
【FlutterFlow】テンプレートが足を引っ張る?テストラン前のデバッグ
はい、前回記事からの続きです。FlutterFlowでメール認証を実装しようと頑張っております。
前回は、ログアウトアクションを設定しました。設定自体は、シンプルでサクっと終わってしまいましたね
今回は、いよいよテストです。いや~、動く気がしない…。でも、恐れていては進めません。まずはやってみましょ…。
ということでレッツゴー♪
ランの前にバグをとる
はい、では早速テストラン、、、といいたいところですが、バグを解消しないとテストランできないんですよね。
うむ、今何個あるかな。7個ですね。

帰っていいですか?最初から気持ちが折れそうです。皆さんも同じ気持ちですか?分かってもらえます?じゃあ、頑張ってみます♪
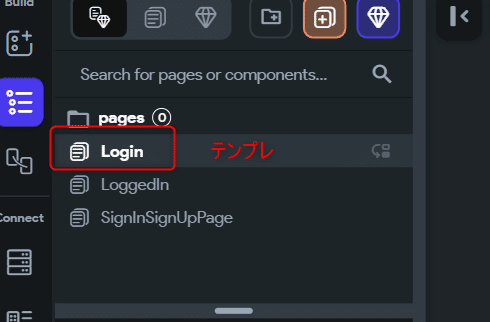
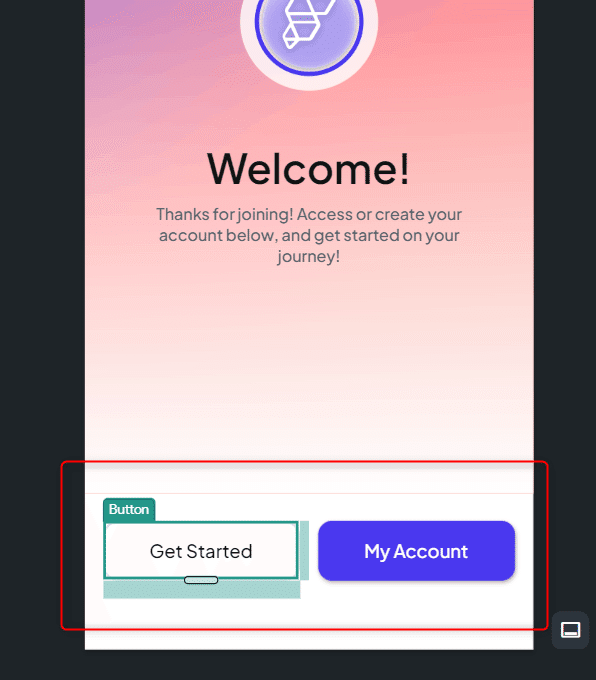
実際のところ、バグの大半は、テンプレートから来ていると思います。こいつの不要設定を削除するだけでバグは減るはず。実は、テンプレートの利用をあきらめて認証画面を一から作ったんです。このテンプレートページはもういりません。

テンプレート内のウィジェットを全部削除しました~。(ところで、ページごと削除ってどうやるんですかね…。そんな基本的なところも分からない…。)

すると、4つに減りましたね~。ふー。

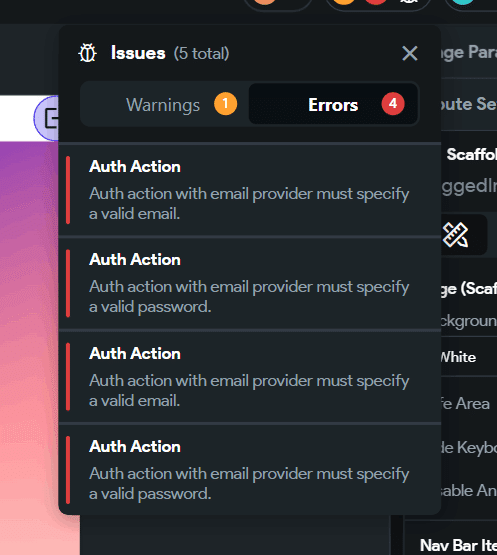
でも、まだありますね。何がいけないのでしょう。エラーメッセージを開きましょう。
おいおい、認証アクションのエラーばかりですね。ちゃんと設定してきたつもりですけれども。

テンプレがバグの原因の大半
よくよく調べてみると、どうやらバグはログイン後ページにあるログイン機能にあるようです。これもテンプレートです。ログイン後のページですからね、ログイン機能はいりません。

このようにテンプレートは、すでにいろいろ設定してあって有難いものですが、それは使い慣れている人の話。私のような初心者には少し扱いずらいです。
ということで、このログインアクションを削除します。結果は?
バグがなくなりました~♪。

よかった~。本当によかった。これでテストランができます!デバッグらしいことは何もやってません。ただひたすら余計なものを削除しただけです。
エラーがなくなったのなら、まあ、いいや!
はい、本日はここまで。すみません。テスト前の処理で時間を使ってしまいました。でも、これで前に進めそうです。明日も頑張ります!
次回は、今度こそテストラン!ではまた!
この記事が気に入ったらサポートをしてみませんか?
