
AIで立ち絵の服装差分@試行錯誤
○前置き
前回から仕事もあって間が空き、けれどスキマ時間で色々と試行錯誤していると前回記事から地続きで書く、とも行かず悩ましい。
という訳で一先ず細かい修正点なんかを中心に、スカートは勿論シャツなんかも含め改めて色々とツラツラ書いていく。いやほんとにツラツラと。
■元絵の輪郭強調
元々用意していた元絵はkatanukiで処理し、そこに肌の内側まで透過処理されているのを消すために輪郭内側で下部レイヤーに肌色をベタ塗りした、ってのを使っていた。
が、そうすると良くも悪くも元絵の輪郭線がボケてしまうのがネックだった。

そこにファジーで透過部分を選択して青で塗りつぶすとこうなる。
背景に馴染む、といえば聞こえは良いが、他の衣服レイヤーと影響する部分で色々とおかしな挙動を引き起こす原因にもなっていた。

切り抜きの関係で太ももとの境界で不要な透過が起きているのが分かる。
どうしてもその微妙な透過部分で衣類の切り抜きにおいても1ピクセル程度の透過が発生しがちなのだ。前回記事でもそうなってたと思う。これが頻発すると大量生産の時の手間が酷いことになる。
じゃあ生成前の保護領域の指定を元絵側へ1ピクセル食い込ませると良いかと言えば微妙。そうすると描画部分に”肌色が混ざる”ために逆に衣服部分に肌が食い込む、といった問題が起きがちになる。
じゃあいっそ、元絵の輪郭線透過部分をバッサリカットすればどうなるか? といえば当然ジャギった絵になりどうにも見栄えが悪い。
そこで、こうした。

その選択部分を下部へ新規作成したレイヤーへ黒のベタ塗りをした。
これはこれでジャギっぽいが、ばっさりカットよりは見れる。絵としてどうなんだ、って話は人によってマチマチだろうが。ゲームのアイコンとしての立ち絵と考えれば輪郭線をしっかり主張するのは、まあよく見る気がする。
で、元絵と輪郭線のレイヤーを結合したい所だがこれらは別レイヤーでしっかり別ける。
輪郭線でシルエット境界の透過が消えたのは良いが、それでも境界部分の切り抜きが上手く行かない可能性はまだ潜んでいる。
なので”衣類画像をAIに出力させる時は輪郭線レイヤーを切った状態”で出力させるのが良さそう。そうすることで肌と衣服で色別けしつつも自然と1~2ピクセル程度肌に食い込んだ服を描いてくれるし、そこで1ピクセル程度の透過が発生しても輪郭線レイヤーが最終的に隠してくれる、というワケだ。
反面、レイヤー別けした事により色々と処理が煩雑になるのは避けられない。
レイヤーが増える事で手間が増えるのが痛いが、手間に対してのクオリティーを考えれば致し方なしな気はする。
■レイヤー管理
○差分が重なる時の問題点
前回記事でシャツを作って、さあスカートをば、とした時にぶつかった壁の一つがこれ。
薄々は感じていたが、前回シャツにそのまま適当に作ったスカートを重ねてもそうそう上手く行かない。

パッと見て違和感を感じる部分がどれだけあるだろうか?
絵としてのクオリティーはともかく、破綻している部分というのは意外と少ないと感じるかも知れない。が、よくよく見るとシャツの左下辺りがスカートに食い込んでしまっている。
これを解決するのは至極簡単で、シャツの裏地部分を切り取って元絵より下部のレイヤーへ移してやれば良い。ね? 簡単でしょ?
話としては簡単だが、前回記事でそこまで処理してなかったから、記事として地続きな進行に出来ず悩んだわけで。
(とりあえずやれるやろ、と行き当たりばったりでモノを書くからそうなる)
実際、一回目のシャツ記事の時は”服差分の極々基本的な部分”に注視して話を進めた為、極力レイヤー数を少なく記事を書いた。だから裏地的な部分を無視して話を進めたのだが……今回はそうもいかない。
その辺りの管理の重要さってのは前回でも触れてはいたが、改めてその辺りを明確にしておこう。
さて、ここでもう一つ画像を見て欲しい。

これは試行錯誤中に”ワンピース”と”長袖シャツ”をそれぞれ作り、重ね合わせたモノだ。
飽く迄実験中のシロモノな為処理が上手くない部分はあるが、それより注目して欲しいのは胸元周り。

