
【コレ、Canva!】夏目の頭の中第2号|そこに猫愛はあるんか?|愛でヌッコのシルエットアイコン・・・ツクール💛
★簡単で、けれど猫の愛は確かで
こちらの記事を見つけてくださってありがとうございます。
犬も猫も好き、でもくまさんの方がもぉ~と好きです夏目です。
【コレ、Canva!】のシリーズ化も頑張っております。
今回は、こちら
第1号はいかがでしたでしょうか?
確かに、くまさん事態は「丸三つ」でその「丸」の部分を好きな素材に変えていく、という記事でした。
ですが、Canvaさんは有能過ぎるために「数多ある素材から選べない」「これでいいの?」などと「自分の創りたいものが分からなくなる」ケースに陥ります。
なので、いきなりくまさんは悩ませてしまっただろうなぁと反省しております。このくまさん作りはある程度Canvaを触って素材を知っていてないと、超絶なお時間がかかってしまうのだろうと。
その反省を踏まえ、今回は、
第1号より、「簡単」でかつ「愛」も同等に込めたアイコン作成をしたいと思います。
それで、まず何を「題材」にする?という話なのですが、夏目からの提案ですが、
「シルエット」
を使用してみてください。
そして何のシルエット?
やはりここは「王道の猫」ヌッコ様のお力を借りたいと思います。
ここでご注意があります。
猫の画像を貼ったアイコンがいいと思う方はそれで全然大丈夫です。
あくまで「こういうアイコン作りもありますぜ旦那」でご紹介します。
★シルエット
シルエットとは?
一言で「影絵」です。

シルエットを使用する利点は「シンプル」で「見やすい」「分かりやすい」ことです。
くまさんのアイコンは結果、素材を入れて「どれが、どこまでで完成か」を見極める必要性があります。盛り込みブルーに陥ります。
ですが、この「シルエット」は一つで人目を引けます。
色が強い「黒色」だからです。
上の画像はすぐに「一匹の猫が伸び伸びしている」と一目瞭然でしたよね?
対して、くまさんのアイコンは「顔ドーン」でしたね。
だから、よく見せるには「感情を作らないといけない」。
「感情」が乗ってこそ、他者を惹きつけると思います。
だから、「表現」することに「自由」があります。
だから「創作性の可能性」が大きいのです。
「だから」戦法。
シルエットはそれができませんが、代わりに「動き」があります。

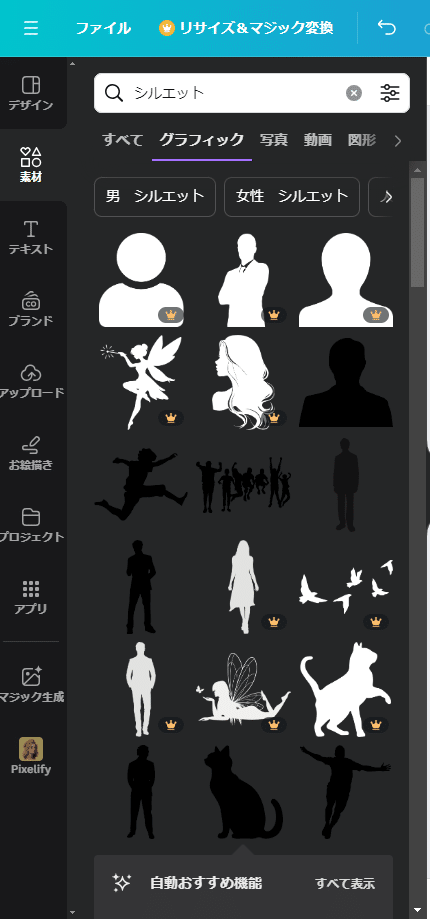
「シルエット」と素材で検索をかけると、沢山出てきます。
その中で、猫が「王道」で、かつ分かりやすく種類があったというのもあって、選びました。

