
#2[初心者でも可、120枚で説明チュートリアル:作り方]ゲーム「NieR:Automata」トレーラー風タイトルロゴ作り方-Adobe After effects※有料プラグイン有、なくても近いものはできます。
↑完成品 (のちにYoutubeにあげる予定です。)
前回の続き。
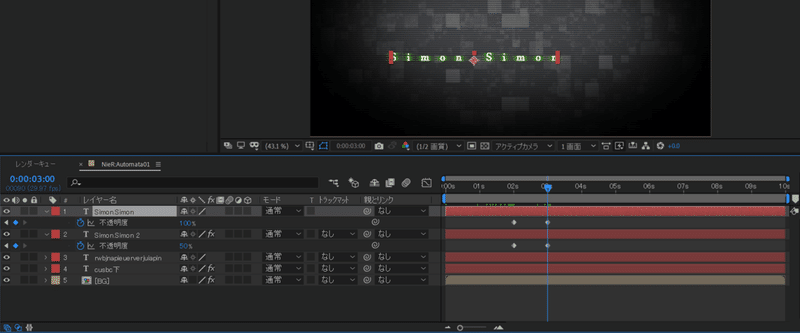
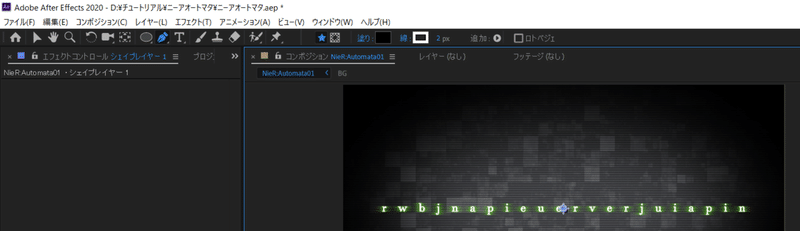
60. 文字の下地にもキーフレームをうちます。
2秒:0%
3秒:50%
これで2秒から3秒にかけてゆっくりと文字が浮き出てきます。

61. 文字の位置を調整します。
「整列」で二つとも中心に持ってきます。

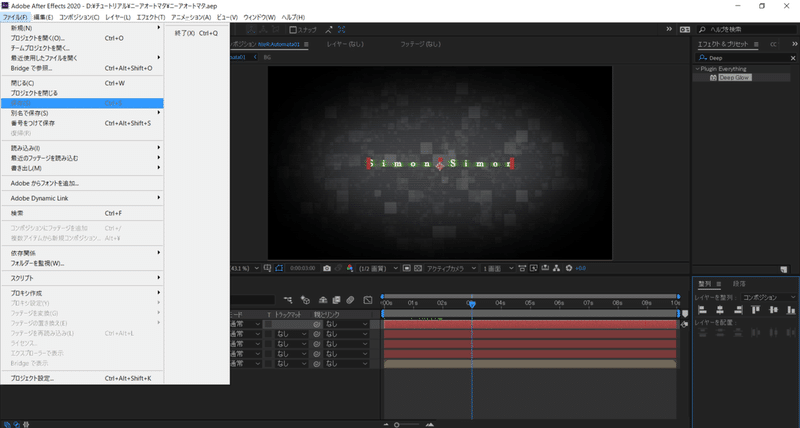
62. ちなみに、途中でとんでしまってはこまるので、こまめに保存しておきましょう。
上部「ファイル」→「保存」クリック。

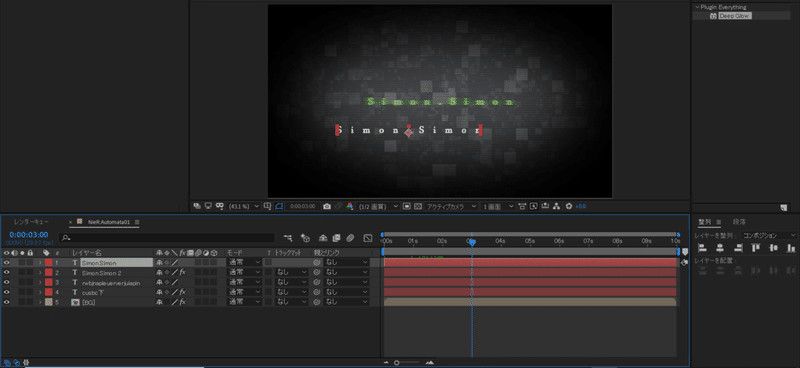
63. さておおむねできてきましたね!
後は、文字の周りに出てくる「線」と「丸」を作っていきます。
まずは「線」から。
左上 (青) ペンツールをクリックします。


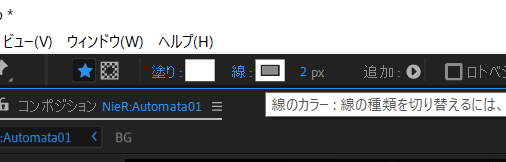
64. ペンツールをクリックすると、上部に次のように出てきます。
これは、面の色と線の色, 太さです。

