
Glideが自動生成したコンポーネントを遠慮なく削除する
新刊『基礎から学ぶノーコード開発』第2章を参考に、ノーコード・ツールGlideでアプリを作っています。その8回目の記事となります。前回記事は次の通りです。
今日は、スマホ画面の下部に現れるメニュー5つを作成します。本当は、前回記事先に着手すべきことでしたが、さかのぼって作業します。では、行ってみましょう。
必要なメニューだけに整理する
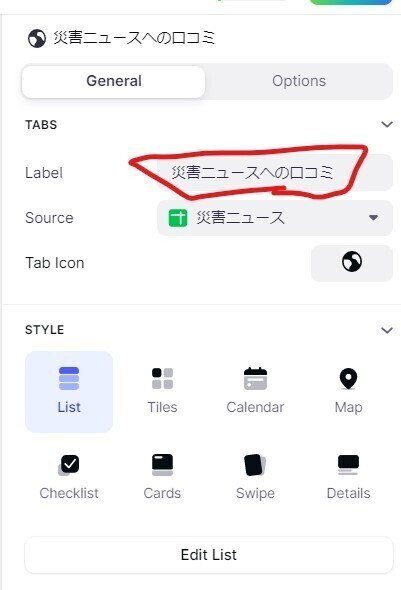
「災害ニュース」というメニューを作成します。Glideが勝手に作ってくれたメニューを更新して作ります。一から作ってもいいわけですが、Glideの親切機能を生かします。Labelを「災害ニュースへの口コミ」から「災害ニュース」に修正します。

「災害ニュース」メニューの細かい設定は、後日きちんと行います。まずは、作成するべき5つのメニューをきちんと揃えることを優先します。
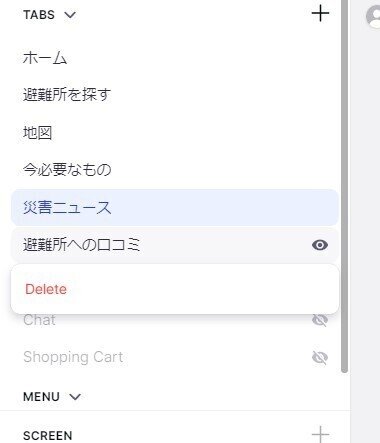
上記の作業でひと通りほしいメニュー(Tabs)はそろいました。しかし、余計なメニューが残っています。下図の二つですね。Glideが自動的に作成したものです。Glideが親切にも買ってに作ったものは、不要なら消さないといけません。

不要なメニュー上で右クリックすると、Deleteが表示されます。Deleteしましょう。

はい、下図のようにきれいになりました。右側の目玉ボタンは表示・非表示の切り替えですから、非表示にしても削除されてはいません。また、ChatとShpping CartのTabは、非常時にできても削除できません。何か大人の事情を感じさせますね。

コンポーネントを整理する
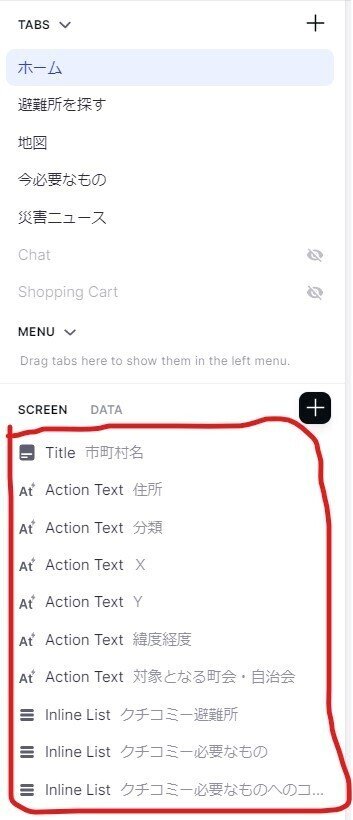
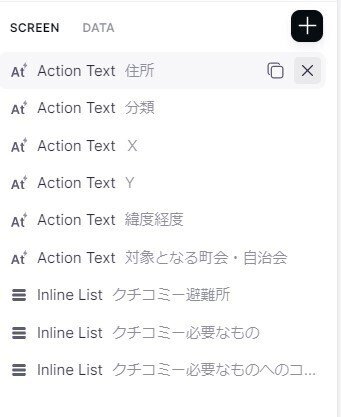
さて、「ホーム」メニューのコンポーネント(部品)を作りこんでいきましょう。Screenにすでにたくさんありますね。すべて、Glideの自動作成です。これもいったん削除しましょう。便利なような不便なような。

下図のように、コンポーネントにマウスオーバー(カーソルを載せる)すると×マークが表示されます。それをクリックすれば、消去できます。連続で消去できますから、すべて消すのはあっという間です。

