
【shuibe】scratchチュートリアル
はい。shuibeです。初めてチュートリアル(scratch)を作ってみました。
僕がスクラッチ始めたらいつの間にか一年たっていたんですよ。まあ別の記事で説明します。まあそう言う話は置いといて、早速教えていきます()
まず、スクラッチをするにあたって必要な環境ですが、まあまずwifiとインターネットのブラウザが僕が教えるやつでは必要です。アプリを入れてもいいんですが、めんどくさいので、ブラウザのやつを僕は使います。
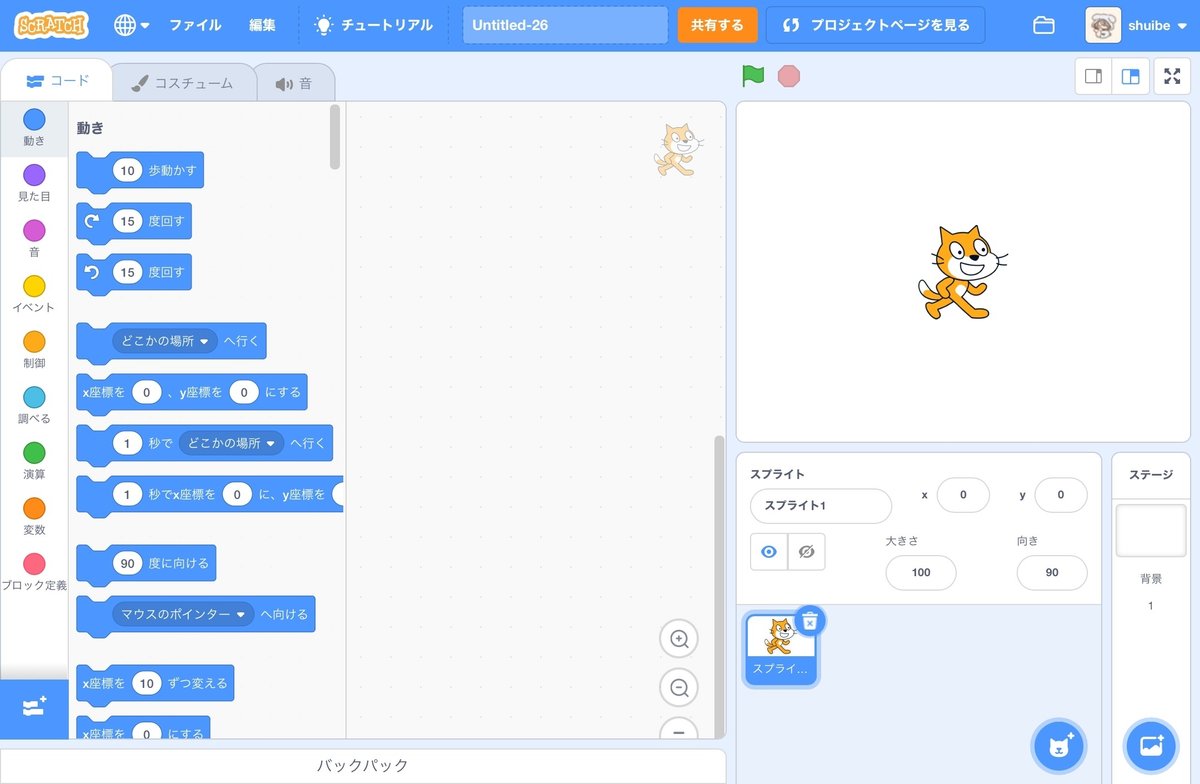
ブラウザのスクラッチを開くと、「作る」というのがあると思います。それをクリックしてください。すると作る画面が出てくると思います。真ん中に白い四角があると思います。そこにブロックが置けます。左側には、ブロックがあります。そして、右側にはプログラムを実行させるゲーム画面と、スプライトを選んでプログラムを組むことができるところ(?)があります。下の画像のような画面です。