65. まず、今回は白を使いたいので、線の横黒い部分をクリック。
カラーを白にします。また、線の太さを1pxにします。

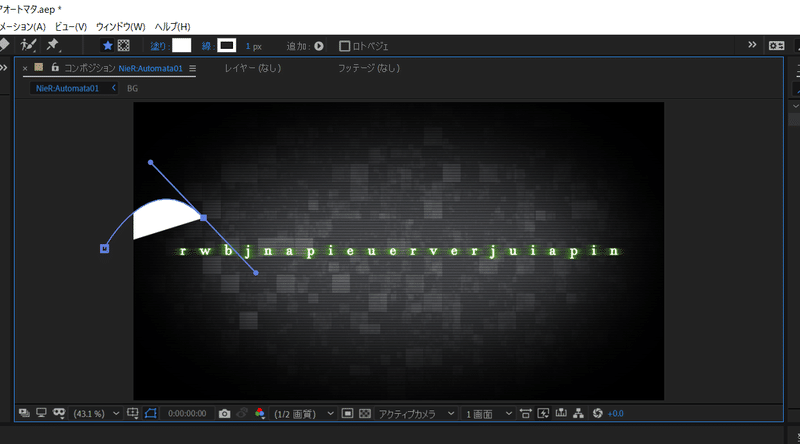
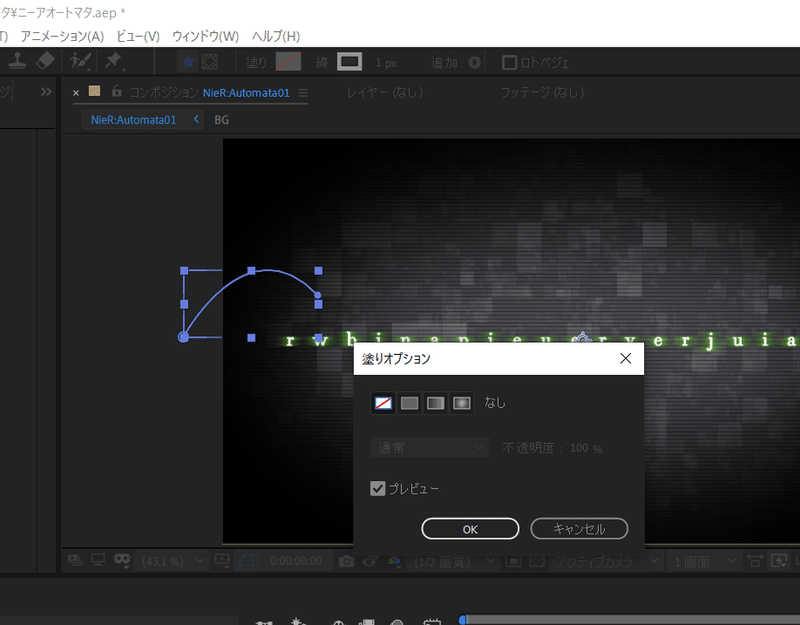
66.クリックして書いていきます。二つクリックしたところで、以下のように面が出てしまいました。失敗です。修正します。

67. 上部「塗り」の横の四角をクリックし、以下の画面にします。
「塗のオプション」内の上四角が4つ。一番左の赤い線が出てるものをクリックします。これで「面がなし」と設定できました。
OK

68. クリックしたままドラッグすると、以下のような曲線ができます。いくつか線を足していき、画面外まで描いていきましょう。

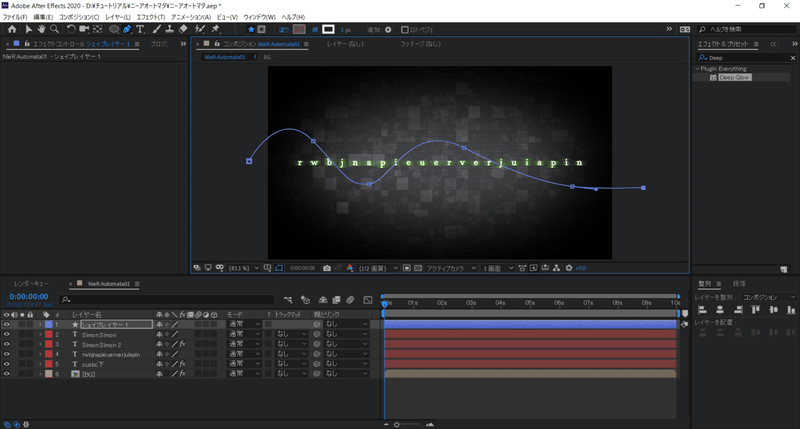
69.このような薄い線ができました。

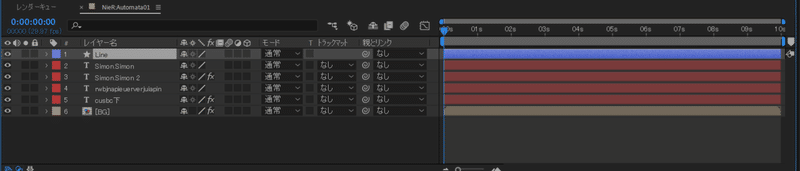
70. 左クリックで「名前の変更」をしておきましょう。
「Line」とします。

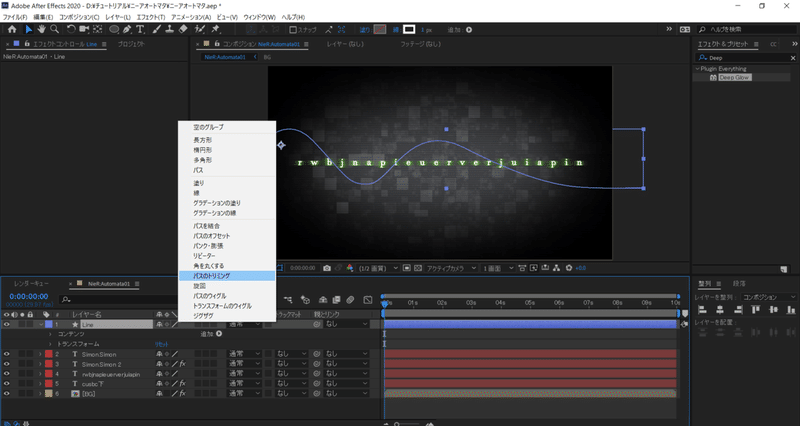
71.このままでは線が動きませんので、アニメーションを追加していきます。「Line」の中の「追加➡」をクリック。「パスのトリミング」をクリック。
※パスのトリミング:パスを開始点、終了点から縮めたりできる

