
本管理アプリの作成方法
皆さん、こんにちは!
マンガが好きすぎて、ついに本管理アプリをノーコードツールを活用して作成することに成功したので、作り方を紹介していきます。
まず、使用したのは「glide」というノーコードツールです。
https://www.glideapps.com/

この「glide」というノーコードツールは Googleスプレットシートを基に簡単にアプリの作成が可能なツールとなっています。
では、アプリの作成をしていきましょう。
1.スプレットシートの作成
最初に Googleスプレットシートの作成を行います。
下記のような形で自分が欲しいと思う項目を追加していきます。
※アプリ内で本の表紙等を表示したい場合は、URLの項目を作っておいてください。

2.スプレットシートの選択
Create App→From Google Sheetを選択し、用意したスプレットシートをクリックしてください。

3.レイアウトの作成
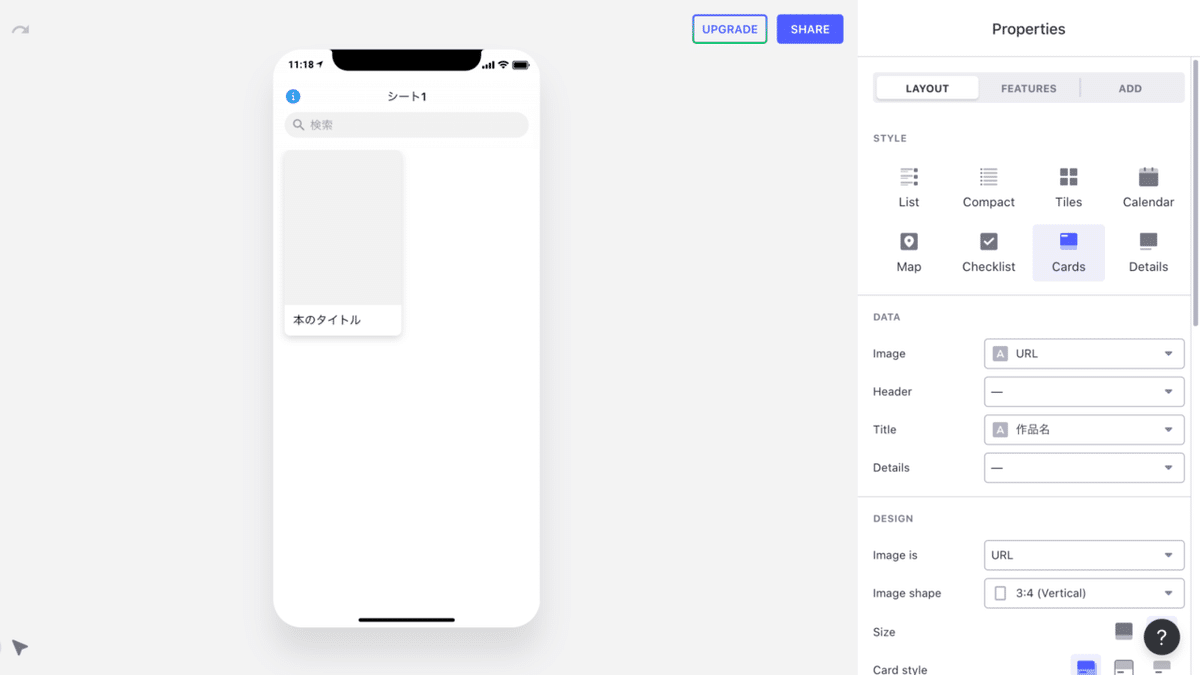
用意したスプレットシートを選択すると下記画像のような画面になります。
この画面はアプリ完成時にTOPページとなります。
Styleはどのような形で本のタイトル等を表示するかを選択できます。
ここでは分かりやすさを重視したいので、StyleをCardsに設定し、画像の表示を大きくして、進めていこうと思います。
続いて、各Cardに表示する要素を編集していきます。
DATAはスプレットシートで入力した項目のうち、どれを表示するかを選択できます。
ここでは、よりシンプルにするために、下記画像のようにImageにURL、Titleの作品名を選択し、それ以外を選択しない状態にしておきます。
これでTOPページに画像を表示できるようになります。

次にCardのデザインを選択していきましょう。
DESIGNでは表示されたCardをどのような形にするかを選択できます。
今回はImage isにURL、Image shapeに3:4(vertical)を選択していきます。
そして、SizeをHalf-Size、Card StyleをFloat、OrientationをVertical、CornersをRoundとし、下記画像のように縦型のCard表示にしましょう
これでTOPページのレイアウトは完成です。