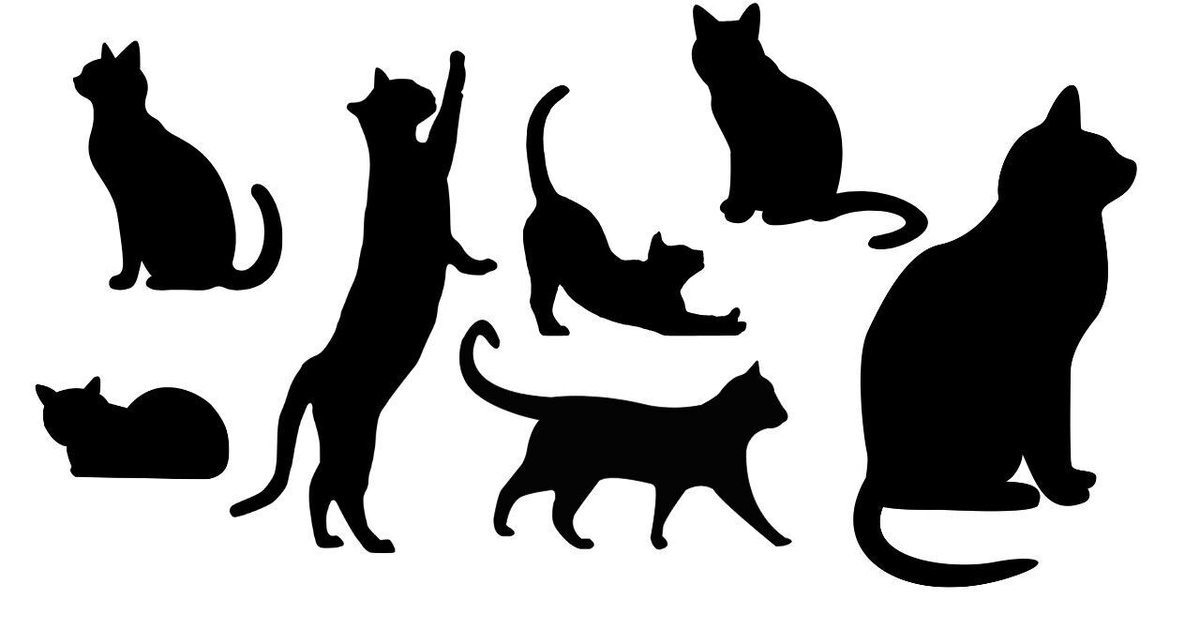
結構種類がありました。
ここでもう検索を「猫」「シルエット」にした方が素材が絞られますね。
これで、貴方の好きなポージングの猫様をお選びください。
★土台をつくる
今回は「アイコン」(今回はnote用)として作成しますので、
Canvaの土台であるひな形は「ロゴ(500×500px)」を選び、
「素材」で「円」を作ってください。
この時、最初に大体の大きさの「円」を作って保存して、実際に画像として挿入してみて、サイズ感を測るのをおすすめします。
作ってから、いざ大きかった~だと見切れます。(夏目のアイコンは実は見切れている)
ロゴのサイズぎりぎりで円を描くと見切れます。(経験談)
なので、気持ち小さめにお作り下さい。

では、「形」にしてみます。


これが、「普通」の土台が出来上がりました。
さぁ、ここからですよ!
貴方様の「オリジナル性」の出番です。
★「猫」の選択、「物語」を作る
「えぇ?物語ぃ~?」
と思う方もいるので、あくまで「雰囲気を作る」と思ってください。
その工程は二つあります。
①「円」に色を付ける
②他の素材を付ける
①色は自由に選んでください。また作っていく最中にやっぱりこの色の方がいいなぁと、変色を楽しんでください。
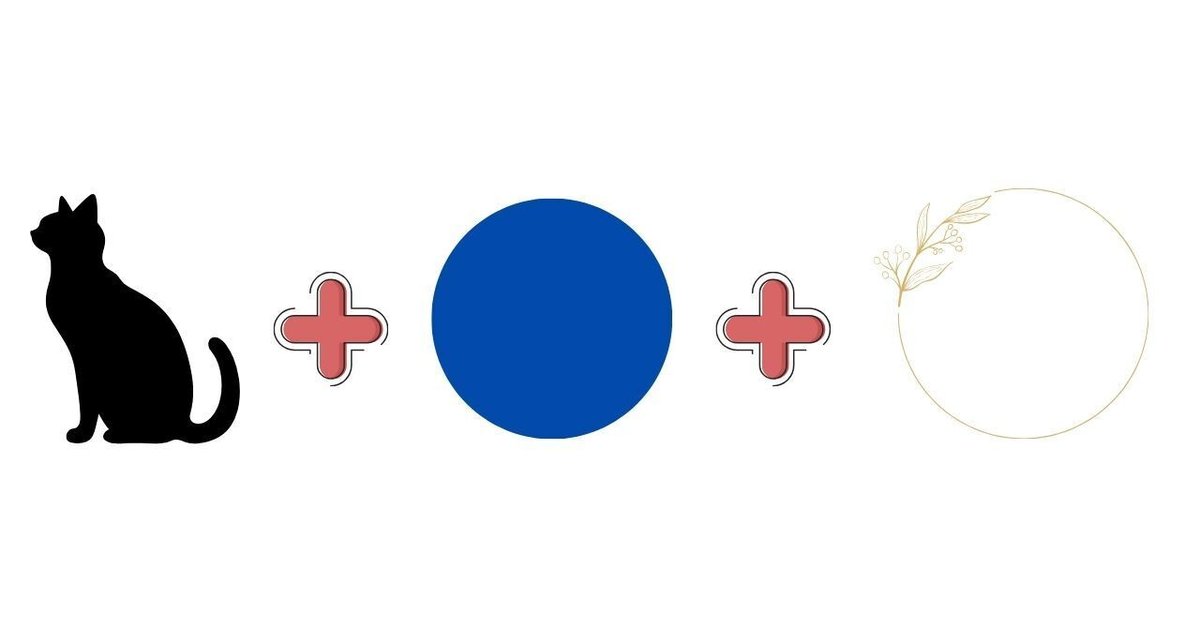
②他の素材を付ける、ですが、土台が「円」なので、それに沿った素材を入れてみるのはどうでしょうか?