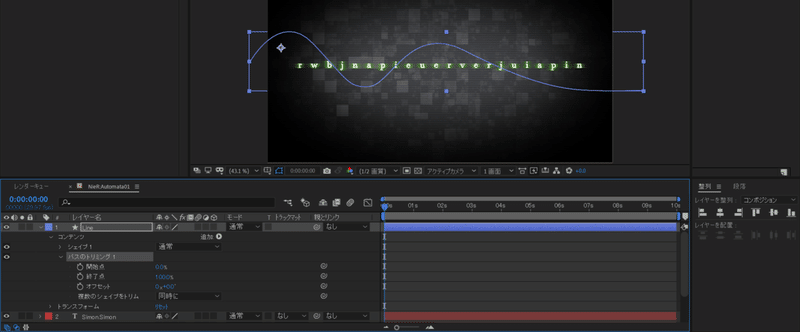
72.クリックすると以下のように出ます。

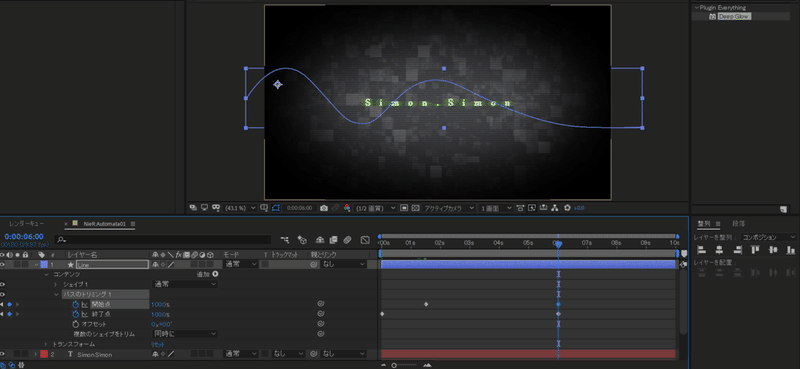
73.キーフレームを打ちます。「終了点」
0秒:0%
6秒:100%

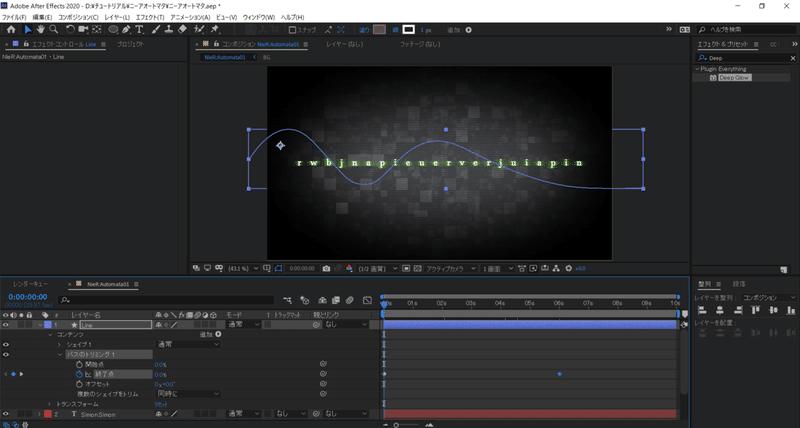
74.次に「開始点」にキーフレームをうちます。
1秒15f:0%
6秒:100%

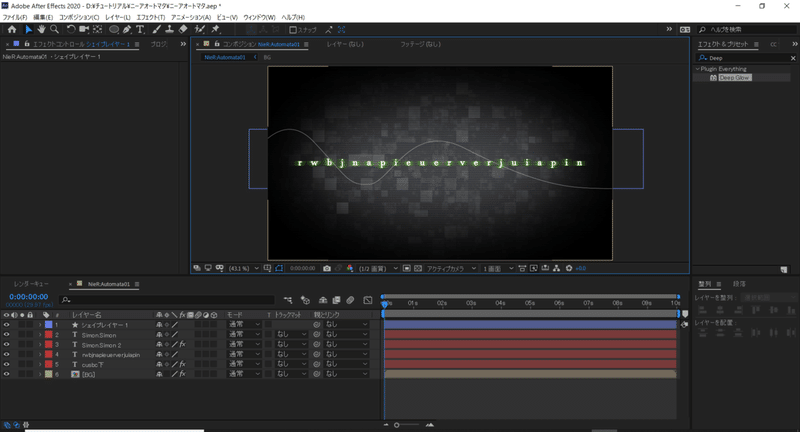
75. このままでは、線がはっきりと出すぎてしまうので、
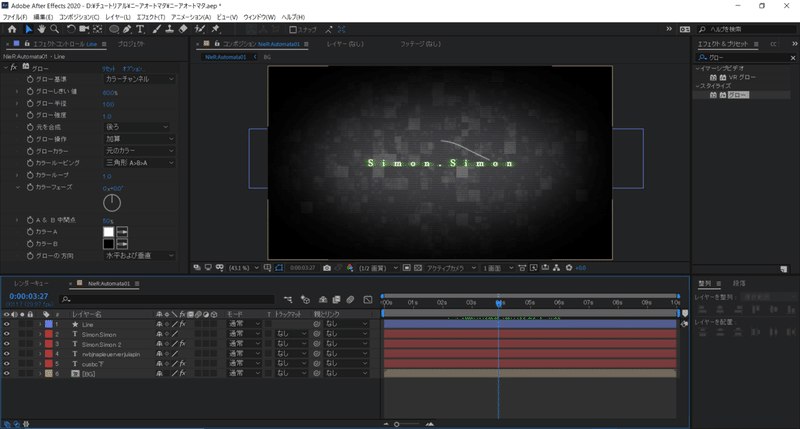
エフェクト「グロー」を追加します。

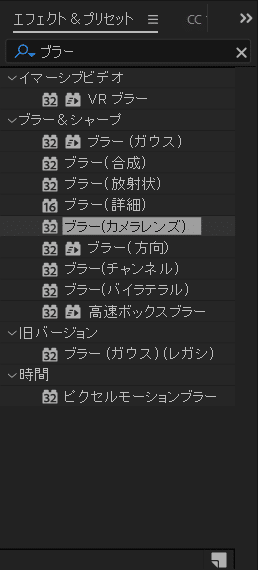
76. さらに、エフェクト「ブラー (カメラレンズ) 」を加えます。
※ブラー:ぼかしを加えるエフェクト
※ブラー (カメラレンズ) :カメラの被写界深度のようなぼかしをくわえる。