4.編集&追加機能の実装
この状態ではスプレットシートを編集すればアプリ側にも反映されるようになっているのですが、このままではアプリで新しい本を追加できなくなっております。
そのため編集&追加機能を実装していきましょう。
まずは、編集機能です。
作成したCardをクリックし、EDITタブへ遷移し、Allow users to editのチェックボタンを入れます。すると下記画像のようにしていきます。

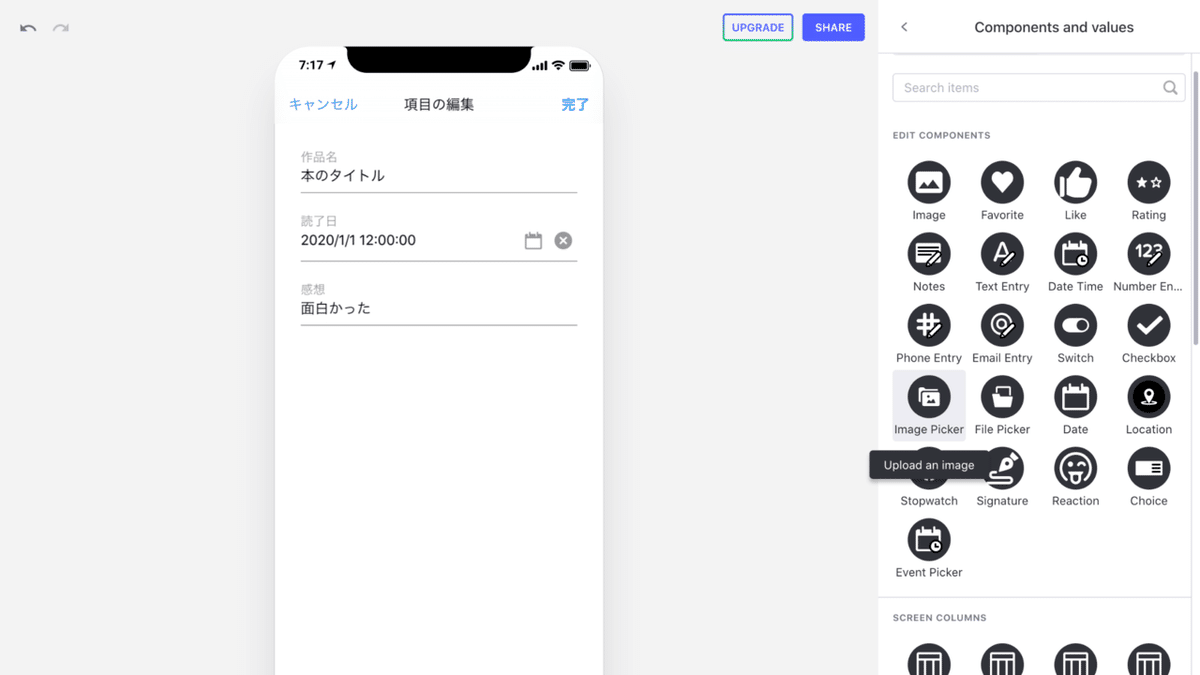
そして、画像追加のためにCOMPONENSを編集していきます。
一度画像を削除し、プラスをクリックしてください。
そして上から4つ目にあるPICKERの段にあるImage Pickerを選択してください。
そしてDESIGN部分のTitleをURL→画像へ変更し、Propertiesの左側にある<ボタンをクリックして、追加画面で戻ってください。

