
Pardotのフォームハンドラーにbot対策
当社のページにはPardotのフォームハンドラーを設定しているのですが、最近、botからのスパムでSlackの通知がポンポンくるようになったので、GoogleのreCAPTCHAで対策をしてみました。

Sales Cloudの ⚙設定 >「web to リード」にはreCAPTCHAをつける設定がありますが、フォームハンドラーでは見当たらないのでレイアウトテンプレート内に記述することにします。
reCAPTCHAというと昔はぼやっとした写真から横断歩道を選んだり、歪んだ文字を読み取らせたり、地味に面倒なUIでしたがチェックをするだけのシンプルなものもあります。

更に最近はページ訪問者は何もしないで良いv3も出ています。今回はPardotユーザは企業がほとんどかと思いますので、v3の機能を持つ「reCAPTCHA Enterprise」で設定しています。
前提としてGoogle Cloud Platform を使いますのでまだ使われてない方はこちらから登録してください。利用料金は1ヶ月100万回までのキーのリクエスト無料になっていて当社の規模ではまず課金はされないですね。

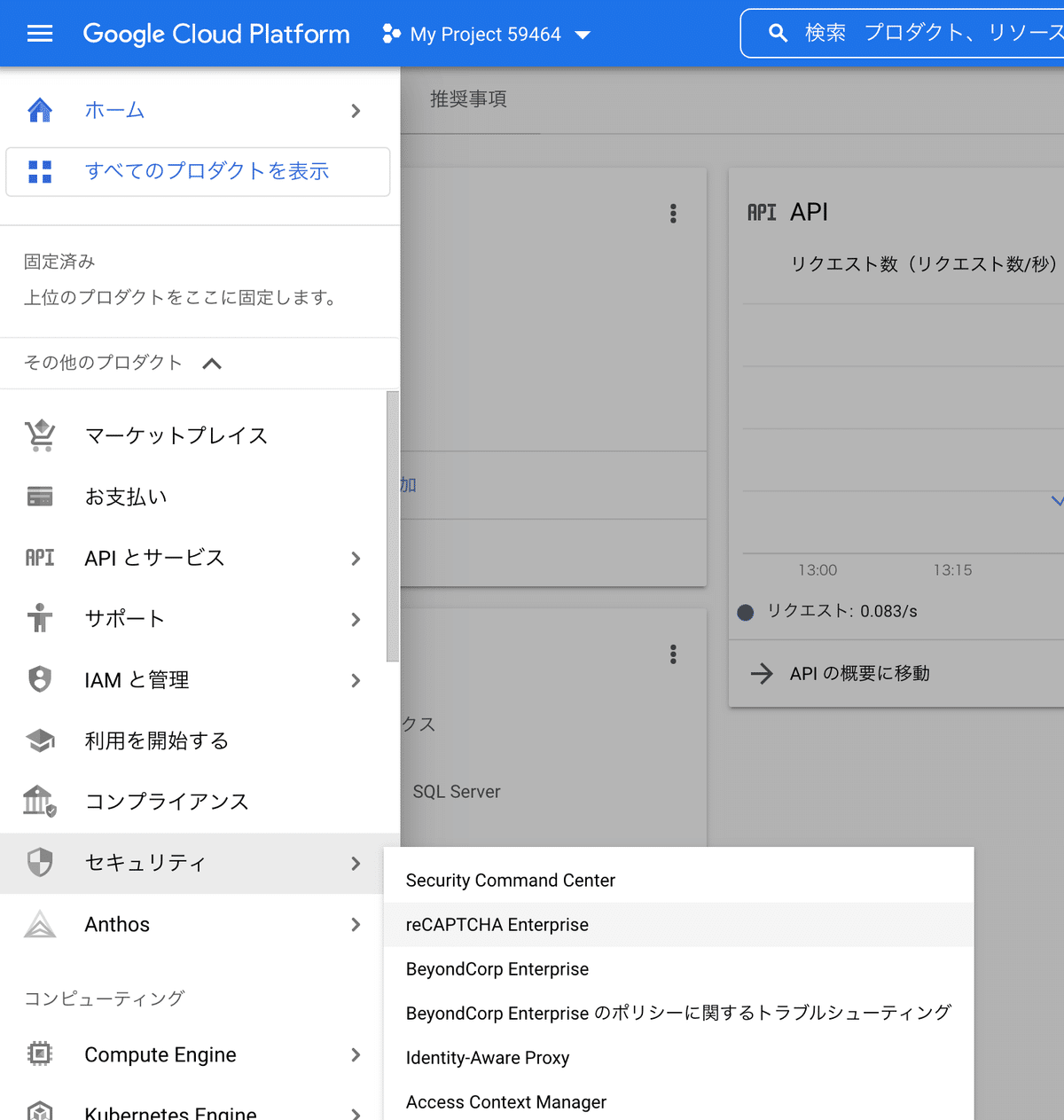
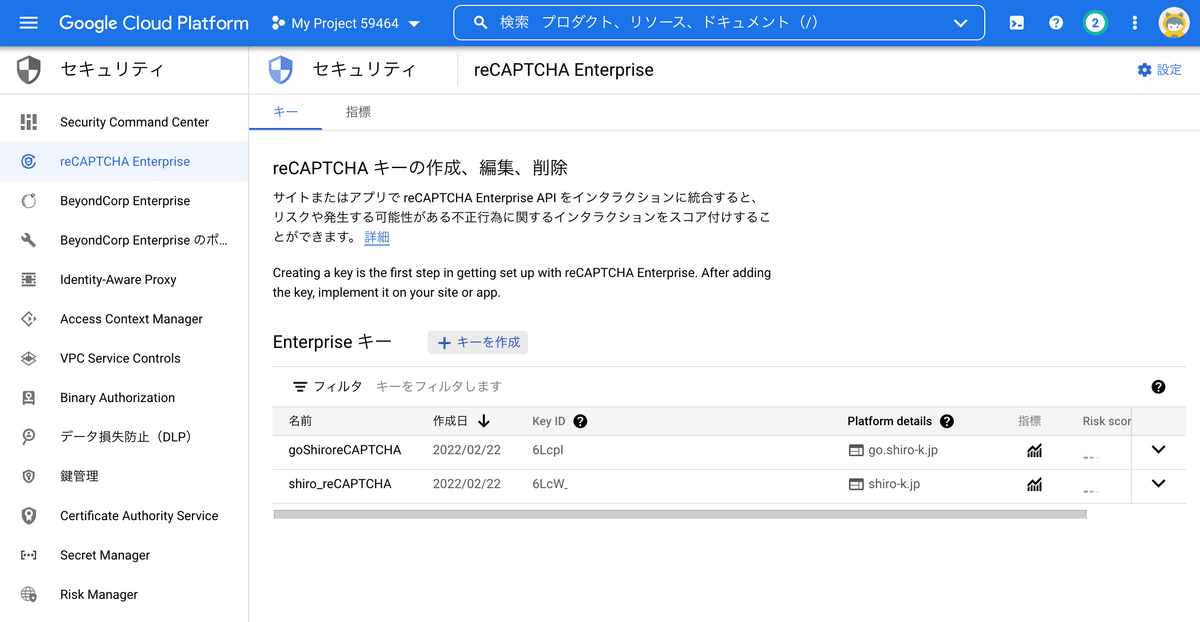
さて、導入方法ですがまずGoogle Cloud Platformにログインしして、左上にあるハンバーガーメニューからセキュリティ> reCAPTCHA Enterpriseを選びます。この画面で 「+ キーを作成」を押します。