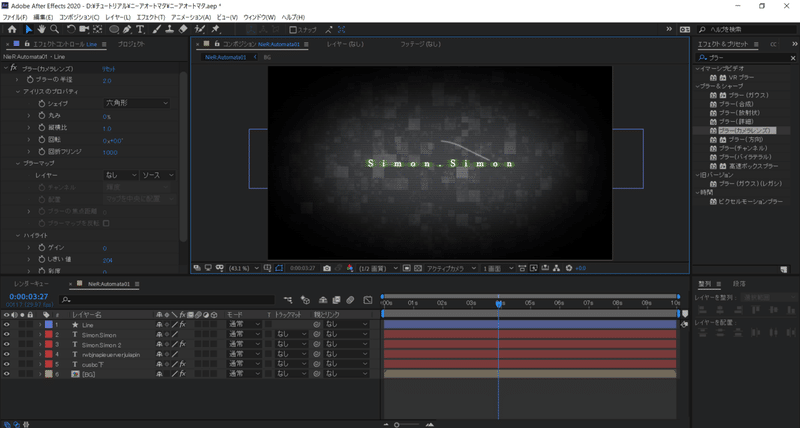
77. 「ブラー (カメラレンズ) 」
ブラーの半径:2.0
だけかけます。
うっすらぼかしが入っているのが分かると思います。よりリアル感が出すためのものです。

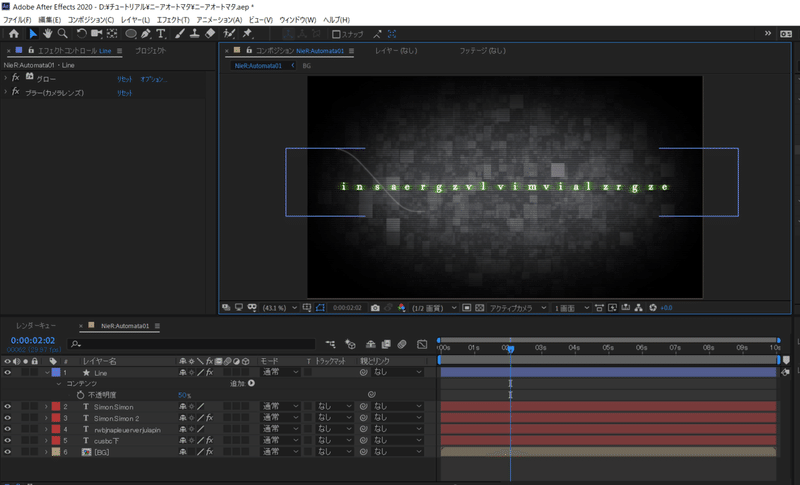
78. 線が白過ぎるために、少し落とします。
不透明度を50%位にしておいてください。
これで線はOKです。

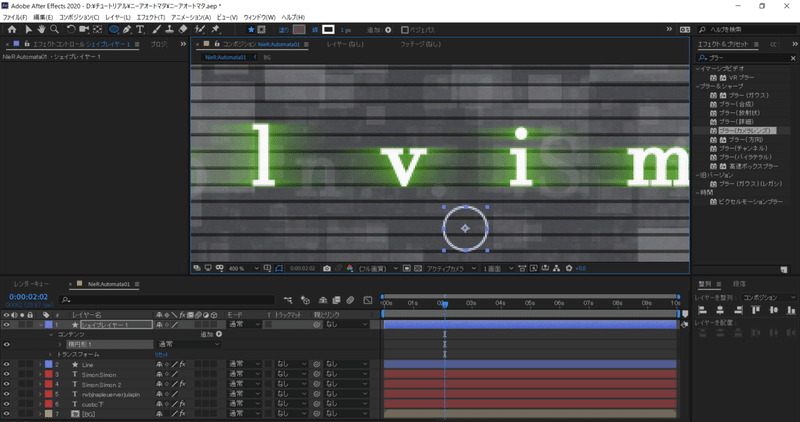
79. さあ最後です。
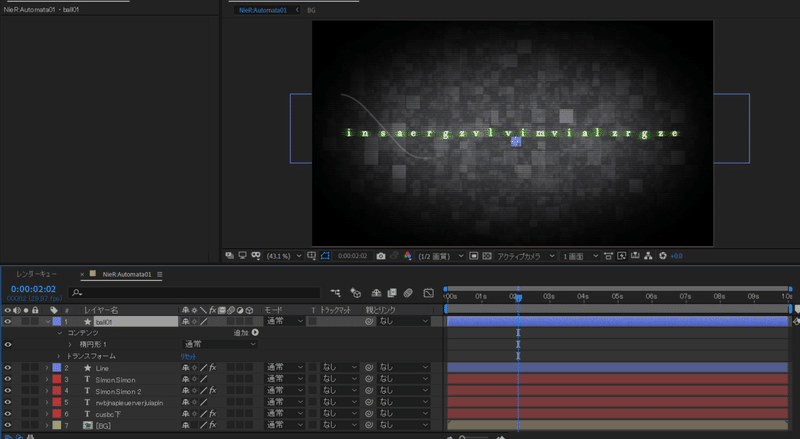
文字の周りを舞う小さな玉を作っていきます。
今回はシェイプレイヤ―「楕円形ツール」で作っていきます。
マウスのスクロールで拡大してください。
※できない場合:時間の横にある画面上では「400%」と書いてあるところをクリックすると拡大できます。
Shiftキーを押しながらドラッグ&ドロップしてください。正円ができます。

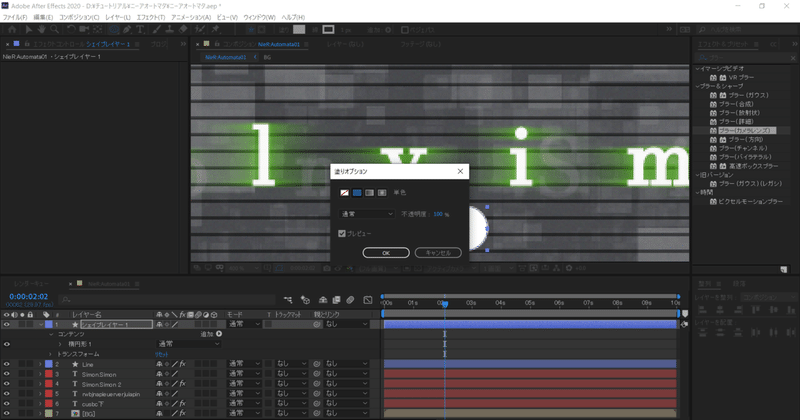
80. このままでは、空洞になってしまうので、「塗りのオプション」を開き、左から2番目をクリックすると、面に色がつきます。


