
Firebase Startup #2 ー Pitch & Demo Day@piece of cake 後編
2019年12月1日(土)に FJUG(Firebase Japan User Group)とシンギュラリティ・ソサエティのコラボ企画、Firebaseのイベントを開催しました。記事が長くなりましたので、前編と後編に分けました。この記事は後編になります。
アイデア評価審査基準
今回も以下のような基準を設けました。
アプリのサービス・アイデア
> 誰に向けた、どんな問題が解決できるのか
Firebaseを活用して実装する際のアーキテクチャのアイデア
> Firebaseだからこそできること..など
審査員の紹介

note CTOの今氏をお迎えし、シンギュラリティ・ソサエティの中島氏、FJUGの村本氏の御三方に審査員をお願いしました。
オーディエンス投票
今回もオーディエンス枠で参加していただいた方へ投票をお願いしました。

余談になりますが、この投票システムはシンギュラリティ・ソサエティのスーパーエンジニア(中島氏しか会ったことがないらしく、会員の中では中島氏が作ったAIエンジニアじゃないかと噂されています)が作りました。Firebaseの電話番号認証を利用し不正ができない仕組みになっています。
Pitch & Demo
前回のアイデアソン に参加したチームFの「 プレゼンフィードバックサービス - PreFree(仮)」が「SlideLive」というWebサービスにブラッシュアップされ、Pitch & Demo Dayにエントリーいただきました。せっかくなので、今回のプレゼンのツールとして、使ってもいいよというチームにはこちらを利用して発表していただくことになりました。

ARプラットフォーム「ARaddin」
一番目の発表は、株式会社ZEPPELINが開発中の、体験型広告「アラジン」。街なかの建物についている看板広告がARに置き換わる感じのプロダクトです。

企業が紹介したいモノやサービスを、プラットフォームに登録された建物を利用し、ARで宣伝。広告費の一部がビルなどのオーナーに支払われる仕組みになっているそうです。広告を見る側は、VRやスマートフォンを使って広告をみるというより体験する、という感覚です。

デモではショッピングモール内の吹き抜けを龍がかけぬける様子や名刺からかわいい動物が現れたりとなかなかすごかったです。キャラクターも売買できるそうで、クリエーターなども巻き込んだビジネスモデルになっているそうです。Firebaseのほとんどの機能を使用しているとのことでした。
月夜のうさぎさん
次の発表は、前回のアイデアソン にもご参加いただいた株式会社SimpleMaker、ワーカーママのみなさん。銀座ITラボ、働くママ応援プロジェクト、ママのキャリア支援などサービスを展開しているそうです。働くママがFirebase専業とは時代の最先端ですね。

まずはじめに、産後の鬱や、ノイローゼからくる自殺など、子育てにまつわる社会問題についてお話いただきました。産後最初に直面する、夜泣きについて解説していただきました。開発したアプリは、夜泣きの辛さを軽減するというコンセプト。児童館など、同じところで同じ時間を過ごすことをイメージして作られたそうです。詳しくはのちのスライドをご覧ください。


今回リアルタイムデータベースをあえ使ったそうですが、理由は「アプリがクラッシュした場合、正確なアクティブユーザーが表示できない」などだそうです。
月夜のうさぎさんを開発した際に、個人的にFirebaseに感動したことをお話いただきました。一部ご紹介させていただきます。
出産と育児で3年のブランク。エンジニアとして復帰後はノマドワーカー、個人開発をしていたけれど、やりたいことにだどりつくまでにモチベーションが続かない。APIサーバーをたて、DB立て、アプリ開発にだどり着くまでが大変で挫折しがちでした。今回、アイデアソン から今日までの開発期間が短いということで、はじめはスタンプ機能だけの予定でした。それが「アクティブユーザーの表示」「ログインログアウト」がたった一週間でできました。とてもとっつきやすく感動しました。昔、Emacsでコード書いてコンパイルしていた作業が、eclipseの登場で簡単になりとても感動しました。Firebaseはその時と同じ感覚で感動しました。
質問タイム
Q:なんでFirebaseでやろうと思ったの?
A:Firebaseの知見をためたいと思ったからです。
Q:夫としての夜泣き中の模範的な対応を教えてください。
A:大変だったね、などと奥さんを労ってください。あと土日にまとめて寝かせてもらえると嬉しいです。
発表ありがとうございました。スライドはこちらから。
SUGAO
前回のアイデアソン で、Singularity Society賞を獲得した「タコ紹介」が「SUGAO」というサービスにブラッシュアップされ登場。