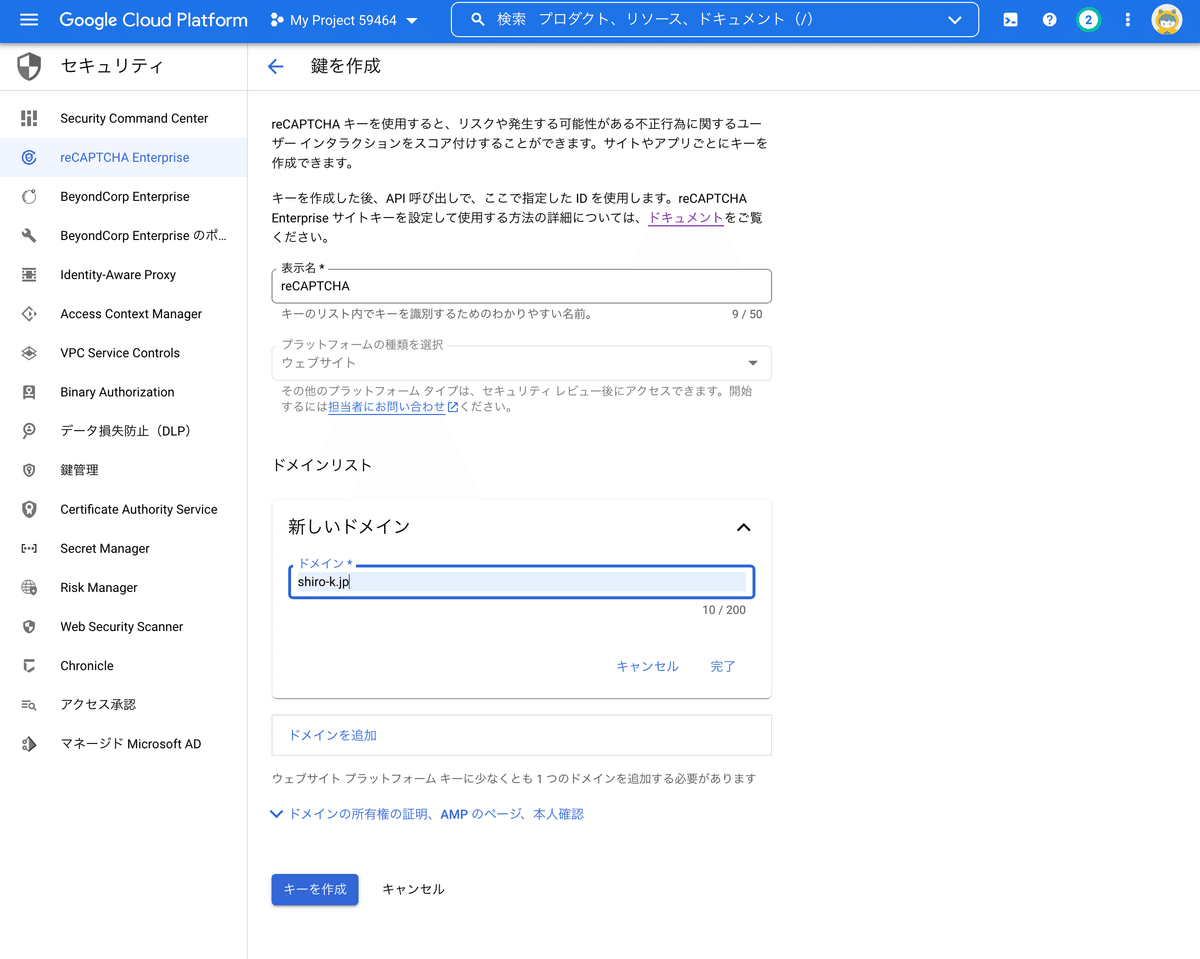
次の画面で表示名(わかりやすいのを入れてください)を記入し、使用するドメインを「ドメインを追加する」を押して「キーを作成ボタンを押したら完了です。

