
kintoneでの開発を考える・その1/あえてウォーターフォールで考えてみる・Vモデルの解説
プロ雑用です!
最近ぜんぜんkintoneを話題にしてなかったので久しぶりに。
このnoteは↓のシリーズの第一回目です。
現場主導のアプリ開発、その先に見える壁
kintoneについては、以前こんなnoteを書きました。
このnoteでは、アジャイルマニュフェストにある4つの価値をベースに、kintoneの開発における一つのパターンを解説しています。ですが、一方でアジャイルの考え方をもって現場主導で開発を続けている、大きな壁にぶち上がることがあります。必ずしもその壁に当たるわけではないのですが、私が見てきた組織では多くの場合、この壁にぶち当たりました。
それは「システムの統合」という壁です。この壁の大きさは、組織によって異なりますが、それまでお互い不干渉でやってきた仕組み同士を統合するという意味では、どの組織にとってもなかなかハードルは高いものです。
以下のようなパターンが例として考えられます。
・売上管理や顧客管理をリアルタイムで把握し、顧客データの重複を防ぐために営業とサービス部門で別々のシステムを統合する
・店舗ごとにバラバラの仕組みや運用になっている従業員のシフト管理を全店舗で統一する
類例は他に上げればキリはないのですが、では、こういった壁が出現する、あるいはこれらが高い壁になる理由はなんなのか?
この違いを考えるにあたって、まずは、あるモデルを解説します。
Vモデル
