
#1[初心者でも可、120枚で説明チュートリアル:作り方]ゲーム「NieR:Automata」トレーラー風タイトルロゴ作り方-Adobe After effects※有料プラグイン有、なくても近いものはできます。
ゲーム「NieR:Automata」トレーラー風のタイトルの作り方をご紹介したい。またYoutubeにあげます。
引用:Youtube「ニーアトレーラー」冒頭10秒くらいの部分

After effectsで作っていきます。
120枚程度の画像で紹介します。
完成品
①まずAfter effectsを開きます。
中央新規コンポジションをクリック

②以下の設定でOK「デゥレーション (動画の時間) :10秒」で設定。

③OKを押すと以下の画面になります。

④まずは背景BGから作っていきましょう。
上部「レイヤー」→「新規」→「平面」をクリック

⑤クリックすると以下の画面になります。
以下の設定でOK

⑥平面ができたら右上「エフェクト&プリセット」の検索バーでエフェクトを検索します。
まずは「フラクタルノイズ」をダブルクリックで平面にかけます。

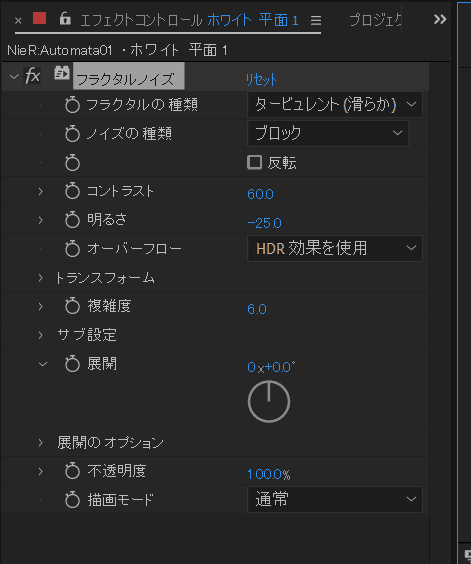
⑦すると、もやのような画面になります。左側「エフェクトコントロール」でプロパティを変更し、より近いものにします。

⑧さわるのは「フラクタルの種類」「ノイズの種類」「コントラスト」「明るさ」を以下の数値に設定します。

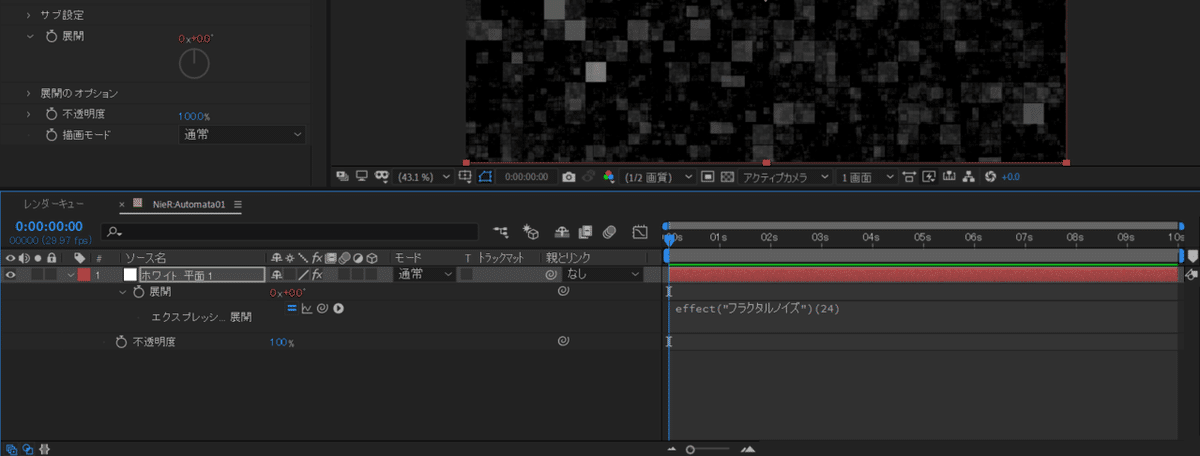
⑨次に、「エフェクトコントロール」の展開の時計マーク⌚を「Alt +クリック」します。すると、以下の画面になります。
※「Alt +クリック」=エクスプレッション といいます。数字が赤くなることで判別できると思います。

⑩次に、上画面の「effect(”フラクタルノイズ”)(24)」をクリックし、下画面の「time*1000」と打ちます。
※このエクスプレッション「time」は、1秒間にどれくらいの数値が変化する設定することができます。ex.1秒間に1000展開する。

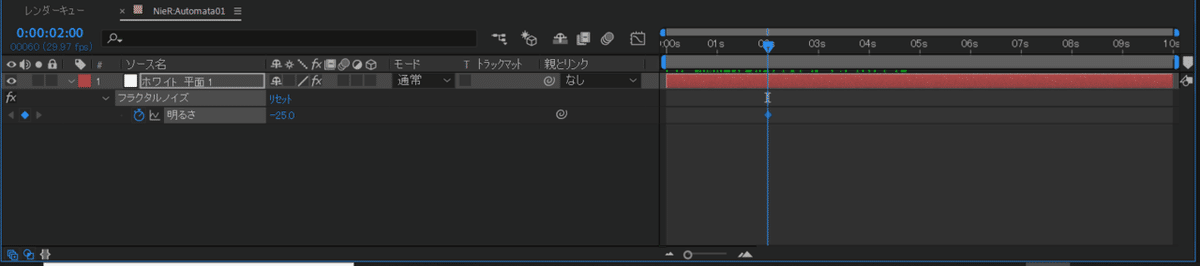
⑪次に「エフェクトコントロール」から明るさの⌚をクリックします。
※キーフレームと言います。2つのキーフレームを打った時間だけ数値が変化します。青くなったことで判別できます。
ex. 1秒から2秒の間だけ明るさを変化させる。

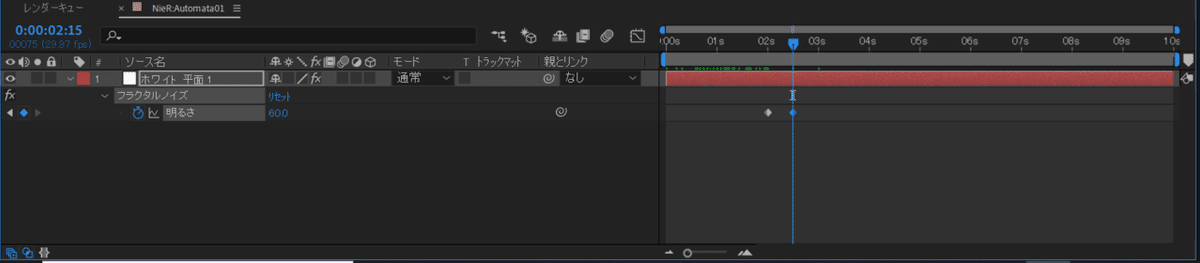
⑫下のタイムラインから、2秒に青い縦線を合わせキーフレームを打ちます。明るさは-25のままでいいです。

