
WEBの配色で意識できる事とは...?実際に仕事をしてみて感じたこと。
ご無沙汰しております。shutoです。
前回の記事を書いてから、色々な仕事を経験することができ、その中で得た経験を記事にしております。
これがどなたかの助けになれば幸いです。
今回の記事について
今回はWEBで使用するカラーに関する記事になります。仕事で経験した中で、10個の商品のカラーを決める必要があり、その中でどのように決めていったのか、どのような基準で決めていく必要があったのかをまとめていきます。
①コントラスト比を担保する。
まずコントラスト比を担保する必要がありました。
これはデザイナーの方なら聞いたことはあるかと思います。
コントラスト比の担保ですね。これは背景色と文字色の輝度の差のことです。
これは比率で表現されることが多く、「3:1」「4.5:1」と表現されます。

文字サイズ24px以下はコントラスト比 4.5:1 以上
文字サイズ24px以上、または18.5px以上の太字はコントラスト比 3:1 以上
文字サイズによって守らなければいけないコントラスト比が決まっています。
上記のように文字サイズ24px以下は4.5:1を守らなければいけません。
今回、WEBで使用するカラーを決める際は上記のコントラスト比を担保しつつ、文字を決定した背景色の上に置くことも意識して決定しております。
②色の見え方を意識してみる。
次に色の見え方を意識してみることです。
色の見え方を意識するのなんて普通のことじゃないの?と思うかもしれません。
ですが、色弱の方はどのように色が見えているのかを意識したことはあるでしょうか?
普段何気なくデザインで使用している色でも、色弱の方には判別しづらい色である可能性もある訳です。
普段使用しているWEBサイトで色弱の方がどのように見えるかはGoogle chromeであれば拡張機能である「spectrum」を使用することで確認できます。
ただ、
色弱にもいろいろな種類があり、
1型色覚-赤が認識しづらい。
2型色覚-緑が認識しづらい。
3型色覚-青が認識しづらい。
等、様々な種類が存在します。
また、先天色覚異常は日本人男性の20人に1人(5%)、日本人女性の500人に1人(0.2%)というデータもあり、決して少ないと言うわけではありません。
そういった方々にも判別しやすいWEBページを作っていく必要があるのです。
③実際のデータ作りでは。
では、実際にどのように色を決めていったのかですが、10色を使用してそれぞれを差別化した上で、色盲の方も判別しやすい色となると、とても難航しました。
色々なデータや文献を探したのですが、下記のサイトが助けになってくれました。
https://personal.sron.nl/~pault/

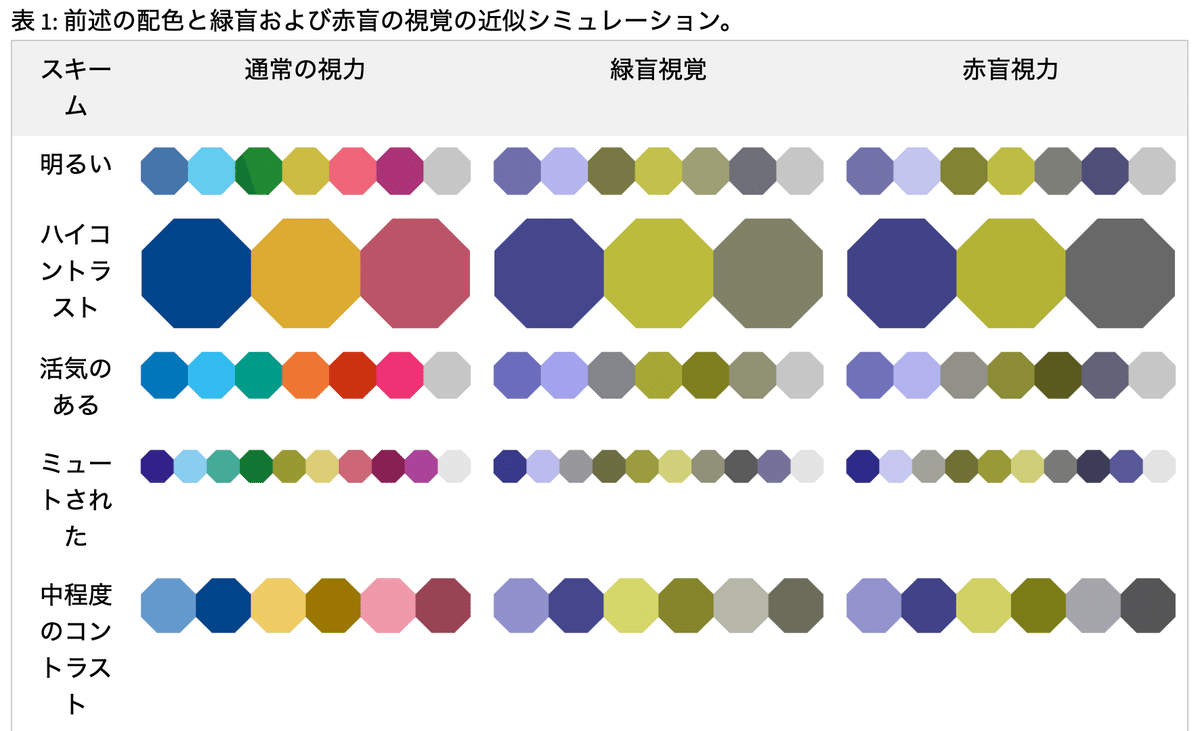
オランダの学者のポール・トールさんが定義しているカラースキームになるのですが、色弱の方も意識した配色パターンが表記されており、色数も多いため、大きな参考になりました。
上記のカラースキームを意識して配色をすることで、色弱の方も意識した配色をお客様に提案、採用いただくことができました。
最後に。
今回、色弱の方の見え方を意識してみたことで、自分の視野が広がった気がするとともに、現状、日本に存在するWEBサイトのどの程度が色の見え方に配慮したものになっているのか、WEBサイトを使用する全員が問題なく見えるようなWEBサイトを作っていきたいと考えることができました。
この記事を見た方も、少し色の見え方を意識してみると面白くなるかもしれません。
ではまた、機会があったらお会いしましょう〜。
この記事が気に入ったらサポートをしてみませんか?