皆さんはVモデル(あるいはV字モデル、V字プロセス)をご存じですか?
ドイツ生まれのプロジェクトマネジメント手法で、いわゆるウォーターフォールの発展系モデルのひとつです。

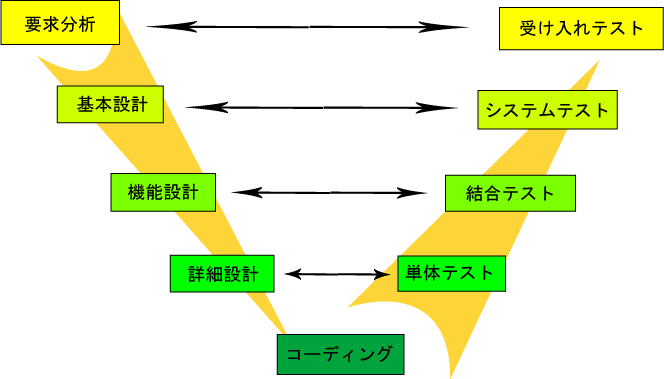
Vモデルについてはより理解を深めやすくるために、以降は以下の図を用いいますが、こちらの図の経緯はこちらのnoteに詳しく記してあるので興味のある方はそちらをご参照ください。

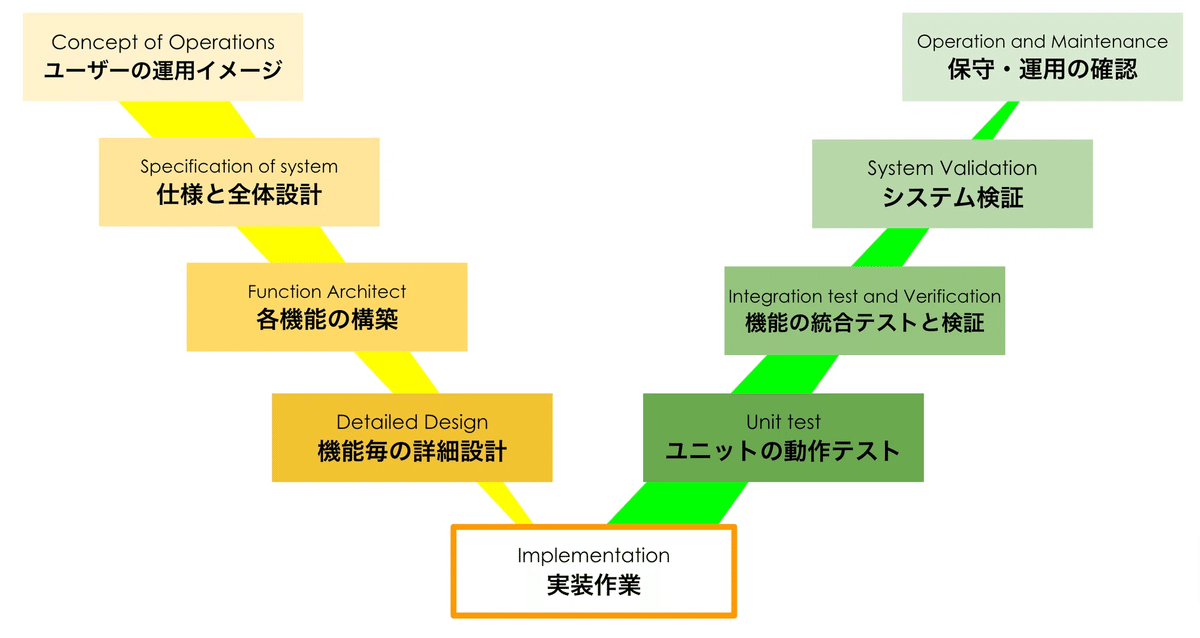
とりあえずここから先はこの図をベースに進めていきます。
モデル解説:実装
Vの字の折り返し地点にあるのは実装作業です。これは一般的にコーディングによって実稼働するプログラムを作る、という工程です。
建築で例えるならコードは建物を作るのに必要な建築材料や構造部材、コーディングは建物の実際の構築作業に相当し、出来上がったものがソフトウェア(の一部分はアプリケーション)となります。
建築は一般的に設計書が存在します。一つの棚を設置するには設計書は不要かもしれませんが、ビルを建てるのに設計書が無い、ということは考えられません。プログラムのコーディングもそれと同様に、複雑で規模が大きなものを大勢で作ろうとすれば、やはり設計書は必要でしょう。
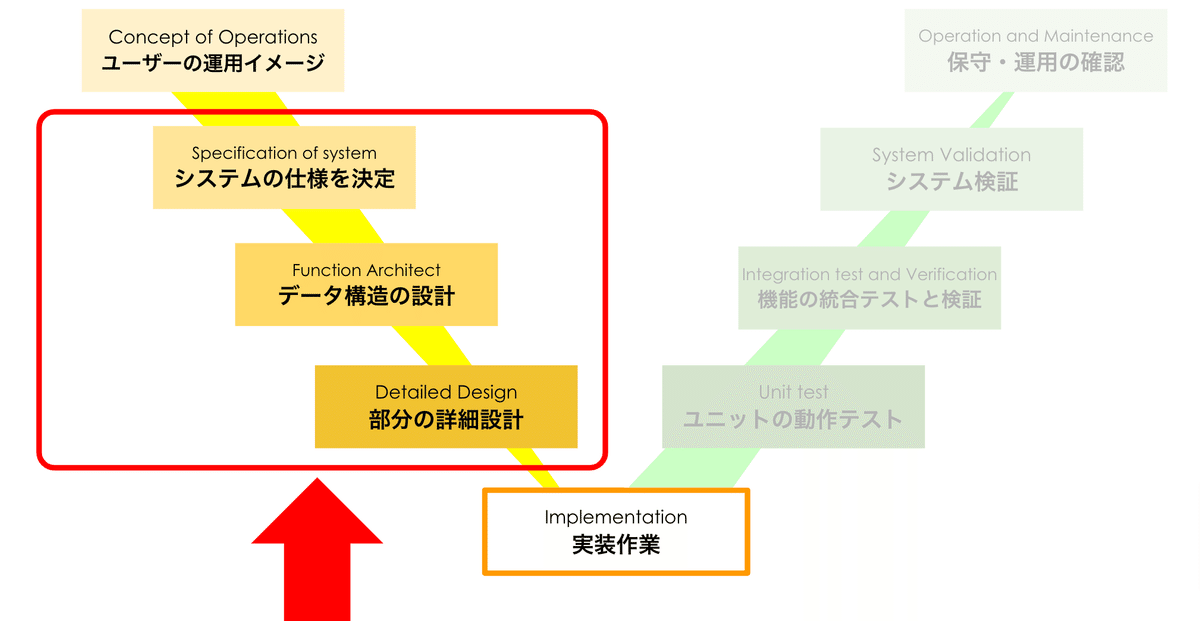
モデル解説:設計
設計は実装作業の前に行うのが一般的です。
図では左側のファネルがそれにあたります。

では設計とはなにか?