画像の左側、シャツとワンピでバストサイズの整合性が取れておらず、そこそこはみ出てしまっている。
問題点の一つとして、これはワンピースを描く時にシャツとの重ね着を考えず作ったから。シャツと同様”肌着レイヤー”的に考えていたので、そりゃ重ねたら無理がある。
が、肌着と上着、といった重ね着はゲーム的には入れたい仕様だ。ムフフなゲームなら更に下着もそこに追加されるかもしれない。これを破綻させずにレイヤーするのはかなり難しい。
例えばこれがスカートの中にズボン、みたいな重ね着は意外とやりやすい。これは”肌と肌の重なりが少ない”からだ。
逆にシャツと上着が難しい。”バストラインと腕が重なっている”からだ。これが厄介。
これが下着や水着でレイヤーとだけ考えれば、バストラインにぴったりフィットさせてマスクするのでその辺りは管理できる。
が、袖がつく衣類になるとマスクで胸と腕を別けれなくなる。こうした所が”胸のサイズがランダム化する”原因になるので他の衣類レイヤーとの整合性を取れなくなる。ぐぬぬ。
この辺りは正直現状の画像生成AIの仕様の壁とも言える。それでもやる、というなら画像生成AIの利点とも言える”数撃ちゃ当たる”に頼るしか無い。
だが数打つにしてもやはり打率は伸ばしたい。その辺りも色々と試したが、その辺の具体的な話は後に回して今はレイヤーの管理の話だ。
○衣類の領域を予め明確化する
さて、現実的な話として服を着れば着るほど”着ぶくれ”というのが起きる。これを絵的に言うなら服を一枚着るごとに数ピクセル程度輪郭線が広がるワケだ。
この”仕様”は差分のレイヤー別けにおいてとても重要になる。

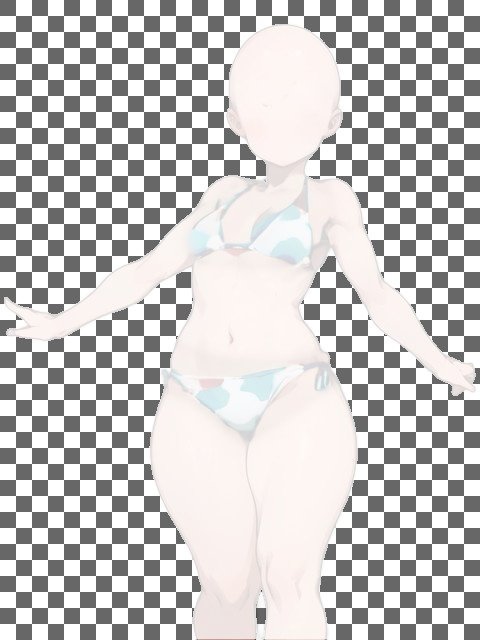
この画像の例で行くとシャツ(=肌着レイヤー)は元絵の輪郭線から2~3ピクセル程度着膨れる、という話になる。
では、この仕様に沿って次に上着を、となれば、今度は3~4ピクセルかそれ以上の描画領域を指定してやらなければならない。
で、前回のシャツでは保護領域を全く指定せず生成させたが、上に重なるレイヤーがあるのであればそうはいかない。
端的に言えば描画領域の外=保護領域(マスク)としなければならない。

改めてこの例でいうと、シャツの裾が向かって左にふわりと広がっているが、これは余り宜しくない。ガッツリと裾が広がる上着なんかだと上手く隠れるかも知れないが、ボディラインにフィットしたような物と重ねるとはみ出してしまうだろう。
前回のシャツ記事では飽く迄上半身はシャツだけ、という体で進めたのだが、そうでないならこうして色々とレイヤー別け、マスクの領域、と考える項目が増える。
実際の手順として、予め描画領域(=保護領域)レイヤーを最初にそれぞれ書き出してしまうのが賢そうだ。
上着のレイヤーなんかは広がっても問題ない(ように処理する)が、特に下層レイヤーに関してはしっかりと決めておくのが重要。下着と肌着辺りはそれぞれ最初にレイヤーを作って描いてしまおう。
○具体的なレイヤー別けの手法
凡そ前回で示した手順では有るが、元絵(今回追加した輪郭線を含まないオリジナルのレイヤーのみ)の透過部分をファジー選択し、反転。そのままだとファジーのしきい値によっては広すぎる場合があるので、場合によって選択範囲の縮小等で極力ボディラインにフィットさせる。
細かいことを言えば腋や腿の間、首元等V字に入り組んだ箇所は選択が甘いケースがあるので、気になるなら手動で修正を加えよう。
そうしたらこの状態で一旦新たなレイヤーを作り、選択範囲を明確化した上で白塗りで塗っておく。(オリジナルマスク、等とレイヤー名を命名しておく事とする)

次にそれぞれの衣類レイヤーを作って行く。
先ずは今作った白塗りレイヤーをファジー選択し、そこから作りたいレイヤーの”着ぶくれ度”に合せて範囲を拡大させる。注意点として今回作った輪郭線レイヤーが1~2ピクセル程度既に広いので、そこからプラスして数値を考えてやる必要がある。
今回は試しに
上着:6~ピクセル
スカート・ズボン類:5ピクセル
肌着類:4ピクセル
下着類:2ピクセル(今回は作らないが、作った場合を想定しておいた)
(それぞれの上下が実際のレイヤー層にも対応させる前提)
と各層にそれぞれ1~2ピクセル程度の差をつけて進める事とした。
各層ごとに白塗りレイヤーを作り、ミルフィーユ的な層になっていればOK。
そうしてこれを叩き台に各描画領域を描いていく。というか、切り抜いていく。