⑬次に、2秒15フレーム (2:15f)に縦線を合わせ、明るさ60と設定します。

⑭3秒で明るさ:-25に戻します。これで「2秒から3秒の間だけ瞬時に明るくなり、また元の明るさに戻る」という設定ができました。

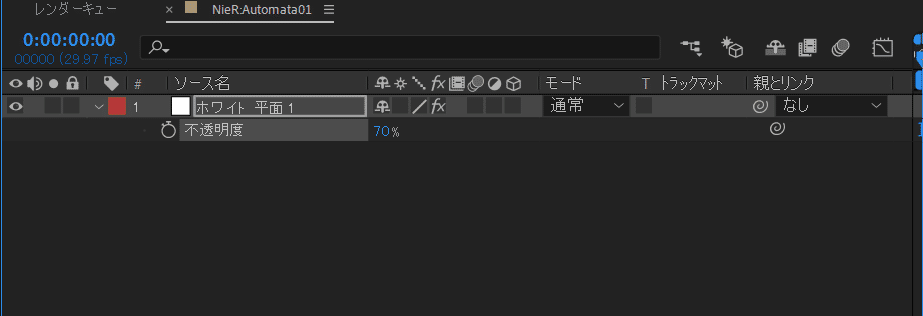
⑮このままでもいいのですが、画面を少しグレーにしたいため、平面の不透明度を変化させます。(※不透明度:キーボードT)。
不透明度:70%にすることで、30%薄くできました。
追加:サイズ (S):200まで上げてフラクタルノイズを大きく見せてください。

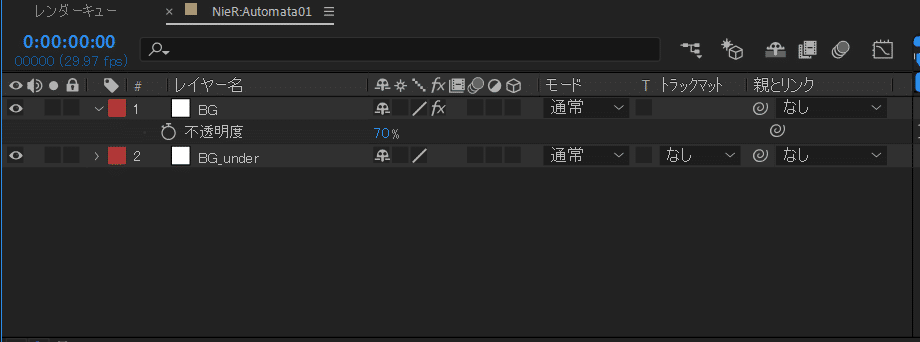
⑯上部「レイヤー」から「新規」→「平面」→OKで白い平面を出します。名前を「BG_under」とします。画面を見ていただけると分かるのですが、少しグレーがかかっています。これでOK!!

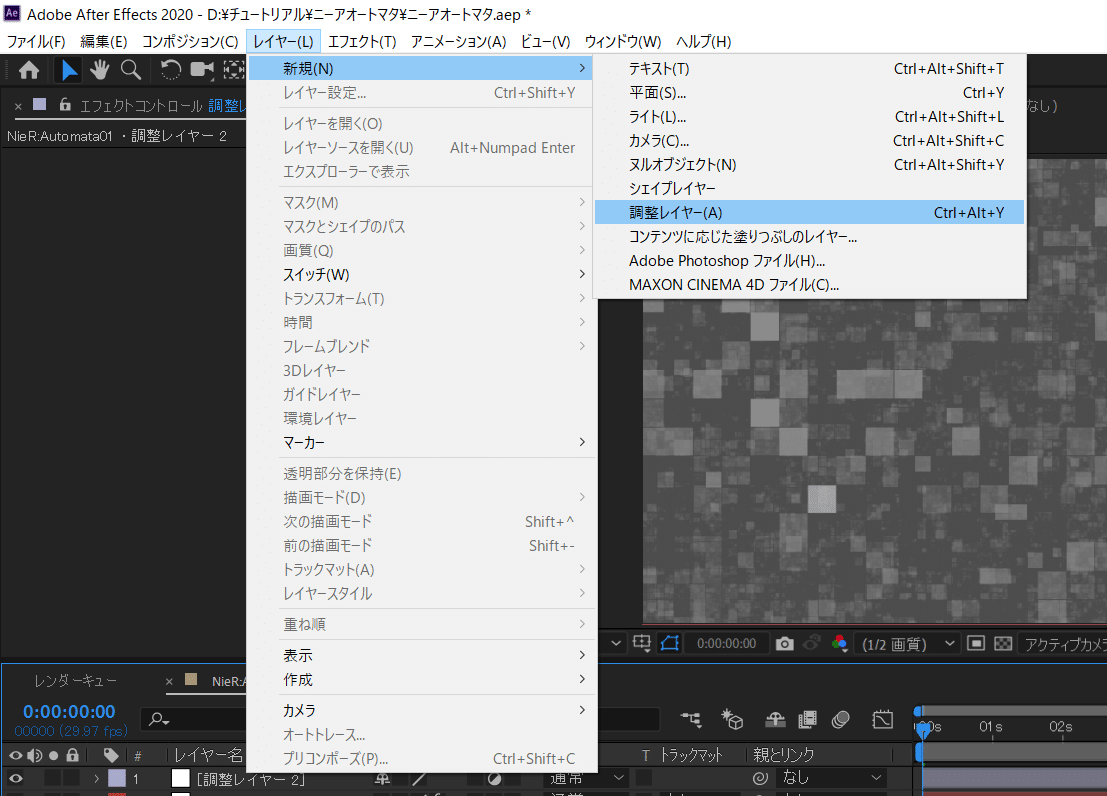
⑰次に、「調整レイヤー」を追加します。
※調整レイヤー:全体に追加でエフェクトをかけたいときなどに使う。

