
もう迷わない!Account Engagementのフォーム実装方法のチートシート公開!
過去記事でランディングページを取り上げましたが、今回はAccount Engagementの「フォーム」をご紹介します。
Account EngagementのフォームはHTMLの知識がなくてもノーコードで作成できて、入力フィールドやプルダウン、チェックボックスなどの項目を自由に組み合わせて簡単にフォームを実装する事ができます。
Account Engagementではこの機能をシンプルに「フォーム」と呼んでいます。
その一方で、自社サイトのページにある現行フォームのデザインや機能はそのままにして、フォームをAccount Engagementに連携できる「フォームハンドラー」という機能も利用できます。
以上をまとめるとこんな感じです!
↓
フォーム :Account Engagementの画面でノーコードで作るフォーム
フォームハンドラー:HTMLで記述された現行フォームをAccount Engagementと連携する機能
フォームとしての機能は「フォーム」も「フォームハンドラー」もほぼ同じなので、どちらを選べばよいか迷ってしまいますね。さらに混乱させてしまって恐縮なのですが・・
フォームの実装方法は「フォーム」か「フォームハンドラー」かの選択以外にも考慮すべき事柄が多くて「これがベストプラクティス!」と言える方法はありません。
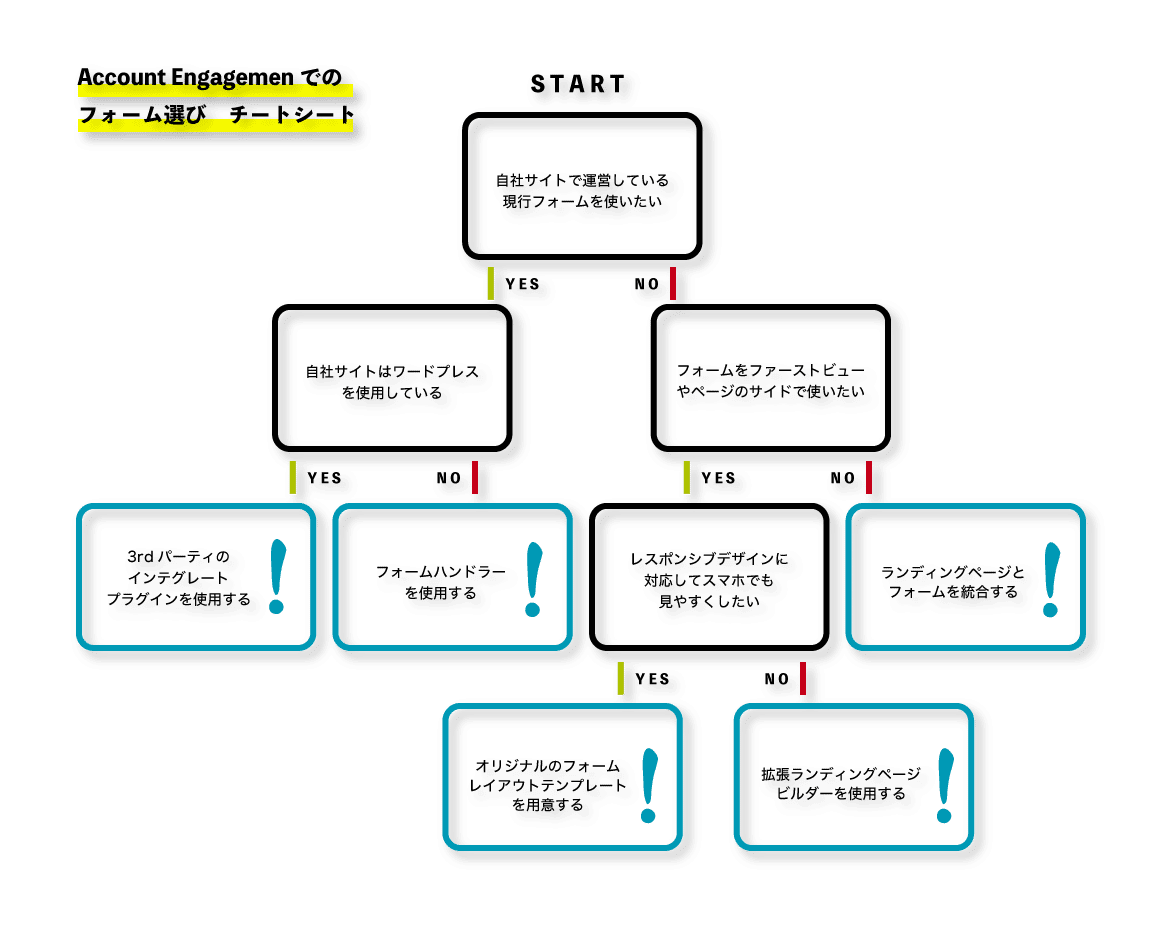
と言っても「ケースバイケースで分かりません」では記事にならないので、今回はチートシートを描いてみました。(本当はもっとバリエーションがあるのですが、弊社仕様の独断チートシートです!)

まず、STARTのところは前述の通り、現行フォームを使うか、新しくAccount Engagementの「フォーム」を使うかで分かれてます。現行フォームでワードプレスをお使いの時はコチラのようなWPプラグインでインテグレートができます。
STARTでNOに進むとAccount Engagementの「フォーム」の出番です。
ですが、「フォームをファーストビューやページのサイドで使いたい」とは「どういうこと?」ってなりますよね。
次回より、しっかり解説記事をアップしていきますので、いったんは「実装方法が色々あるんだな」くらいで思っていただいたら大丈夫です!
今回はよくご質問を受けるスマホ対応について先にご説明しておきます。
Account Engagementではフォームの「型」をレイアウトテンプレートで決めるのですが、デフォルトのレイアウトテンプレートだと下の画面のようにレスポンシブデザインには対応していません。

レスポンシブデザインを実現するにはオリジナルの「レイアウトテンプレート」を作る必要があります。「レイアウトテンプレート」はCSSを記述できるのでメディアクエリ(スマホ対応の呪文です)を使えます。
実装するとこんな感じです → サンプルフォーム
PCで見てられる方はウインドウ幅を縮めるとスマホでの見え方をご確認いただけます。

CSSが使えるとなると、下記のキャプチャーのようにランディングページの雰囲気に合わせてフォームのデザインを色々変えることが出来て楽しいですね!

レイアウトテンプレートの作り方はいつか取り上げたいと思ってますが、HTMLやCSSに加えてAccount Engagementの独自の変数があって、慣れていないとちょっと難しいかもしれません。手っ取り早くスマホに対応したフォームを作りたい方は弊社のHPからお問い合わせて頂ければ雛形をご案内しますので、それをベースにぜひ貴社に合ったフォームデザインにトライしてみてください!
今回はここまでにしてチートシートにある「フォームとランディングページを統合する」は次回の記事でご説明いたします。
この記事が気に入ったらサポートをしてみませんか?