水着で見え難いが、お腹の辺りが重なるようになっている。
今回は各層の区分けを目的としている為、長袖・半袖やネックの形状等を後から更に切り取る前提で、”各層の最大の領域”を指定した。つまり、どの形状をとっても各層の範囲より外には描かさない様にしないといけない。逆説基本的にこの範囲より内側は切り抜いてもOK。襟元や袖、ヘソ出しなんかも切り取りでカバーする。但し輪郭線から所定のピクセル数膨らませるルールは常に意識すること。
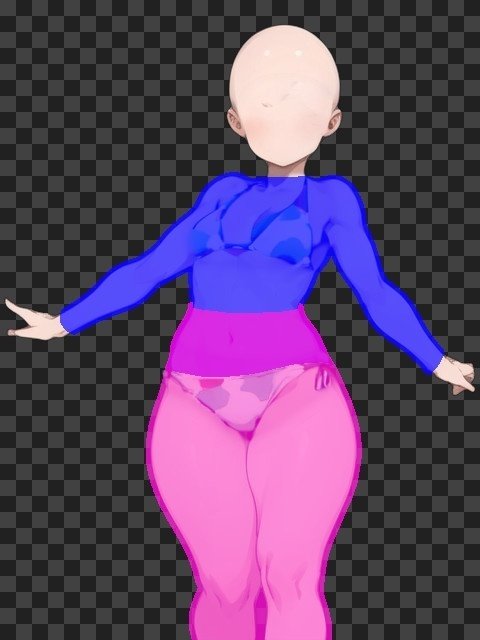
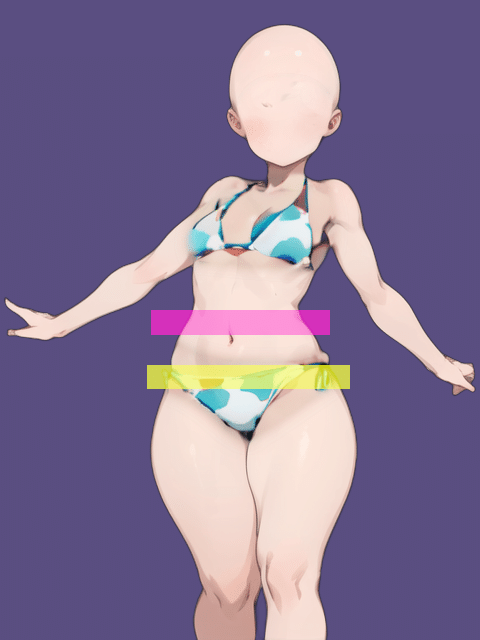
○余談「腰の位置問題」
余談と言えば余談だが、スカートを女子に履かせる(なんか字面やばくね?)、と言った時に腰の位置というのがポイントになってくる。これは肌着や上着との兼ね合いもあるので、実際は知らないのなら結構重要な話だ。

この絵で”スカートの腰高の位置はどこ?”と聞かれた場合、凡そピンクと黄色のラインのどちらと答えるだろうか? (腰高の位置、つまりゴムなりベルトなりでウェストを締める部分だ。)
正解――というほど決まった事柄では無いのだけれど、どうやらピンクがより良いスカートの腰高位置だそう。黄色、とパッと見て思った人も一定層いそうだ。
女子諸君は或いは”そりゃそうよ”な話かも知れないが、意外と男子諸君は下手すればブラやショーツの履き方よりも知らない、かも知れない話。偏見かも
逆にシャツなんかの肌着は黄色のラインまで裾が伸びるのが大体。つまり肌着レイヤーと下半身のレイヤーを重ねる時は、意外に重なりシロが多いよ、って話。例で言うところのピンクと黄色の間は所謂”シャツIN”する範囲になります。
さて、今回は女性をモデルに進めていますが、じゃあコレが男性モデルだとすると? ……答えは逆で黄色の線辺りが男性の凡そな腰高位置になります。そう、男女で下半身の衣服を着る際の腰位置は違ってくる様です。黄色、と最初に思った人は大体男性の方じゃあないかと思います。
■生成時にボディラインを残すには?
これまで何度かシャツを描く時にバストサイズやバストラインが崩れる問題を挙げてきた。そして、その抜本的な解決は難しいとも言った。
が、上手いことやってやれば100%とはいかずとも胸に限らずボディラインを維持しがちな手法を見つけたので紹介。何なら今回の目玉はコレかも知れない。
○透過を駆使する。
上で作った上半身レイヤーから複製して新たにシャツのレイヤーを作る。この辺りは前回記事で紹介したモノと同じと考えてもらって結構。
出来たらそのレイヤーを複製し”元絵”の下へ移動、それを元絵から適当にスポイトした肌色で塗り潰します。
そうしたらシャツレイヤーに戻り、レイヤーの不透明度を適当に下げます。個人的には95%前後で毎回やってます。
元絵の下へ肌色を塗ったのは、輪郭線からはみ出した領域の色が輪郭線内のそれと差がついてAI側が輪郭線外を同一の服とみなさなくなるケースが多発するため。そのために肌色を塗り込んでシャツの透過色が輪郭線内のそれと同じにした訳です。