⑱エフェクト「トーンカーブ」を追加。

⑲左「エフェクトコントロール」にて、以下の画面が出ます。グラフの中心部分にマウスを合わせて、クリックしたままドラッグで下におろします。下画面くらいなればクリックを話します。
これで画面のRGB (レッドグリーンブルー:色全体) が下がり、画面が暗くなったと思います。
これでOK。

⑳エフェクト「塗り」追加。調整レイヤーへ
※塗り:単色を追加できる

㉑調整レイヤーに入れると初期設定で赤になります。

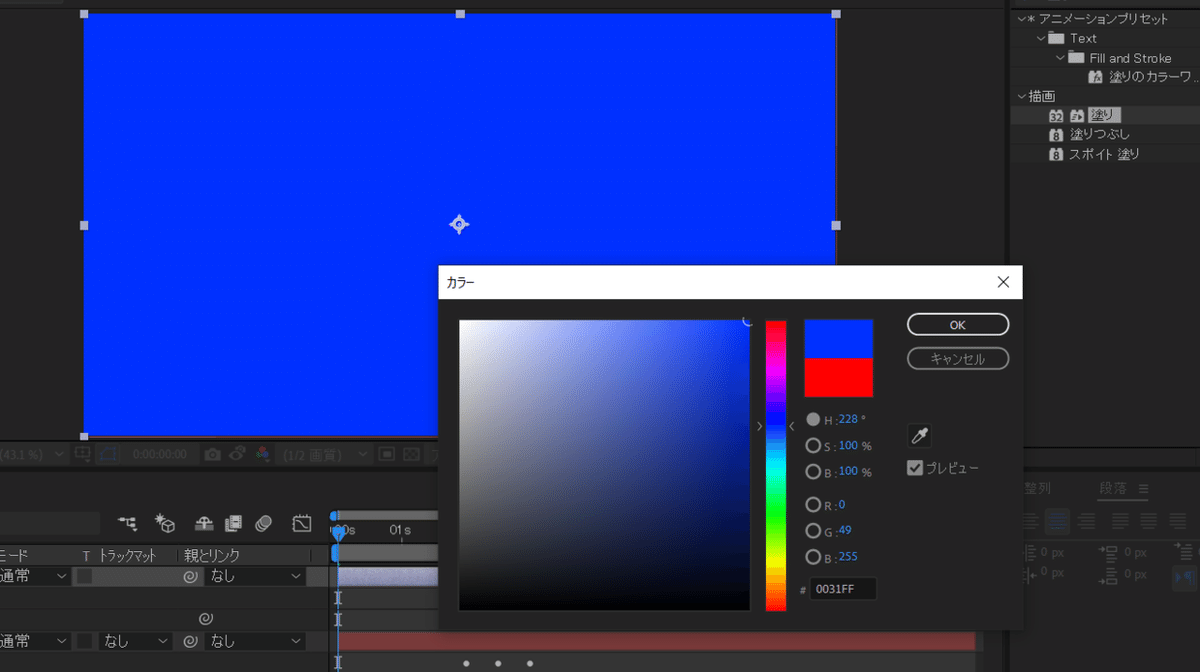
㉒左「エフェクトコントロール」で以下の画面をだし、青にします。
※右下「0031FF」と書き込めば同じものができます。

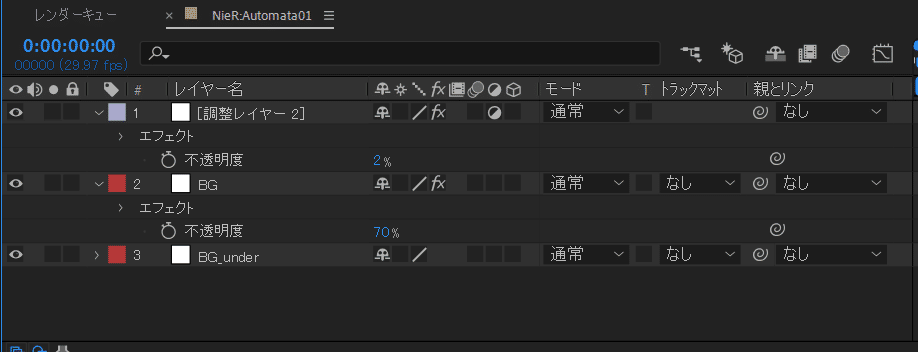
㉓次に編集画面下部、タイムラインに行きます。
不透明度:T、2%にします。

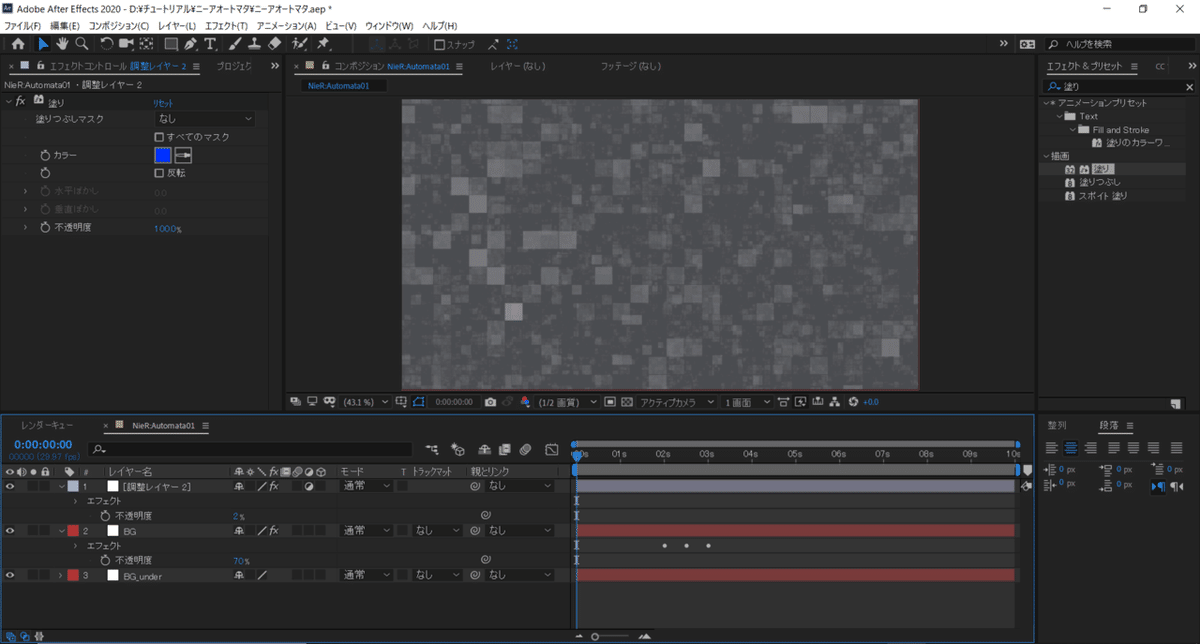
㉔すると、以下の画面になります。2%だけ青が乗っていると思います。
※タイムライン上の「調整レイヤー」一番左の目のマーク👁。これをクリックすると「表示・非表示」を切り替えできますので、青が乗っている場合と、乗っていない場合が比較できます。
また、左上「エフェクトコントロール」塗りの左「fx]を押すと、エフェクトの「表示・非表示」を切り替えできます。

