
【Glide】あれ、元に戻れない!?タブレットモードでメニューからメインに戻る導線を作れ
タブレットやデスクトップなどでGlideを利用するなら、Glide Pagesを使うのがベストです。Glide Pagesの最近の進化は目覚ましく、機能面、デザイン面でもレベルが上がってきました。
しかし、まだGlide Apps(スマホ向けの方)を中心に使っている方も多いでしょう。そのGlide Appsをもしデスクトップで利用するのは無理でしょうか?
いえ、「タブレットモード」があるのでデスクトップでも利用できますよ。ただ、、、画面左上の「三本線のメニュー(ハンバーガーメニュー)」の導線にトラップがあることに気づきました。

なんと、コンポーネントを追加しないと、メインのタブに戻れないのです…。Glide Appsをタブレットモードで利用する方は、ぜひ確認いただいた方がいい内容ですので、気になる方は続きをどうぞ!
トラップは、メニューに存在する
次の画像は、Glide Appsで作ったアプリをタブレットモードで開いたところです。タブが2つありますね。このいつもの導線なら特に問題はないのです。

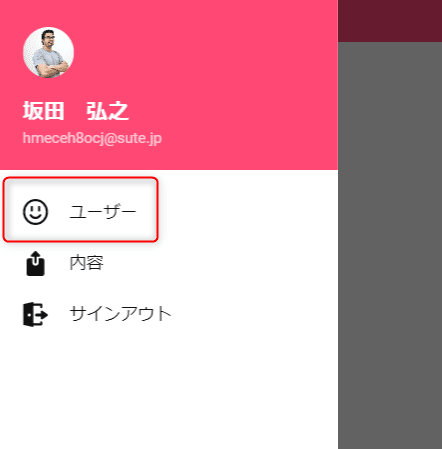
ところが、上記の「ユーザー」タブを「メニュー」に移動しました。下図は、画面左上の「3本線のメニュー」を開いたところです。ユーザーのタブが、メニューに移動されていますね。これをクリックします。

ユーザーのリストが開きました。アイテムをクリックして詳細を開きます。

詳細が開きました。内容を確認してメインの「カタログ」タブに戻ります。戻ります…、って戻れないよ!?
なんと、メインのタブに戻る導線がないのです!

永遠にユーザーのリストから抜け出せないなんて、困ります~!これは、仕様なのか…。困ったな。でも、解決策はあるはずです。
そう、自分で導線を作ればいいんです。
導線のためのボタンを設置
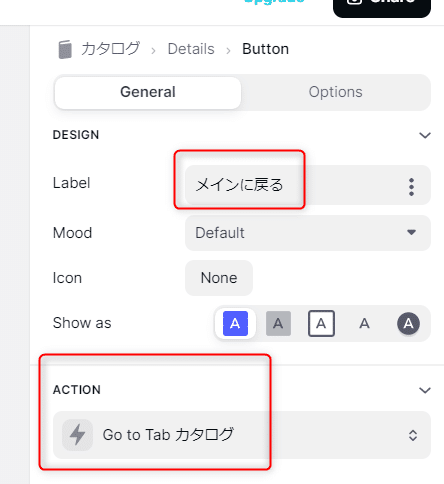
では、アプリビルダーで「ユーザー」の画面に「メインに戻る」ためのボタンを設置します。次の通りです。(スマホモードなら左上に戻るボタンがありますけどね。)

ボタンを設定します。ラベルを修正して、Go to Tabというアクションを付けます。

はい、下図のとおり、無事タブレットモードで、メニューの画面から、メインのタブへ戻る導線ができました~。

ああ、よかった!デフォルトの機能でメインに戻れないことが、はじめは信じられず試行錯誤しちゃいましたよ…。Glideさん、ぜひ標準で導線を作っておいてくださいませ。まあ、ボタン1個で解決する話ではありますが。
ということで、導線を失ったら、自分でボタンを追加しちゃおうね!というお話でした~。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
