
PhotoshopでVSCOフィルターをトレースする方法
ドラマチック、エキゾチック、ノスタルジック、ロマンティック、エロティック、乙女チック、のび太チック…
どちらかといえばマゾヒスティックな@sinsaitou おっさんです。
写真を撮っているとドラマチックな一瞬とかノスタルジックな風景なんかに惹かれるのですが、そもそもチックな写真ってなんなんでしょうか?
僕は2つあると思っていて、1つは写真からストーリーを連想させるもの「日常の何気ない一瞬」とか「長い年月を積み重ねることで醸し出す存在感」的な、絵そのものがチックなのかなと思います。これをストーリーチックと名付けましょう。
もう1つは色合いです。青っぽい感じだと未来感漂う感じがしたり、赤っぽいとどこか懐かしい感じがするアレです。絵はまったく同じでも色によって感じかたが変わってしまう。こちらはテクニカルチックと名付けましょう。

このストーリーチックとテクニカルチックの掛け算でチック写真ができあがるのかなと思います。今回はテクニカルチックについて深掘っていきたい思います。
また、テクニカルチックを考えるにあたり、写真加工用のプリセットやフィルターの仕組みを理解することがチックを味方にする近道になるのではと思い、豊富なフィルターを提供しているVSCOフィルターをトレースしてみます。
トレースするにあたり、参考にしたのは以下の記事で同僚が教えてくれました:)https://medium.com/the-bergen-company/recreating-vsco-filters-in-darkroom-291114051a0e
記事ではカラーパレットを用意し、フィルター加工前、加工後の色の変化をDarkroomというアプリを使ってトーンカーブと彩度、輝度で調整していくという方法でした。
ただしこの方法だと、彩度、輝度の調整がRGB全チャンネルを操作するので思ったとおりの調整ができません。(レッド系の色で、彩度や輝度のスライダーを動かすとRGBすべてを調整するので、彩度の青のみを調整するといったことが難しいため)
Photoshopでは特定色域の選択という機能で上記の問題も簡単に調整することができます。
さっそく、実際にトレースしていきましょう。
トレース手順
Step.1 カラーパレット画像を作成し、その画像にVSCOフィルターを適用する
Step.2 カラーパレットごとの変更量をもとにトーンを調整する
Step.3 カラーパレットごとの変更量をもとにカラーの調整する
Step.1
まずは、記事でも使用しているカラーパレット画像を用意します
- 無彩色パレットは白〜黒までを5段階に分ける
- 有彩色パレットは、赤、緑、青の3色とその補色となるシアン、マゼンタ、イエローの6色に分ける

無彩色を白〜黒までの5段階でわけているのは全体のトーンのなかで色の影響をなくすためです。そしてトーンカーブでいうところのBlacks, Shadows, Midtones, Highlights, Whites領域、それぞれの変更量を反映させることにつながります。
全体のトーンが決まったら色ごとの変更量を確認します。
これは全体のトーンが決まっても、色はそのトーンの範囲内であれば自由に彩度、明度を調整できるというのが僕の理解です。トーンとカラー両方の変更量を確認することでフィルターの主な効果が確認できるという仕組みです。
※ ビネット効果みたいな部分的に変更を加えている場合などは、この方法でもすべてを再現することはできません。

※モードはRGBカラー/8bitチャンネル
※ 画像内の数値は、R(赤)G(緑)B(青)を256段階にした場合の出力値
この画像を使ってVSCOフィルターを適用し、色の変化量を確認します

※ 情報パネルからRGBの値を確認します
Step.2
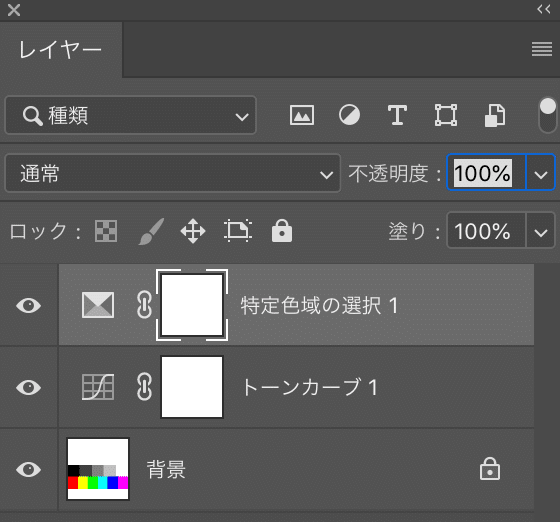
Step.1で変化量が抽出できたら、トーンカーブを調整していきます。Photoshopで加工前のカラーパレット画像を開き、トーンカーブ調整レイヤーを作成します。
そしてRGBごとに5つのコントロールポイントを設置し、入力値に加工前のカラー値を出力値に加工後のカラー値を設定していきます。

Blacks領域は、ほぼ水平にそこからShadows, Midtonesにかけて角度をつけることでコントラストを上げ、Highlights, Whitesにかけてコントラストをなだらかにしていることがわかりますね。
ここまでの内容をVSCOでフィルター加工した画像とPhotoshopでトーンカーブ設定後の画像を比べてみましょう。

無彩色パレットに注目してみると、良い感じで設定できているのではないでしょうか?
トーンカーブの調整は以上となります。続いてカラーを調整していきます。
Step.3
次にカラーを調整していきます。トーンカーブ調整レイヤーの上に、特定色域の選択レイヤーを作成します。

次にレッド系から順に調整していきます。レッド系の変更量は有彩色パレットで赤い部分の変更量から、シアン、マゼンタ、イエローそれぞれのカラー値を調整していきます。

RGBの値をみると、赤(R)は255から241と減り、緑(G)は0から40と増え、青(B)も0から46と増えています。
特定色域の選択で調整できるのはシアン、マゼンタ、イエロー、ブラックの調整スライダーがありますがどう調整すれば良いのでしょうか??
ここで補色というキーワードがでてきます。赤はシアン、緑はマゼンタ、青はイエローが補色関係にあります。
赤を減らしたい場合は、補色となるシアンを足せば相対的に赤が減ることになります。反対に緑を増やしたい場合は、補色となるマゼンタを減らせば緑が増えることになります。

同様にイエロー系、グリーン系、シアン系、ブルー系、マゼンタ系のカラーを調整していきます。
すべてのカラーを調整したらVSCOでフィルター加工した画像とPhotoshopでトーンとカラーを調整した後の画像を比べてみましょう。

みた感じうまく調整できてるのではないでしょうか?
これで、カラーの調整も以上となります。
それでは、実際の写真で試してみましょう。
もうすぐ桜の季節ということで以前、福島で撮影した桜の写真をもとにフィルター加工してみます。

上がオリジナル写真となります
これをVSCOフィルターで加工してみます

オリジナルの画像と比べて、Blacksを上げることでマットな質感になり、 Highlights, Whites部分は彩度が抑えられています。またカラーについても赤、緑についてはグレー側に彩度が抑えられ、青はシアンよりに調整されていることがわかります。オリジナルはビビッドな感じがしましたが、彩度が抑えられ良い感じになったのではないでしょうか?
今度はオリジナル画像をもとに、Photoshopで調整します。

どうでしょう??うまく調整できているのではないかと思います:)
いかがでしたでしょうか?
フィルターを通してテクニカルチックの仕組みが学べたのではないかと思います。
僕自身、写真編集ではなかなか統一感をだすのに苦労しています(というか統一感がなくて困ってます)チック写真への道は一筋縄ではいかないとは思いますが、少しでも写真編集に悩んでいるかたの助けになれば嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