続いて、追加機能の実装です。
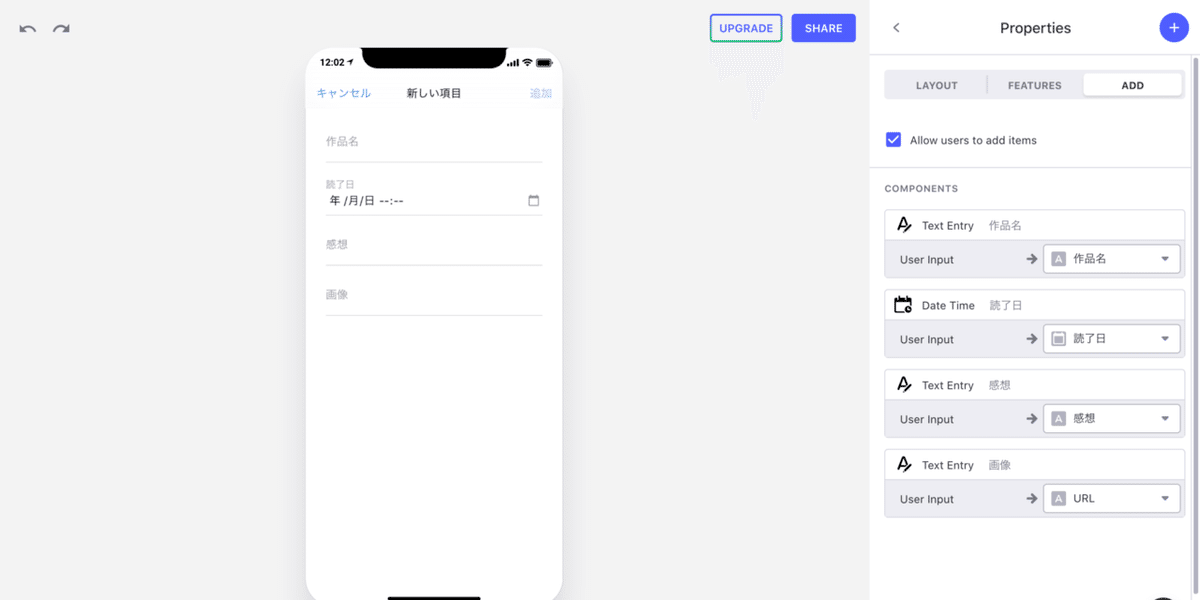
3で開いていたProperties画面に戻り、右側のADDをクリックし、Allow users to add itemsにチェックを入れます。
すると下記画像のようにCOMPONENTSが表示されます。
これで新しい本を追加する際に入力するフォームができます。
基本的にはスプレットシートと同じ項目が入っていると思います。
右上部のプラスをクリックすると新しい項目が追加できますので、追加したい項目があれば追加してください。
またそれぞれの項目にマウスを合わせればコピーや削除等もできます。
ここでは下記2項目を変更していきたいと思います。
①読了日:年月日、時間→年月日のみ
②画像:画像URL→カメラ及びカメラロール

①読了日項目の変更
一度読了日を削除し、プラスをクリックしてください。
そして上から4つ目にあるPICKERの段のDateを選択してください。
すると年月日の項目が自動的に生成されます。
最後にPropertiesの左側にある<ボタンをクリックすれば項目の追加画面へ戻ることができます。
②画像項目の変更
読了日と同様に一度画像を削除し、プラスをクリックしてください。
同じく上から4つ目にあるPICKERの段にあるImage Pickerを選択してください。
そしてDESIGN部分のTitleをURL→画像へ変更し、Propertiesの左側にある<ボタンをクリックして、追加画面で戻ってください。
最後に項目の順番を綺麗に整えるために新しく作った読了日や画像の項目を挿入したいドラッグすれば、下記画像のようになります。
これで作成機能の追加は完了です。

5.色合いの変更
基本的な機能は4で完成していますが、このままでは味気ないので、色合い等を変更していきましょう。
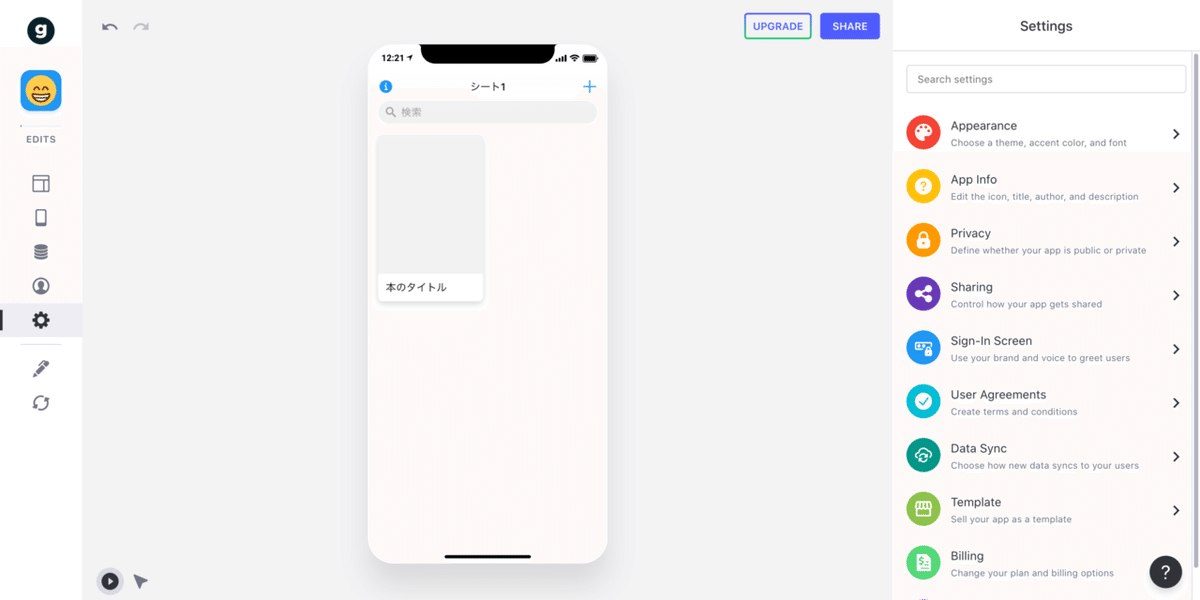
まずは、左側の歯車をクリックし、下記のような画面を表示してください。

