
1回のクリックで5つのデータを君は送れるかい!?【ノーコード・ツールGlide】
こんにちは!松井真也です。
今回の動画は、「検温結果管理アプリ、さくっと作成!」というお話です!
その後半の記事です。このページから訪問された方は、まずは前回記事をご確認ください。
さくっと概要
今回の記事では、前回の記事で予告したとおり、Set Columesというアクションについてお話ししますよ😆。
ボタンを一回押すだけで、
「氏名」「メールアドレス」「画像」「測定結果」「日時」
など、複数の値がテーブルに送信されるようになります。
ここでポイントとなるのが、データの送信先のテーブルのカラムは、送信するデータの分(ここでは5つ)作っておくことです。
さもなくば、、、、
はい、続きは下の内容をチェックしよ~😁
1.ユーザープロフィール~送信フォーム
前回記事では、ユーザープロフィールのページにボタンを設置し、送信フォームを開けるようにしました!
ボタンをクリックすると、

はい、送信フォームが立ち上がります。(「Gone!」と書いてあるのは、Glideが自動でセットしたコンポーネントを全削除したからです。)

では、この続きをやりましょう。
2.データの送信先
送信フォームを作り始める時に、まず設定しなければならないのは何でしょうか?
「データの送信先DEATH❗」
自信満々ですね!そのとおりです(が、中二病をこじらせました?😅)。
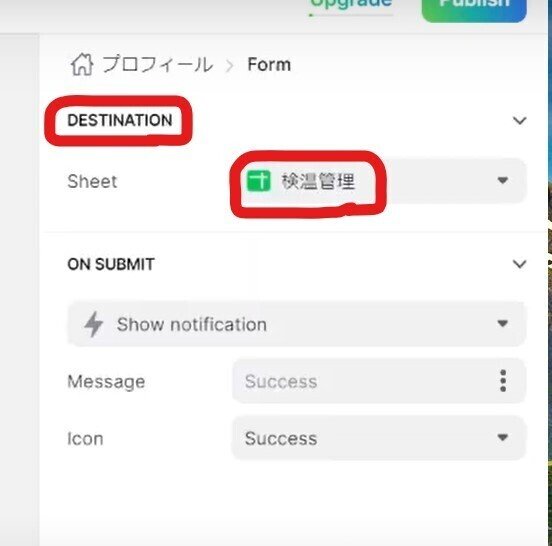
今回の場合は、体温の測定結果を溜めるところですから、「検温管理」という名前のテーブルを準備しました。これを指定します。

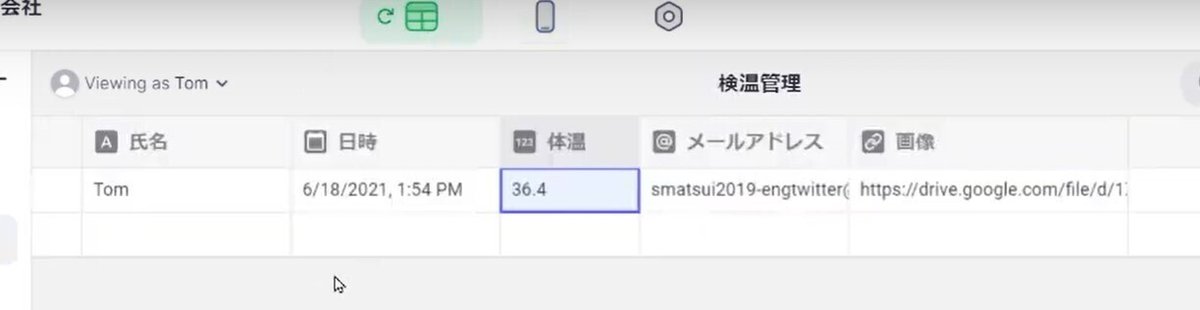
どんなカラムが設定してあるかも見ておきましょう。送信する予定の五つの値が収まるように、五つのカラムが設定してあることが分かります。

以上、送信先のテーブルについてでした。
3.体温選択ボタンを設置する
では、体温を選択するボタンを設置しましょう。ボタンコンポーネントを選択します。

ボタンに表示されるラベルは体温の数値にしましょう。例えば、36.4などです。

本当は、あり得るだろう体温の数値の分だけボタンを作らないといけないですね。が、説明の都合上、省略します。
4.ボタンのアクションを設定する
ボタンは何のために存在するんでしょうか?
「あなたは存在するだけで素晴らしい…」
いや、、、落ち込んでいる友達じゃないですからね…😅。そう、ボタンは「押下されることによって、アクションを起こすため」に存在しています!
アクションの設定がとても大事なのです!
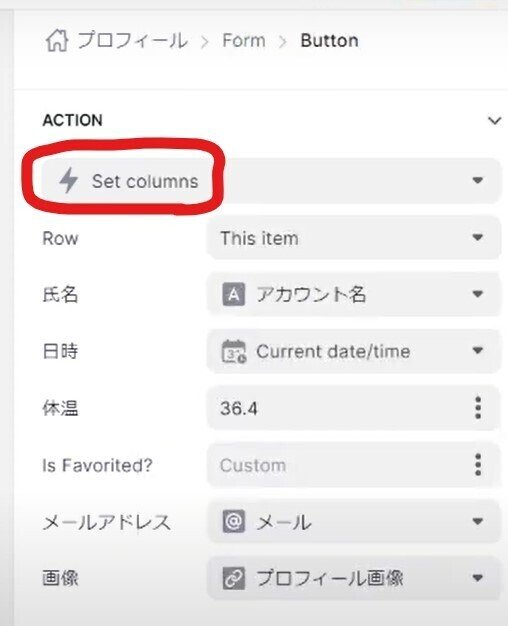
ということで、Set Columnsを選択しましょう!送信先にデータをセットするというアクションです。

送信先テーブルのカラム名やカスタムのテキストを指定できます。
もし、送信先のテーブルに、送信予定のデータを受け取るカラムを作ってなかったら?はい、選択肢として表示されません。「表示されないけど、なんで~」となっても、作ってないものは表示されません。。。
はい、アクションが終わったところで、ボタンを3つに複製しました。ラベルと送信する値だけ修正しておきます。

例えば、36.4を選択して送信しましょう。ボタンを押下しても何も見た目に変化しません。Visibilityの設定を頑張れば、選択時に見た目が変化するようにできるかもしれませんが、ここでは、保留します。
一般には、Choiceコンポーネントを使うのが通例かと思います…。Choiceコンポーネントなら何を選択したか、見た目に分かりますので。

はい、無事データ送信できたようです。

テーブルにも5つの値が無事入りました!

本日は、以上DEATH❗
まとめ
今回は、ボタンを押下したことに複数の値を送信できるSet Columesというアクションについてご紹介しました!😁
Screen ColumnsやSpecial Valuesの指定によっても同じことができますが、いろんな応用ができそうなアクションですので、知っておいていただければと思います!
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
