CSS ポケモンフォント使ってみた
初めに
見た目はこんな感じになります。

ダウンロード
サイト: pokemon-font.com

下にスクロールし、『Download ↓』をクリックする

Github に飛ぶと思います

『Source code(zip)』をクリックする
『pokemon-font-1.8.2.zip』をクリックして解凍する
設置する
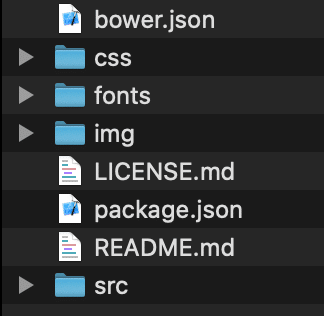
ファイルの中身はこんな感じだと思います

今回使用するファイル、フォルダは2つです。
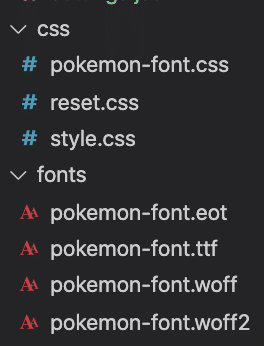
・CSS 内の pokemon-font.css
・fontsフォルダ
今回自身はこんな感じに設置しました

・『HTML』<head>タグに読み込み記述する
<head>
<link rel="stylesheet" href="css/pokemon-font.css">
</head>・『CSS』記述
font-family: 'pokemon-font', monospace;最後に
以上で実装できました

今回、実践した物は『GitHub』にて自身の備忘録、復習用として載せていますので気になる方は見てみてください。
GitHub : my-github.com
この記事が気に入ったらサポートをしてみませんか?