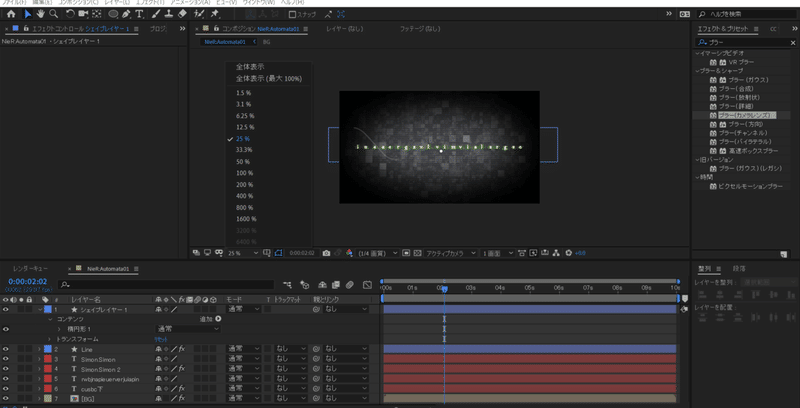
81. 拡大を元に戻すには、時間横の画面では25%をクリックし、一番上にある「全体表示」をクリックすると、元に戻ります。

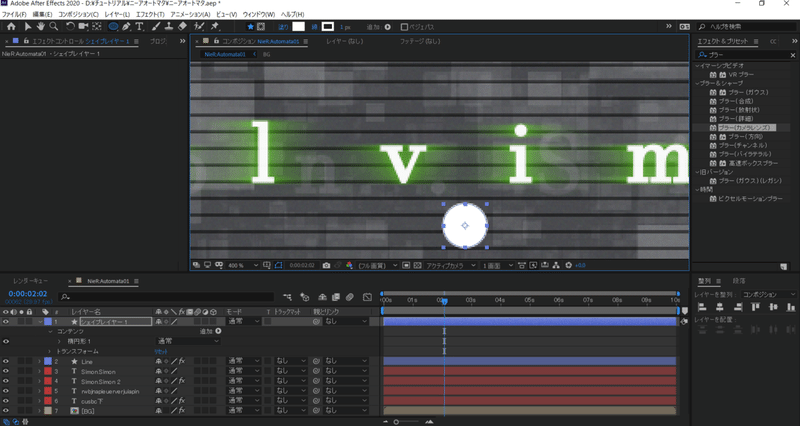
82. 「名前の変更」:「ball01」
※01と打つと、複製時、02,03と自動に数字を追加してくれます。

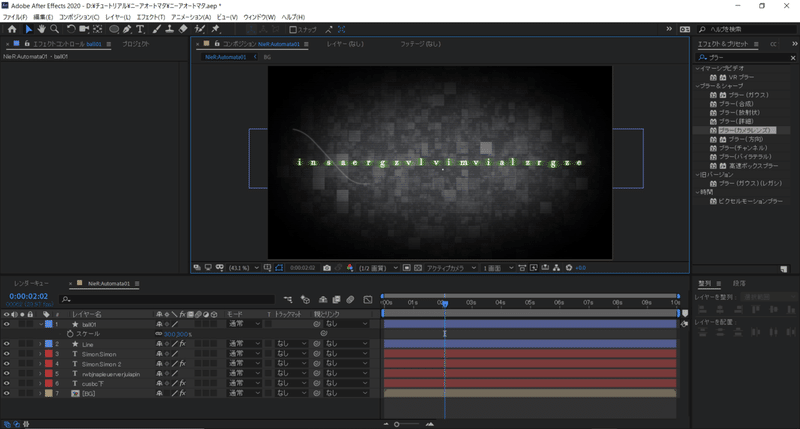
83. 玉が大きすぎた場合は, 「スケール:S」を30%位に設定します。

84. 次に、ballを蚊のようにブンブン動かす設定をします。
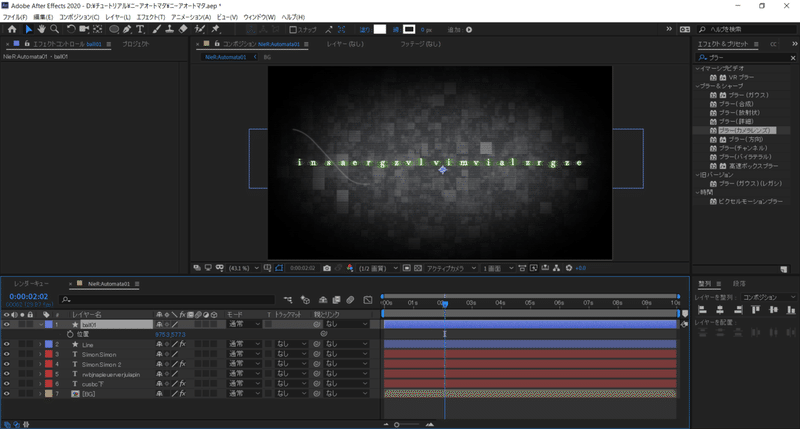
位置を動かしたいので、Pで位置を表示します。

