
イラストシステム開発のススメ。実写アイコントレンドに抗うITクリエイター日記
こんにちは、@shosomin です。
普段はIT企業にデザイナーとして所属しながら、美術大学の社会人大学院生をしています。
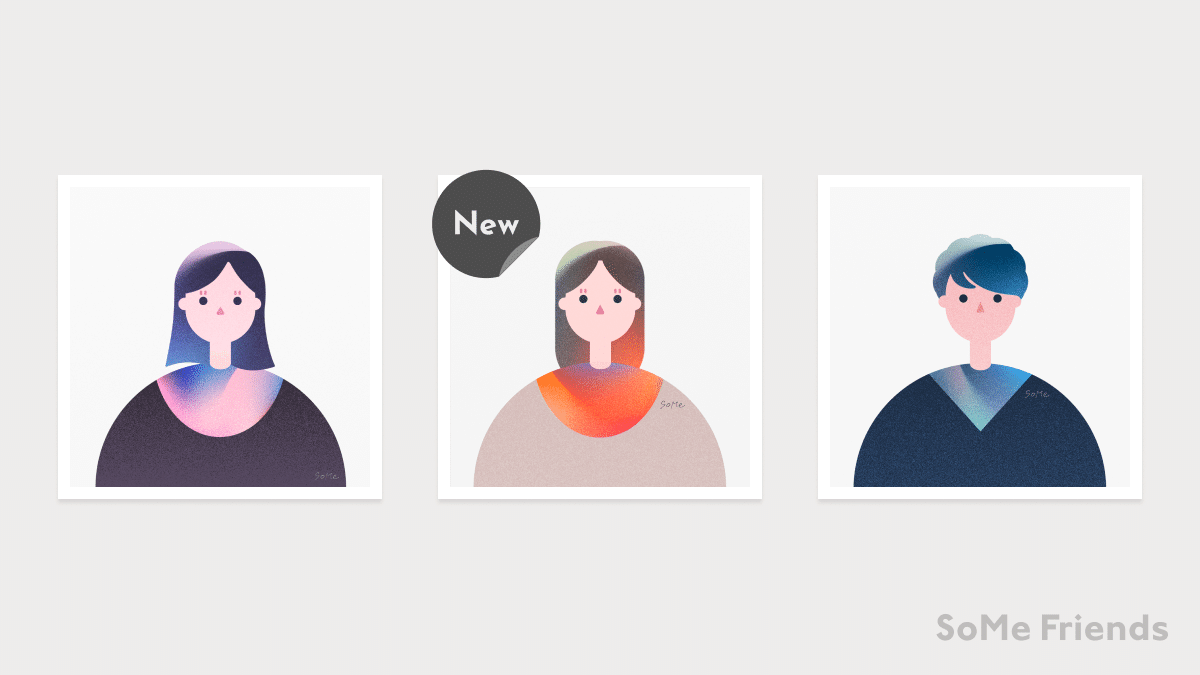
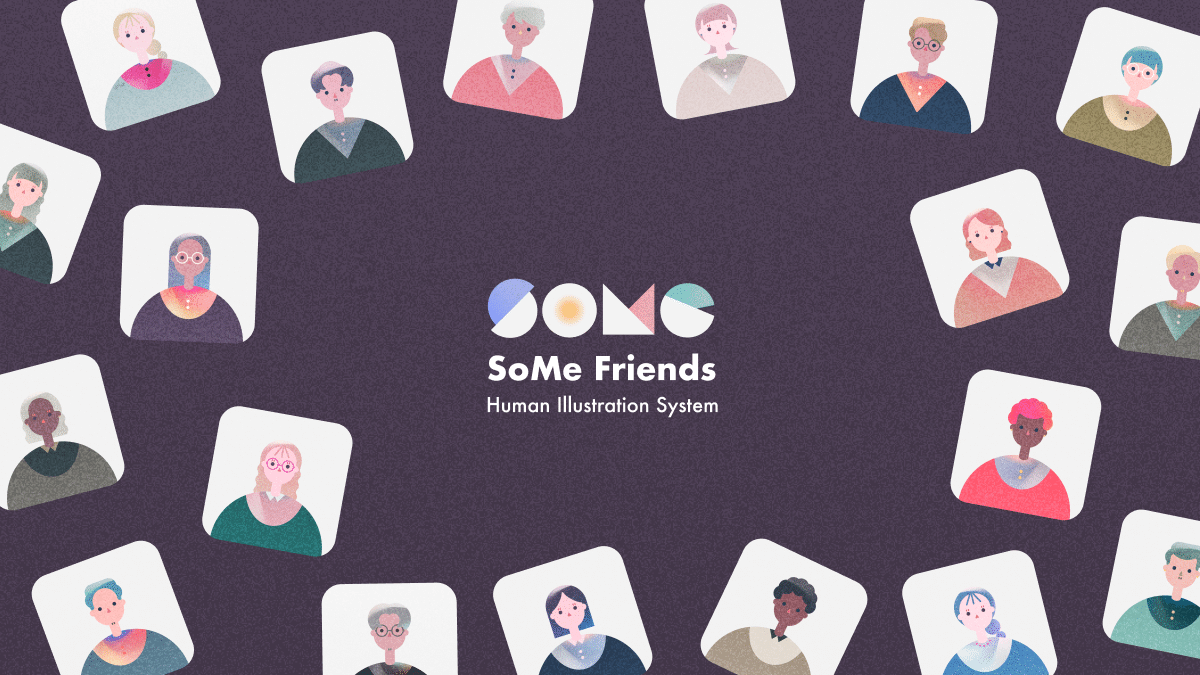
先日、同業のクリエイター @en. と共同で、『SoMe Friends』というイラストシステムをリリースしました。
このサービスがリリースされるまでの軌跡と、実際にイラストシステムを開発した際のポイントをまとめます。