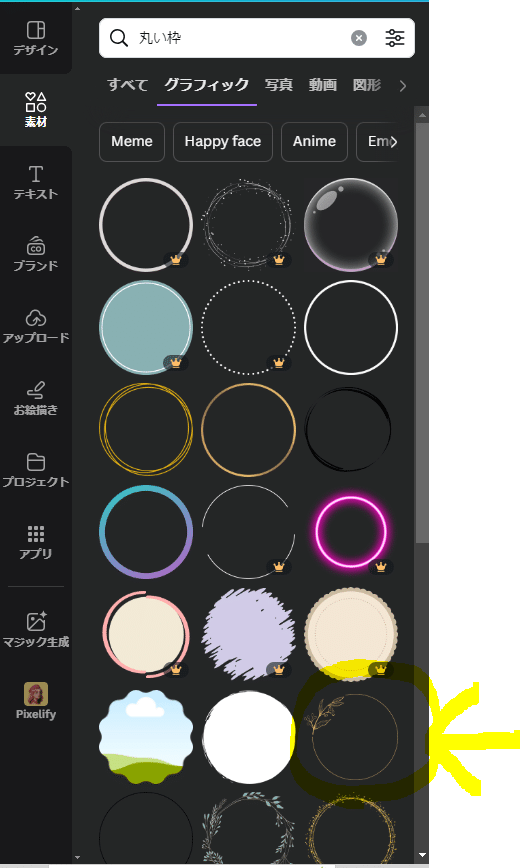
一番右の「金色の丸い枠」は素材で「丸い枠」と検索をかけて出てきたものを選んでいます。

素材「丸い枠」
も中々種類があるので、アイコン作りに是非活用して頂けたらなと思います。

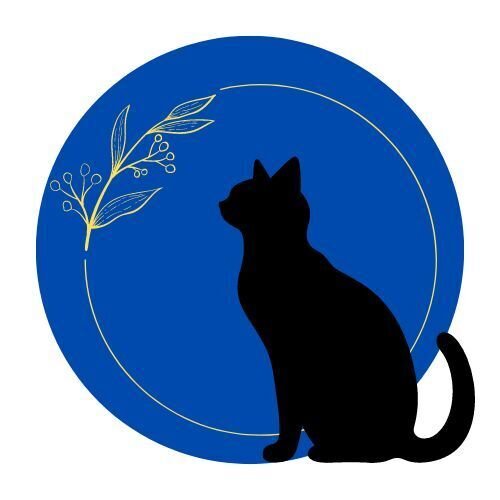
これが「猫」+「円」+「丸い枠」で作成したアイコンになります。
画角的に「はみ出してもOK」です。
アイコンには「丸い」ところしか反映されないので。