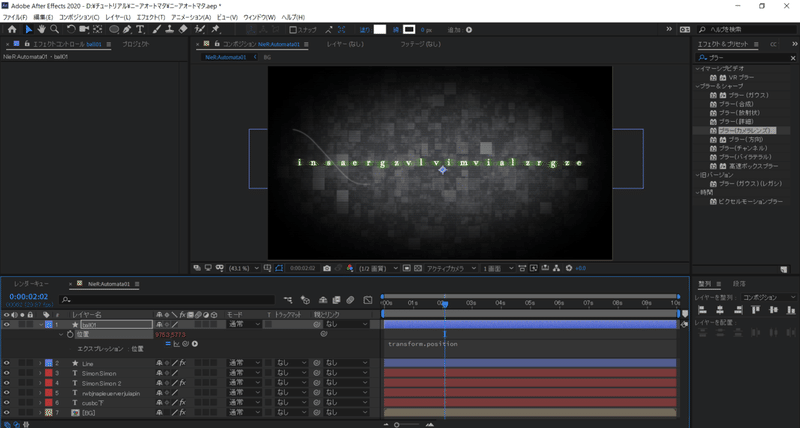
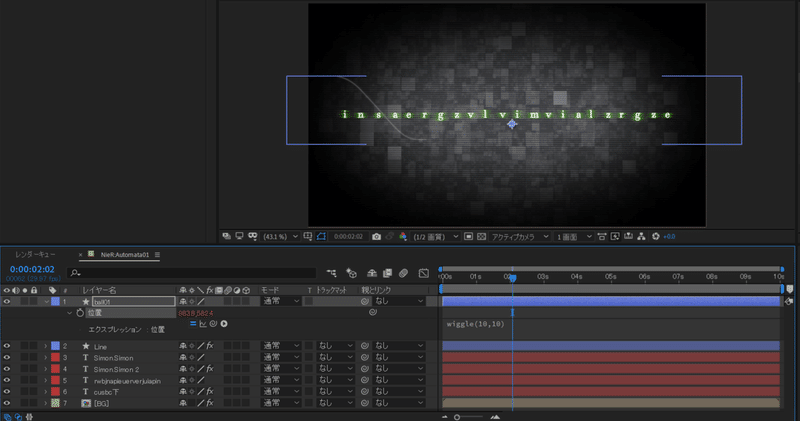
85. 位置にエクスプレッションを追加します。
Alt +クリック

86. 今回は「wiggle」を使っていきます。グルグルというイメージで結構です。
wiggle(10,10)
1フレームの間にx,yを10ずつ変化させる。

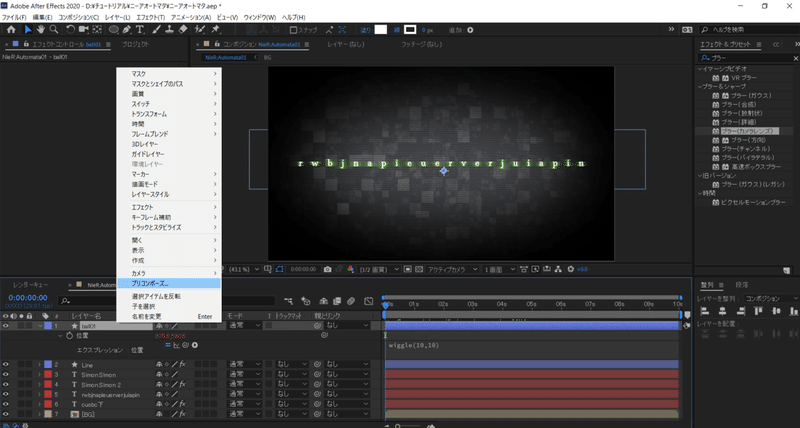
87. そして、ballをいくつか配置していきたいので、先にプリコンポーズしていきます。

