
まだ使ってないの?絵文字がアイコンとして大活躍【ノーコード・ツールGlide】
こんにちは!松井真也です。
今回の動画は、「条件に応じて表示アイコンを切り替えよう!(Switchコンポーネント、列のIf then else設定)」というお話です!
その後半です。進む前に前半記事をご確認くださいませ。
さくっと動画の概要について
今回こそ、IF→Then→elseカラムを扱います!(前回記事では時間切れになり扱えませんでした、すみません💦)
「もし●●なら、Aする、そうでないならBする」という設定をします。
今回紹介する「危険報告」アプリでは、「Switchコンポーネント」を使って、真か偽かいずれかの値(対応済み・未対応)を列に登録します。
この値を参照して、IF→Then→elseカラムが、条件に応じて、アイコン(といっても絵文字✅⚠)を値として格納します。
「絵文字使うの!?」
そうです!使います。絵文字はGlideで大活躍です。うまく取り入れますよ~
では、行ってみよ~😁!
1.作業目標の確認
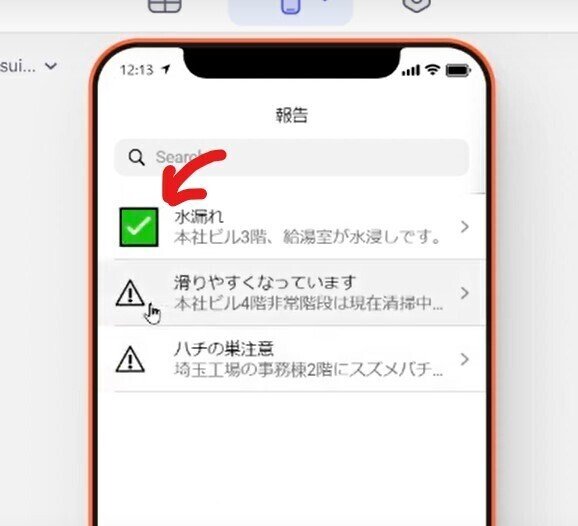
今回の作業目標は、次の図のとおり、「リストの各アイテムに危険報告への対応状況をアイコンで表示させよう」というものですよ!視覚的に分かりやすいですね~😁。

前半の記事では、スイッチ・コンポーネントを使って、「対応状況」というカラムに、TrueまたはFalseの値を格納できるようにしました。
具体的には、対応者が「完了!」とボタンを押すと、Trueが登録されるようにしました!
それでは、そのカラムの値を参照して、IF→Then→elseカラムも作って、Trueなら✅が、Falseなら⚠が値として返されるようにしましょう。
2.IF→Then→elseカラムを設定する
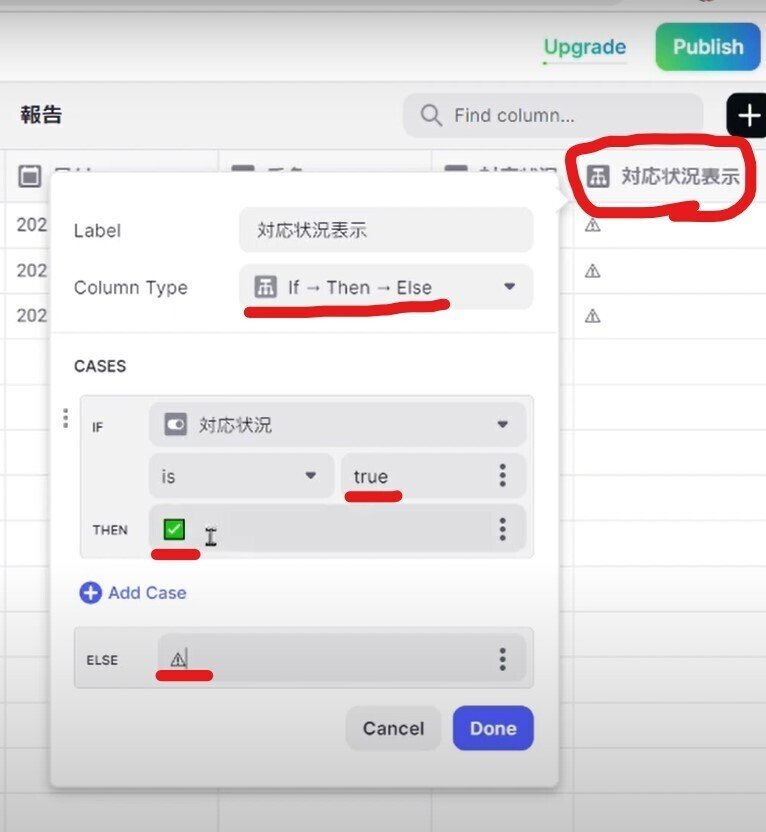
はい、ではIF→Then→elseカラムは、次の通り追加しましょう!