㉕これでおおむね背景BGは、完成しました。なので、3つのレイヤーを1つに整理しておきましょう。
※Shift +クリック:で複数選択。
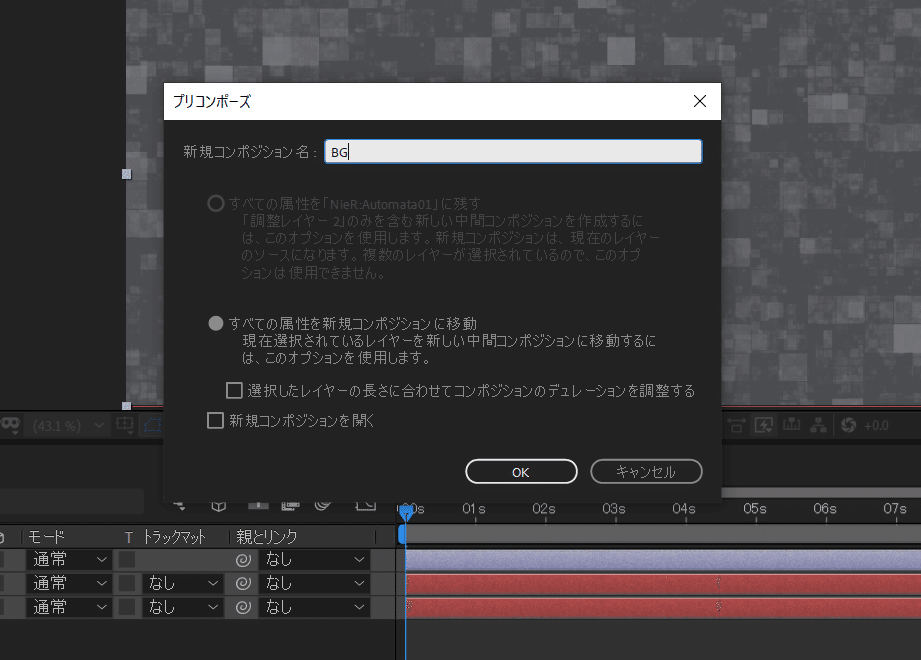
左クリックで下部のプリコンポーズを選択。
※プリコン:1つにまとまめる

㉖プリコンを選択すると、以下のように出ます。名前を付けてあげましょう。BGで結構です。チェックは下。OK

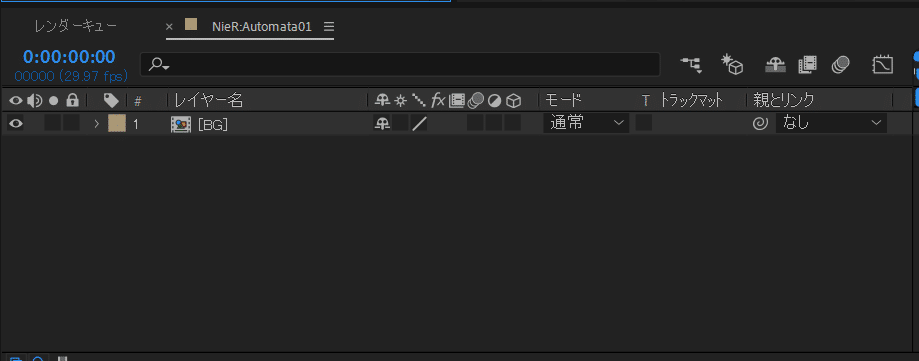
㉗OKを押すとこうなります!

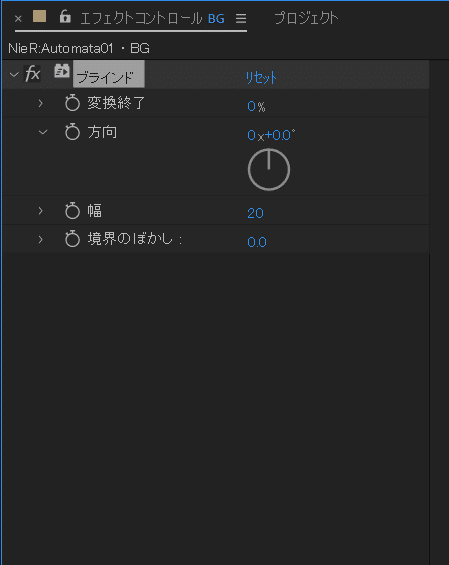
㉘今度はプリコンにエフェクトを掛けていきます。エフェクトから「ブラインド」を選択。Wクリック。
※Wクリック時:エフェクトをかけたいレイヤーを選択しておく。