1.すべての始まり:X(旧Twitter)のアイコンに、自分の写真を使いたくない
発端は、親身な同僚の一言でした。

アドバイスに感謝しつつも、大きな抵抗感を覚えました。
私にとっては、単なる一般人ながらもZoom会議で女優ライトが欲しいくらい、お顔の取り扱いが繊細なのです。

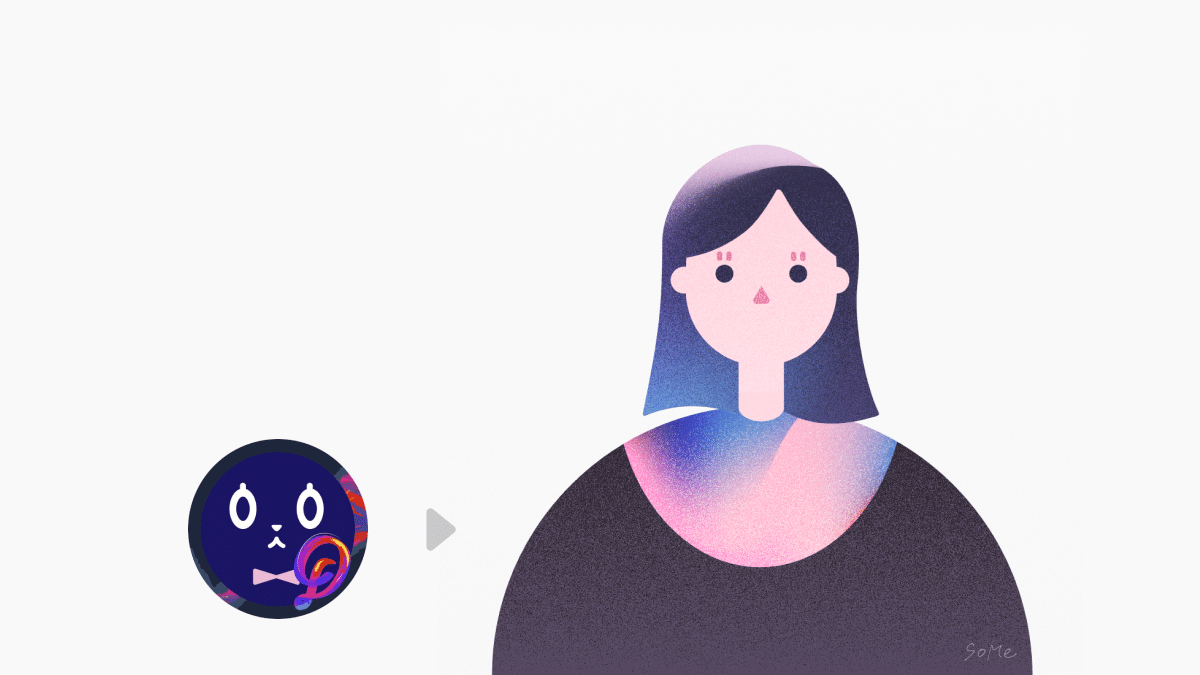
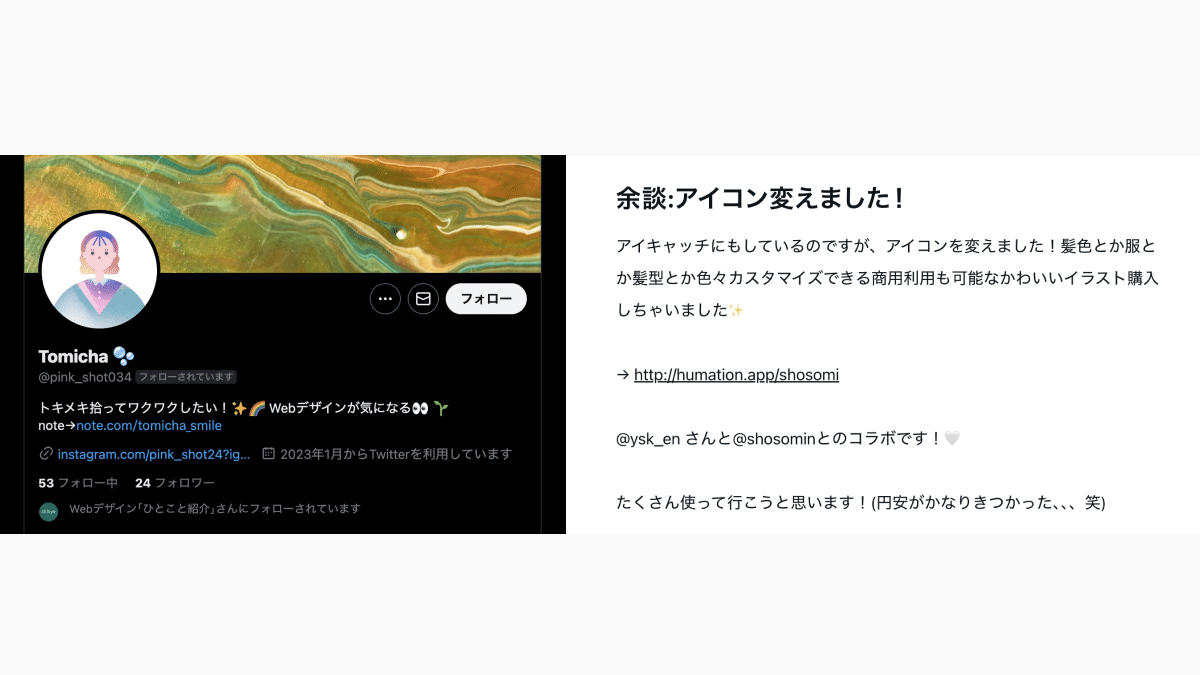
そこで最後まで実写アイコントレンドに抗ってみようと、より自分らしいイアイコンの制作に踏み切り、変更しました。

2.新たな挑戦:アイコンのイラストシステム開発のお声がけ
Xのアイコンを更新したところ、ありがたいことに、知り合いから自分のアイコンも制作して欲しいという依頼が舞い込みました。

イラスト制作をしている時間は心地よく、喜びが近くに感じられるので純粋に嬉しいです。この爪研ぎのような創作活動は続けたいものですね。
そのようにアイコン画像の制作を続けていたところ、イラストシステム開発についてのお声がけが掛かりました。

イラストシステムとは、トンマナや品質を維持しながら、誰でもイラストが量産・展開できるようにまとめられたツールキットのことです。
喜んでくれる人が一人でも増えることは嬉しいので、共同開発をすることにしました。
3.いざ開発着手:こだわりポイントは?