透明度は微妙にボディラインが透けて見える程度でOK。やりすぎると所謂ソッチ系なシースルーが生成されがち。この処理はボディラインの維持という点ではソコソコ、といった程度だが、元絵の陰影なんかが反映されがちで服のクオリティが幾らか底上げされる、という点で良き。
上半身は肌着に関して基本適用でOKと思うが、スカート等の下半身はケースバイケース。余り肌に密着しない様な”スカートの形がしっかり”しているモノに関しては敢えて透過しない、というのも手。
○バストラインを描いてやる
透過で何となくボディラインをAIへ主張してやる事は出来た。が、透過が薄いとバストが崩れやすく、逆に高いと全年齢向けではないモノが生成されがちになる。
そこで透過は飽く迄陰影の為だけと割り切って、バスト周りの主線を新たに描いてやる。どうやって? そりゃあ……適当に。

今回は投げ縄ツールでバストの主線を囲むように選んでやり、1ピクセル拡大>1ピクセルぼかし、とした後に新たに一番上に作ったレイヤーへ黒塗り。
太すぎんだろ……と思われるかも知れないが、この程度であれば大体AI側が修正してくれるし、寧ろ1ピクセル程度の線は無視されがちだった。
ついでに崩れがちな右胸(向かって左)の周りにあるボディラインも指定しておいた。こうしてマスクで指定出来ないラインは手修正を加えるとある程度はマシになる。
○保護領域(マスク)&背景について
前回シャツの時は実質何も保護していない状態に等しかった。
が、今回は逆。シャツの描画領域をそのまま白にした新たなレイヤーを作ろう。
次に最下層へ全体を黒く塗り潰したレイヤーを配置。これは保護領域と描画時の背景を兼ねる。
後に今回最初に作った輪郭線でキャラクターの周りを黒く縁取る関係上、黒のほうが何かと良い、と判断。
ここまで出来たら描画と保護の画像をそれぞれを出力していよいよ生成の段階へ。

■生成開始
○SD側の設定
作った画像をinpaint upload(inpaint アップロード)に投げ入れ、先ずは忘れがちな三角物差しアイコンで画像サイズを設定。
次にMask blur(マスクのぼかし)を0。Denoising strength(ノイズ除去耐性)を0.50~0.60程度に設定。
ノイズに関しては0.55辺りが良さげに思います。
プロンプトは最低限”shirt”とでも入れれば動きます。何処まで書くは個人の好みで。
後はサンプリング周りなんかを弄れば設定完了です。
ただ最初のうちはステップ数を少なくし、問題がないかを試してから本番に挑みましょう。
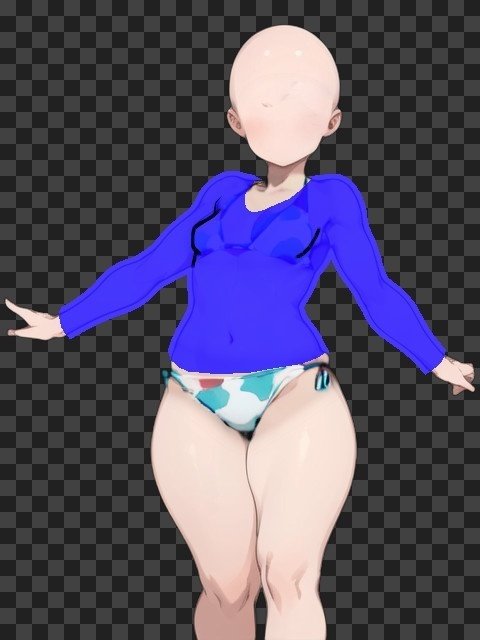
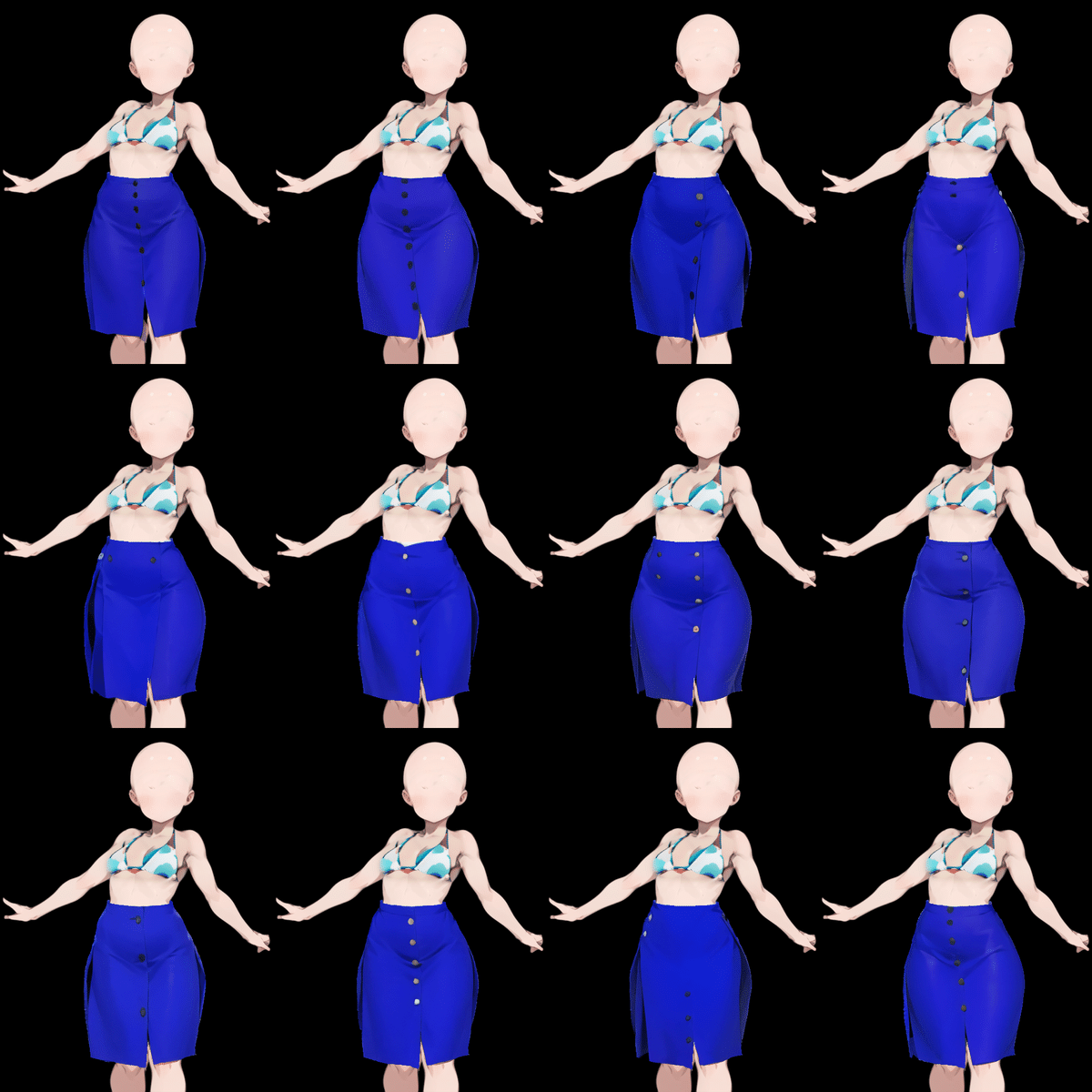
○シャツ生成