㉙左エフェクトコントロールにこう出ます。

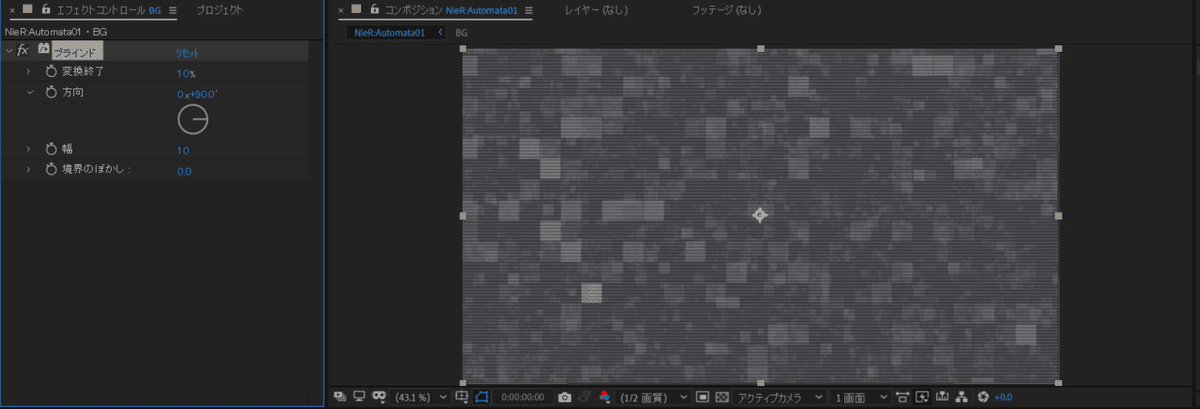
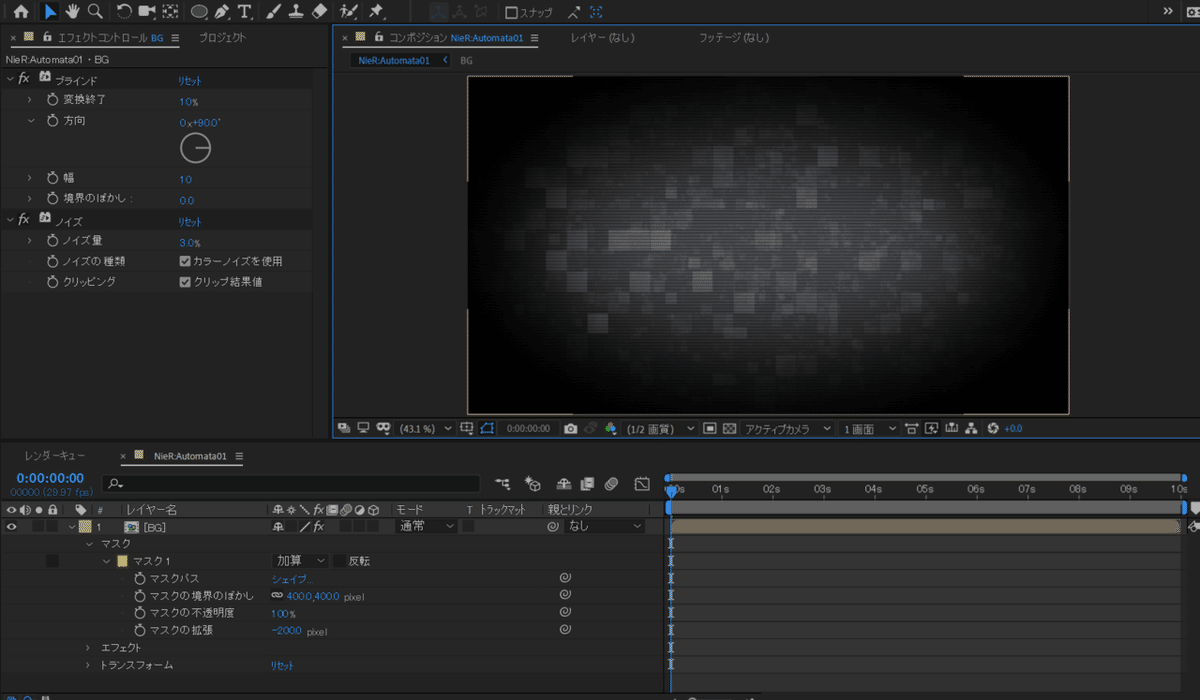
㉚「ブラインド」プロパティ
変換終了:10%
方向:90
幅:10
すると、横線で細かい黒線が足されました。ディスプレイのような画面にすることができました。

㉛次に、エフェクト「ノイズ」追加。

㉜ノイズ量:3%だけ加えます。
ノイズは、ぱきっとした形ではなく、黒い面にバラツキを加えるものです。ほとんどわからないかもしれませんが、印象は少しリアルになります。他の映像を作るときでもリアル感を出すときは、ノイズを!

㉝次に、画面の四隅を黒くしたいと思います。
エフェクト「CC Vignette」でしてもいいのですが、今回は「マスク」を使っていきます。
上部 (青くなった部分) を長押しすることで以下のような画面になります。四隅を丸く切りたいので、「楕円形ツール」をクリックします。
その後、タイムラインのレイヤーを選択していることを確認して、Wクリックしてください。


㉞すると、以下のようにきれいな〇で切られてしまいます。これがマスクと呼ばれるものです。

㉟タイムライン上の「マスク」の横の↓をクリックしてプロパティーをいじっていきます。
マスクの境界のぼかし(マスクの内と外をぼかして自然にします):400
マスクの拡張 (マスクの大きさ) :-200
これで背景BGはほとんど完成です!

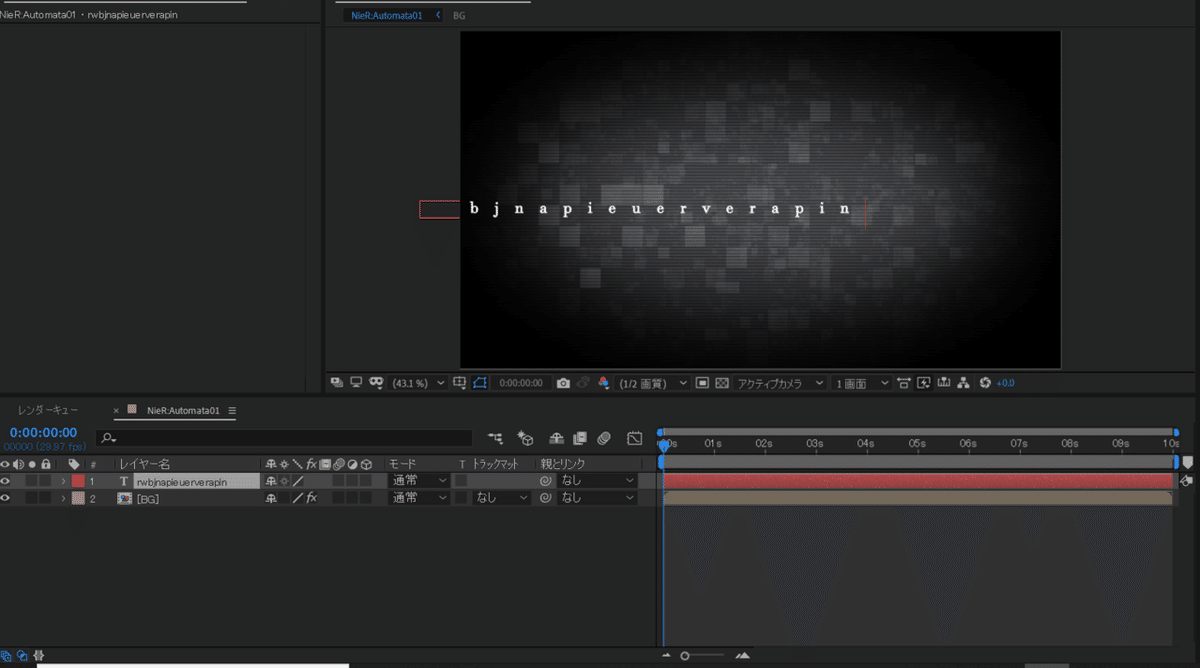
㊱次に、文字を打っていきましょう!!
以下のように、上部「T」をクリックするだけです。

