
運用の大きな味方!スマートオブジェクトの活用法とは?
初めまして。
デザイナーとして2年目になるShutoです。
運用をしていく中で、効率の良いPSDの作り方を日々模索しております。
その日々で学んだ運用における効率のいいフォトショップの使い方を残していこうと思います。
少しでも誰かの役に立つことができれば幸いです。
スマートオブジェクトとは…?
スマートオブジェクト、フォトショップを触っている方なら誰しも聞いたことはあるかと思います。
実際に調べてみるとどのようなものかは出てくるのですが、「データを縮小、拡大しても劣化しないデータ」のことです。
ただ、実はこの特性だけでなく、多くの特性を備えています。
簡単に言うとその特性は…メ○モンです。(笑)
次回の企画で使うから、30あるバナーの日付を全て変えてほしい。
モデルを変更したいから全てのバナーのモデルを差し替えて欲しい。
といった依頼にはうってつけのデータになります。
実際にどのように活用するのか、下記に記していこうと思います。
スマートオブジェクトの活用法(テキスト変更編)
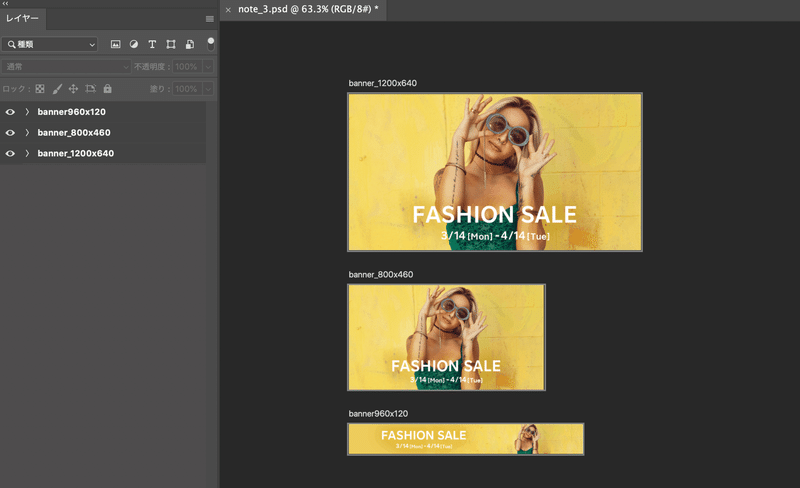
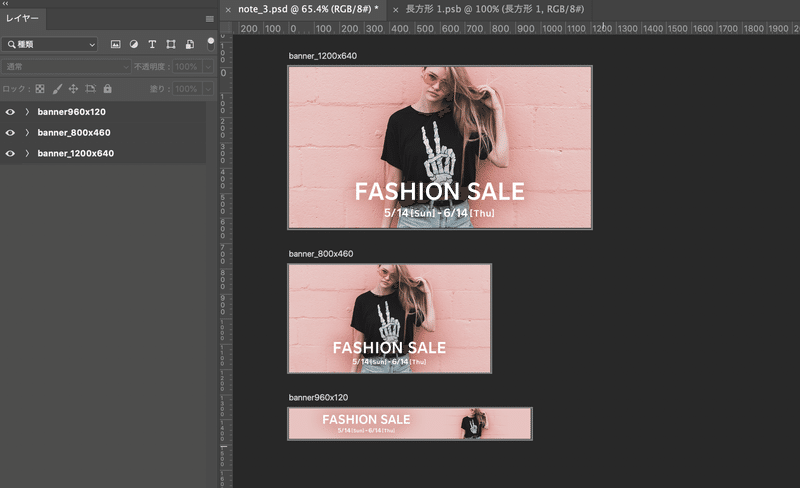
たとえばこのようにモデルの画像、テキストのバナーがあるとします。

①こちらの期間を変更。
②モデルを次回のモデルに差し替え。
上記二つの対応を任されたとして、全てのバナーを手作業で変更するのはとても手間がかかってしまいます。(今回は例で3枚になっていますが、量が増えるほど時間もかかります)
そこでスマートオブジェクトを活用するのですが、
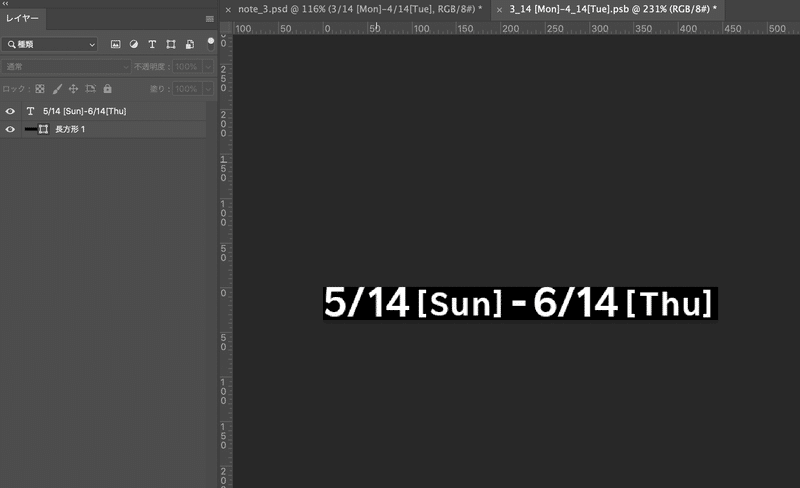
まず、期間のテキストレイヤーを同一のスマートオブジェクトに変換します。