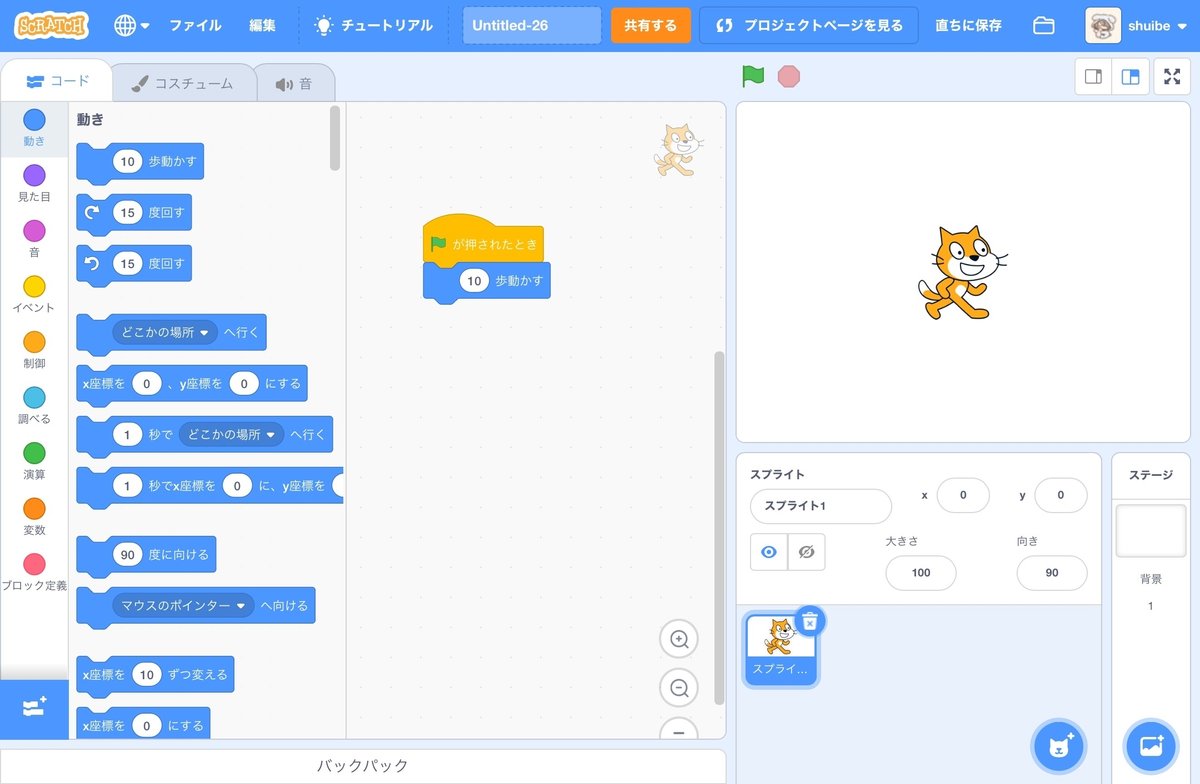
みてみると、それ以外にも色々ありますが、まあとりあえずブロックをおいてみましょう。「動き」カテゴリの「10歩動かす」をブロックを置くところにおいてみてください。こんな感じです。

ついでに、「イベント」カテゴリの「緑のはたが押された時」も追加しちゃいましょう!
そうしたら実行画面(オレンジの猫がいるところ)
の上にある緑の旗をクリックしてください。正解であれば、猫が動きます。
ちょっとしか動かないので画像ではわからないと思いますが、自分で実行すればわかると思います。
できたら別のブロックもいじってみてください。音を出すブロックや、ずっと繰り返し実行するブロックもあります。
今回のチュートリアルはこの辺にしておきましょう。
また、コメントなどお待ちしております!
それでは^^
僕の作品→https://scratch.mit.edu/projects/809880759/
この記事が気に入ったらサポートをしてみませんか?
