
【Shopifyアプリ③】レコメンドで解決する課題と活用事例
EC業界では、おすすめのアイテムを提案したり、購入を後押ししたりするレコメンドがよくみられます。
今回はレコメンドで解決する課題と活用事例を紹介します。
1,レコメンドの目的と解決する課題
レコメンドを利用する目的や以下の3つのケースに収斂されるのではないかと思います。
自社サイト内のデータから、シンプルに以下の課題があれば、レコメンドエンジンをトライする意味があるかもしれません。
●目的①離脱回避(初期ユーザー)
離脱回避は、新規顧客獲得コストの低下に繋がります。
広告やSNSで新規顧客を獲得できても、二度とサイトに訪問してくれないかもしれません。
コストをかけて訪問してくれたならば、顧客に最適なコンテンツを提供し、中長期にでも、利用者になってもらう術を考える必要があります。
その時に必要な施策の一つとして、レコメンドが挙げられます。
●目的②かご落ち・買い忘れ防止
よく商品を比較しながら、後で購入しようと考え、買い忘れてしまうことがあります。
このような買い忘れもブランドにとっては機会損失であり、利用者にとってもユーザー体験を損なっていることもあります。
このようなかご落ちを防止するような施策として、レコメンドの活用が選択肢として検討に上がることがあります。
●目的③リピート促進
リピート促進については以下のようなケースが挙げられるかと思います。
・ロイヤルユーザー:利用回数がかなり多い(1ヶ月に数回)利用回数の増加or顧客単価を上げて頂けるような施策
・ライトユーザー:たまにしか来店しないが、過去に数回利用したことがあるユーザー様への施策
特にたまにしか購入しないユーザーは、数多あるブランドとの接点がある顧客にとっては、忘れてしまう可能性があるので、継続的に顧客のタッチポイントを作っておく必要があります。