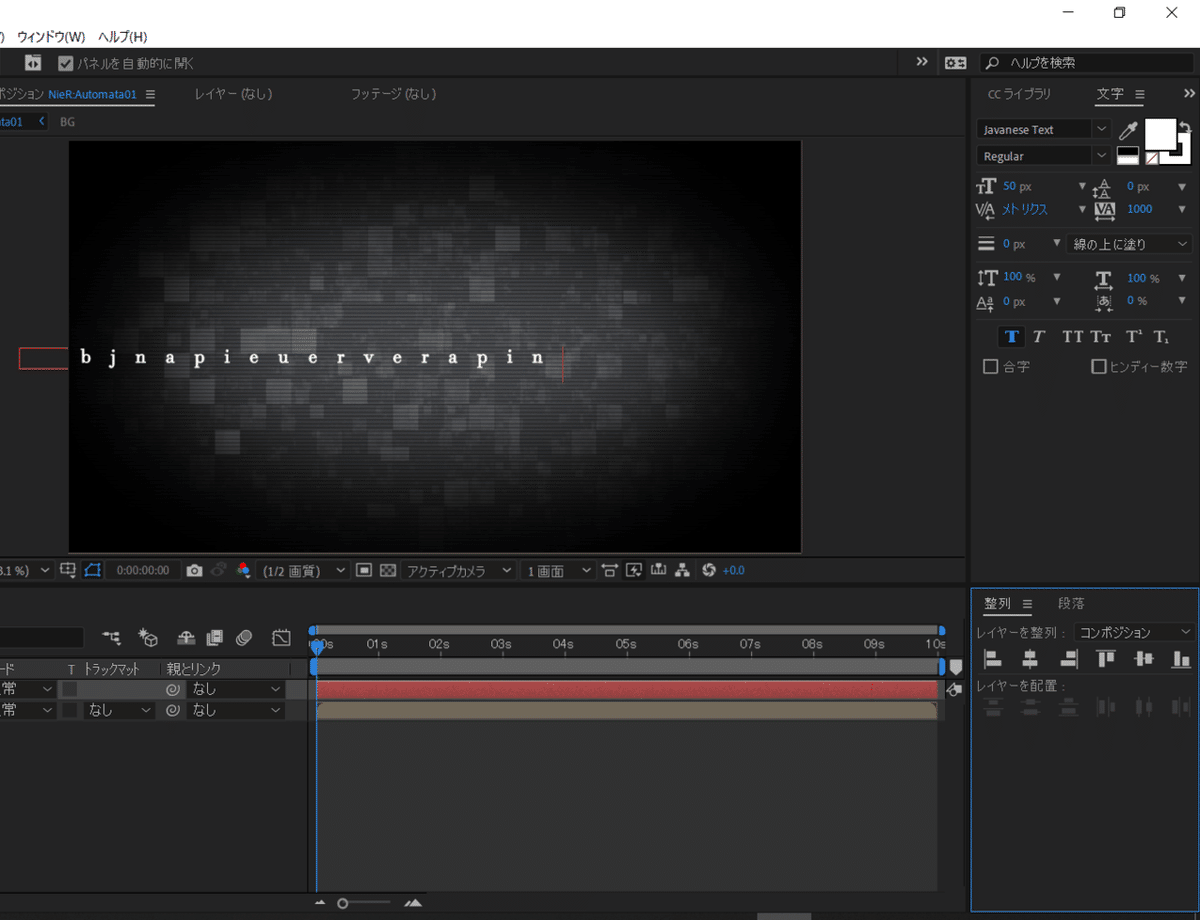
㊲テキストの設定は、右側 (※エフェクトと同じ場所、「>>」をクリックして選択「文字」。
フォント:Javanese Text, Regular
tT: サイズ:50px
VA:文字幅:1000 大きく取ります。