今回もAIへ投げた絵は下半身だけ水着を履いた絵を用いた。
前回記事と比べると余り画像ごとの差異が見られなくなった。それだけ聞くと面白みがない、という風にも思えるが、言い方を変えれば安定して絵が出てくるようになった、とも言える。描いてやったバストラインも割と残りがちだと思うが、どうだろう? ううん、ノイズ除去体制0.55だとまだ安定感が足りない感じはするが、さて……。
加えて言うならBな地区が誤認されてよく判らないネームタグか光の反射が描かれがちなので、Bな地区はいっそ肌色で塗りつぶすのはアリかもしれない。まあ、それにしても今回はその手の出力が多すぎた感はある。
ただまあ12枚で少なくとも1枚、シャツとして使えそうな画像は出来たと思う。デザインが細かくなればもっと試行回数がいるだろうが、シャツならこんなもんである。
次は切り抜き……は後に回すとして(というか”切り抜き”に関しては前回と大きく変わらない)次はいよいよスカートの作成に取り掛かる。
■スカートのあれこれ
さて、肌着の描画領域を描く時は”描く”と言っても実際はほぼほぼ切り抜きで事が済んだ。レイヤーの重なりにおける制約もあって基本的にボディラインに沿ったモノしか作れなかった、というのが大きい。
しかしスカートの場合、基本的にボディラインよりも大きく膨らむ描画をさせなければならない。タイトスカートの類であればシャツと同様の処理で済むが、普通は三角形型(というか円錐形)に膨らんだ形になるだろう。
そうなると必然、切り取りだけでなく此方で絵を描いてやらなければならない。
……え? 絵が描けない(とは言わずとも面倒・得意でない)からAIに描かせているのに! って? うん、まあそうなんだが。
ただ、描くといっても絵心は大していらない。基本投げ縄ツールでゴリゴリとそれっぽいラインを引けば良いのだ。後はいつも通りベタッと色を塗れば後は基本的にシャツでやった流れに近い。
が、いざスカート(の特に裾部分)なんかを描け、と言われてもアタリがつかない人も多いと思う。
なら、どうするか?
○描かせたいモノを予め把握する
例えば今回は膝丈のスカートを描かせたい、としよう。その時にただ頭の中のイメージだけで線を引き始めると、余程絵心のある人でなければ”コレジャナイ”な仕上がりになるだろう。自分だってそうだったからよく分かる。
もし、ここまでの記事に何となくでもついてこれている人であれば、ある程度のレタッチ技術は持っている、と思う。それならば、ザックリと”見たものを模写”する程度の能力は持っている……はずだ。そうであってくれ。
そこで、元となる画像を用意するのが良いだろう。その画像のスカートのラインをそのまま描画領域に落とし込むように線を引いてやればそれで済む。
……何? ピクチャー・グーグル先生に聞いたけれど、微妙に使いにくい画像ばかり提示された?
……何? そもそもそこらに落ちている絵を使ったらぱk
ごほん。我々は今、何をもって素材を作ろうとしている? そう、AIだ。本当に今更だがAIが絵を描いてくれる時代なのだ。なら、AIに参考資料も提出して貰えば良い。3分(本当か?)参考資料クッキングの始まりだ。
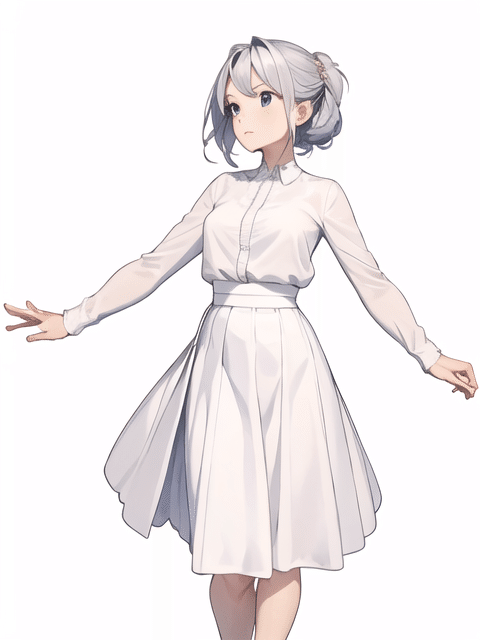
I2IのI2Iタブに元絵の画像をぶっこんで(サイズ指定を忘れるな!)、プロンプトは作りたいスカートに関する部分と”front view"辺りを入れる。
Denoising strength(ノイズ除去耐性)を都度適当に設定して、後はガンガンぶん回せばOKだ。

