
「ノーコードで出来る!」Account Engagementの内部ランディングページ
今回はAccount Engagementでランディングページを作るプロセスを追ってみたいと思います。
ランディングページを作るには、上部のメニューから「コンテンツ」、サイドメニューから「ランディングページ」を選びます。
まずは、プロセスタブの「①名前」でランディングページの情報を入力しましょう。「名前」、保存場所の「フォルダー」「キャンペーン」の3つの入力項目は必須になっています。
キャンペーンはデフォルト値か、あらかじめ作った中から選びます。「キャンペーン」と「名前」はデータセットとしてそれぞれ統計指標になりますので、後から意味のわかる命名ルールを決めておきましょう。
例えば「キャンペーン」が「2023ビッグサイト展示会」、
ランディングページの「名前」が「ブース来訪客スペシャルページ」
といった感じですね。
「タイトル」はブラウザのタブに表示される文字列でHTMLの<title>タグに入る値です。「説明」はGoogle検索で表示される文字列になります。また「バニティURL」を指定することで、このページのユニークなURLを作ることができます。
先ほどの「ブース来訪客スペシャルページ」のように、特定のプロスペクトのみに閲覧してもらい場合はGoogle検索にかからないように「検索エンジンのインデックス化から除外」にチェックを入れます。
次にプロセスタブの2番目、「②フォームを選択」に進みます。
ここでは「新規フォームを作成」するか、「既存のフォームを使用」するか、「フォームなし」かを選びます。

たとえば、新商品の告知をのみでフォームが不要な時や、ランディングページ側はフォームへ飛ばすボタンだけがあって、別タブでフォーム専用ページを設ける時は「フォームなし」を選んで下さい。
フォーム作成は別稿でしっかり解説をしますので、ここではいったん「フォームなし」を選んで「③コンテンツレイアウト」に進みます。
3番目の画面ではページの基本となるレイアウトを選びます。
コンテンツレイアウトは「ストックテンプレート」と「私のレイアウトテンプレート」の2系統があります。

ここでは「私のレイアウトテンプレート」タイプからデフォルトの「Standard」を選んでいます。あらかじめレイアウトテンプレートを作っておくと、この画面に表示されてオリジナルのレイアウトテンプレートを使うことが出来ます。
レイアウトを選んだら「④ランディングページコンテンツ」に進みます。

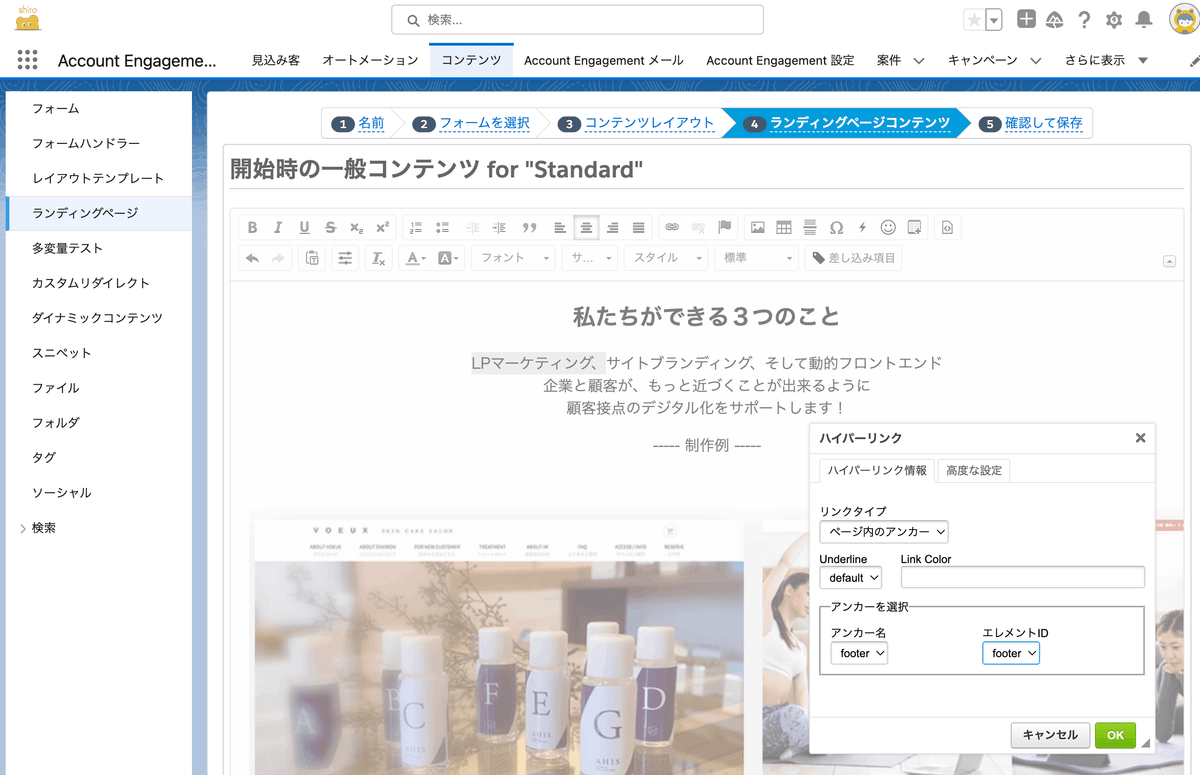
「④ランディングページコンテンツ」でビジュアルエディターで画像やテキストを配置していきます。ワードプレスのように上のツールアイコンで画像の挿入、フォントの指定、フォントサイズやボールド、イタリック、リスト表示、段組みの揃いやインデントなど、一通りのエディターの機能が揃っています。配置した画像やテキストにはリンクを付加できます。ページ中にアンカーも入れられるので長いランディングページの時は便利ですね。

