
【Glide】ユーザーが自分でフィルターできるの?の巻:イベント管理アプリを作ろう!
前回記事の続きです。
イベント管理アプリを作っています。前回の記事では、リスト設定の「三種の神器」=「フィルタリング」「ソート」「グループ化」についてご紹介しました。そして、実際に一つ目のフィルタリングの設定をやりました!
でも、疑問が生まれませんか?フィルタリングといっても、開発者側の初期設定の話ですよね。ユーザーは自分の意志でフィルタリングはできないのか?
答えは、「Yes and No」です。
なんか、中途半端な回答やな~と思うのですが、実際そうなのです。。。ユーザーによるフィルタリングを行うには、ある条件があるのです。。。
よし、今回は「ユーザーによるフィルタリング」の話をしましょう!
設定メニューがない!
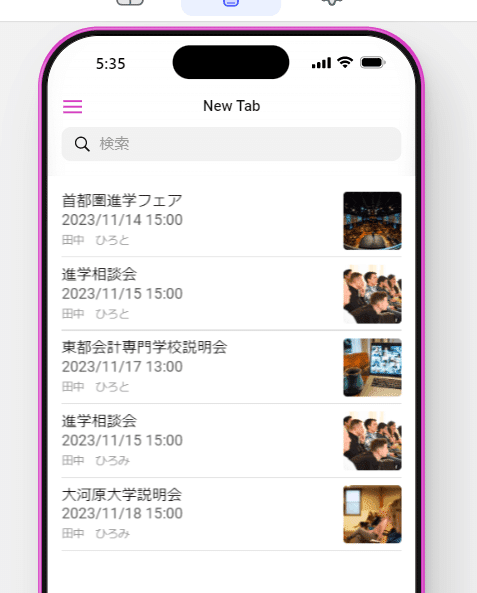
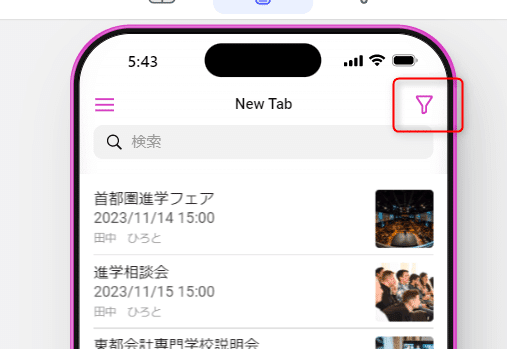
今の「参加イベント」のリストは、こちらです。このリストをユーザー自身でフィルタリングしてもらいたいとします。具体的には、下図のように、生徒さん二人のアイテムが混在していますから、特定の生徒一人のみに絞り込めるようにしたいとします。

はたして、ユーザーにフィルタリングしてもらうための機能はあるかしらん!?ということで、設定パネルを眺めます。。。うーん、ない!

なんだ~できないじゃやないか~。そうなんです。できないんです、このままでは…。
リストスタイルなら実装OK
でも、タブには、「リストしか表示させる気はない」という、そこのあなた!朗報です!ユーザーによるフィルタリングは可能です!
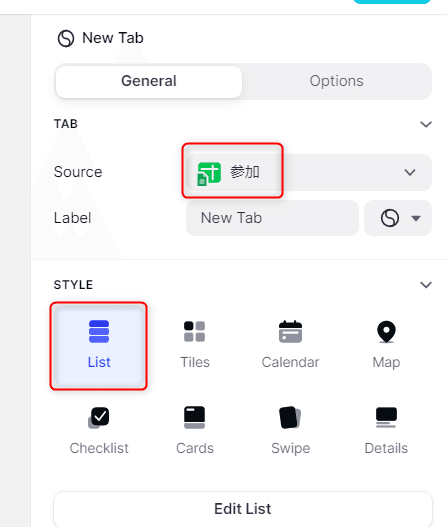
別のタブを新規作成し、この「参加」テーブルと紐づけます。