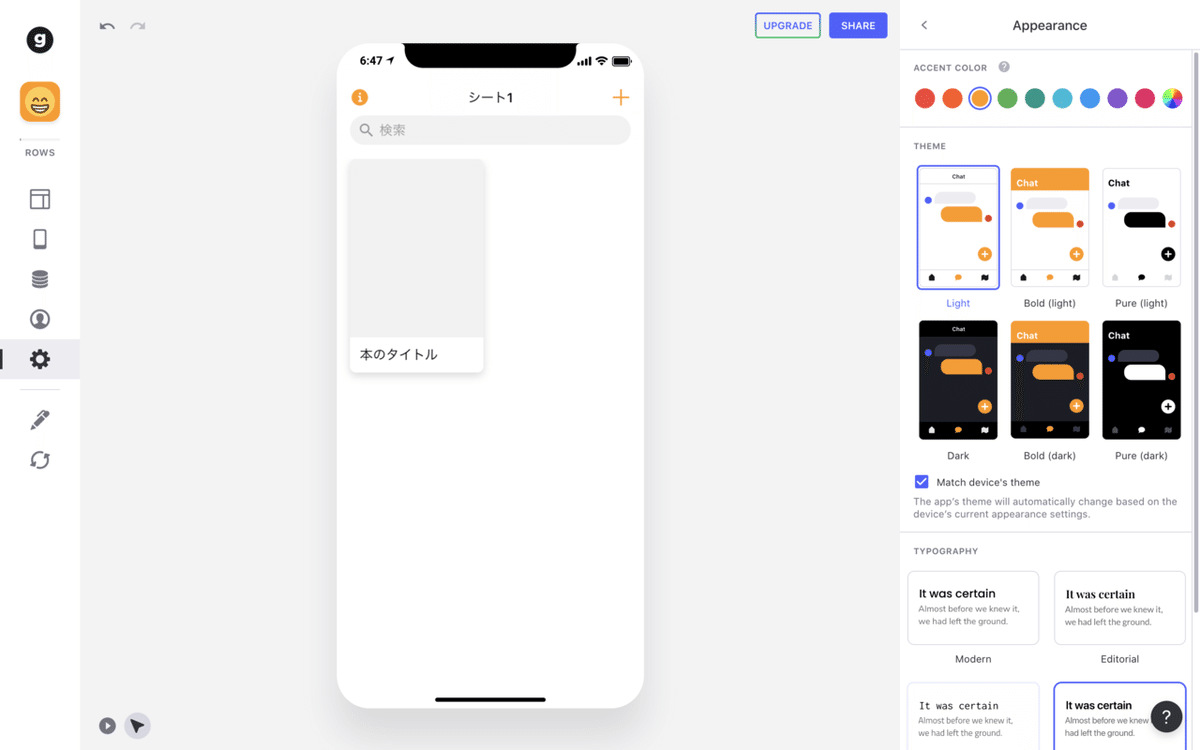
続いて、右側のAppearanceをクリックして、色合いを調整していきましょう。

そして最後に、SHAREボタンをクリックして、QRを読み込めば、アプリの完成です。
ちなみに画像をつける場合は、アプリ作成後に、写真を追加したいCardをタップし、右側上部にあるペンアイコンから追加が可能です。
以上がGlideで本管理アプリを作成する手順になります。
手順としてはとても簡素なものにしてあるので、変更したい部分等あれば自身でいじってみるのも楽しいかと思います。
ぜひ皆さん好みの本管理アプリを作成して、素敵な本ライフを楽しんでくださいね!
この記事が気に入ったらサポートをしてみませんか?