新しいカラムを追加し、ラベルを適当に決めます。ここでは「対応状況表示」です。
カラムタイプは、、、、大きな声で言ってみましょう!
IF→Then→else❗❗
はい、ご協力ありがとうございました😆。(打ち合わせ通りですね!)
気をとりなおして、その設定をしましょう。
「もし『対応状況』の値がTrueなら✅、そうでないなら⚠」
ですね。はい、もっとも単純なパターンですね…。(ちなみに、Windows10なら絵文字の入力パネルは「Winボタン+ピリオド」で呼び出せます。)
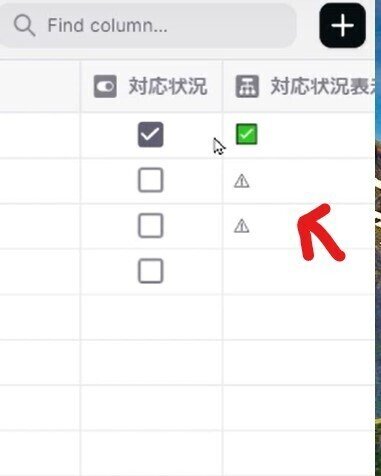
実際にデータエディタ―上で、「対応状況」カラムの1行目のチェックボックスをクリックして、値をTrueにすれば、リアルタイムで「対応状況表示」が✅となります。↓

データ側の設定は、これでおしまいです。次にアプリ側の設定をしましょう!
3.リストにアイコンを表示させる
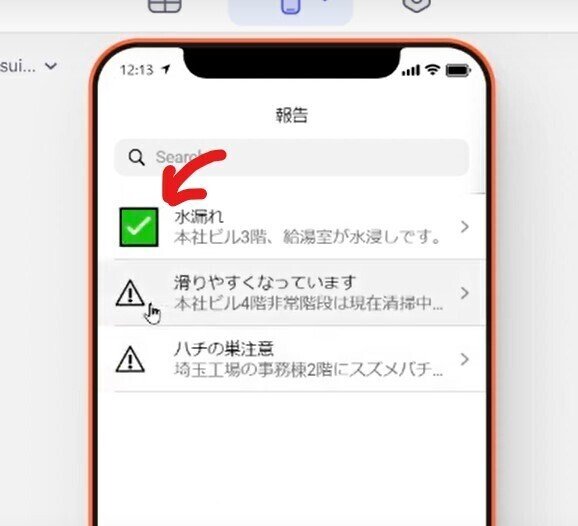
設定前の「危険報告リスト」は、次の通り表示されています。
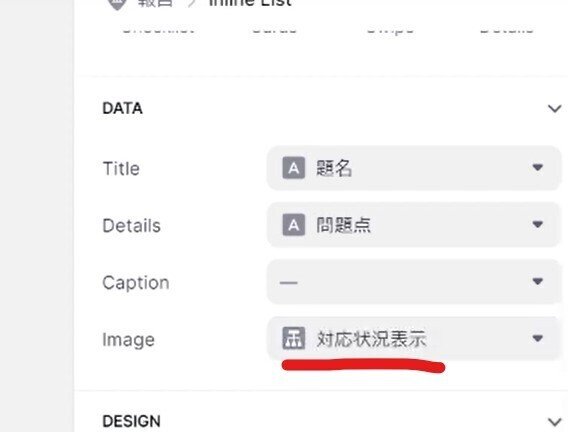
インラインリストです。画像の表示を、対応・未対応のアイコンに切り替えますよ!

インライン・コンポーネントを指定して、プロパティエリアのImageのところを、「対応状況表示(IF→Then→Elseカラム)」に切り替えるだけですよ。

はい、画像が対応未対応のアイコンに切り替わりました。一番上のみ対応済み。残りは、未対応です。絵文字をこんな風に活用することができるんんですね!

はい、本日はここまで!
まとめ
今回は、If then elseカラムを使って、TrueまたはFalseを基準に、アイコンの表示を切り替える方法を紹介しました😆。
ポイントは、アイコンの表示に画像ではなく、「絵文字」を使うことですね。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