うむ、動きも程よくあって、悪くない。凡そこんな感じのスカートを目指していこう。
(先の腰高に関する余談の余談。こうしてスカート画像を大量生成していると、先に書いた腰高の位置に関してAIもそうした腰高が”見栄えが良い”と学習しているのがよく分かる。結果的にそういう画像をよく見ている、と言えばそれまでだが)
○描く
後は参考画像を見たまま描画領域を描いてやる、のだがポイントだけ抑えておこう。
スカートがフワリと膨らむような絵というのは多い。実際今回の参考画像も左右ともに……特に向かって左なんかは膨らんでいる。
こうした膨らみの描写をする時に”どこから膨らみ始めるか”というのが重要。ここをミスるとAI側が色々と誤解しておかしな絵を描く原因にもなる。
色々とケース・バイ・ケースな話ではあるが、今回のような自然な膨らみであれば”大体足の付根辺り”から膨らみ始めるのが自然に思う。
勿論、全てのスカートが実際にこうなる、こうなりがち、という話では無いのだが、コレまで色々とスカート絵を生成した感じAIに関してはどうやらそうした絵を描きやすい傾向にあると感じる。
勿論どういったスカートを描かせたいかによって変わる部分ではあるが、そこに沿って描ける範囲であれば、AIの流儀に沿ってやるのが画像生成の精度を高める事に繋がると思う。
○トライ・アンド・エラー
さて、一旦諸々すっ飛ばして画像生成が出来る段取りがついたとしよう。
いざ生成してみて、どうだろうか? 正直余り上手く行かない、って人は多いと思う。上手くいった人は、おめでとう。でもまあ、とりあえず失敗した体で行かせてもらう。
今回の本筋とはズレた部分で色々と試した結果だが例として――

適当に描画画像にスリットを入れ、
”スリットに沿ったボタン”
的なプロンプトだけでそれっぽいボタン入れてくるのは凄い(小並
スリットやボタンといった細工は無視して、スカートの左右に着目して欲しい。どうも上手くない。ボディラインからはみ出た部分が一枚のスカートとして認識されていないらしい事象が多発した事があった。スリットを無理やり入れた、ってのもあって特にこの例は酷いが。
ここまで露骨な事はそうそう起こらないにしても、どうしても新たに描いた領域に関する部分というのは問題が起きがちだ。
こうした現象が起きる原因は幾つか考えられる。
一つにモデル(チェックポイント)を元絵とスカート絵とを描かせる時に別のモノを使っているから、という点。違うモノを使うと”AIが考える理想的なボディライン(=スカートのライン)の差異”が発生し、そのボディラインより外が適当に補完されてしまっているのでは? という可能性。
一つに透過が強くて元絵の足のラインが勝ってしまっている、という可能性。これは透過率を下げてやれば良さげか?
ともあれ要は”スカートのシルエット”をAI側が正しく認識していない、という点が問題になっていそうだ。
ならシルエットを強く強調してやれば良い。そこでこうだ。

新たに作ったレイヤーへスカートの描画部分を選択し一度ほぼ黒の青で塗り潰し、その後1~2ピクセル縮小>1~2ピクセルぼかし、として内側をくり抜いたのがコレ。描画領域の内側に描いているが、要は元絵の輪郭線と同じ様なことをしている。最終的な見た目として足のラインよりもより濃ゆい線が描かれていれば良さそう?