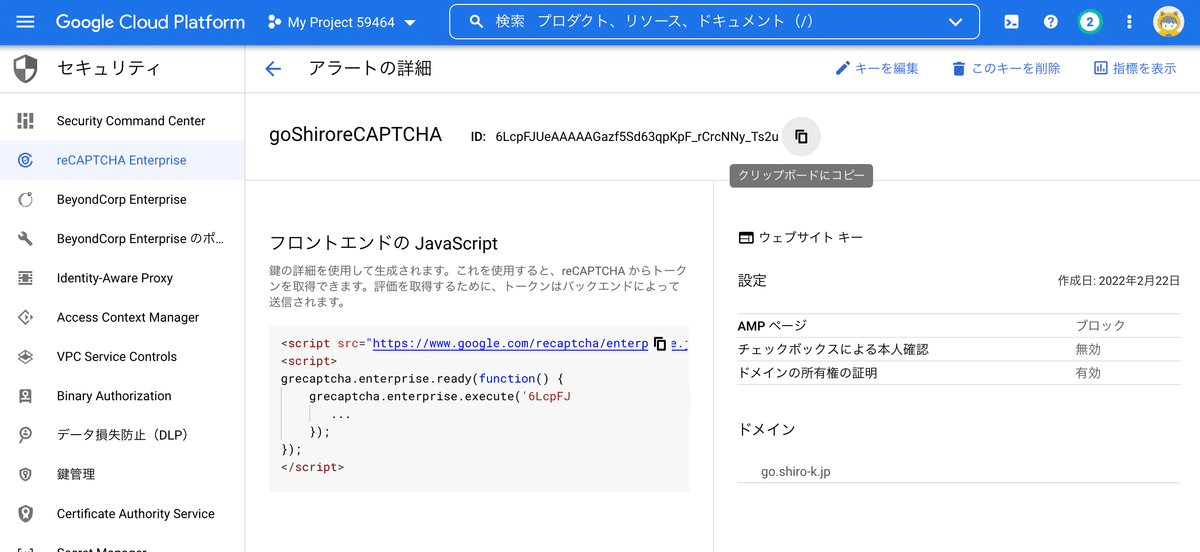
遷移した画面でIDをコピーしておきます。

あとは、レイアウトテンプレートでのHTMLの作業になります。<head>タグ内にサイトキーを使用して JavaScript API をウェブページの <head></head> 要素に追加します。?render=site_key"という箇所は先ほどコピーしたIDを貼ってください。
<head>
<script src="https://www.google.com/recaptcha/enterprise.js?render=site_key">
</script>
</head>
このページでボタンを押した時やページの読み込み時に reCAPTCHA Enterprise 検証を追加するスクリプトがありますので、こちらもコピーしてページ内に貼り付けます。
<script src="https://www.google.com/recaptcha/enterprise.js?render=site_key"></script>
<script>
grecaptcha.enterprise.ready(function() {
grecaptcha.enterprise.execute('site_key', {action: 'homepage'}).then(function(token) {
});
});
</script>
以上で、うまく設定できたら画面の右下に reCAPTCHAのアイコンが表示されます。

これでbotもほとんど来なくなりました!
具体的なHTMLの記述は当社のページのソースをご覧ください
2022/03/16:追記
ごめんなさい!
Pardotも標準のフォームにはreCAPTCHAの設定がありました!
フォームハンドラでなく標準のフォームをご使用される方は
ぜひ、お試しください。

この記事が気に入ったらサポートをしてみませんか?
