
【FlutterFlow】コンポーネントはどこにある?コンポーネントの追加方法
こんにちは~。前回記事からの続きです。カスタイマイズと再利用が可能なウィジェット「コンポーネント」について学んでおります。
前回は、コンポーネントとは何かという説明をしたのち、テンプレートから一つコンポーネントを実際に作成してみました。テンプレートが豊富でびっくりしましたよ!

今回は、作成したコンポーネントを更新したり、実際にページに追加をしたりします。何か特別な手順はいるのでしょうか!?
さあ、早速見てみましょう!レッツゴー♪
コンポーネントを更新するには?
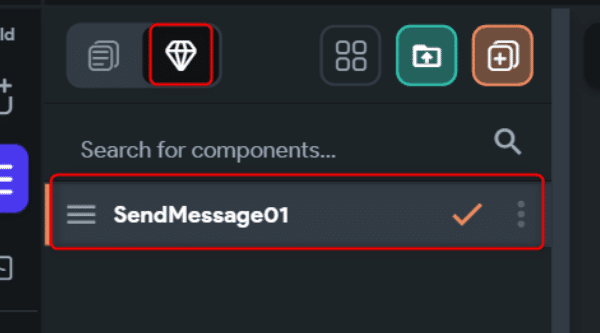
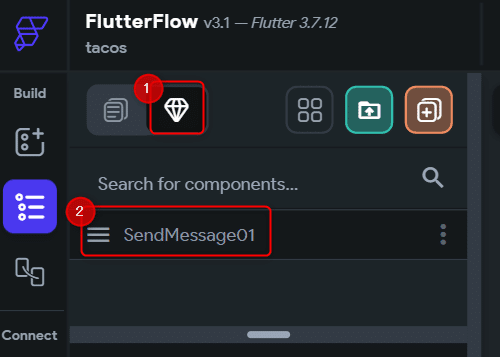
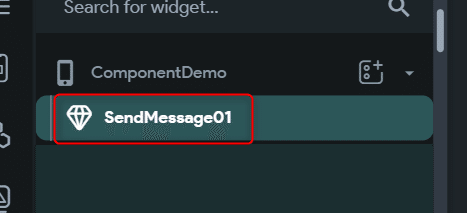
作ったコンポーネントは、どこにあるのかしらん?はい、ナビゲーションメニューからアクセスできますよ~。ダイヤモンドマークをクリックします。
すると、このアプリ内で再利用可能なコンポーネントの一覧が、ページ一覧の代わりに表示されます。

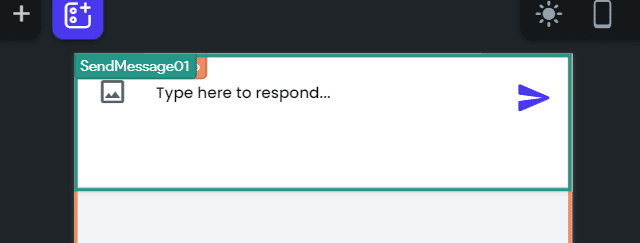
選択すると、キャンバスとウィジェットツリーは、次のように表示されます。加工の方法は、ページを作り込む時とだいたい同じようですから、解説は省略しますね。

コンポーネントをページに追加するには?
続いて、コンポーネントをページに追加しましょう!任意のページを準備します。
コンポーネントを追加する方法は、いくつかありそうです。ただ、基本的には既定のウィジェットを追加するのと同じ手順です。
1)ウィジェットツリーからのアクセス
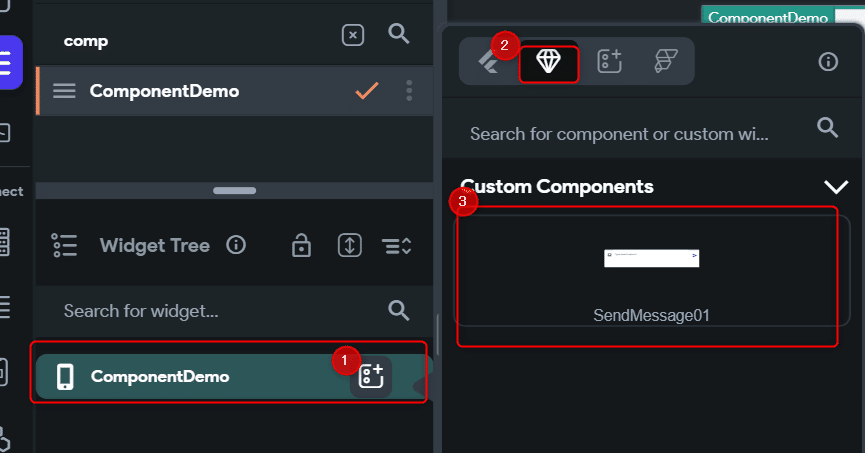
コンポーネントを子要素として内部に追加しようとしているウィジェットのアイコンをクリックします。
そしてダイヤモンドマークをクリックすれば、作ったコンポーネントは表示されます。

2)ウィジェットパレットからのアクセス
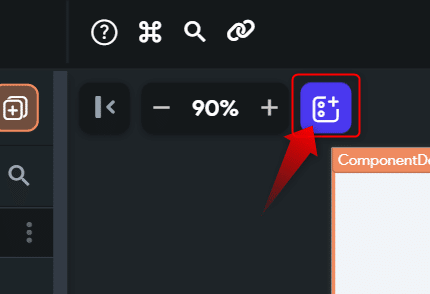
もう一つはウィジェットパレットからのアクセスです。画面上部のウィジェットパレットボタンを押してみてください。

そして、ダイヤモンドマークをクリックすれば、追加したコンポーネントが表示されます。

コンポーネントのイメージが縮小表示されますね。分かりやすいな!
では、追加します。ぽちっとな。
はい、加わりました~。


はい、本日はここまで~。今回は、コンポーネントを編集する、またコンポーネントをページに追加する方法をご紹介しました。特段、難しいところはなかったですね。FlutterFlowが使いやすいということでしょう。
次回は、自分が作ったページ上にあるウィジェットのまとまりをコンポーネントに変換する方法をご紹介しましょう!
では、また~。
この記事が気に入ったらサポートをしてみませんか?