アイコンになるとこうなります✨
勿論、文字も入れていいですよ。
これは「雰囲気づくり」の一環です。
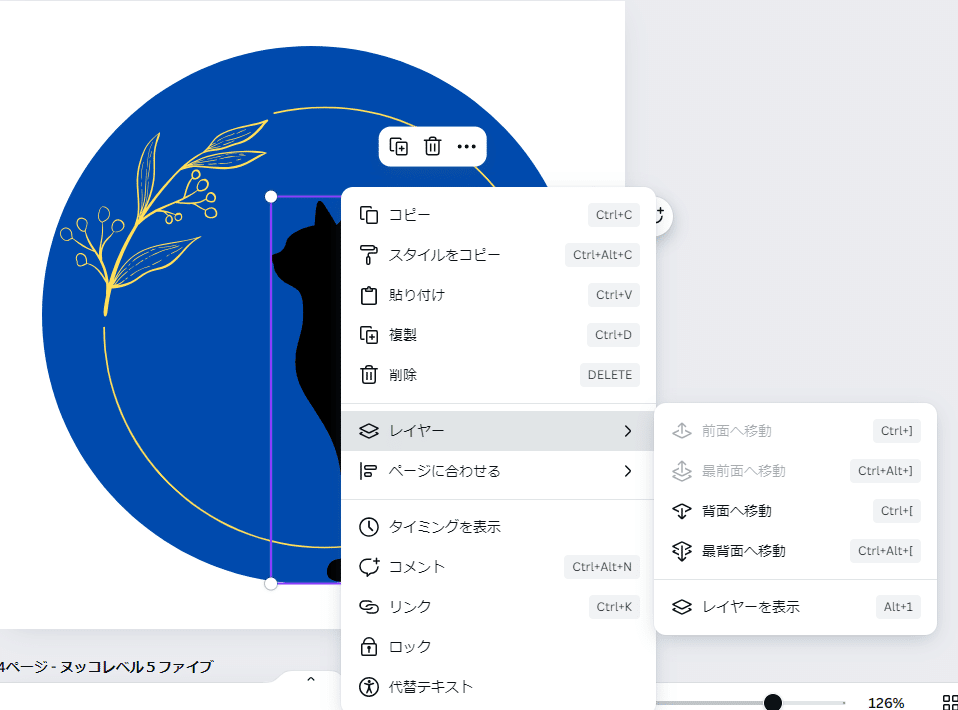
●忘れてはいけない「レイヤー」
素材が増えるにつれ、「重ねる」際、「違う違う、そうじゃ、そうじゃな~い♪」という現象が起きます。
「レイヤー」とは「階層」「積み重ね」です。
重ねる「素材」達に、「君は上(下)から何番目だぞ★」と順位、位置決めをしてあげるのです。
順番どおりに、下から順に「土台」「装飾の素材」「猫」と作っていけば問題ないと思いまずが、先に「猫」と作って「土台」と作ると、「猫」が土台の「下」に行き、隠れてしまうのです。
「猫」様は一番上です、最上で在らせられます。
そこで、

マウス「右クリック」→「レイヤー」でクリックした素材を「背面」「最背面」「前面」「最前面」にするのかを選択しましょう。
でもこれがなかなかうまくいかないことがあるんです。
そうしたら、お手通ですが、一旦素材を消して、また素材を出してくださいね。
さぁ、ポイントは以上ですかね。
これから、ここから、どうするか。
夏目の作品を見て、感化されてくださったら幸いです。
●「メインとなる素材」:シルエット
●「円」
●そして「メインを引き立たせる邪魔にならない素材」
これらを基軸に考える、アイコンの作成でした。
最後は参考程度に作りましたので、ご賞味ください。
★ヌッコへの愛(他の素材の応用編)

こちらは「猫」+「丸」に、素材が二つのパターンです。
丸い枠キラキラとオシャンティーな草を付けました。

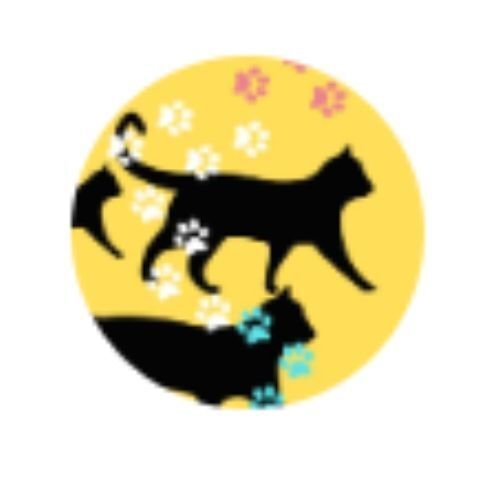
こちらのタイトルは「ヌッコレベル5(ファイブ)」です。笑
猫を五匹重ねて、かつ猫の色を「白」とさらにワンポイントに「赤」を添えて、最後に「肉球」ドーンです。