初めて会った人と何を話そうか迷う、初対面で自己紹介プロフィールがあやしいと思われないか(またはこの人怪しいなと思ったり)、短時間でたくさんの人に信頼性を伝えるにはどうしたらいいか、といった課題から自分の情報を友人の目線で提供してもらう、というWebサービスです。

Nuxt.js、Vuetify、Cloud Firestore、Firebase Authenticationを使用し、友人から紹介文を登録してもらい、スマートフォンから簡単に閲覧ができるサービスとなっています。LinkedInやWantedly、mixiなどの競合サービスがありますが、今あるビジネスSNSとはちょっと違うポジションで展開していきたいとのことです。

みなさんのコメント
中島:嫌なコメントは消せるんだろうか?それだけ有料、とかはやめて欲しいけど。最近のFacebookのユーザーの年齢も上がっているし、ビジネスに使う人も増えているので良いかも。
Hiro:カジュアルかビジネスかきっちりドメイン決めないと使いづらいと思います。Facebookとか仕事関係の人が友達になってき始めると結局使わなくなりますよね。急にこの人の紹介文書いてくださいと言われても書き始めづらいので、何かとっかかりがあるといいですよね。「この人の強みは?」と聞くとか。
Ryota:LinkedInはビジネス寄りすぎると感じるので、 もう少しカジュアル寄りに使えるアプリがあるといいですよね!
発表ありがとうございました。スライドはこちらから。
Ginbase
次の発表は、個人開発をしている Hiro Nishimiyaさん。はじめに、蒸留酒であるジンについて熱く語っていただきました。

ジンは大麦などを原料にした蒸留酒でボタニカルという香り付けをするのが特徴だそうです。その組み合わせは1000種類以上。Ginbaseは、iOSアプリと、Android版は、Google I/O で発表されたばかりの Flutter for Webで開発されたそうです。

飲んだジンを記録し共有することができます。

ジンはバライティに飛んだデータが取れ、データ化もしやすいそうです。ただ、用語や香りの表現などは名寄せができていないデータが多く、アプリで使用するジンのデータはすべてNishimiyaさんが手作業で登録しているそうです。ジンへの思いがいっぱい詰まったアプリですね!

質問タイム
Q:画像はAmazonのAPIですか。
Hiro:マネタイズでアソシエイト使おうと思っています。
Q:海外の何かを参考にした?ジンペントリーと言うアプリがある(5000種類)
Hiro:差別化のためにボタニカルを含めいています。
フジワラ:Flutter for webはAndroidに移行できますか?
Hiro:わかりません。これからチャレンジします。
今さんよりフィードバック
・初心者が何を飲んでいいかわかるような仕掛けがあるといいですね
・ジンを飲むとバッジがもらえるといいと思います
・APIを提供して欲しいです
現在ジン市場は右肩上がりで成長中。ジントニックしか知らない方(私も!)これを気にジンデビューしてはいかがでしょうか。
iOSアプリはこちらから入手できます。
Web版はこちら。
みなさんのコメント
匿名:ジントニック好きだけど、雰囲気で頼んでいた...。が、今日理解した。
Ryota:ジン市場に目をつけた所が良いですね
匿名:このLT聞くとジンに詳しくなれるぞ
他のコメントは以下のスライドからもご覧いただけます。発表ありがとうございました。
メモや日記ついでに英語学習
次は、エンジニアではない個人開発のかとのぼさんの発表です。Firebase Extensions Translate Textを使った翻訳Webサービス。かとのぼさんの高校時代は、部活が体育会系で、勉強をする時間がなかなかとれず、英語の楽な学習方法はないかな、と探しているうちにGoogle翻訳と出会ったそうです。

Google翻訳と出会ってから何年か経ち、ヘミングウェイのキリマンジャロのGoogle翻訳の記事を読んだところ、精度が上がっていることに気付き、翻訳機能を使ってメモや日記ついでに英語学習ができるのではないかと、このサービスを思いついたそうです。

普段自分がメモやツィートで使う言葉を翻訳し、自分の言葉のパターンを掴み、Google翻訳を暗記帳として利用する仕組みになっています。正確さより、英語のハードルを下げようというコンセプトで作られたそうです。

Firebase Extensions Translate Textは、コードを書かずにポチポチするだけでできてしまうそうです。
Firebaseの何が最高か?
かとのぼさんはエンジニアではなく金融関係のお仕事をされているそうです。Firebaseを使ったWebサービスは、個人でも挫折しないで作ることができ画期的、無料で作れた、お金をかけずにスケールできる、便利な機能がどんどん追加されるところが最高だそうです。