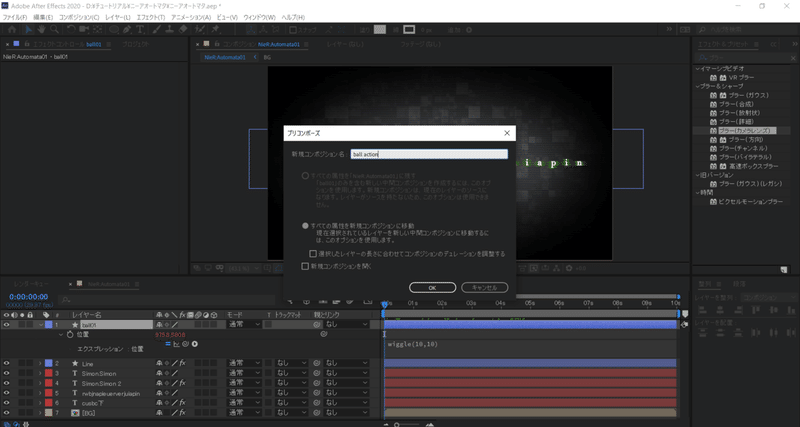
88. 名前を「ball_action」にします。OK

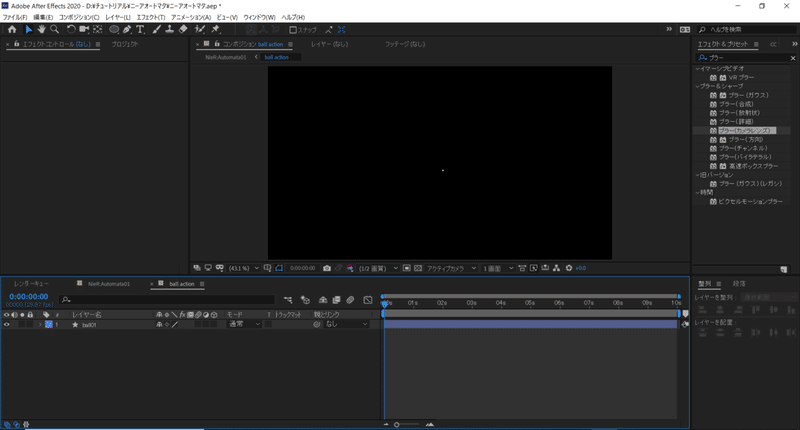
89. プリコンをWクリックで中に入ると、Ballのみになります。

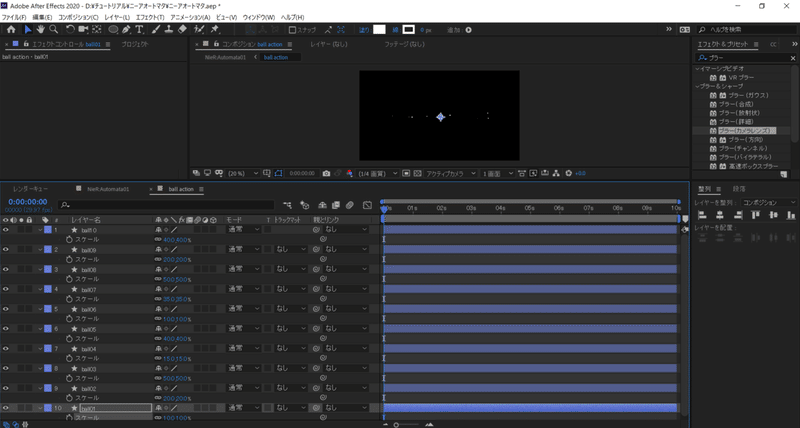
90. 一気に複製していきましょう。10個ほど。

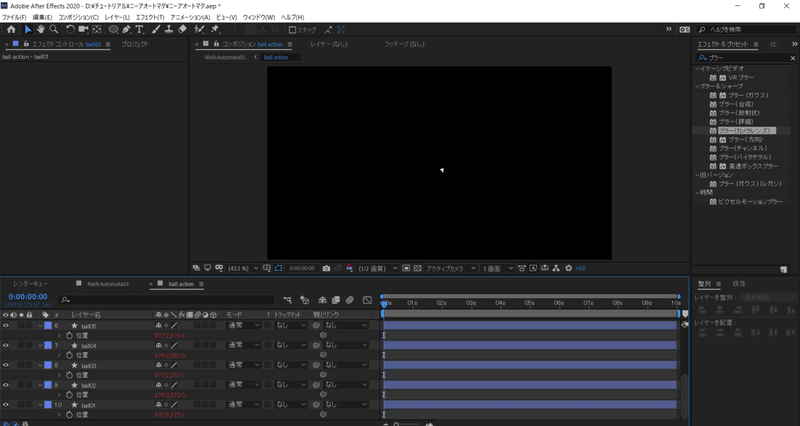
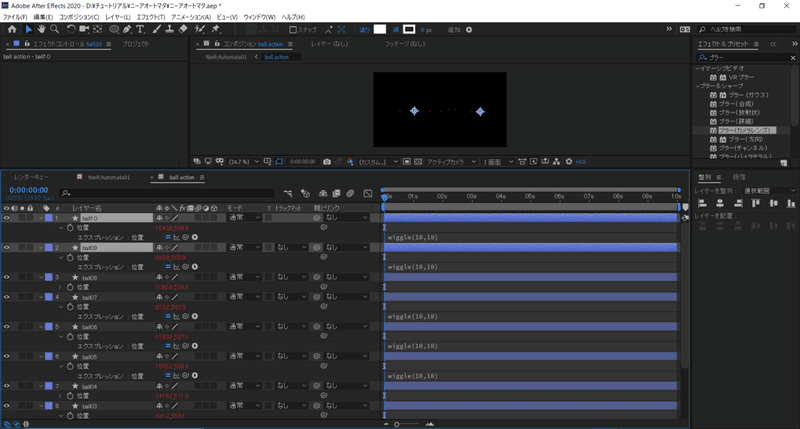
91. 全ての位置がエクスプレッションになっています。
現在は一点集中なので、この状態のままで構いません。左側の数値を右へ左へ動かして調整していきましょう。

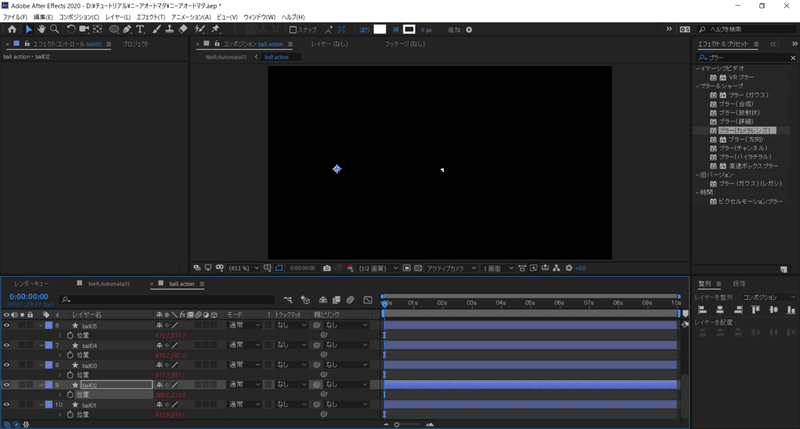
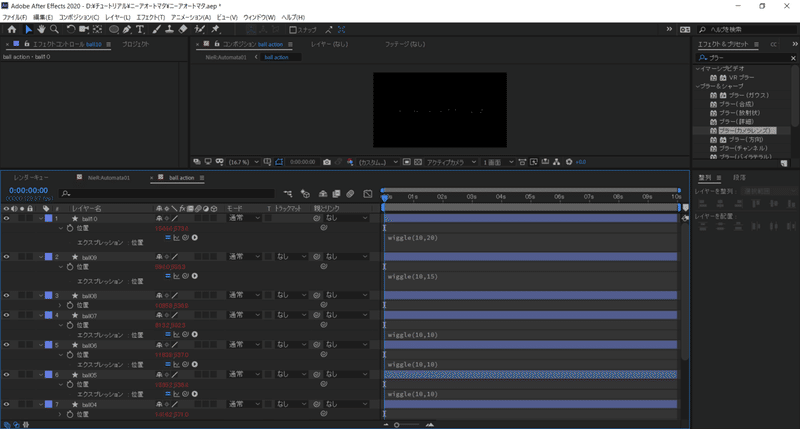
92. 調整します。