こちらがタイトル、猫の行進「ヌッコが通る」です。

後半二つの、
「ヌッコレベル5(ファイブ)」
猫の行進「ヌッコが通る」
だんだん、「素材」が増えていき、「動き」を入れるにつれ、「物語」が生まれるのです。
だから「タイトル」ができます。
タイトルができると「愛着」が生まれます。
そう、愛なのです!
あなたのアイコンに愛はありますか?
★AI「着物妖精」とはこの方、AI絵師の「あゆな」さんが挑戦、アイコンを作ってくださいました
あの、想像以上のシルエットアイコンにですね、夏目は脱帽しました。
あゆなさんはAIでイラストや絵本を作られている方で、特に「着物妖精」、あゆなさんの記事のサムネイルのべっぴんさん・・・えふん、美しく儚い幻想的な世界観のイラストを作られています。
あゆなさんの「センス」はそこです。
記事を拝見させて頂いたところ、本当にシルエットで「ご自分を表現」されていらっしゃいました。
私はシルエットで何使おう?
と考えた時、犬や猫、狼、虎などを思い浮かべました。
でもあゆなさんは違いました。
「魔女」や「ユニコーン」です。
使う円の素材も「柔らかい色身のもの」でした。
(夏目がギンギンのガンガンの原色です笑)
何を表現しよう。
それはいきなりの難易度です。
だから、いろんな素材に触れて、あゆなさんのおっしゃってくれたように、「パズルのピースをはめていく」感じで作っていくと、ご自身の「好み」が分かります。
そこから、ようやく表現が「始まります」。
あゆなさん、挑戦してくださってありがとうございました✨
★最後に
いかがでしたでしょうか?
今回は細かく記述したつもりですが、アイコン作り「シルエットver
」はどうでしたか?
ヌッコ様のお力が偉大過ぎて、そんなに素材を使用しなくても十分に可愛いのです。むしろ猫の行進「ヌッコが通る」は肉球の無駄使い、蛇足かもしれません。
この記事ではシルエットを使ったアイコン作成という内容でお送りしました。
Canva使ったことが無い、使ったことがあるけどそこまで・・・、というお方は、もしも使ってみようかなと気が変わられましたら、是非まずは真似をして欲しいです。
そして、一部分だけ「変えて」ください。
まずそれが貴方様のおセンス発掘の「第一歩」となると思います。
こういう風にできる、というのは夏目がお伝えします。
なので、「盗んでください」、「使ってください」。
私は文章にしろデザインにしろ、「感性を働かせる」ことをモットーに動いています。Canvaには、「kindle出版するための表示作り」のために使用しているだけだったのですが、触れるにつれ面白くなっていき、アイコンやサムネイルの作成が楽しくて仕方がありません。
クリエイターには必要不可欠な「刺激」となったのです。
世界が広がりました。
その成果を「やり方」「表現方法」として記事にして、皆様にもいい刺激となって欲しいと思います。
作って欲しいので、フリー素材にしないつもりですね・・・。(スパルタ)
だから、真似して欲しいです・・・。
あ、打倒AIではありません。なんなら、AI生成とも共存したいです。それは可能ですので、Canva素材は柔軟性にも優れていると思います。
これ簡単過ぎぃ~の方は👇(記事の看板(サムネイル)作成ですが)
入門編
おセンス(スキル)アップ①(途中から有料です)
おセンス(スキル)アップ②(途中から有料です)
まだまだCanvaで何ができるか、どこまで行けるか楽しみです。
まだまだ記事はアップしますよ!
知っていて作り始めるのと、知らないで作り始めるのとでは雲泥の差だと思います。そもそもスタート地点から違いますからね✨もしCanvaにご興味ございましたら、触って感じて、感性を働かせてみてくださいね✨
ご拝読ありがとうございました。
・Kindle出版新刊
・Kindleの無料期間キャンペーンの告知
・絵本の内容に沿った即落ち2コマ
等は下記X(旧Twitter)から情報発信しています。
もしよろしければフォローをしてくださいますと、・・・かなり喜びます。
★X(旧Twitter)名:夏目 龍頭@はにゃぷひん(@Pendra_Natsume)
この記事が気に入ったらサポートをしてみませんか?