そして、アイコン画像のイラストシステム開発に取り掛かりました。
今回の開発では、
・元のアイコン画像のような情緒的な質感の再現
・イラストシステムとして誰でも量産・展開できる機能の担保
の両立を目指しつつ、3つのポイントにこだわりました。
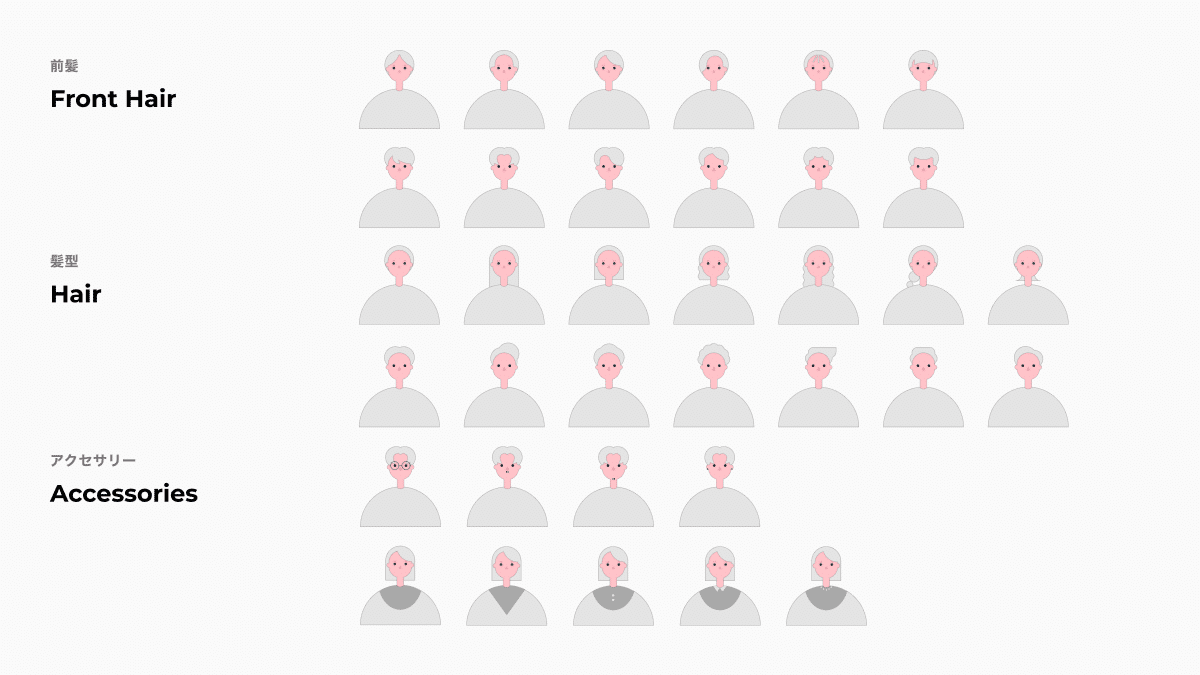
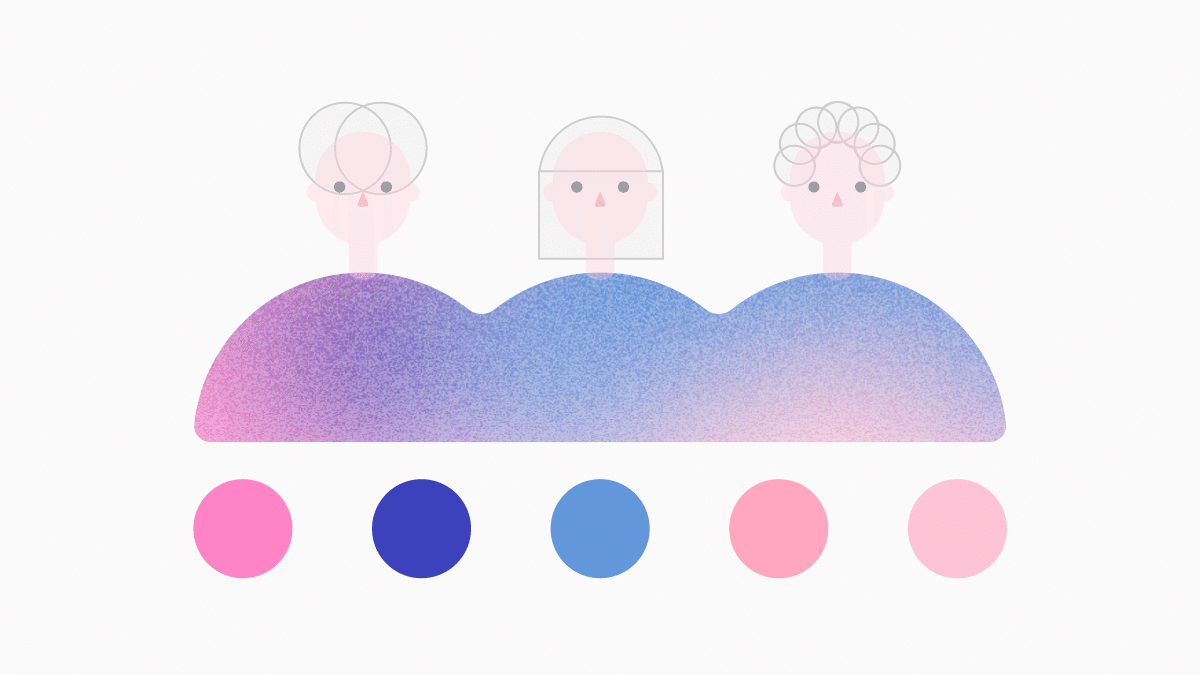
①「らしさ」が表現できるパーツの生産方針
アイコン画像としてその人らしさが十分に表現できるよう、特にお顔の印象を決める髪型にこだわって作成しました。またアクセサリーも、その人の特徴を表す大切な要素として捉え、パーツ設計の対象としました。

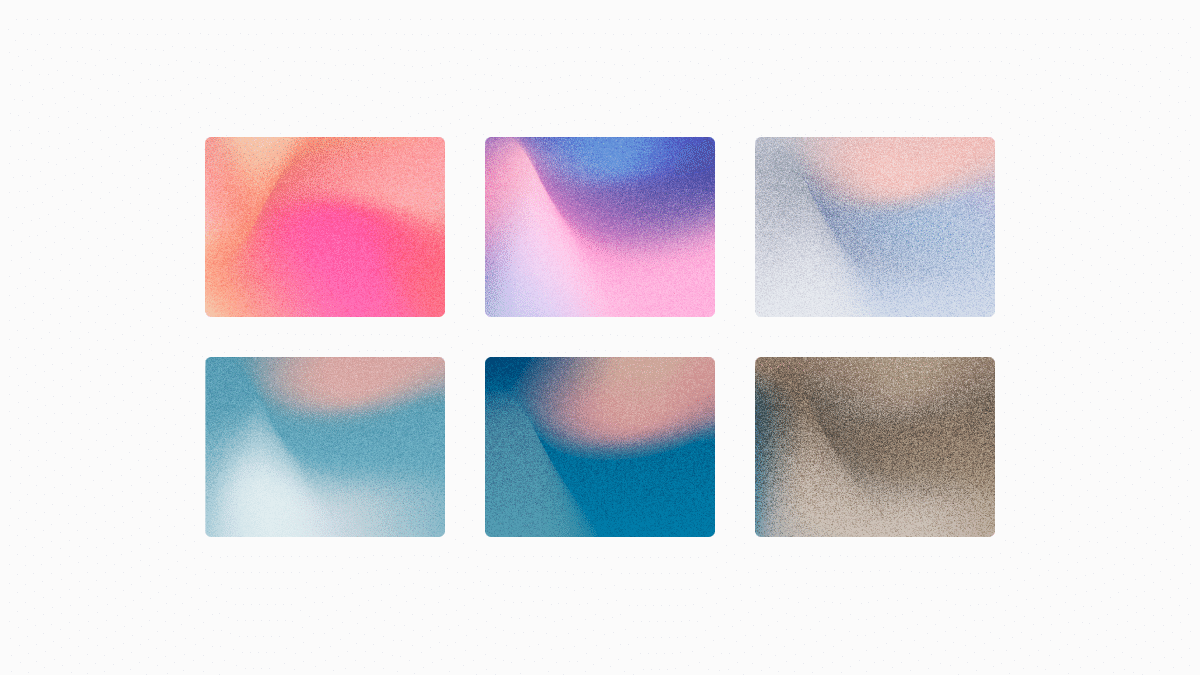
②「手ざわり」の質感再現
アイコン画像の「手ざわり」の質感を再現するために、ノイズグラデーションの管理方法について、何度も試行錯誤しました。
