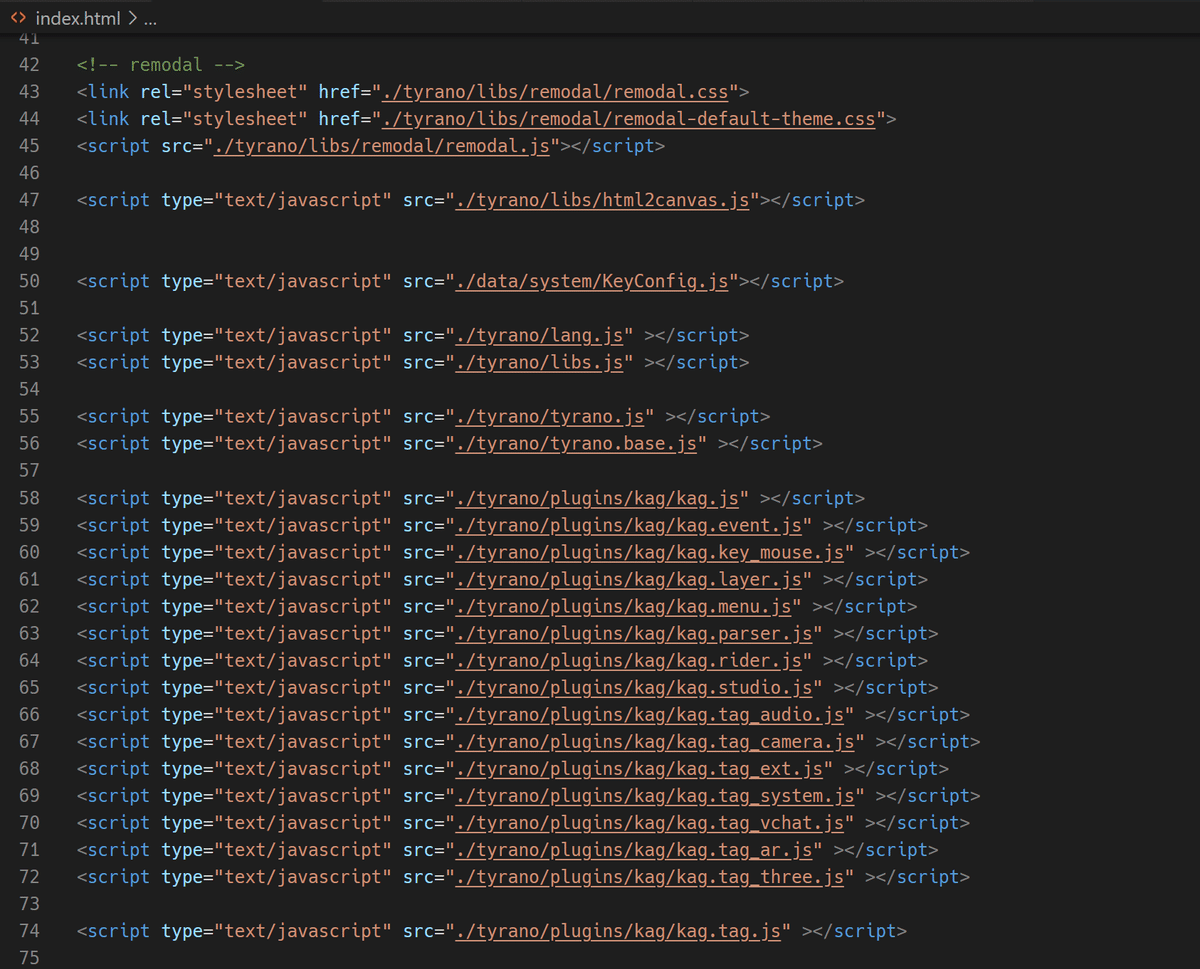
以上の話を踏まえて、ティラノスクリプトのindex.htmlを見てみましょう。
index.htmlは、あるwebサイトを閲覧するとき、最初に表示されるファイルです。


長いので2つに分けます。
1枚目の画像の下の方で、jQueryのJSファイルを読み込んでいます。
2枚目で読み込んでいるのは、ティラノスクリプトの本体となるJSファイルです。
このように複数のJSファイルやCSSファイルを読み込んで、ティラノスクリプトのゲームは動いているのです。
ティラノスクリプトとJavaScriptの関係
さて、先程ティラノスクリプトはJavaScriptによって記述されていると書きましたが、この部分をもう少し深堀りしていきましょう。
「ティラノスクリプト」は、JavaScriptによって記述されています。
これはどういうことなのでしょうか。
まず、ティラノスクリプトがどう動いているかというと、おおよそ次のような仕組みになっています。
1.ティラノスクリプトで書かれたシナリオファイルを読み込む
2.シナリオファイル中のタグをJavaScriptで解析し、読み込む
3.JavaScriptで記述されたタグの処理が呼び出される
4.タグが実行される
5.1~4を繰り返す
つまり、ティラノスクリプトで書かれたシナリオファイルは、JavaScriptに変換され、実行されているのです。
シナリオファイルから変換されたJavaScriptが、変数の値を書き換えたり、計算したり、画面上の表示を変更したりすることで、ゲームが実行されているのです。
ちなみに
[if]タグ、[eval]タグ、[button]タグなどには、「exp」パラメータというものがあります。
また、全タグ共通で持っているパラメータとして「cond」というものがあります。
この「exp」パラメータ、「cond」パラメータには、判定式などを記述するわけですが、ここで記述しているのはJavaScriptなのです。
つまり、expパラメータを使ったことのあるあなたは、もうJavaScriptを使えているのです。
[if exp="tf.test == 1"]も、
[eval exp="f.test = 'あいうえお'"]も、JavaScriptなのです。
そう考えると、JavaScriptって簡単かも…という気がしてきませんか?
webページのすゝめ
とまあ、ここまで書いてきましたが、webの概観をざっくり理解するには、簡単なものでいいのでwebページを作ってみるのがいちばんいいと思います。
HTMLとCSSだけ、ページ遷移もないシンプルなwebページを作って、適当なサーバーにアップロードして、ブラウザで表示してみましょう。
それだけでは物足りないのであれば、ページを増やしてリンクさせてみたり、JavaScriptで動きを追加してみてもいいかもしれません。
作っているゲームの紹介ページを作ってみるのもいいでしょう。
ティラノスクリプトは、画像などをHTML要素(DOMと言ったりします)で表現しているので、HTMLを書くことでティラノではどのように画面を構成しているのかを理解できるようになります。
総括
というわけで、基本のキでした。
今は様々なライブラリやフレームワークの登場のおかげで、HTMLもCSSも、そしてJavaScriptも、ずいぶん簡単に書けるようになってきました。
それはゲーム制作においても同じで、ティラノスクリプト、ティラノビルダーを使うことで、プログラミングスキルがなくともゲームを作ることができます
とはいえ、根っこの部分の技術や理屈を理解しておくことで、何か問題にぶつかったときにもどんな方策を取ればいいのか判断がしやすくなります。
難しいから、わからないからと萎縮せず、とりあえず触ってみよう!という気持ちでHTML、CSS、JavaScriptに挑戦してもらえればと思います。
サポートをしていただけると私がたいへんよろこびます。 ちなみに欲しい物リストはこちら→https://www.amazon.jp/hz/wishlist/ls/2DBRPE55L3SQC?ref_=wl_share