今後は日本語を覚えたい外国の方にも使っていただきたいなとのこと。離脱率が高いのが課題だそうです。
今さんからの質問
Q:どんな感じで課金されますか?
A:11/1から1000クレジットがついてきて、50万字まで無料です。PV1200で余裕。一回の入力400文字までに制限してそれ以上は防いでいます。
みなさんのコメント
匿名:自分が書いた日記が、英語だけで日記みたいに見れるといいな。お洒落な中世の本みたいなUIで。
よねざわ:グローバルに日記を書き合えるようになればいいという思想すばらしいです!
メモや日記ついでに英語学習「メモ英」はこちらから。
発表ありがとうございました。スライドはこちら。
カライイネ
次の発表の方は本業が企画職でエンジニアが経験ゼロのかつおさん。個人開発が趣味&辛いものが好きが高じてでできたサービスだそうです。

辛さは人それぞれ。メーカーによって辛さの誇張、独自の指標が違う、激辛、鬼から...辛ければいいと言うわけではなく..気づけば定番商品しか食べてない。そこで出てきたソリューションが「辛くていいねを紹介しあえる世界」
過去に食べた辛いものと比べて、どう辛いのかのデータを蓄積。レーティングではできない、辛さの相対評価で真のランキングを作るという、とても面白い発想のサービスです。

ここでしか検索できない辛さで、飲食店とコラボしwinwinの構築を目指すそうです。まだリリースされたばかりですが、成長が楽しみですね。

質問タイム
中島:同じ店でも辛さが違う時があるよね。時々いくベトナム料理は日によって辛さが違うんですけど、そうれはどうしてかな。
かつお:毎日辛いものを食べていると、辛さに限界があるのかも..人の味覚に限界がる、料理人にもそれがあるかも知れないです。
今:エンジニアじゃないんですよね。素晴らしいと思いました。
かつお:Firebase、素晴らしいと思いました。
今後は、辛さを軸に物を調べられるようにしたいそうです。
みなさんのコメント
匿名:細かいところもUIきれい!
Hiro:辛さの中にもワサビ系、カラシ系、チリ系とかの種類もありますよね
Ryota:辛いもの好きは多い割にデファクトのサービスが無くて、狙い所いいと思いました
フジワラユウタ:カライイネの検索速い!アルゴリア使ってんのか...!すごい
匿名:主観でしかわらない味覚を客観的なデータにするのはすごい
カライイネはこちらからご利用いただけます。
発表ありがとうございました。スライドはこちら。
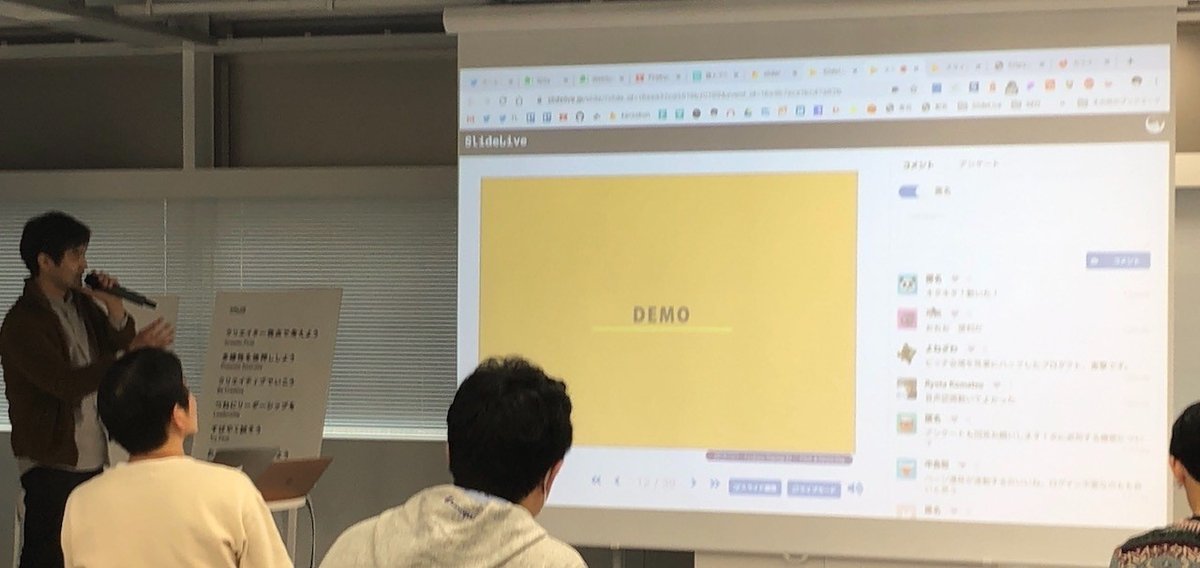
Slide Live
次のチームは、それでもやるしかナイアガラ(仮)の「Slide Live」。前回のアイデアソン でプロトタイプを作成し、本日までにWebサービスとしてリリースされました。先ほどから各チームのスライドへのリンクのOGPがSlideLiveになっていますが、こちらのサービスを利用しています。

