
#14 ロゴを使ってSVGアニメーションを作ってみよう【ぴよぴよコーダーの開発日記】
前回イラレで作ったロゴを利用してSVGアニメーションを作ってみようと思います。
まずはイラレでのSVGコード生成から、無駄なコードが入らないようアートボードのサイズをロゴぴったりに合わせる。

ctrl+Sで保存する際に、ファイル形式を「svg」にする

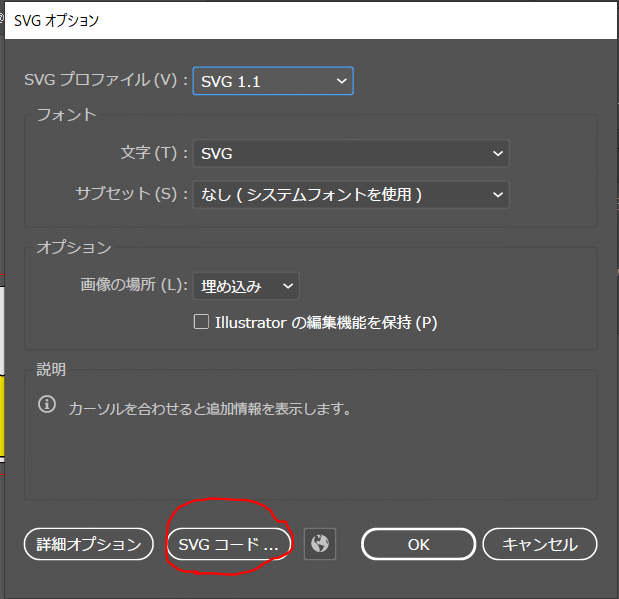
そのまま「保存」ボタンを押すとオプションが出てくるので「SVGコード」をクリックしてソースを生成する

参考:IllustratorからhtmlにSVGアイコンを表示するまでの流れ
上記の参考リンクからの抜粋ですが、svgタグからid="_レイヤー1"などの不要な属性を削除する。必要な属性は、svgであることを宣言するxmlnsとviewBoxが必要なのでこの2つだけとのこと。
さて、この生成されたsvgをhtmlに貼って、アニメーションを作ります。
codepenを貼ってみました。やってることはSVGを使ったCSSアニメーションではありますが。。今回のロゴは線が特殊だったのかsvgならではのstrokeを使った効果が効かなかった。。
作ってみるとSVGアニメーションって楽しいですね。表現の幅を広げていきたいです。
デモ(背景も派手にアニメーションさせてみた。回転させるとvwやvhが変わっちゃうところがちょいイマイチかな。。)
その他ー参考:
この記事が気に入ったらサポートをしてみませんか?