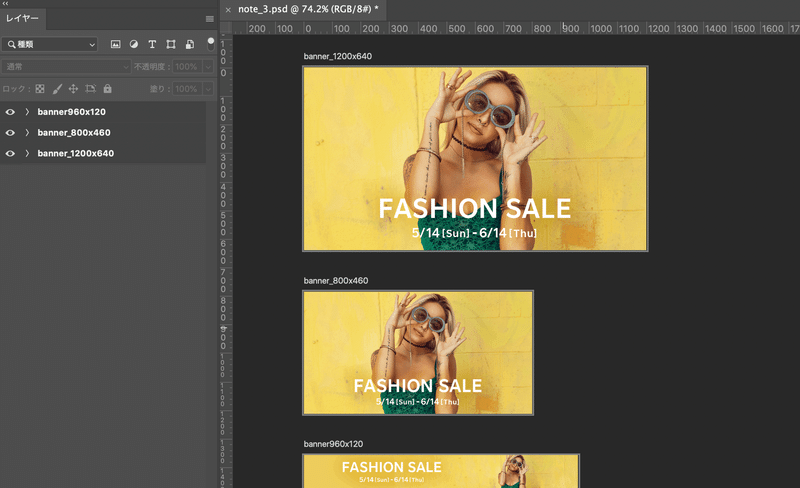
こうすることで、どれか一つのスマートオブジェクトの期間を変更しただけで、他のスマートオブジェクトに対してもその変更が適用されます。


一つ注意が必要なのですが、テキストレイヤーをスマートオブジェクトかした後、ショートカットのCtrl(Com)+C、Ctrl(Com)+Vでコピペしてしまうと別のスマートオブジェクトとして記憶されるため、一括で変更ができなくなります。
スマートオブジェクトの活用法(画像変更編)
上述したテキスト変更ができれば画像も似たようなものなのですが、説明していこうと思います。

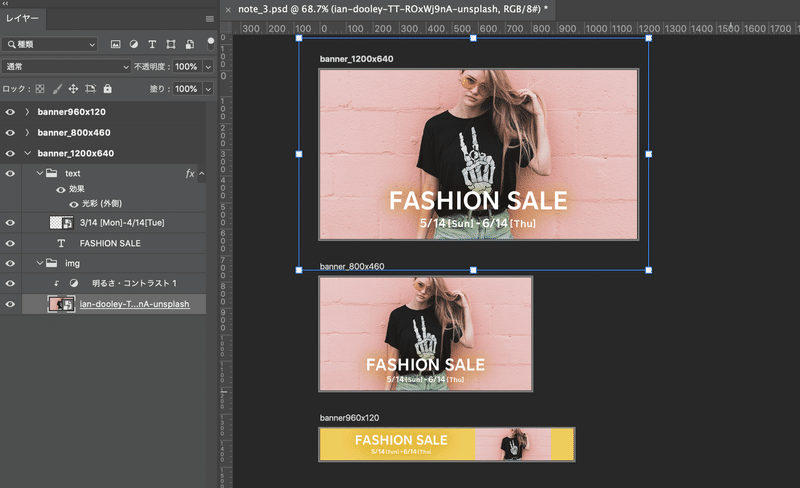
テキストを変更した上のバナー、モデル画像を一括で変更する場合、やはり同一のスマートオブジェクトにする必要があります。
スマートオブジェクト化ができていたら後は簡単で、該当のimgレイヤーをレイヤー欄で右クリック→「コンテンツを置き換え」で差し替えたい画像を選択するのみ。

これで画像の変更が一括でできると思います。
(今回は横長のバナーの背景やテキストの光彩は個別に調整する必要がありますね。ですが、作業が格段に早くなると思います)

あとがき
今回はスマートオブジェクトの活用法を残してみました。
少しでも誰かのお役に立てば幸いです。
不定期ではありますがこういった記事を発信し続けていこうと思うので、よろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