辞書を引くと以下のように出ます。
せっ‐けい【設計】 [名](スル)
1 建造物の工事、機械の製造などに際し、対象物の構造・材料・製作法などの計画を図面に表すこと。「ビルを設計する」
2 一般に、計画を立てること。また、その計画。「老後の生活を設計する」
これを踏まえて赤線で囲まれた工程を、建築で例えると
建物のコンセプトやデザインを決める
建物の構造を設計
細かい部分の機能を設計する
ということになります。
この粒度は開発の規模によって変わりますが、概ね大中小の三段階で決めていくのがイメージしやすいのでこの図ではそうしています。(図によっては2段階だったり、4段階だったりします)
設計は、意味としては頭の中にあるだけ設計とは言えません。特に大きなシステムの開発は複数人数で行われるのが一般的ですから、その設計を共有する必要があります。ER図をはじめとしたドキュメントは、共有や説明のためにも必要になります。
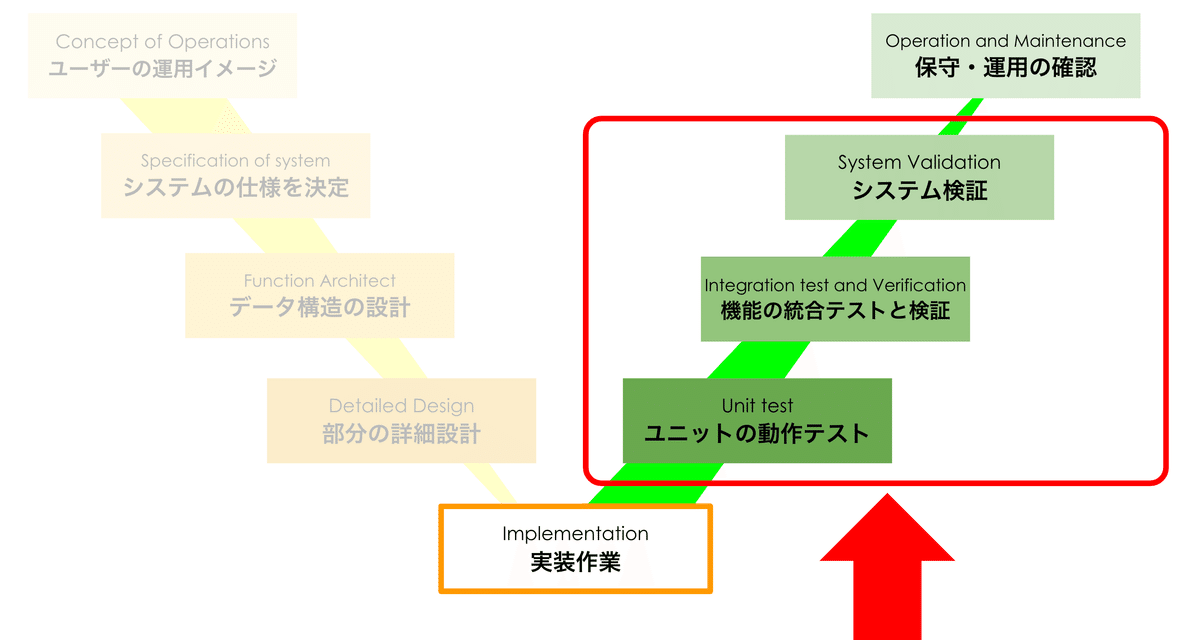
モデル解説:テスト(検証)
Vモデルの右ファネルは、実装作業を経て動くアプリができたあとに行う、テスト・検証のフェーズです。

ここでは、Test、Verification、Validationと3つの単語が登場します。これらは似てるようでかなり意味するところが違うので詳しく解説しましょう。
Test(試験)は、機能が正しく動くかどうかを確認するプロセスです。手順にそって操作したとき、機能や想定通りに動作するかを確認します。言い換えれば、バグの発見や品質が担保されているかを確認する目的があります。
「ユニットの動作テスト」は、部分の詳細設計がその意図通りに動くかどうかを確認するのが目的となります。
Verification(検証)は、製品やシステムがその要求事項や仕様に対して正しく設計されているかどうかを確認するプロセスです。つまり、製品やシステムが仕様書どおりに構築されているかどうかを検証すること。要求された機能が適切に実装されているかどうかを確認します。
「機能と結合テストの検証」では、データ構造の設計をベースに、データの受け渡しや連携が正しく行われるか、つまり複数のDBをまたがった動作が行われるとき、正しいデータが格納されるどうかを確認します。
Validation(検証)は、製品やシステムがユーザーまたは利害関係者のニーズや要求を満たしているかどうかを確認するプロセスです。つまり、製品やシステムが本当に必要とされる機能や性能を提供しているかどうかを検証すること。主に開発の最終段階で行われ、実際の利用環境で行われることがあります。例えば、製品がユーザーが求める機能を提供しているか、ユーザビリティやパフォーマンスが期待通りであるかを確認することが含まれます。
「システム検証」が、それ以前の検証・テストと大きく異なるのは、人間の動きに対してシステムがどう動くか、を確認している部分です。
テスト・検証作業は、上記のとおり設計や仕様書の意図している通りかどうかを確認するということですから、設計がなければ実行することができませんが、確認する内容が機能、データの動き、人間の動きという違いがフェーズによって分かれます。
というところで、今回はここまで。
次回は、Vモデルにkintoneを当てはめて考えてみます。
それじゃ、また👋