㊳今回は文字が動きますので、適当でいいですw
ストレス発散するかのように「frnwoufrieaj」と適当にうってくださいw

㊴文字を中心に持っていきたいので、「整列」させます。
右下の「整理」から「左から2番目」と「右から2番目」をクリックすると、勝手に真ん中に行きます。

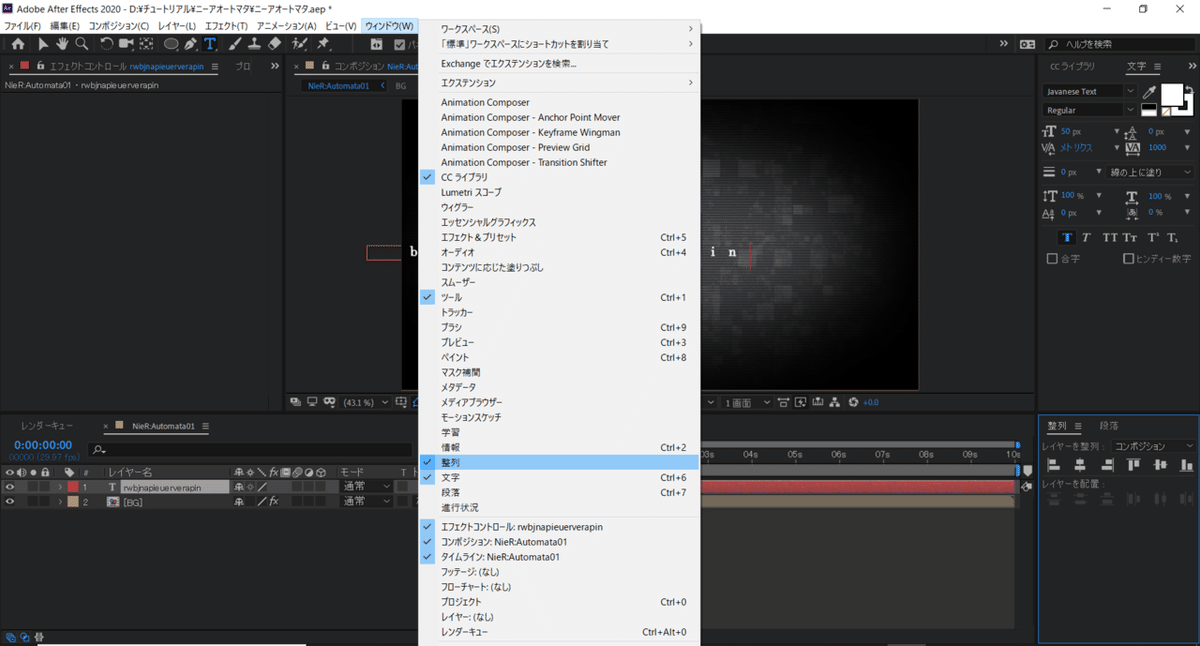
㊵※「整列」がない場合
上部「Window」→整列をクリック。 OK

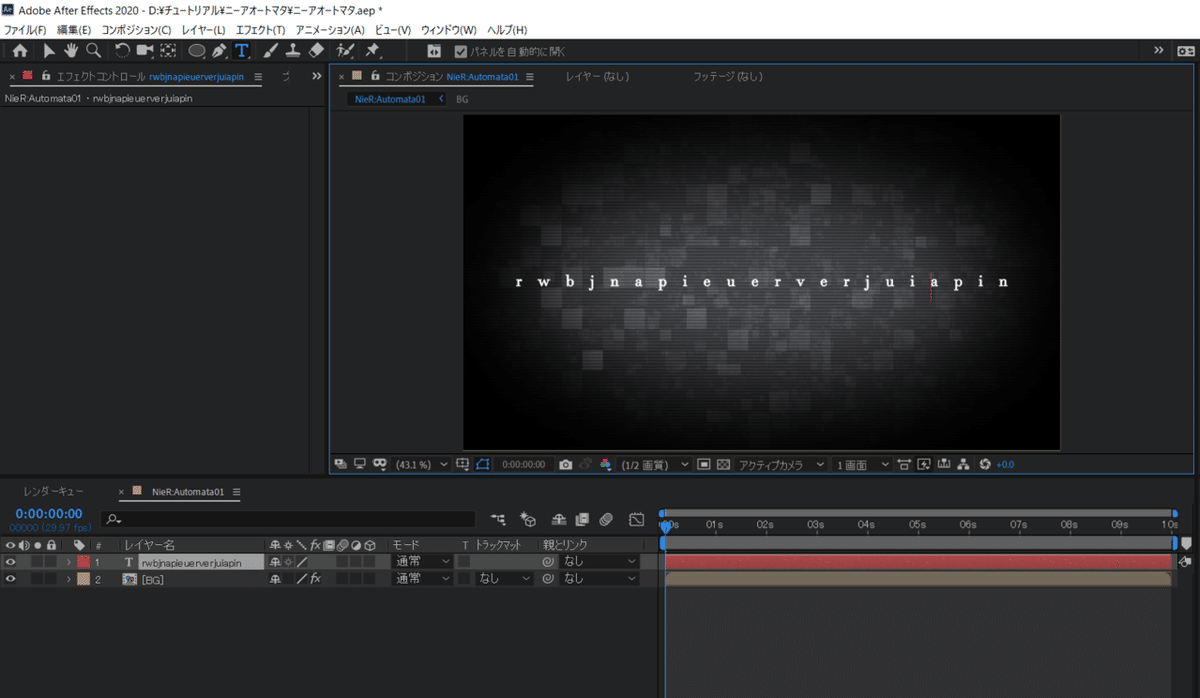
㊶真ん中に持ってきました。※文字が足りない場合は、追加してください。

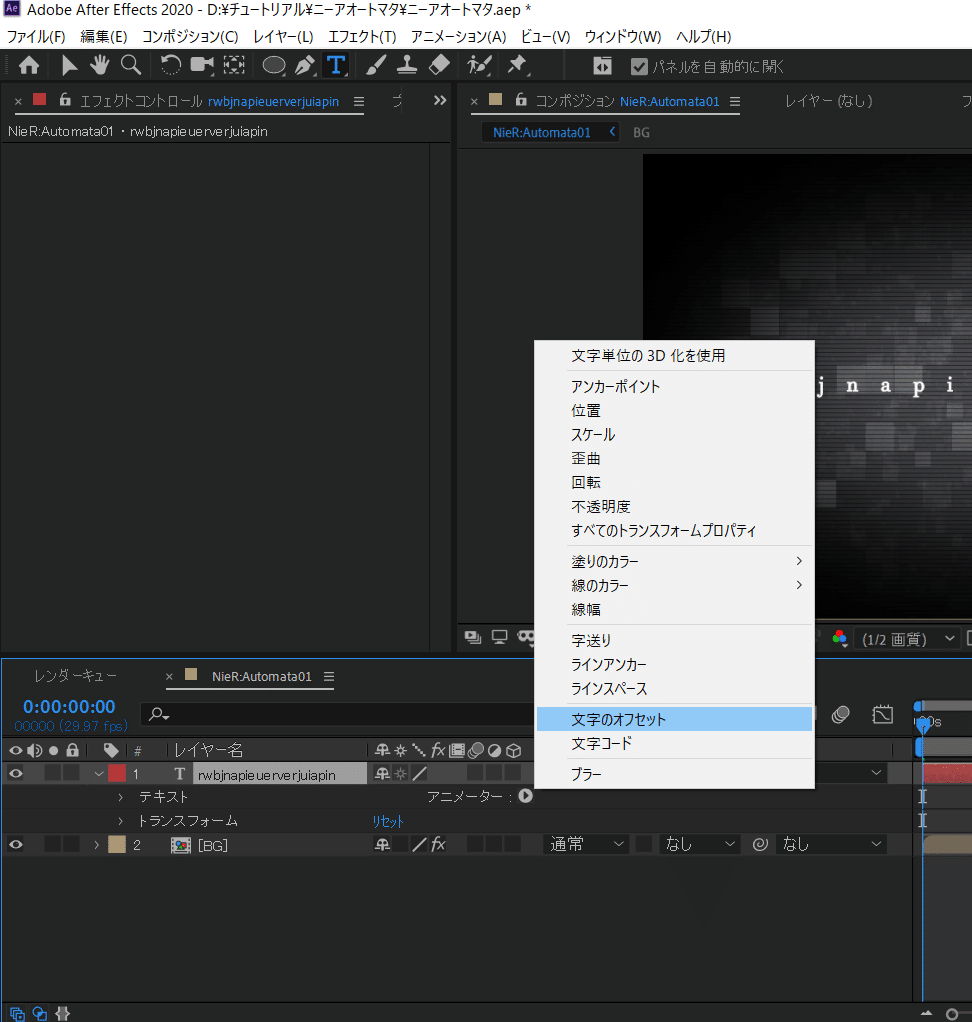
㊷次に、文字をパラパラ動かすアニメーションを作っていきます。テキストレイヤーからアニメーション「➡」クリック。
文字のオフセットをクリック。

