
GlideとGoogleスプレッドシートの横断作業は快適です
Googleスプレッドシートのデータを整える
新刊『基礎から学ぶノーコード開発』第2章を参考に、ノーコード・ツールGlideでアプリを作っています。その5回目の記事となります。前回記事は次の通りです。
さて、今日は、、、前回に引き続き、列追加です!作業が進まず、すみません!
ワークシートの選択
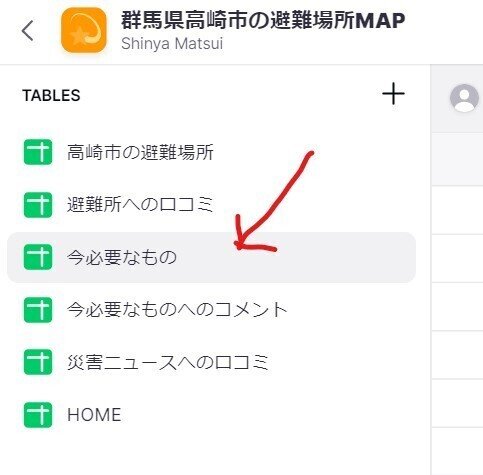
画面左側から編集するワークシートを選びます。「今必要なもの」です。

例により、右上にある列追加ボタンをクリックします。

下図のように設定します。Column Typeは、再び「Relation」ですね。何がどう連携されるのか、イメージが湧いておりません。本書の説明も省略されています。いずれ分かるということでしょう。

別シートも編集しましょう!

すると、下図のように途中まで列追加作業をしていたのですが、何かおかしい。ワークシートが一つ未作成になっていることが発覚!

慌てて、Googleスプレッドシートに戻ります。GlideからすぐにGoogleスプレッドシートへ移行できるように、左下にリンクがあります。便利です。

そして再びGoogleスプレッドシート編集!

修正が終わったら、Glideに戻り、スプレッドシート更新ボタンを押します。

きちんとワークシート追加が反映されました!

今日はここまでです!本日の学びは、Glideは、Googleスプレッドシートと行ったり来たりする作業が簡単にできるよう操作画面が工夫されていることが分かった、というこです。Glideは、Googleスプレッドシートを前提にアプリ制作を行うので、当然の機能といえばその通りです。
では、次回は、ホーム画面を作っていきます。
ビーダゼーン!
この記事が気に入ったらサポートをしてみませんか?
