
Canvaで作る! kintoneポータルアイコンテンプレート
みなさんこんにちは。プロジェクト・アスノートの松田です。
この記事はきったんさん発案の「すごくない」kintoneアドベントカレンダー17日目の記事となります。
Canva、超愛用しています
無料で使うことができるグラフィックデザインツール「Canva」をご存知でしょうか?
noteの見出し画像や、YouTube動画のサムネイル画像から、プレゼン資料や年賀状、さらには名刺やドキュメント・動画編集までできる、超高機能ツールです。
私もほぼ全ての画像作成に日々使っている状況です。もちろん、kintoneのアプリアイコンや、ポータルやスペースに設置するボタンやアイコンもCanvaで作っています。
今回は、私が作成したアイコンを『テンプレート』として公開します。
このテンプレートを元に、みなさんが自由にアレンジしたデザインを作ることができますので、文字を変更したり、色や画像を変更したりすることで、オリジナルのアイコン画像を作っていただくことができます。
テンプレートの利用方法
リンク(各画像をクリック)を開くと、下のようなデザインテンプレートの共有画面が開きます。
『テンプレートの使用』ボタンをクリックすることで、これをテンプレートとした自分のデザイン作成画面が開きます。
なお、各テンプレートで使用した画像については、Canvaの有料版でのみ利用可能なものを使っている場合があります。この場合Canvaの透かしが入ります。テンプレートの画像以外にも、Canvaには膨大な無料画像もありますし、他の画像サイト等で取得した画像ファイルを読み込むことも可能です。

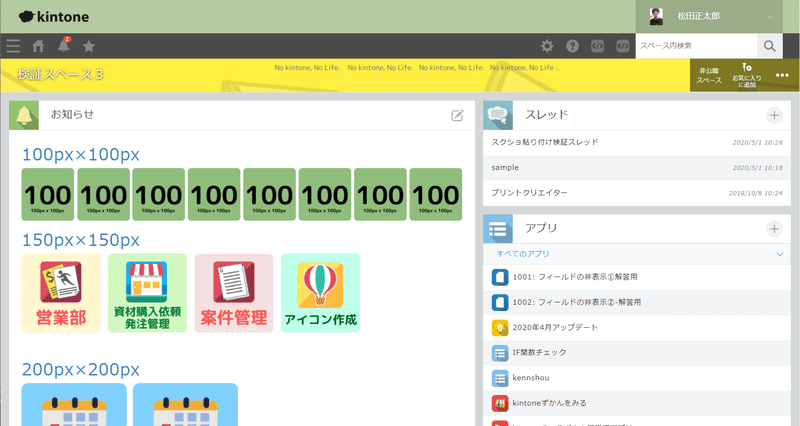
1.画像+文字パターン
角丸の四角形に、上部に画像、下部に文字を入れたデザインです。
アイコンのイメージも大事ですが、文字を分かりやすくデザインすることが大事になります。
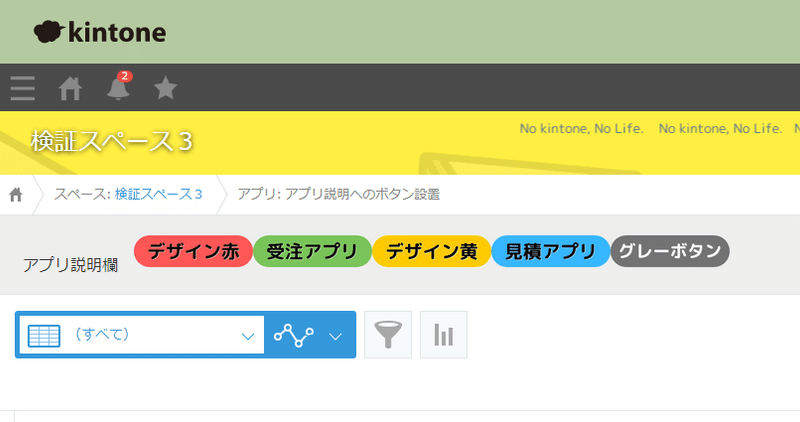
活用サンプル:ポータルやスペースのお知らせに配置し、アプリやスペースへのリンクを設定してボタンとして使います。










2.文字デザインパターン
図形と文字だけでデザインしたパターンです。
文字だけですが、パターンを工夫することで非常に分かりやすく見せることもできます。
同じテーマのアイコンを複数個並べる場合、例えば会議室予約の場合などは、会議室の名称と、共通の「予約」をうまく分離することで、予約という機能を持ったアイコンであることを認識させ、かつ、どの会議室なのか?を分かりやすく表示することができます。