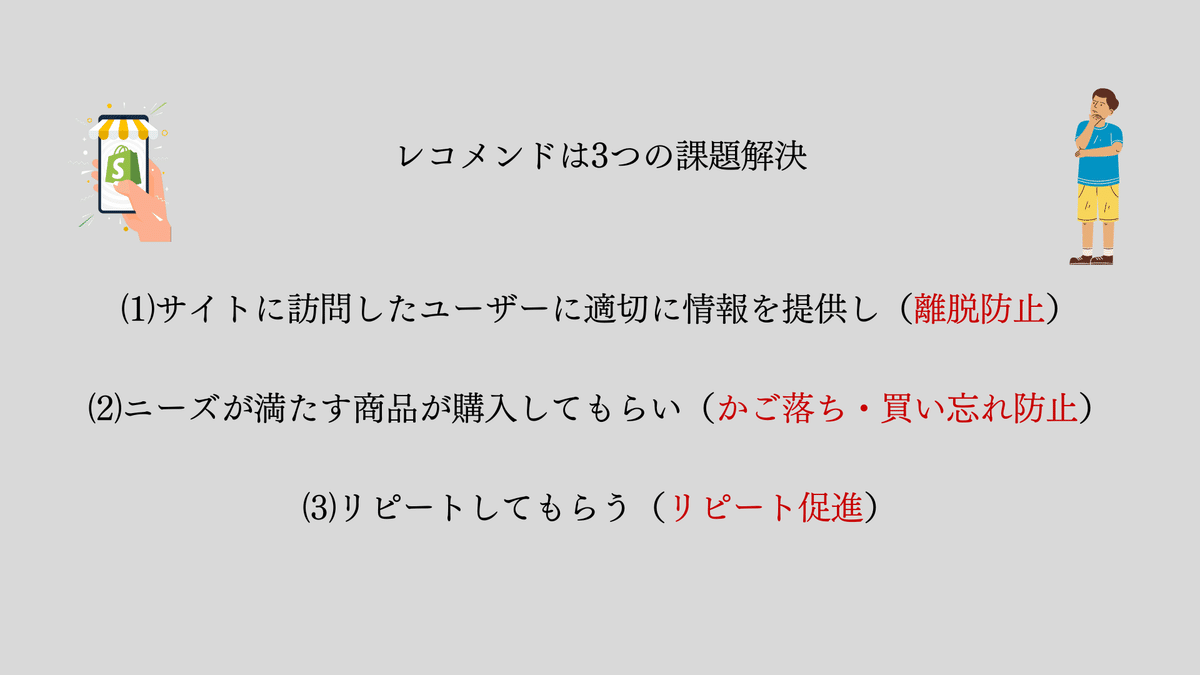
基本的には、レコメンドは上記の3つの目的を達成する手段として活用ができ、上手く使いこなせば
⑴サイトに訪問したユーザーに適切に情報を提供し(離脱防止)
⑵ニーズが満たす商品が購入してもらい(かご落ち・買い忘れ防止)
⑶リピートしてもらう(リピート促進)
サイトの課題をクリアすることに繋げられます。
2,レコメンドが表示されるページ
レコメンドが表示されるページは、大きく分けて以下になります。
●カートページ
●商品詳細ページ
●TOPページ
それぞれの特徴や導入価値を見ていきましょう。
●カートページ:購入単価向上
購入前に、必ず通る遷移ポイントとして、カートページで、ここでアップセル・クロスセルが発生します。
カートページを閲覧しているユーザー=購入意欲が高まっているユーザーなので、購入想定商品一緒に購入してくれそうな商品を提案することで、顧客単価の向上に繋げます。
▼レコメンド表示例
・この商品を購入している人は、こんな商品も購入しています
●商品詳細ページ:購入率・単価向上
商品数が多かったりすると、顧客は”自分がその時に欲しいと思っている商品”は探しますが、欲しいと思っていない商品は探しません。
しかしセレンディピティ的に、提案(レコメンド)してくれたら、認知し、欲しいと思ってくれるかもしれません。
こうした気づかせること(提案)がレコメンドの役割だったりします。
特にSKUが多かったりするアパレル商品を扱うブランド様は、単価を上げることに繋げられるはずです。
▼レコメンド表示例
・この商品と似ている商品は、こんな商品があります。
●TOPページ:離脱防止・購入頻度向上
新規ユーザーの多くは、商品詳細ページを一番最初に閲覧する可能性が高い傾向にありますが、既存ユーザーは、TOPページを閲覧することも多いケースもあります。