そして、スタイルを「リスト」に指定します。

このスタイルを選ぶと、もう、インラインリストしかタブ上で使えません。「おい、不便じゃないか」とお思いの方。違うんです。このリストスタイルを選べば、このスタイル独自の機能が使えます。それが、「ユーザーによるフィルタリング」です。
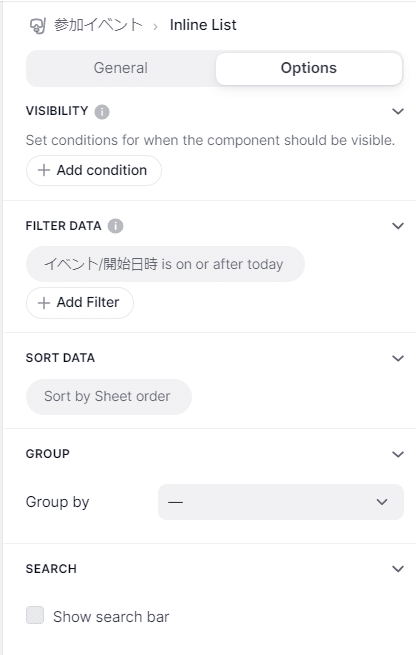
設定パネルの内容がディテールスタイルと異なる!?
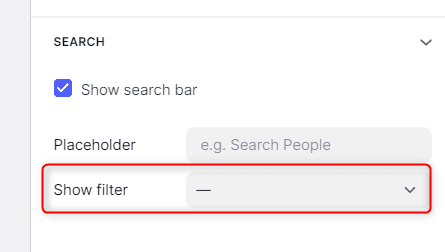
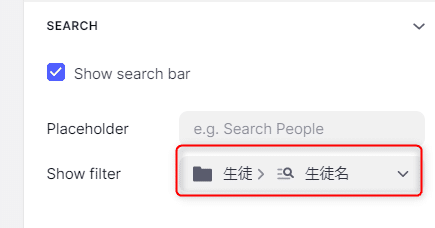
設定パネルのオプションを開きます。すると、やや、ディテールスタイルにおいてインラインリストと異なり、次のようなメニューが表示されます。「フィルターを表示させる」とな!?

ではでは、カラムが指定できるようですから、「生徒名」を指定します。

すると、お!プレビューにフィルターのアイコンが現れました!タップすると、、、

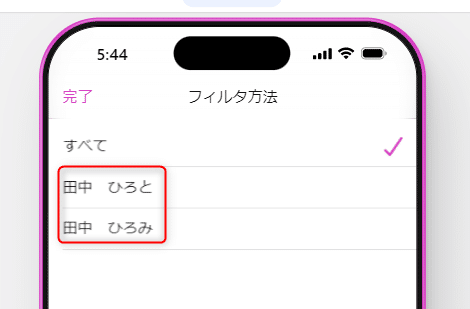
「生徒名」でフィルタリングできる!「田中ひろみさん」を選択してましょう。

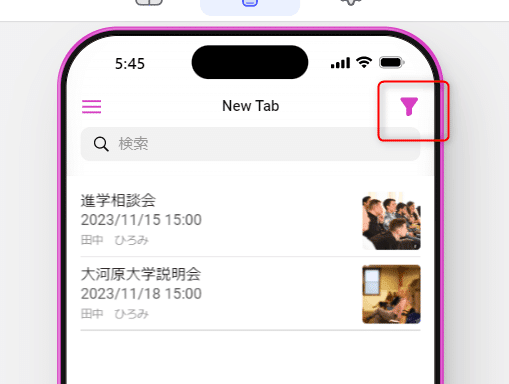
はい、生徒カラムの値が、「田中ひろみ」となっているアイテムだけに絞り込めました。

やりましたね!ユーザーによるフィルタリング!!
ただ、タブにリストスタイルを適用することを受け入れないとできません。
そして、一つのカラムを基準にしたシンプルなフィルタリングしかできません。まあ、データエディタでフィルタリング専用のテンプレートカラムを作れば、もうちょっとだけ高度なりフィルタリングができる気もします。
いずれにせよ、そんなにパワフルなフィルター機能ではないですね。。。
はい、以上がユーザーによるフィルタリングは、できるの?というお話でした。
次回は、並び替えよりも先に「グループ化」をやりたいと思います。これができれば、ユーザーが生徒名でフィルタリングすること自体がいらなくなります。お楽しみに~。
Glide学ぶなら、Udemy
Glideで急いでアプリを作りたいけど、どうすれば?お気持ち察します。でも、心配いりません!UdemyならGlide初心者向けの動画コースが受講できます。このブログ300記事をベースにして生まれました。期間限定のキャンペーンもあります。気になる方は、チェックしましょう!