Account Engagementの独自のツールには「ダイナミックコンテンツ」、「差し込み項目」があって「このプロスペクトにはこの表示を」みたいに動的にコンテンツの表示ができます。この機能はまた別稿で取り上げたいと思います。

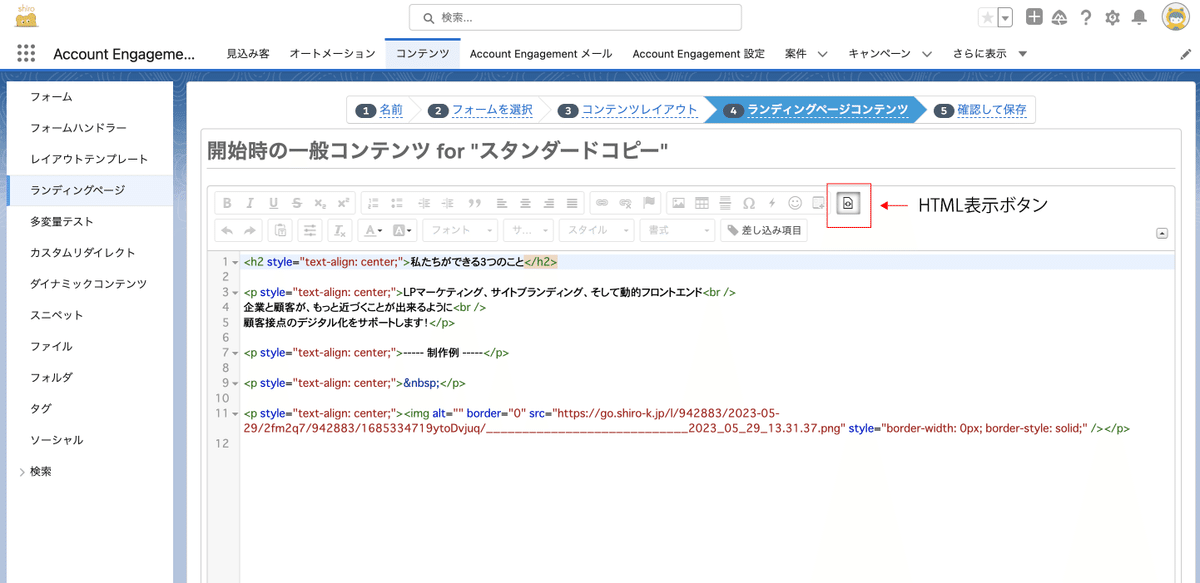
ツールアイコン右端の「ソース」ボタンを押すとHTML編集モードに切り替わります。コードベースで充分に実用的なHTML + CSS + JSでの実装ができますので、レスポンシブデザインに対応した本格的なランディングページの制作ができます。弊社のHPもこの方法で実装をしています。

では、もうひとつの「ストックテンプレート」を見ていきましょう。
「③コンテンツレイアウト」のところで「ストックテンプレート」を選ぶとさらに簡単な編集モードが与えられます。いくつかデフォルトで用意されてレイアウトがありますので、自社のコンテンツに合うものを選んでテキストや画像を置き換えるだけで、それなりの見た目のランディングページが出来上がります。