93. こんな感じでしょうか。

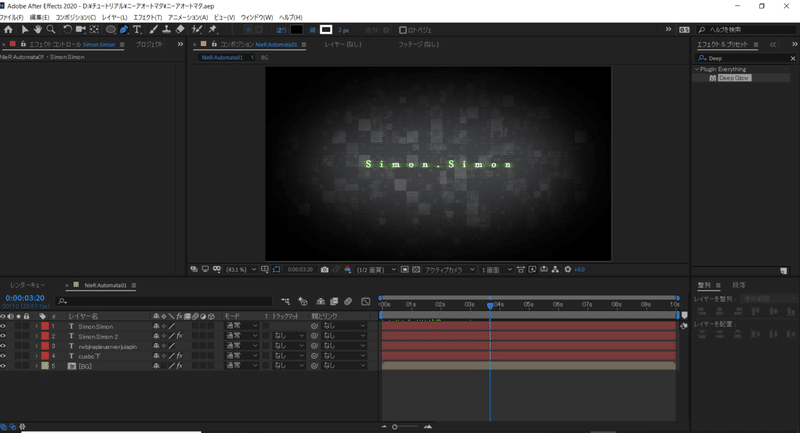
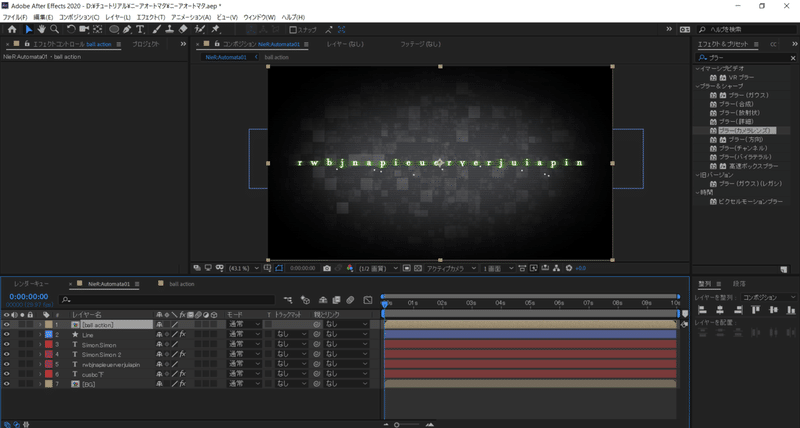
94. タイムライン上部にあるファイルをクリックして、メインへ確認しに行きます。「NieR:Automata」をクリック。

95. 真ん中をグイっと上にあげて確認します。
もう少しballを上にあげたいので、今度は右側の数値をあげて調整します。

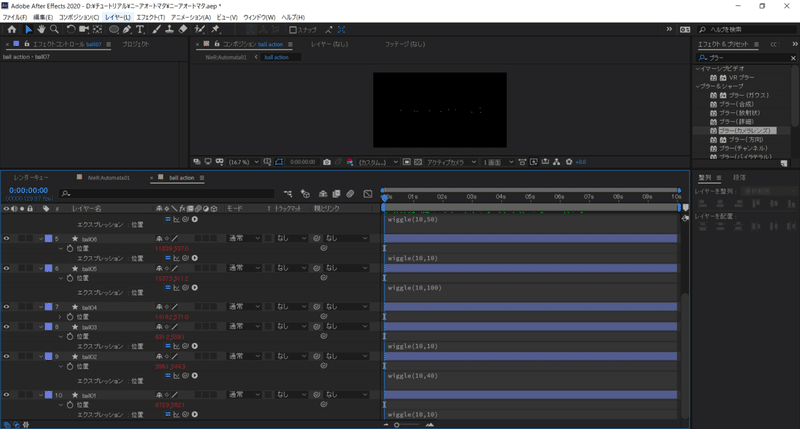
96. 次はブンブンの動きに違いを加えたいので、wiggle の数値を調整します。

97. wiggle (10,50,20,30) など

98. いい感じになったら、今度は大きさに違いを付けます。
Sでスケールを開き、お好みに調整してください。

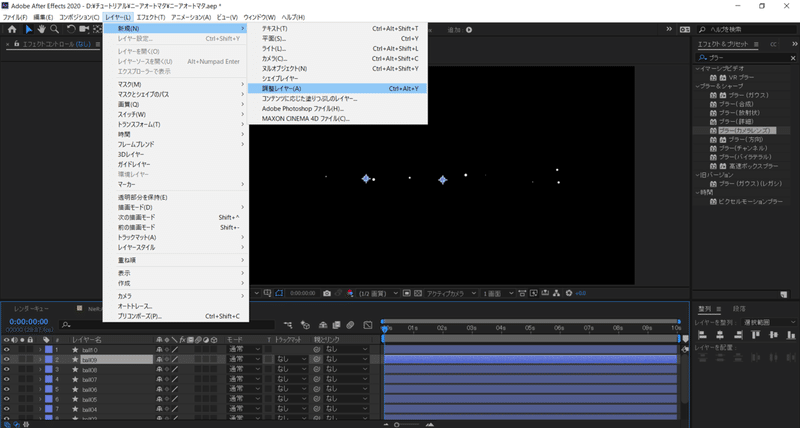
99. 調整出来たら、上部レイヤーから「調整レイヤー」を加えます。
ball1つ1つにエフェクトをかけるのは面倒なので、調整レイヤーで一気にエフェクトを掛けます。
※調整レイヤー:下のレイヤー全体にエフェクトを掛ける。

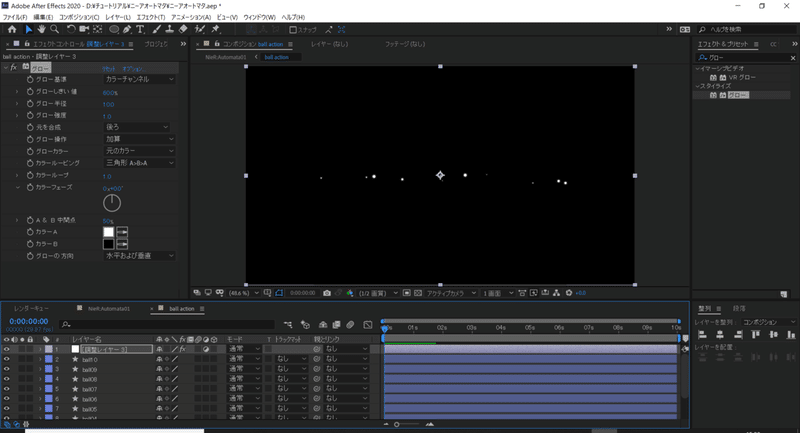
100. 1つ1つ光らせたいので、「グロー」を追加。

完成です。


他にも色んな映像のチュートリアルを上げようと思いますので、どうぞ「スキ」や「フォロー」をお願いします。
この記事が気に入ったらサポートをしてみませんか?