そんな既存ユーザーに対しては、期間限定商品のレコメンド、が役立つケースもあります。
新規ユーザーに対しては、サイト内のおすすめ商品や最も売れている商品のレコメンドで、ブランド内でのフラッグシップ商品を訴求することができます。
▼レコメンド表示例
・この時期限定の商品はこちら
・今最も売れている(人気がある)商品はこちら
3,レコメンドの表示のされ方
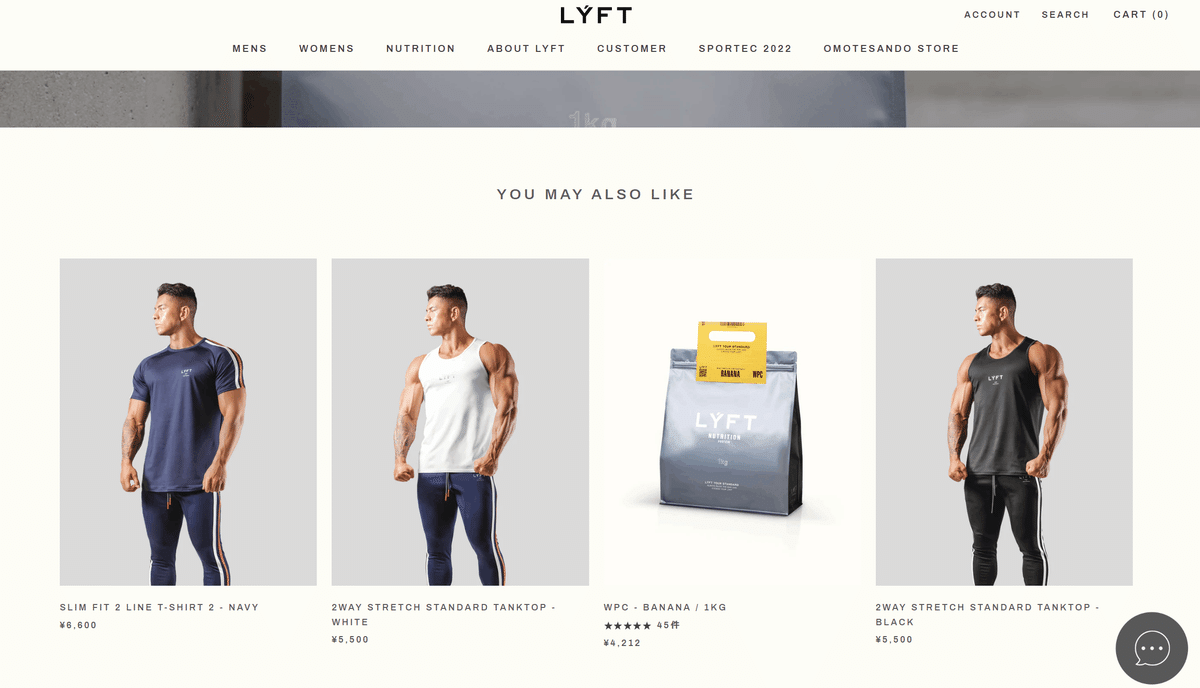
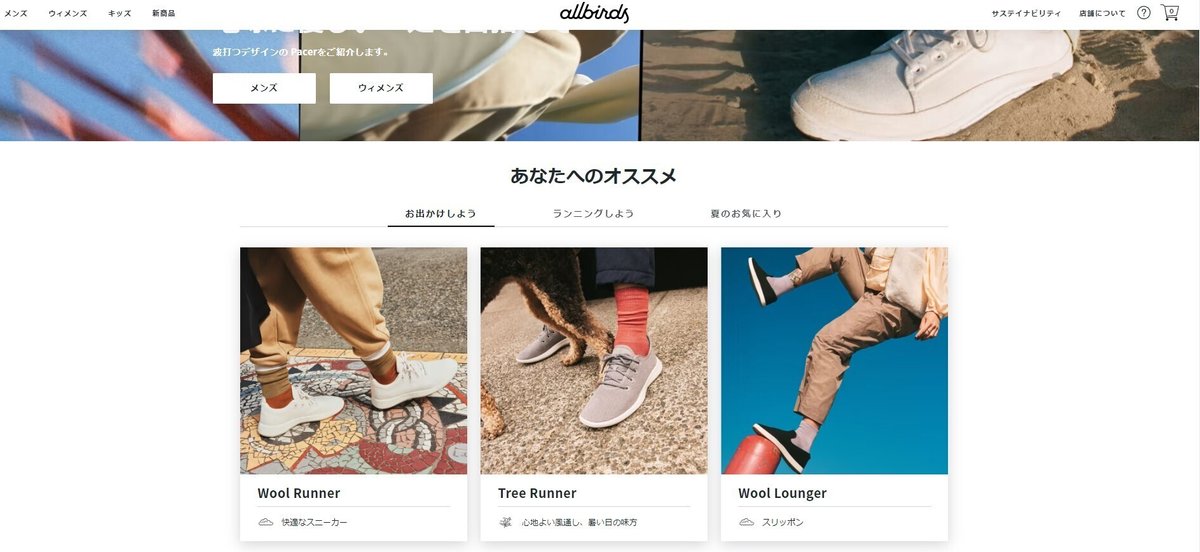
●手動レコメンドの場合
よくサイト内のbody部分に表示されているレコメンドは以下のようなパターンが多いように思います。(いずれもShopifyサイト)


2サイトを見ても、ボディ内に表示されている仕様となります。
おそらくブランド様側が
よく一緒に購入されていたり、売りたい商品を手動で設置しているのかと思いますが、これはこれでよい施策ではあります。
●自動レコメンドの場合
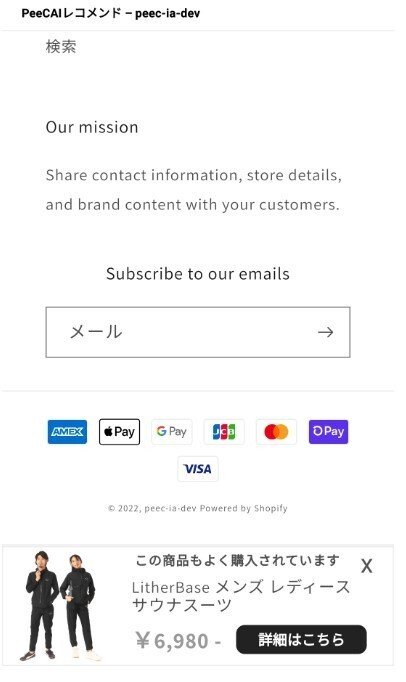
私たちが開発したShopifyレコメンドアプリ(PeecAI)は、以下のように表示されます(自動)
▼詳細ページのレコメンド表示イメージ(スマホ)

「この商品もよく購入されています」
の表示が、「詳細ページ」に「バナー形式」で表示されています。
※この商品=上記詳細ページのバックのことを指しています
4,まとめ
PeecAIのレコメンドは
・既存のサイト設計や思想を壊さずに、レコメンドを表示
・難しい設定は不要(10分程度で利用開始が可能)
・運用工数をかけずにデータ活用した収益改善を見込める機会を創出
が可能です。
よろしければ、以下からインストールしてみて頂き、ご活用くださいませ!
(9/15現在完全無料)
▼製品紹介動画
よろしければ、サポート頂けると泣いて喜びます!