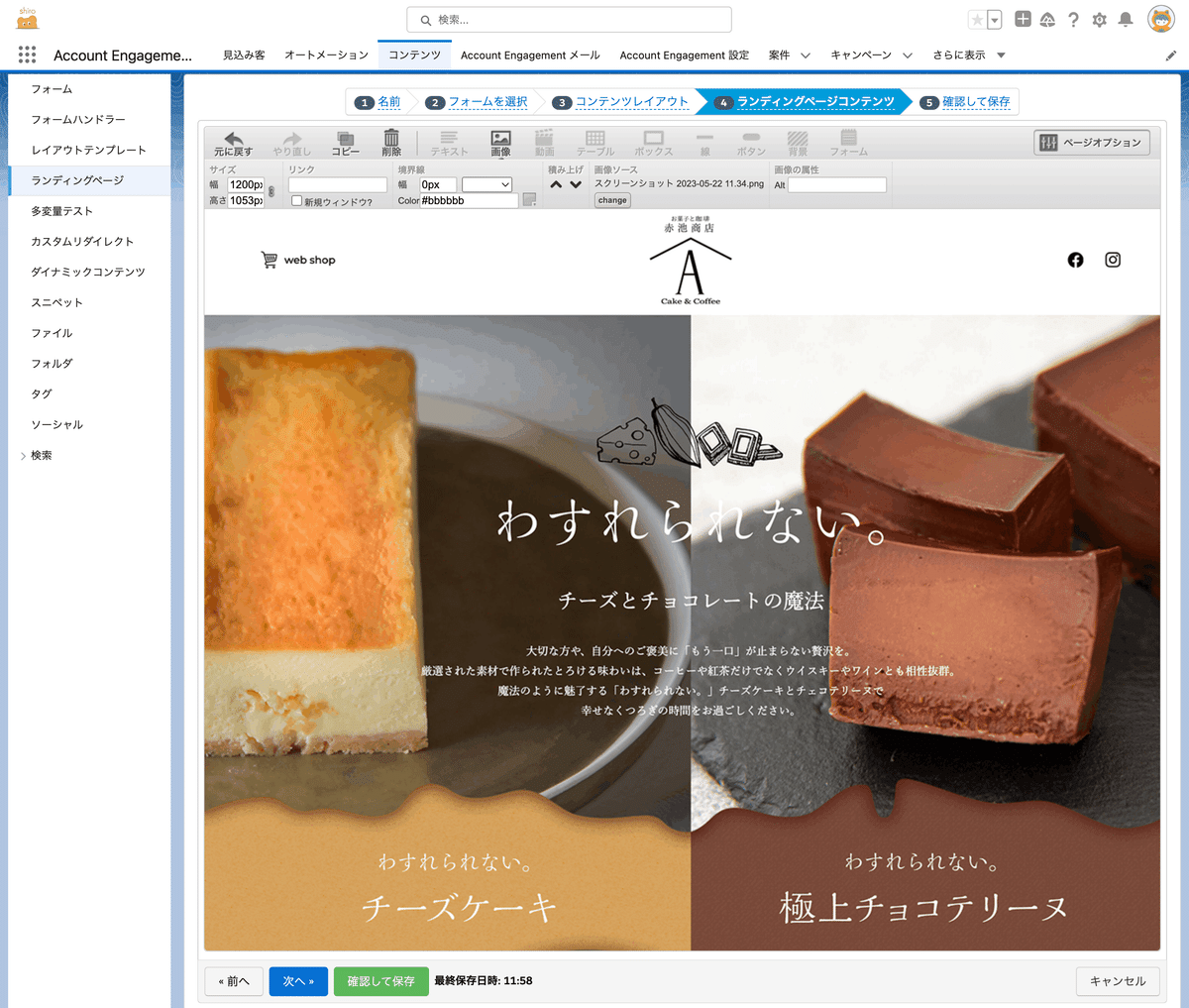
「ストックテンプレート」はHTMLモードはなくて、画面に配されたテキストや画像、フォームをドラッグして細かく位置を決められます。デザインのできる方であれば下のようなランディングページをストックテンプレートを使って制作することが可能です。ただ、PCとスマホの両方に対応できるレスポンスブルデザインには対応していないので、このツールを使うのは企業向けのPCコンテンツに限られるでしょう。
この記事が気に入ったらサポートをしてみませんか?
