
【FlutterFlow】忘れてませんか?ログアウト・アクション!ログインと合わせて機能を実装
はい、こんにちは~。前回記事からの続きです。FlutterFlowでサインイン、サインアップの機能を実装するべく、試行錯誤しております~。
前回は、メール認証リングの送信機能を実装しました。実装といってもアクションを追加しただけですけどね~。あれでうまくいっているのかしらん?
今回は、ログアウト機能の実装です。サインアップ➡サインイン➡サインアウトとうい一連の流れをアプリ上で実現しないといけませんから、サインインだけではダメですね。このログアウトも忘れずに実装しておきましょう!
ということで、行ってみよ~。
ログアウトボタンはどこに置く?
では、早速ログアウト機能の実装に進みましょう!
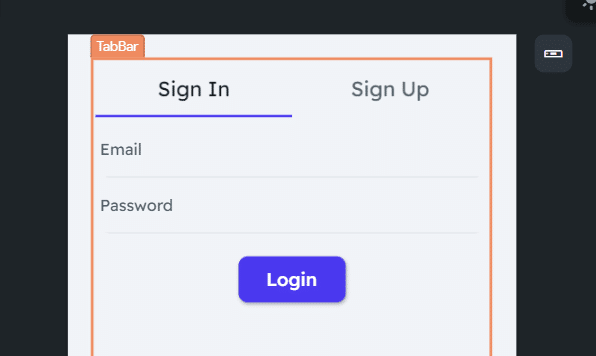
えっと、どこにログアウトボタンを置けばいいのかな?これまで取り組んできたのは、下図のサインインページです。

う~ん、サインインページに「ログアウト」ボタンがあったら、おかしいですね…。まだ、「サインイン」すらしていないのですよ…。お店に入っていない人に、「出口はこちら!」というようなものです…。
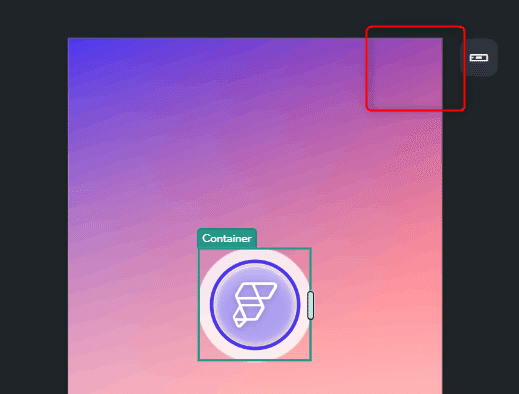
とりあえず、サインインページを除いては、オンボーディングページしか作ってないので、オンボーディングページに追加しましょうか。下図の赤枠あたりに。

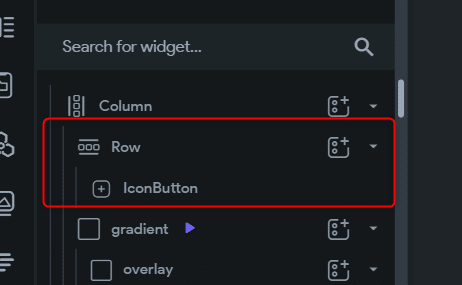
Rowとその配下にIconButtonを追加してみます。

とりあえず、画面右上にIconButtonは、おけました。Main Axis Alignmentは右寄せです。

アイコンを変更します。ログアウトっぽいものになりました。

デザイン的には、ナニですが、練習ですからとりあえずよしとしましょう。
ログアウトアクションの追加
さて、ここからがハイライトです。ログアウトアクションを追加しましょう。ど、どうやるのかな…。
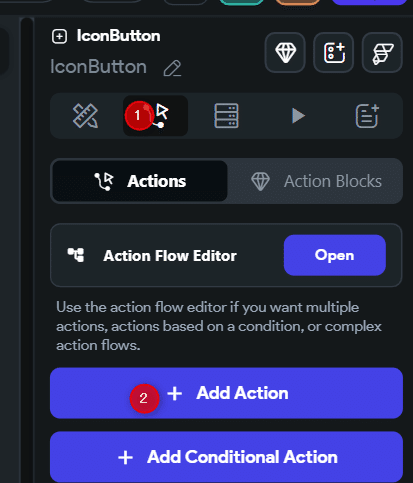
ButtonIconを選択して、下図のようにアクション追加ボタンをおします。

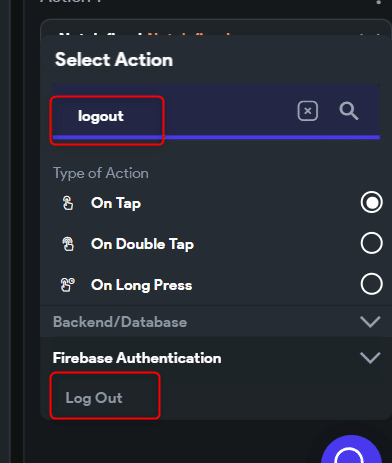
ログアウト用のアクションは果たしてあるのでしょうか?検索すると、ありますね~、それらしいものが!

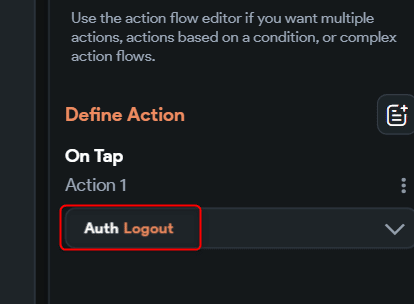
はい、設定できました。

え、おしまい!?はい、おしまいです。ログアウトの実装も以外とシンプルに済みましたね~。
はい、本日は、ここまで。今回は、ログアウトの機能を実装しました。というてもボタンを作ってアクションを一つ追加しただけですけどね。ふむふむ。
次回は、いよいよテストランです。ちょっと気が重い…。
ではまた~。
この記事が気に入ったらサポートをしてみませんか?