勉強会では発表者と聞く側、一方向なことが多く、発表側は「聞く側のリアクションがないと、伝わったかどうかがわからない」「フィードバックが欲しい」「Twitterだと流れてしまう」、聞く側は「良かったことを伝えたい」「質問したいけど恥ずかしい」という課題があります。「フィードバックがわかるようにしたい」「発表者とオーディエンスでコミュニケーションしたい」という思いからできたサービスです。

Speach APIを使用した音声機能やコメント、アンケート機能など、なかなか充実していて、短期間でよくここまでできたなと思います。すごい開発スピードです。アイデアソン で心がけたことは「自分たちが使う物を作ろう」「今日までに作れそうなものにしよう」「メガベンチャーが来ない領域」それと、前回村本さんからいただいたアドバイスを元に競合研究をしたそうです。

辛かった点は「メンバーモチベーションの乖離」。はじめはフジワラさんだけが動いたそうですが、実際に動くものができてくると、メンバーのテンションが上がり開発スピードが上がったそうです。フジワラさんは、今まで趣味で個人開発しかやってこなかったけど、チーム開発ができて楽しかったそうです。
質問タイム
中島:リリースは?
フジワラ:まだです。今回初披露です。
参加者:社内の会議で使ってみたいです。それと全画面機能が欲しいかな。画面にコメントが出るといいと思います。あとスラックに投げたら、こっちに連動するような機能が欲しい。
tammax:やります!
村本:全画面欲しい。PDF以外もあるといいかも。キーノートとかに差し込めるといい。SpeekerDocとかでやりたいかも。
みなさんのコメント
匿名:発表者が表示しているページにジャンプできるボタンがあると嬉しい
中島聡 :他の参加者に使わせたのが戦略的には最高
匿名:大学の講義に使いたい
匿名:話した内容がしっかり残れば、これまでの勉強会のアーカイブの形変わりますよね
よねざわ:ピッチ会場を見事にハックしたプロダクト、衝撃です。
みなさまコメントですが、Slide Liveから抜粋しています。後から記事を書くのにもとても重宝しました。便利です!
アイデアソン で心がけたことやチーム開発で工夫したことなどもお話していただき、とても参考になりました。詳しくはスライドに記載されているのでぜひご覧ください。
Slide Liveはこちらからご利用いただけます。
発表ありがとうございました。スライドはこちらから。
ボードゲームオンライン
次の発表はボードゲームが好きな、よねざわさんの「ボードゲームオンライン」。最近、ボードゲームの伸びすごいようです。私の周りにもボードゲームカフェに毎週通っている方がいます。あるコミュニティでは登録されている人数よりボードゲームの種類の方が多いくらいだそうです。その数1万6000個!すごいですね。

趣味でボードゲームを作っているクリエーターもたくさんいるらしく「知られない」「売れない」「遊ばれない」「フィードバックがない」などの悩みを抱えているそうです。また遊ぶ側も集まる場所や時間など、遊びたいのに予定が合わず気軽に遊べないなどの悩みがあるそうです。

そこで気軽に手軽にオンラインで遊べないかと、このサービスを作ったそうです。海外にも似たようなサービスがあるそうですがUXがイマイチだそうです。
自作ボードゲームを...

オンライン化

音楽発見サービスSpotifyのように「聴く→ 課金する → ライブに行く」ようにボードゲームオンラインで「遊ぶ → みんなで遊ぶ → 集まる」をイメージして作られたそうです。
プロトタイプの構成は以下のような感じでとても苦労したそうです。

Firebaseを使うと...