縮小画像だと余り差がわからないかも知れないが、適用前はスカートとそれ以外の境界がジャギっぽくなりがちだったが、適用後は仕上がりが若干良くなっている。描画領域の内側に向けてぼかしの処理を入れた為、他差分レイヤーとの干渉を避けつつ仕上がりを良くするテクニックとして使えそう。
最も微妙に”着ぶくれ度”にも響く可能性を含むので、比較的に干渉しても問題ない下半身の差分で使う方法かも知れない。
○最終兵器「画像編集(レタッチ)」

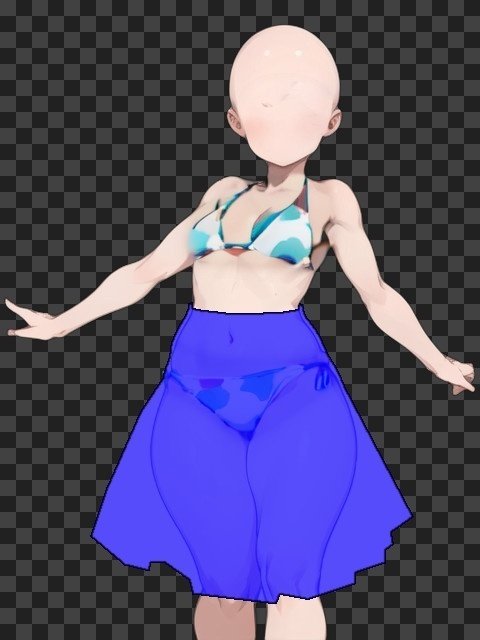
先の画像のイチ枚から適当に切り抜いたスカートがこちら。
下半身の水着リボンはみ出しはnote向けにした結果であって……うん、まあまあ――

(わかりやすくするためピンクに)
ガッツリはみ出てるー!?(ガビーン)
ううむ……やはり輪郭線が悪い影響を与えているのかも知れない。あちらを立てれば、って奴だ。
ぐぬぬ、この辺りもAI生成の限界を感じる。……ならば、最終兵器を出さざるを得ない。

変形合体じゃ!

自分もそこまで詳しくないので要点だけ書けば、
・何となくスカートの外周に合せてポイントを作って囲む。
・ポイントをグリグリ動かしていい感じなるまで持っていく。
でOK。慣れれば結構便利。割と習うより慣れろで使ってれば直ぐ使えるようになると思う。
■素材、その後で
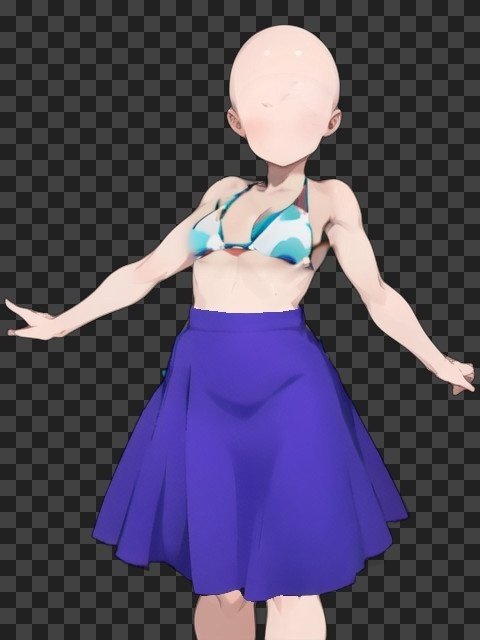
○諸々経て――

というか気がついたらシャツINじゃなくてシャツOUTにしてた
こうなったのじゃ。相変わらずデザイン的には死んでるが、一組の服装を着た立ち絵がようやく、といった所。
”素材として”スカートとシャツの色味に差があるのが気になった。なので色味が微妙なスカートを修正する。スカートのレイヤーを選択して色>色相・クロマ、辺りを適当に弄ってそれらしくした。
さあ、今のところ自分の中での基本はこんなもん。後は諸々応用の世界だ。
――まてよ? 変形までしちゃったらさぁ……
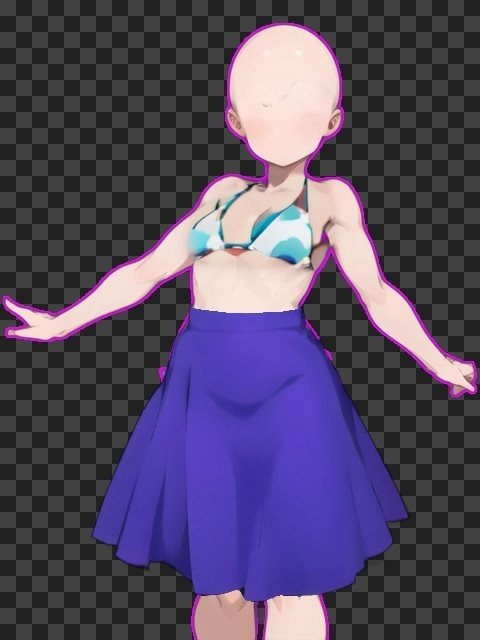
○あれ? 色々やったけどさ?

