#54 Twitterの基礎知識【ぴよぴよコーダーの開発日記】
そういえばTwitterをやっているわりには、あまり活用していないなぁと思ったので、今回、モーメント機能と、カンバセーショナルカード機能について備忘録的にメモしようと思います。
モーメント機能とは
このnoteでいうとマガジン機能のような関連する投稿をまとめられる機能のようです。
作り方は、下記の赤丸で囲ったところをクリックして

下記のメニューの雷マークの Moments というところをクリックして作成します。

Moment に移動したら、また雷マークをクリック

タイトルと説明と画像もしくは動画mp4などをアップロード(カバー画像になる)

アップしたら右下の「Next」をクリックして、その後「Save」をクリックする

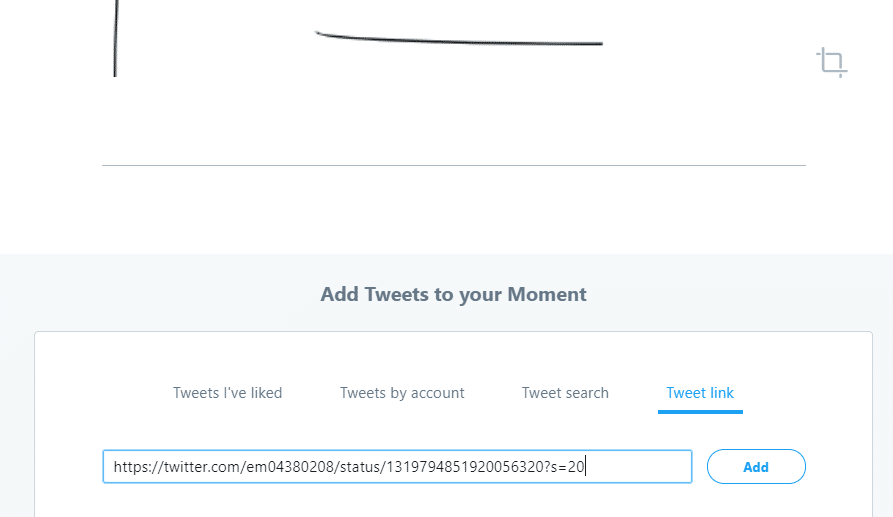
その後下にスクロールすると、下記のようなタブが出てくる。左から「いいね」したもの、だれかのアカウント、キーワード検索などでヒットしたものなどありますが、下の赤丸部分のリンクで追加したほうが自由度が高い気がする。

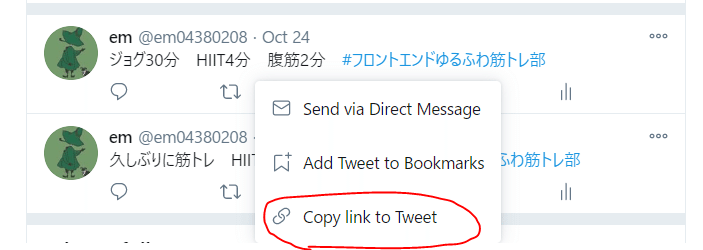
リンクの追加方法は、投稿のシェアボタンをクリックして

プルダウンが出てくるのでCopy link to Tweetをクリック

リンクが自動的にコピーされているので、先ほどのMomentの画面に戻ってペーストしてaddボタンをクリック

最後に上まで戻ってpublishボタンを押して、その後出てくるDoneボタンを押すと生成される

で、先ほどのモーメント画面に反映される

モーメント作るときに、いっつもUI迷子になっているので、ここに備忘録としてメモしました。
モーメントをサイトに埋め込む方法 その1 ウィジェット生成
このモーメントをwebページに埋め込もうとしたのですが、「モーメントをサイトに埋め込む」という項目がどうしても見つからず、、コードで書こうと思います。
<a class="twitter-moment" data-limit="3" href="https://twitter.com/i/moments/ここを自分のモーメントのリンク番号にする">モーメントのテスト</a>
<script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>上記のコードの「ここを自分のモーメントのリンク番号にする」という文字列の部分を下記のURLの番号に差し替える。 data-limit="3"というのは、何件表示するかの件数を入れる。

デモ ローカルだと表示されないのでサーバにアップして確認する
モーメントをサイトに埋め込む方法 その2 JSで作る
HTMLコード
<div id="tweet-moment"></div>JSコード
<script type="text/javascript" src="https://platform.twitter.com/widgets.js"></script>
<script>
// コンテナを取得
var container = document.getElementById( "tweet-moment" ) ;
// モーメントを埋め込み表示するメソッドを実行
twttr.widgets.createMoment (
"1320996290247815169" , // 第1引数: 自分のモーメントID
container , // 第2引数: コンテナの要素
{ // 第3引数: パラメータ
limit: 2 , //表示する件数
width: 500 , //横幅
lang: "ja" , //言語
dnt: true , //trueにすると、お勧めアカウントのような
ターゲティングに集計されない。
}
) ;
</script>JSのコードの第3引数にいくつかのパラメータがありますが、たぶんこれを参考にするのかと、、もし違ってたら情報欲しいです。
参考:公式ドキュメント JavaScript Factory Function — Twitter Developers
参考:モーメントを作る方法
Twitter Publishという埋め込み用のツイッター公式ページからのカスタマイズ方法
Twitter Publishに、該当のツィートをURLを張り付ける(なぜかモーメントのリンクを貼るとエラーになった。)

張り付けた後、下のほうの「set customization options」をクリックすると下のように、背景色や言語設定などのオプションを選択できるようになる。

参考:Twitterの各パーツをブログやウェブサイトに埋め込む方法
モーメントやTW埋め込み関連はここまで。
次は、TW広告のカンバセーショナルカードのお話。
ツィッターでは、商品の写真や動画とともに2択や4択のボタンが表示されている広告をたまに目にします。ユーザーは、そのボタンを押すことで特定のハッシュタグ付きのメッセージの作成を促されます。
ちなみに、このカンバセーショナルカードをWebページに埋め込もうとチャレンジしてみましたが、ツィート自体は表示されるものの、肝心の選択肢の部分は、表示できないようでした。
ちなみに、カンバセーショナルカードは企業向けなので、Twitter広告に登録しないと作れません。
参考:【Twitter担当者必見】Twitterカンバセーショナルカードの作り方
参考:画像サイズや文字数、投稿方法まで解説!Twitterカンバセーショナルカードの作り方
参考:カンバセーショナルカード
この記事が気に入ったらサポートをしてみませんか?