開発がワンオペレーションでできたそうで、今回は Firebaseに感謝の意を込めてこの当イベントに参加してくれたそうです。

みなさんのコメント
今:noteにはCSがボードゲーム作ってきて、社員が強制的にやらされる的なことがあったりするのですがw、ユーザーがゲームを作れる・カスタマイズできる機能があれいいですね。
村本:リアルタイムデータベースをよく使ってる良い例だと思いました。
中島 :ゼロから作らせると難しいから、ライフゲームとかモノポリーなどをベースにしてカスタマイズするのでも良いかも。
フジワラユウタ:自分でボードゲームを沢山作るのは結構大変だけど、ボードゲームのプラットフォーマーになれると面白そう!
Firebase愛にあふれた発表ありがとうございました。スライドはこちらから。
AJSを使ったフロントエンドデザイン
最後の発表は、JavaScriptのライブラリを開発中の Ichihashiさん。

Flashがディスコンになったけどまだ需要あった、最近のJavaScriptはいろんなライブラリを覚えなくてはならない、複雑性が高い、学習コストが高い、 JavaScriptの本来の良さは書いたらすぐに確認できるところだった。Reactはビルドを通さないといけない。XMLの分コード量が多い・・など様々なツラミからこのライブラリを開発したそうです。

Firebase+Reactで作成されたチャットアプリをAJSで書き換えた事例をご紹介いただきました。

発表ありがとうございました。スライドはこちらから。
Touch & Try
投票・審査に入る前に各チームごとにブース作り、実際にアプリやサービスを触ってみたり、開発者に質問する場を設けました。

オーディエンス投票
投票タイムです。

オーディエンス賞「Slide Live」
2位「ボードゲームオンライン」
3位「月夜のうさぎさん」
という結果になりました!一位から順に全発表者へGoogleノベルティをプレゼントさせていただきました🎁
審査発表&表彰
note賞
夜泣きアプリ「月夜のうさぎさん」。おめでとうございます!

今:辛い気持ち、孤独な気持ちを軽減するというコンセプトも良かったけど、ライフログ、ヘルスケア分野で面白いことができるのではないかなと思いました。将来、親から子へ、結婚式で披露してみたりと面白いことができそうですね。
SS賞
フロントエンドデザインの「A JS」。おめでとうございます!

中島:Reactやvueといった巨人がいる中での意気込みがすごすぎる。自分はJSXが嫌いでスクリプトとタグを分けたりタグを書くのが苦手なので、良いと思いました。
FJUG賞
かつおさんの「カライイネ」。おめでとうございます!

村本:辛いものに対してニッチなサービス。食べログとかは点数評価で、みんなの評価を足して割っている。このお店は評価いいのになんで?ということがあり、このサービスは相対評価がいいと思いました。相対評価はまだ類がなくて今後期待できますね。温泉の順位づけなど色々使えそうです。
最優秀賞
そして栄えある受賞に輝いたのは「Slide Live」おめでとうございます!優勝商品のドローンをゲット。

中島:完成度が高いし、今回のイベントで戦略的に他の人に使わせるように間に合わせたのがすごい。あと、個人的に儲かるんではないか?と思いました。
フジワラ:10/27から優勝つするつもりでやってきました。有言実行できて良かったです!
tammax:仕事が終わってから毎日作業して辛かったですが、報われました。生きててよかった!! Firebaseは経験なかったけど良かったです!
どの発表も完成度が高く、とても素晴らしかったです。Firebaseは個人の作りたいものを実現してくれるプラットフォームです。今後も注目ですね。
次回のイベント
1/19(日)に「Firebase Startup #3 Firepresso - Yet Another WordPress - Hackathon」の開催します!。Firebaseを使い、WordPressのようなCMSを開発します。Firestoreでのラフなデータ構造を共有し、それに基づいて、Web, iOS, Androidなど、各人各々の得意な環境で実装を行っていきます。みんなの力でFirebaseを活用して次世代のCMSを開発してきましょう! 是非ご参加ください!
おわりに
中島氏と共に、総評・審査員をお受けくださいましたFJUG村本様、noteの今様、会場をご提供いただきましたpieceofcake様、当日の運営にご協力いただきました、スタッフの皆様、発表・オーディエンスに参加された方々、ご協力本当にありがとうございました。心よりお礼申し上げます。

本イベントは以下の団体にスポンサーいただきました
Google https://about.google.com/
株式会社ピースオブケイク https://www.pieceofcake.co.jp/
未来技術推進協会 https://future-tech-association.org/
一般社団法人MA https://we-are-ma.jp/
Creww株式会社 https://creww.me/ja/
この記事が気に入ったらサポートをしてみませんか?