さて、この画像を見てピンと来た方はここまでの記事をよく読んでくれている方だ。奇特な人も居るんだな。
そう、スカートを描くに当たって”参考に”と出力したスカート画像のそれだ。
……参考? いや、気に入ったんならそのまま切り抜けば良くね? の精神で一発やって、当然サイズ感が合わないので変形でグリグリやった結果……
結果……
下手なことするよりバチっとハマってんじゃないよ!!!
○結局重要なのは
切り抜きと画像加工技術って話で。
極端な話、画像生成AIに上手いことやればT2Iで”スカート単体”の絵を出力させることも出来る。そして、そのスカート単体の画像をそのまま差分として取り入れる事も、画像編集技術次第では十分出来る話なのだ。
ともあれ、ここまでやってきた諸々が無駄か、って話になりそうだが、別にそういう事じゃあなくって。
今回はシンプルなシャツとスカートを出力しただけなので仕上がりがパッとしない。反面、見栄えを良くしようと凝った意匠を描かせたい場合はどうしてもプロンプト側だけでは限界がある。そこで今回の一連の描画領域やマスク処理によって”AIが描く元となる画像を効率よく作る”事が出来る訳だ。
他に手段としてであれば、例えばControlNetを併用するだとか、いっそ立ち絵に適したLoraというのを考えるのも一手。最も自分の今のPCじゃあLora作成は厳しいという現実。
■まとめ?
○AIによる立ち絵差分とは
ここまで数日使って書いていて思ったのは、AIの出力時間なんて全体の試行錯誤に使った時間のほんの数%に過ぎない、って事実。残りは只管GIMPと格闘していた。
勿論、手法が確立さえしてしまえばそんな事は無いのかも知れないが、それでも数%が精々10~20%に上がる程度だろう。やっぱなんだかんだいって差分作成は切り抜きがネック。
逆説レタッチ技術さえなんとかなればAI側に難しいコトさせ無くてもどうにかはなる。ううん、なんだか陳腐な結論になったぞ。思ってたんと違う。
AIが出来ること、というのは無から有を作るわけではない、とは散々言われているが、正にその通りで。結局は極力細かい指示をAIに与えてやればそれ相応の作品が返ってくる。
――つまり、突き詰めたら”じゃあ結局自分で描けば良いじゃん”という話にすらなる。多分、それが一番クオリティが高いのだ。……手間を考えなければ、だが。
最も、各パーツごとに予めマスクを割り当てて、という仕様の作成は実際ゲーム素材として考えた時に避けては通れない。一連の手順を経るとマスクを使って先ずはざっくり切り抜き、みたいな効率の良い手段が出来たりと捗る部分もある。肝要なのは自身の目指す素材に対してどうアプローチするかってコトかも知れない。
何度か一連の記事でも述べたが、キャラクリ的な仕様を目標にやってるからこんなややこしいって話で、単にノベルゲーとかの立ち絵差分を作るだけならもっと楽だ。少々姿勢が変わった所で問題ないしね。そうなれば省ける手順は沢山ある。
じゃあAIに何が出来るか? というのは永遠のテーマにも思えるが、立ち絵作成にしてもそうだ。AIの限界を知り、何処までをAIにやらせて何処までを人の手でやるか、って話になってくる。
そう考えると”単にシルエットと色だけ投げたらそれらしいシワや陰影を付けて返してくれる”というのが今のAIが出来る立ち絵差分の立ち位置、なのかも知れない。
○で、結局効率のいい方法ってどうなのよ?
未だ試行錯誤中、というのがホンネ。
ぶっちゃけAI側よりレタッチによる所が大きすぎて、もはやAI記事を書いている気がしなくなってきた所存。髪差分もなぁ……なんとかしたいんだが。
……その前にPCをそろそろ画像生成AI向けに買い替えたいなァ、とか諸々考えているので、はてさて。
今日は雨で一日空いたが、明日以降はまたお仕事が忙しそうなので暫くはAIに触れないかも知れない。バックパックバトルとかいうSteamのゲームがいよいよ正式稼働したのも大きい。
でも、何処かでこうしたダラダラと書き連ねた奴じゃなく、しっかりした纏めを書ける所までは持っていきたい。例えばスカートの”裏地”の処理とか、諸々書けてない部分も少なからずあるからね。
追々、追々なのじゃ。
よーし、パイロマンサーを一先ずダイヤまで上げる作業に戻るぜ!
この記事が気に入ったらサポートをしてみませんか?
