
【WordPress】Contact Form 7は重い(!?)改善策として「Plugin Load Filter」を導入
WordPressのお問い合わせページ作成には「Contact Form 7」が定番です。
しかし、全てのページで読み込まれるので、その分ちょっと重たくなっているんですよね。
「Contact Form 7」を使わない方法を検討していて試してみたのが、プラグイン「Plugin Load Filter」。
まだ導入したばかりですが、とりあえず備忘録的に書いておこうと思います。
※その後、「Plugin Load Filter」が原因でエラーが発生してしまったので、その事も追記しました。
「Plugin Load Filter」導入前(「Contact Form 7」使用時)の速度

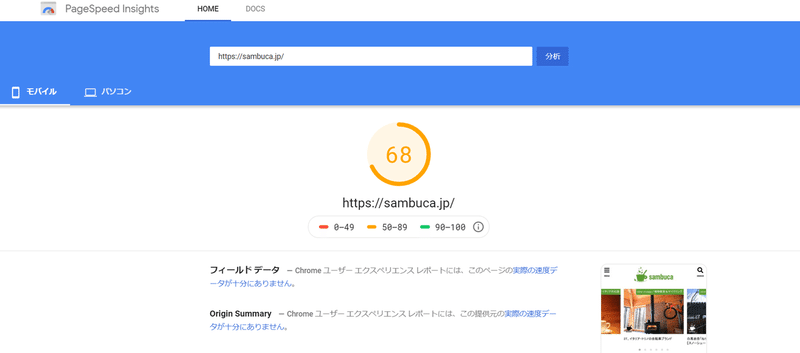
まず、作業前の表示スピードです。
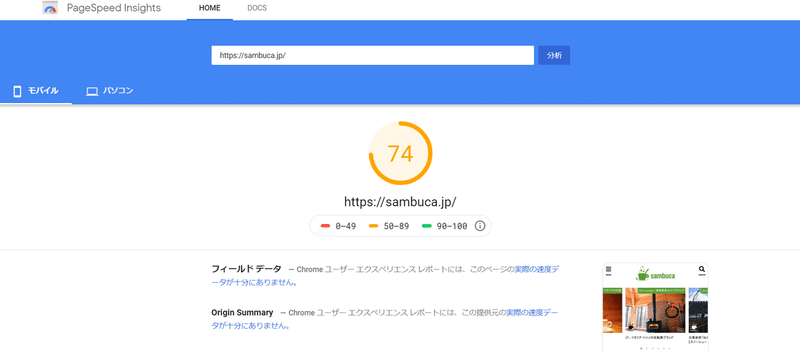
PageSpeed Insights(ページスピードインサイト)の数値はモバイル68・パソコン94。
少し前、テーマを変更して、表示スピードについては概ね満足しているのですが、今回は実験的に「Plugin Load Filter」を導入してみます。
「Plugin Load Filter」をインストール&有効化

「Plugin Load Filter」をインストールして有効化し、設定画面にいきます。
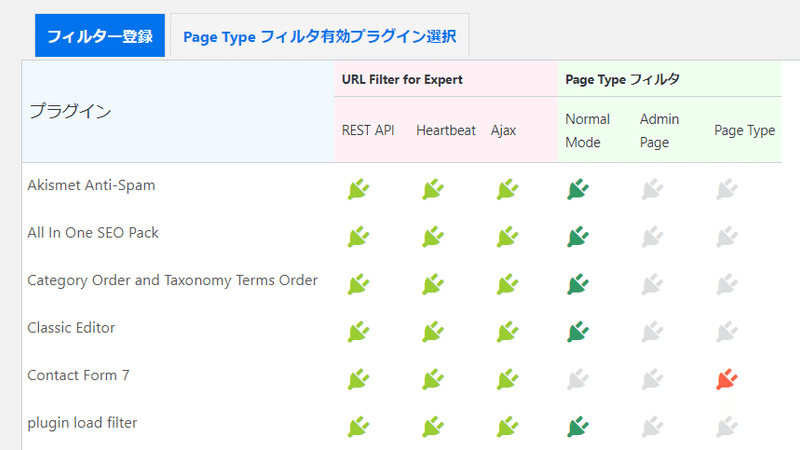
「Plugin Load Filter」設定画面

設定画面では左側に使用中のプラグインの名前が並んでいます。
今回の目的の「Contact Form 7」を見つけたら、右端の「Page Type フィルタ」の部分を「Page Type」にします(赤いプラグマークに)。
※今回の目的は「Contact Form 7」だけなので、他のプラグインについてはそのままにします(Normal Mode)。
画面の下に行くと「フィルター登録」というボタンがあるので、押します。
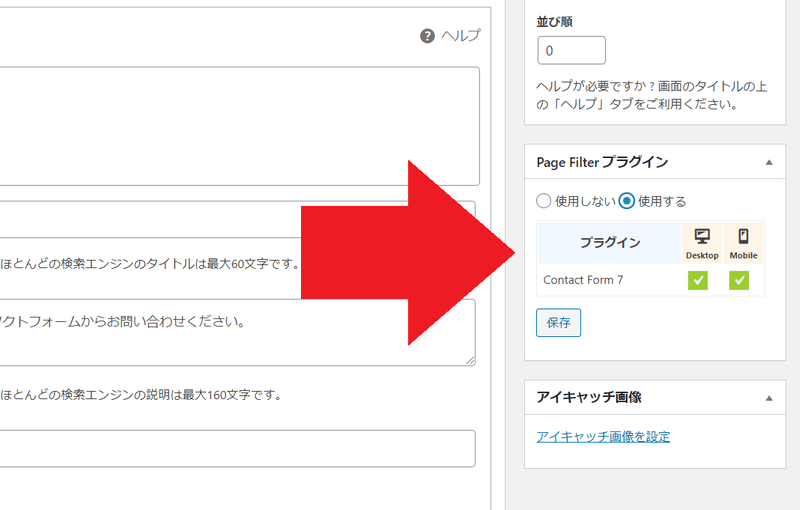
問い合わせページを開いて「使用する」を選んで保存

問い合わせページを開くと、上の写真のように右端に「Page Filterプラグイン」の項目があります。
「使用する」を選んで「Desktop」「 Mobile」にチェックを入れて「保存」。
これで完了です。
結果は「少し改善」

結果は、モバイル74・パソコン97。
「パソコン」は元々早いので改善率として少しですが、モバイルは68→74なので、気分的には嬉しいですね。
しばらく様子を見つつ、また気づいた事があれば加筆していこうと思います。
【追記】「Plugin Load Filter」が原因でエラーが発生
「Plugin Load Filter」が原因でエラーが出てしまいました。
「更新」しようとしたら、ログインできなくなったのです(無事に解決しましたが)。その事を記事にしました→【WordPress】"Fetal error"で管理画面にログインできない!を解決した方法
この記事が気に入ったらサポートをしてみませんか?