㊸クリックすると、以下のように出ます。

㊹文字のオフセットにキーフレームをうちます。
0秒:0
3秒:100
とうちます。
3秒間だけ文字が変化し続けます。

㊺次に、文字を二重にします。(下地を光らせるためです)
テキストレイヤーを選択して、
Win:Ctrl +D, Mac:Command + D
で複製します。
すると、下のように「名前 2」とされます。

㊻わかりやすくするため「名前2」をドラッグ&ドロップで下にします。そして、選択して左クリックして、「名前を変更」します。

㊼今回は「適当+下」とうちましょう。※何でもいいです。w

㊽エフェクト「Deep Glow」を追加します。
これは有料プラグインです。8000円くらい。
もしもない場合は「グロー」と打ちましょう。
※「Glow」:物体を光らせる。

㊾かけると光出します。こっから設定していきましょう。

㊿Radius:45

51. Aspect Ratio→Aspect Ratio: 2.00

52. Tint : Enable☑
Color : 60FF00
OK

53. 設定し終えると、Deep Glowの場合、あまりに光すぎるので、
「文字+下」レイヤーの不透明度 (T)を50%にします。

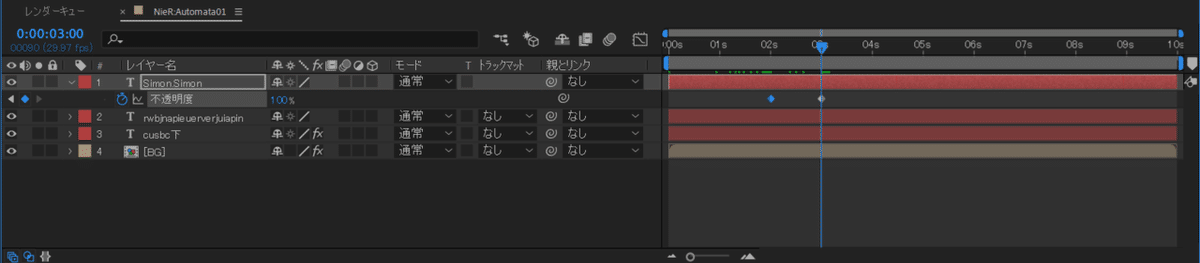
54. 次に、適当な文字がアニメーションして消えていく設定をしていきます。
上:不透明度:2秒 (100%) →3秒 (0%)
下:不透明度:2秒 (50%) → 3秒 (0%)にします。
これでパラパラ文字はOK!!w

55. 次に「タイトル文字」を書いていきます。
※私は自分の名前をタイトルにしています。

56. ちなみに、楕円形ツールやテキストをし終えた後は、以下のように戻しておくとミスが起きなくなります。

57. 複製したいのですが、先に不透明度を設定しておきます。
2秒:0%
3秒:100%

58. Ctrl (Command) +Dで複製

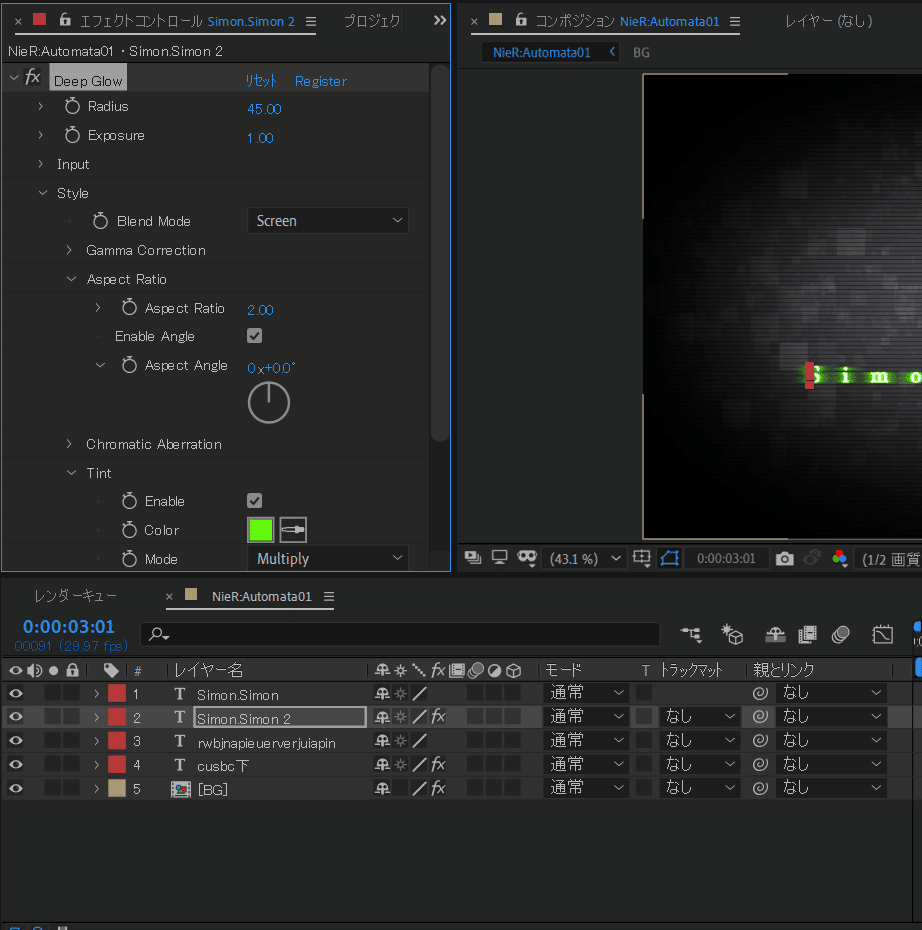
59.「Deep Glow」を掛けます。
※「cusbc下」のDeep Glowを「Ctrl +C」でコピーし、「Simon.Simon2」を選択後、「Ctrl+V」で張り付けします。

※重すぎて落ちたので、次回へ続く。