3.文字だけアプリアイコン
1~2文字だけを目立たせた、アプリアイコンにも使えるパターンです。







4.横長ボタン
横長の小さめのボタンです。アプリの説明欄に貼り付けて(画像実体ファイルは別の場所に添付が必要)ナビゲーションボタンとして使うこともできます。
利用イメージ






kintone迷子を救うための工夫
kintoneの利用が広がってきて、利用する部署が増え、アプリの数も増えてくると、使うべきスペースやアプリを探すことが難しくなってきます。
そして毎回迷子になってしまうため、だんだんkintoneを使うのがおっくうになってしまう場合もあります。
こんな「kintone迷子」を救うために、利用者の「導線」を考えて、kintoneのナビゲーションを構築する必要があります。
最近良く聞かれる、王道パターンを紹介します。

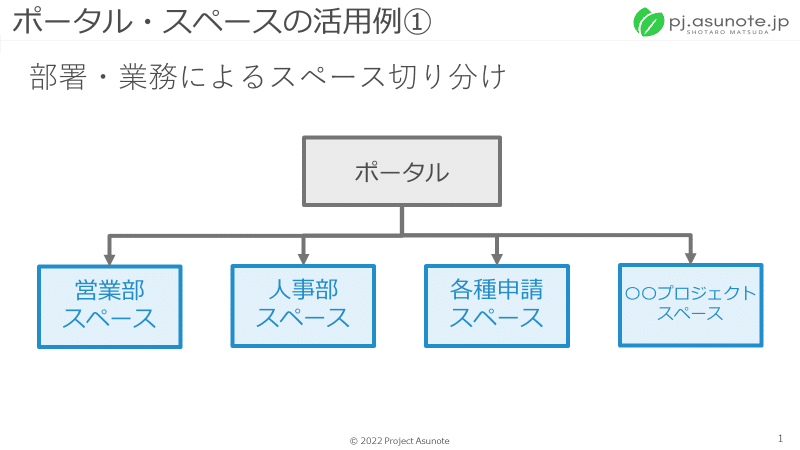
ポータルはなるべくシンプルに
部署や業務によってスペースを設置します。部署専用のアプリでしたら、スペース内アプリにしておくと、アクセス権管理を簡素化することもできます。スペースに所属していないアプリも、アイコンやリンクを工夫することで、いつも使うアプリや一覧へのリンクをスペースにまとめることで、日常業務での使い勝手が向上します
ポータルから各スペースへのリンクを設置します

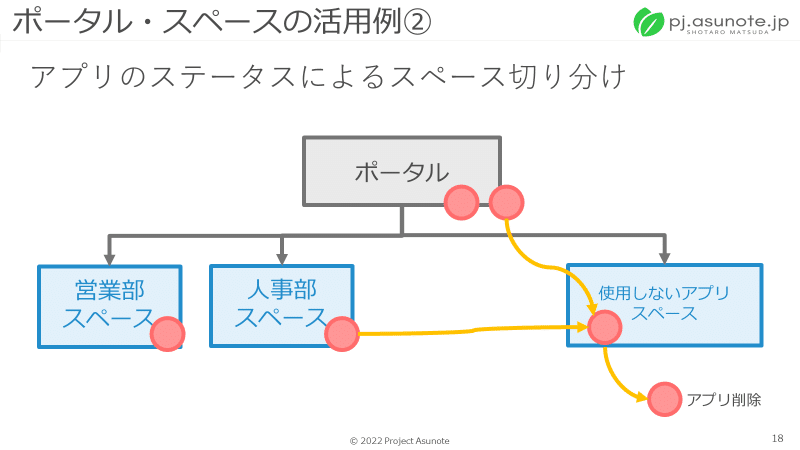
アプリのステータスによって、スペースを分けるという活用法もあります。
アプリの所属するスペースを簡単に変更できるようになりましたので、このような運用が可能になりました(2021年11月アップデート)
ステータスの分け方の一例
練習用アプリ
開発中アプリ
本番利用アプリ(これは各スペースやポータルに公開)
使わなくなったアプリ(削除まえの一時保管)
テンプレート保管(アプリ構築時のテンプレート)
kintoneの機能がアップデートされることで、運用スタイルも新しくなることもあります。
毎月のアップデート情報は、必ずチェックしておきましょう!
毎週日曜22時のライブ配信でも、アップデート情報を詳しく紹介していますので、ぜひこちらもご活用ください!(チャンネル登録よろしくお願いします)
お仕事としてのアイコンのデザイン・製作は、Webサイトのお問合せフォームからご相談ください。
kintone業務改善のご相談もどうぞ。
いただいたサポートは、今後とも有益な情報を提供する活動資金として活用させていただきます! 対価というよりも、応援のキモチでいただけたら嬉しいです。