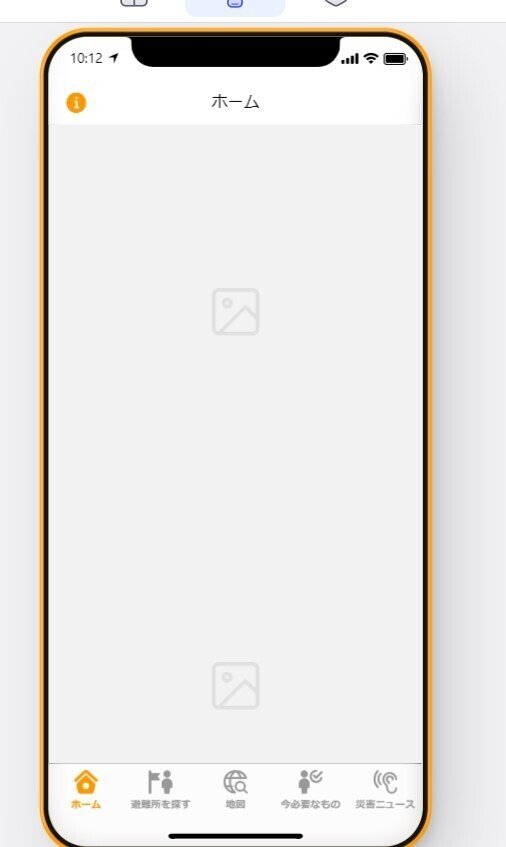
下図は、コンポーネントを削除した後のスマホ画面ビューです。見事に何もない。ここからコンポーネントを手作業で追加しますよ。

画面左のScreen右側の「+ボタン」をクリックします。

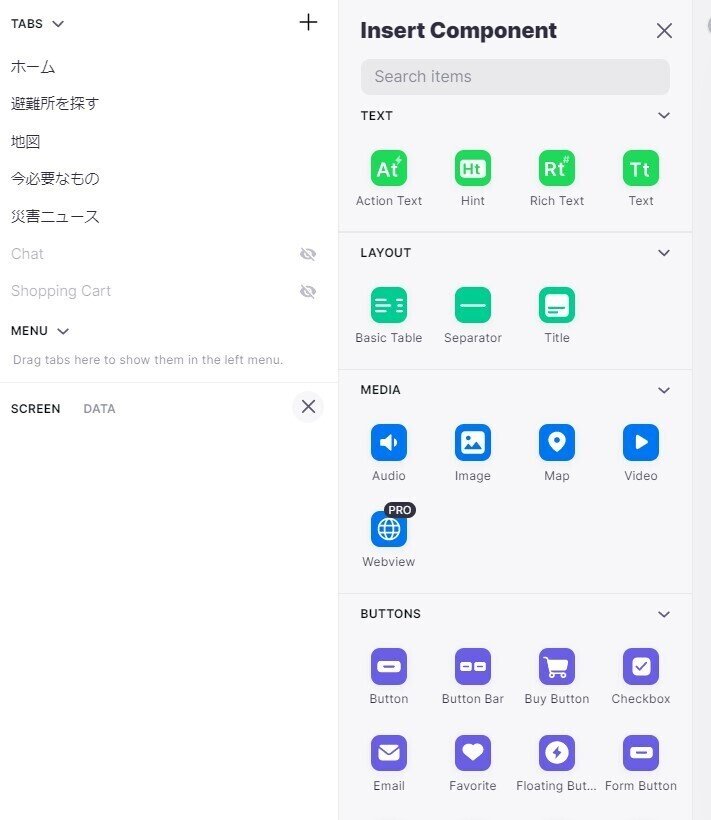
すると、「Insert Component」が表示されます。いろんな部品がありますね。これをテキストに従って、どんどん追加します。

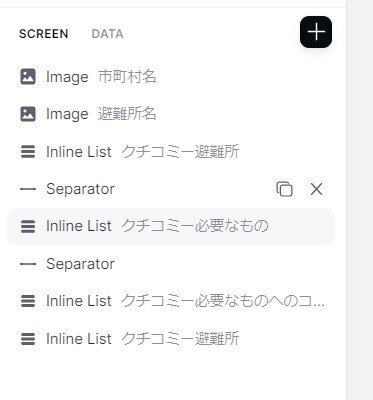
はい、追加できました。クリックで簡単に追加できるので、1分でできます。簡単ですね。

コンポーネントを追加した後の、スマホビューです。先頭のコンポーネントが画像2つですから、下図は画像2つが表示されています。ただし、画像のソースを指定していませんから、空の状態です。この後、画像を作成してアップロードし、それをこれらの画像コンポーネントと紐づけて表示させることになります。

はい、今日はここまで。本日の学びは、「Glideが勝手に作成したコンポーネントは、遠慮なく削除しましょう」ということです。最初から何かがすでに設定されているのは、心理的にかなり落ち着きますが、慣れてくれば邪魔でしかない場合も多いでしょう。いらないと判断すれば、遠慮なく削除しましょう。
では、ビーダゼーン!
この記事が気に入ったらサポートをしてみませんか?
