
【Glide】リレーションシップの巻(1):イベント管理アプリを作ろう!
前回記事からの続きです。
イベント管理アプリを作っております~。前回記事までで、データの作り込みのうち、値の実体をもつ「ベーシックカラム」の設定までは終わりました~。
しかし、まだレイアウトエディタでアプリの制作には移れません!なぜって?まだ、リレーションシップの設定をしてないからですよ~。みんな大好き、リレーションシップです(そうでもないw?)。
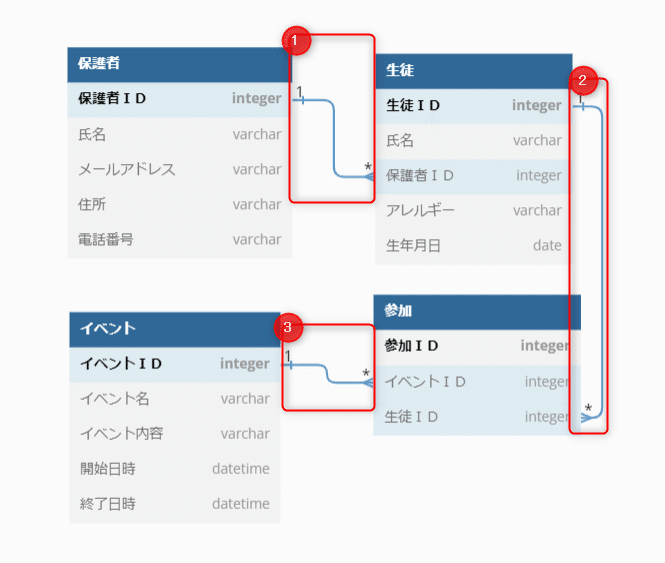
作ろうとしているデータの全体像ER図は次の通りです。

赤枠のところがリレーションシップにあたるところですね~。合計3つあります。これを設定していきます。
なお、Googleスプレッドシートのデータを参考に共有しますね。一緒に作業したい方はご利用ください~!ただ、リレーレションカラムは、仕組み上、共有できませんので、ご了承ください。
一体何個のリレーション・カラムを作ればいいの?
では、合計何個のリレーションカラムを作りましょうか?
使い切るかどうかは、まだ分かりませんが、とりあえず「6個」作りましょう!ようは、2つのテーブルは、お互いを参照しあうので、「リレーション一つ当たり、リレーレションカラムを2つ作る」ということです。
多すぎ?それには事情があります。
「アプリのタブは、一つのテーブルしか参照できない」という大原則があります。
リレーションカラムは、「参照先」のテーブルのデータを、「参照元」のテーブルで利用できるようにするための優れた仕組みです。
ということは、テーブルにリレーションカラムが無いならば、原則として、そのテーブルにあるデータしか、使えません~!これでは、データの利用の範囲が限定されてしまいます。
多くの場合、多重度「1」のテーブルと「多」のテーブル、それぞれにリレーションカラムを置いた方が、アプリの機能が充実します。
ということで、四の五の言わずに、リレーションカラムを作りまくりましょう!
「保護者」テーブルのリレーションカラム
まずは、保護者テーブルからやってみます!参照先は、生徒テーブルですね。

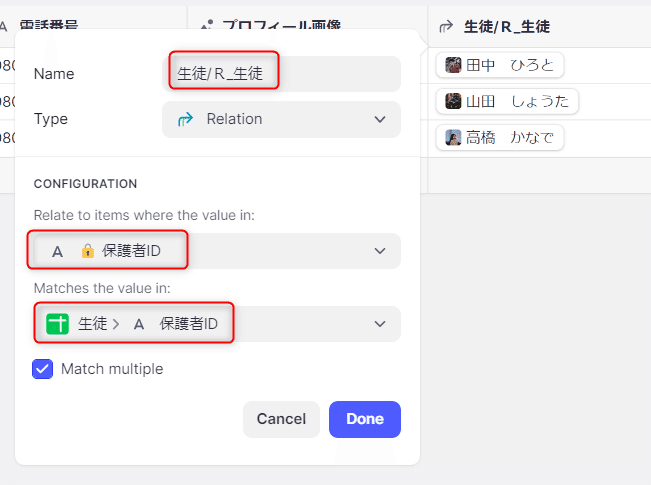
次のようにリレーレションカラムを設定し、追加します。保護者テーブルの主キー「保護者ID」が、生徒テーブルにある外部キー「保護者ID」を参照します。



カラムには「フォルダ」を作るべし
ここでワンポイント・アドバイスがあります~。リレーレションカラムとルックアップカラムは、フォルダにして整理しましょう!
そうしないと、テーブルに、「大量のルックアップカラム」が並び、いつ終わるのか不明な横スクロールが発生します。それはマズイ…。

カラムをフォルダに束ねるのは、とても簡単。「フォルダ名/」を、カラム名の先頭につけるだけです。
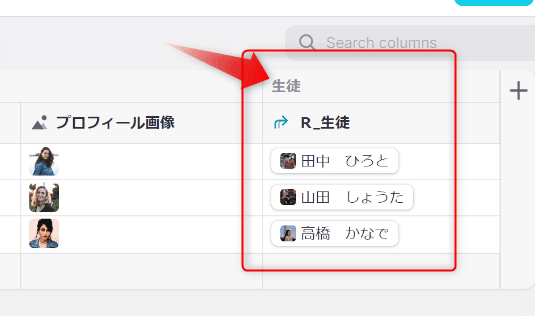
今回、「生徒」テーブルを参照するので、「生徒」というフォルダを作りました。次の通り、生徒というフォルダが出来上がりました~。

中途半端ですが、ここでいったん区切ります。次回は、生徒テーブルが保護者テーブルを参照するためのリレーションカラムを作ります。
またね~。
Glide学ぶなら、Udemy
Glideで急いでアプリを作りたいけど、どうすれば?お気持ち察します。でも、心配いりません!UdemyならGlide初心者向けの動画コースが受講できます。このブログ300記事をベースにして生まれました。期間限定のキャンペーンもあります。気になる方は、チェックしましょう!
この記事が気に入ったらサポートをしてみませんか?