最終的に、デザイナーが選別したカラーパレットやグラデーション、ノイズをそのまま提供することで、揺らぎのない質感の再現と提供ができました。

③「好き」を追及できるシンプルな規格
どうしても、システムとして髪型、肌の色、首の長さなどは、均一化する必要があります。
しかし自分らしさや自分の好みは千差万別です。
そこで、それぞれのパーツを極限までシンプルな規格に設計し、新しいパーツや色を気軽に調整できるようにしました。

4.「SoMe Friends」リリース:ありがたい反響も
幾度の改善を経て、遂にイラストシステム「SoMe Friends」が完成し、無事にリリースすることができました。

リリース後は、ありがたい反響も…


5.イラストシステム開発のススメ
今回はプレミアムなアイコンイラストに特化したシステムでしたが、@en. 氏が開発した「Humation」、note株式会社様の「JOY Illustration System」を始め、イラストシステムは注目を集め、コミュニティも賑わいを見せています。導入すれば、ブランド資源であるイラストの管理も、格段に楽になりそうですね。
また、デザイナーの採用にも繋がりそうです。
デザイナー採用に困ってる会社はイラストシステム作るの良さそう
— en. (@ysk_en) March 24, 2024
デザイナーが盛り上げてくれるので
・デザイナーフレンドリーな組織認知
・自社事業を知ってもらえる
イラストシステムを使って
・一貫したアウトプットで発信力Up
・長期的なデザインコスト削減
あたりが投資コストに見合うならGO https://t.co/jsyGxdKIgO
最近は画像生成AIやロボティクス等との関わりも気になるところですが、まずは組織としてデザイン運用形態の進歩を重ねることが必要です。
デザインシステム構築の一環として、サービスの効率的な運用やデザイナーの採用にも効果がありそうな、イラストシステムの導入いかがでしょうか。
このnoteや「SoMe Friends」を通して、少しでもみんなのクリエイティブライフが輝きますように。
実写アイコンの利用トレンドに敗北していたら、笑ってください。
この記事が気に入ったらサポートをしてみませんか?
